Übung: Hinzufügen der serverseitigen und clientseitigen Datenüberprüfung zum Adressformular
Blazor kann Formulare an Modelle in Ihrer Anwendung binden. Wenn Sie diese Modelle mit Datenanmerkungen versehen, können Sie client- und serverseitige Validierungen bewirken, ohne weiteren Code schreiben zu müssen.
Die App gibt bestimmungsgemäß Bestellungen nicht auf, wenn ein Kunde keinen Namen und einige Adressfelder nicht eingibt. Das Team möchte, dass Sie die Überprüfungen so erweitern, dass weitere Felder berücksichtigt werden. Außerdem möchten sie Mindestlängen und Zeichenüberprüfung verwenden.
In dieser Übung ersetzen Sie die aktuelle serverseitige Validierung durch die Verwendung von Datenanmerkungen. Sie erfahren, wie Sie Überprüfungsmeldungen verwalten und die standardmäßige Überprüfungsunterstützung verbessern können. Im letzten Schritt steuern Sie die Formularübermittlung, indem Sie ein Formular nur dann übermitteln, wenn alle Felder gültig sind.
Hinzufügen von Datenanmerkungen zu einem Blazor-Modell
Erweitern Sie in Visual Studio Code im Datei-Explorer Modell, und wählen Sie dann Address.cs aus.
Fügen Sie ganz oben in der Klasse einen Verweis auf
System.ComponentModel.DataAnnotationshinzu.using System.ComponentModel.DataAnnotations;Fügen Sie für jedes erforderliche Feld eine Datenanmerkung hinzu.
