Verwenden von integrierten Features zur Verbesserung der Barrierefreiheit von SharePoint-Websites
SharePoint verfügt über viele integrierte Features, mit denen Personen mit unterschiedlichen Fähigkeiten ihre Website verwenden und beitragen können. Verwenden Sie zum einfachen Erstellen von Websites die sofort einsatzbereiten Standardvorlagen. Diese Standardvorlagen platzieren Inhalte auf den Seiten Ihrer Website, die mit Barrierefreiheit entworfen wurden. SharePoint wird gründlich getestet, um sicherzustellen, dass Benutzer auf einer beliebigen SharePoint-Seite navigieren und alle Schaltflächen oder Befehle nur über die Tastatur verwenden.

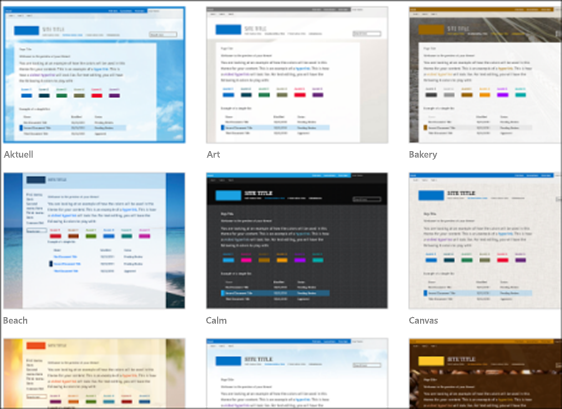
Wenn Sie ein vollständig barrierefreies, getestetes Design für Farbe und Kontrast auswählen, können Sie sicher sein, dass Ihre Website barrierefrei gestaltet ist und Menschen mit Sehschwäche sie leichter lesen können. Sie können auch Schriftarten, Farben und Designs verwenden, um die Inklusivität Ihrer Website zu maximieren.

Wenn Sie Ihre Website nach dem Erstellen mit einer Vorlage anpassen möchten, verwenden Sie diese integrierten Features, um sie für Personen mit Behinderungen zugänglich zu machen:
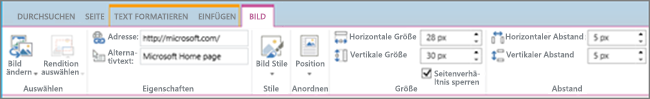
Alternativtext: Alternativtext ist beschreibender Text, der Bildern hinzugefügt wird. Es bietet Kontext für Bildschirmsprachausgaben und Personen mit Sehbehinderungen, um den Inhalt eines Bilds zu verstehen.

Überschriften: Ordnungsgemäß strukturierte Überschriften (z. B. <h1>, <h2>usw.) verbessern die Barrierefreiheit und Organisation von Webseiten. Sie helfen Bildschirmsprachausgaben beim Navigieren in Inhalten und stellen eine klare Hierarchie bereit.

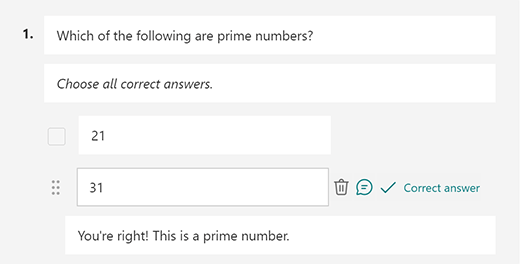
Name/Rolle/Wert: Diese Attribute sind für barrierefreie Formulare und interaktive Elemente von entscheidender Bedeutung. Sie stellen sicher, dass Bildschirmsprachausgaben den Zweck und den Status von Formularfeldern, Schaltflächen und anderen Steuerelementen ankündigen. Verwenden Sie integrierte Schaltflächen oder Webparts, und stellen Sie eine barrierefreie Bezeichnung bereit.

Fokusreihenfolge: Eine logische Fokusreihenfolge verbessert die Benutzerfreundlichkeit, indem sie die Reihenfolge bestimmen, in der interaktive Elemente den Fokus erhalten, wenn Sie mit Tastatur oder Hilfstechnologie navigieren. Bei Verwendung einer barrierefreien Vorlage wird die logische Fokusreihenfolge von Anfang an eingebettet.
Beziehungen: Um sicherzustellen, dass Bildschirmsprachausgaben die Verbindungen innerhalb einer Seite verstehen, müssen Sie Beziehungen zwischen Elementen einrichten. Beispiel: Zuordnen der Beschriftung eines Formulars zum entsprechenden Eingabefeld.