public class Address { public int Id { get; set; } [Required, MinLength(3), MaxLength(100)] public string Name { get; set; } [Required, MinLength(5), MaxLength(100)] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3), MaxLength(50)] public string City { get; set; } [Required, MinLength(3), MaxLength(20)] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$")] public string PostalCode { get; set; } }Erweitern Sie im Datei-Explorer Seiten, und wählen Sie dann Checkout.razor aus.
Fügen Sie oberhalb des schließenden
</EditForm>-Tags die Validierungszusammenfassung und das Validierungssteuerelement für Datenanmerkungen hinzu.<ValidationSummary /> <DataAnnotationsValidator /> </EditForm> </div>Ersetzen Sie im EditForm-Tag den
OnSubmit-Parameter, damit der gültige submit-Parameter verwendet wird.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder>Sie können die benutzerdefinierte serverseitige Logik jetzt löschen, um zu testen, ob die Adresse gültig ist. Löschen Sie die
CheckSubmission-Methode im@code-Block.
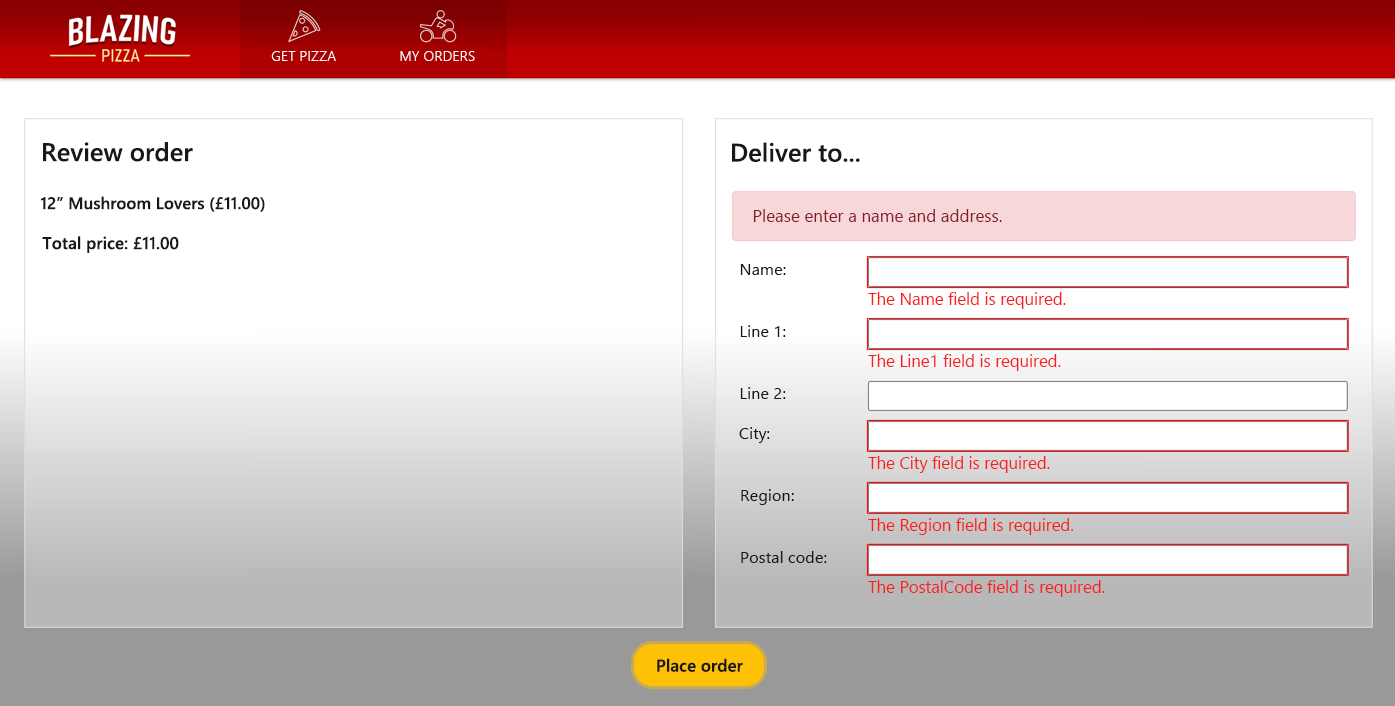
Testen der neuen Datenanmerkungsvalidierungen
Drücken Sie in Visual Studio Code F5, oder wählen Sie im Menü Ausführen>Debugging starten aus.
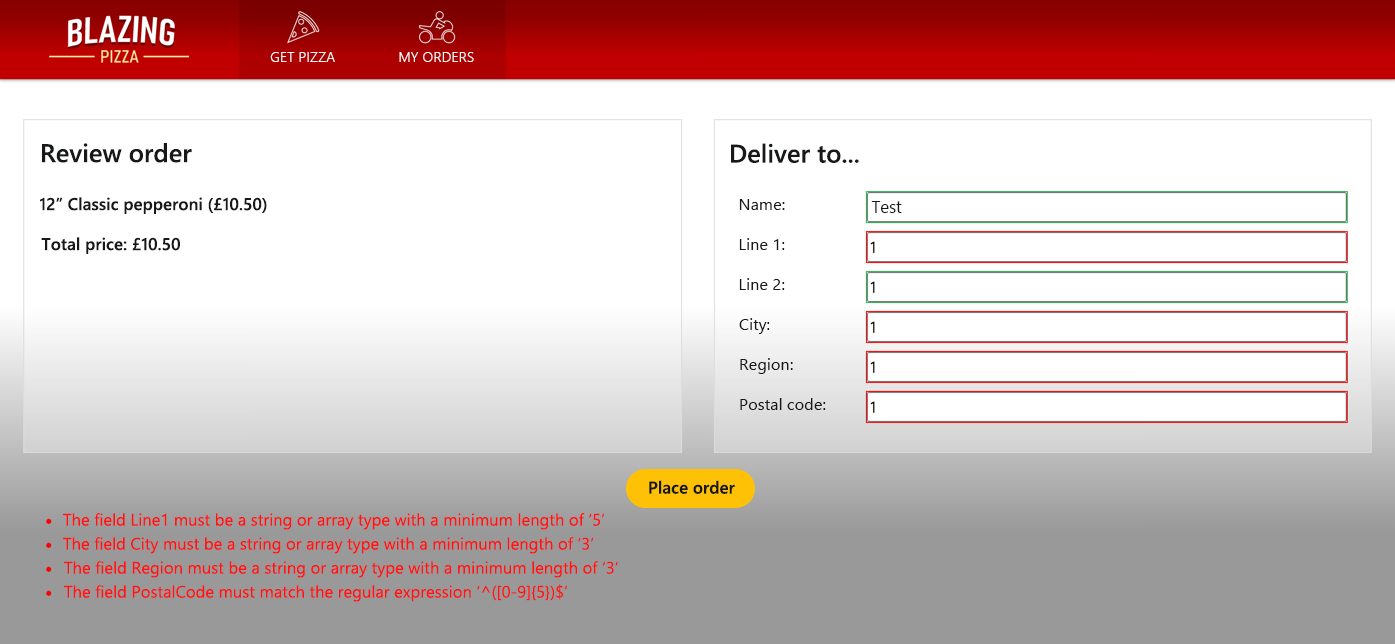
Versuchen Sie, einige Pizzen zu bestellen, ohne irgendwelche Informationen einzugeben, dann mit unvollständigen Informationen. Sehen Sie sich die detaillierten Fehlermeldungen für jedes Feld an.

Diese Interaktion verbessert die Fehlerüberprüfungen für jedes Feld, aber es wäre besser, wenn der Fehler für jedes Feld neben dem Feld stünde, auf das er sich bezieht.
Drücken Sie UMSCHALT + F5, um die Ausführung der App zu beenden.
Verbessern von EditFrom-Fehlermeldungen
Erweitern Sie im Datei-Explorer Seiten, und wählen Sie dann Checkout.razor aus.
Löschen Sie die Blazor-
<ValidationSummary />-Komponente.<DataAnnotationsValidator /> </EditForm> </div>Erweitern Sie im Datei-Explorer Freigegeben, und wählen Sie dann AddressEditor.razor aus.
Fügen Sie unter jedem Feld eine benutzerdefinierte Validierungsmeldung hinzu.
<div class="form-field"> <label>Name:</label> <div> <InputText @bind-Value="Address.Name" /> <ValidationMessage For="@(() => Address.Name)" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <InputText @bind-Value="Address.Line1" /> <ValidationMessage For="@(() => Address.Line1)" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <InputText @bind-Value="Address.Line2" /> <ValidationMessage For="@(() => Address.Line2)" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <InputText @bind-Value="Address.City" /> <ValidationMessage For="@(() => Address.City)" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <InputText @bind-Value="Address.Region" /> <ValidationMessage For="@(() => Address.Region)" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <InputText @bind-Value="Address.PostalCode" /> <ValidationMessage For="@(() => Address.PostalCode)" /> </div> </div>Erweitern Sie im Datei-Explorer Modell, und wählen Sie dann Address.cs aus.
Fügen Sie eine benutzerdefinierte Fehlermeldung für die Datenanmerkung jedes Felds hinzu.
public class Address { public int Id { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Name bigger than 3 letters."), MaxLength(100, ErrorMessage = "Please use a Name less than 100 letters.")] public string Name { get; set; } [Required, MinLength(5, ErrorMessage = "Please use an Address bigger than 5 letters."), MaxLength(100, ErrorMessage = "Please use an Address less than 100 letters.")] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a City bigger than 3 letters."), MaxLength(50, ErrorMessage = "Please use a City less than 50 letters.")] public string City { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Region bigger than 3 letters."), MaxLength(20, ErrorMessage = "Please use a Region less than 20 letters.")] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$", ErrorMessage = "Please use a valid Postal Code with five numbers.")] public string PostalCode { get; set; } }
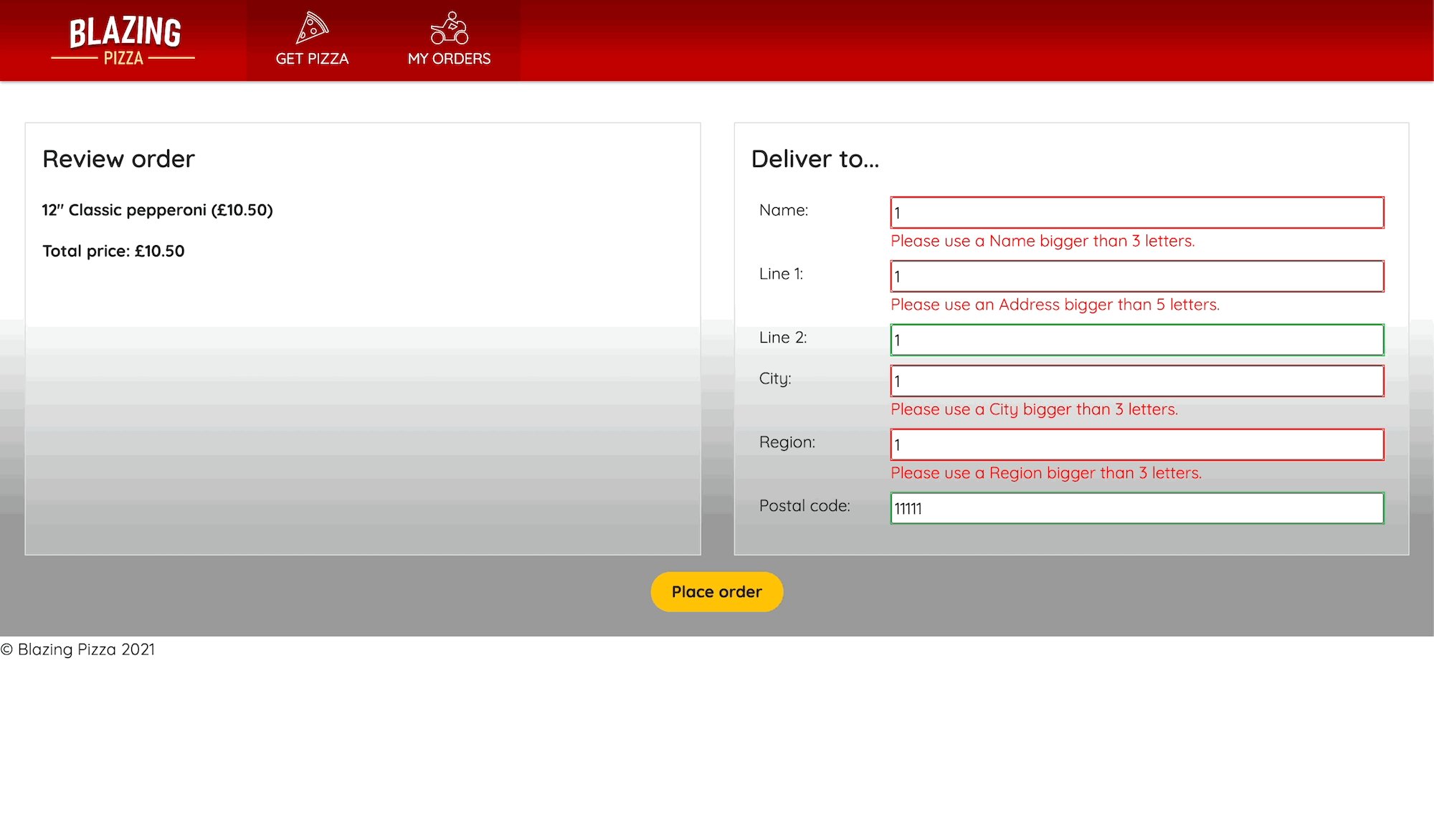
Testen der neuen Datenanmerkungsvalidierungen
Drücken Sie in Visual Studio Code F5, oder wählen Sie im Menü Ausführen>Debugging starten aus.

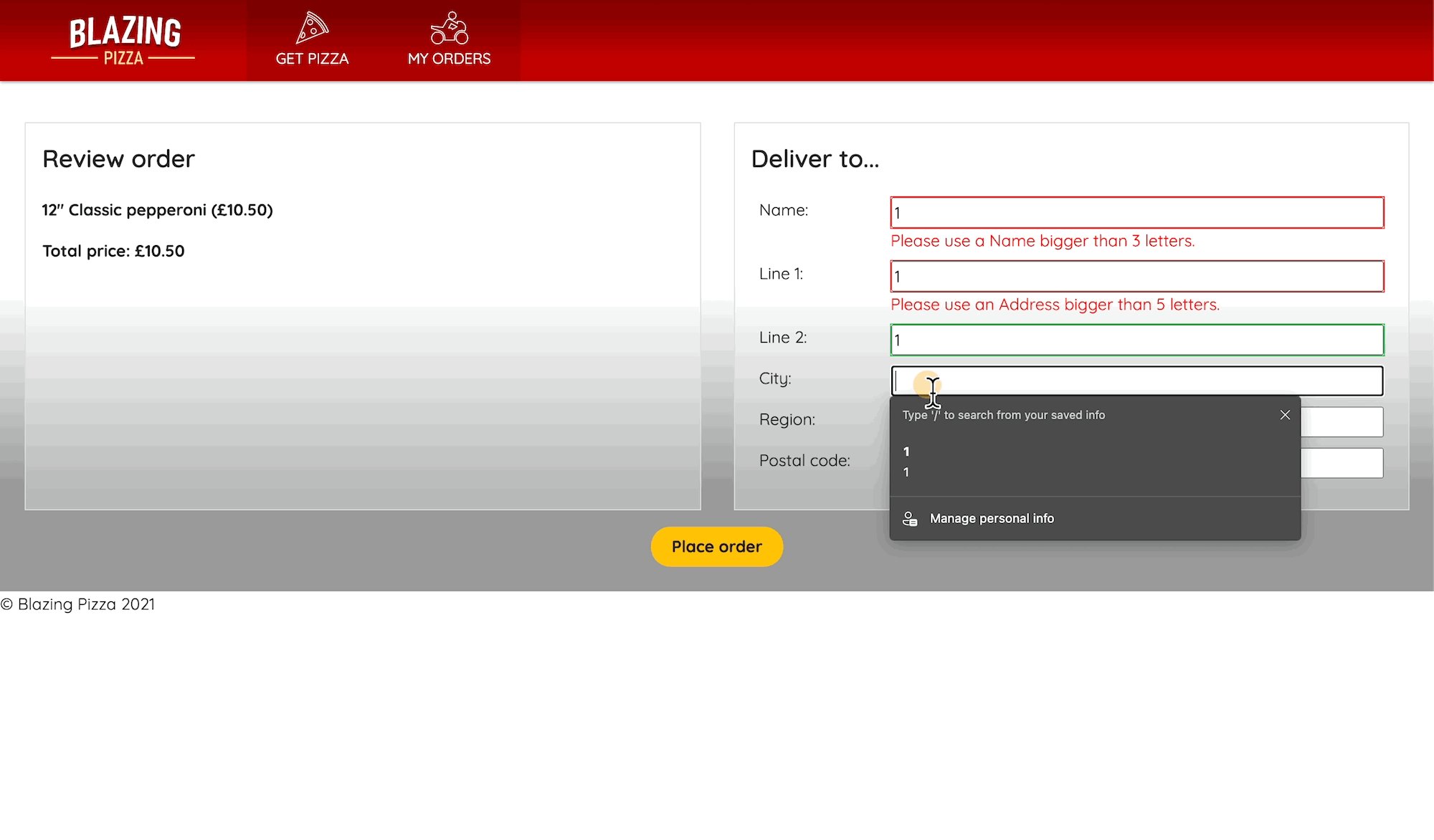
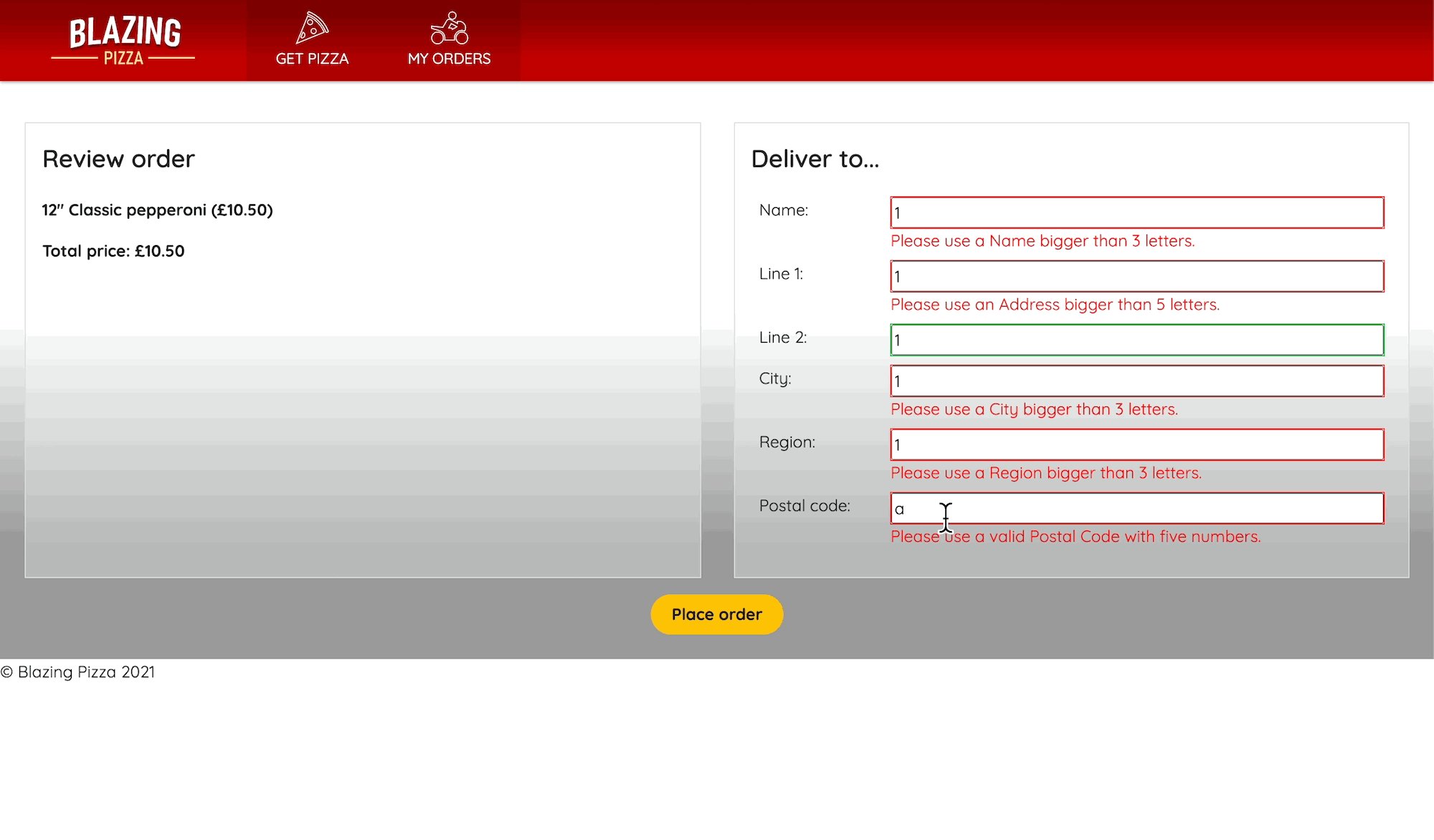
Das Adressformular zeigt dynamisch eine Fehlermeldung unterhalb eines Felds an, das ungültige Daten enthält. Diese Interaktion erfolgt clientseitig und verhindert, dass Kunden fehlerhafte Adressen eingeben.
Drücken Sie UMSCHALT + F5, um die Ausführung der App zu beenden.
Wiederherstellen der generellen Fehlermeldung und Deaktivieren der Schaltfläche „Submit“ (Absenden)
Erweitern Sie im Datei-Explorer Seiten, und wählen Sie dann Checkout.razor aus.
Fügen Sie einen
OnInvalidSubmit-Parameter hinzu, der eineShowError-Methode für dieEditForm-Komponente aufruft.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder OnInvalidSubmit=ShowError>Fügen Sie eine ShowError-Methode hinzu, die die
isError-Eigenschaft aktualisiert.protected void ShowError() { isError = true; }Ändern Sie die
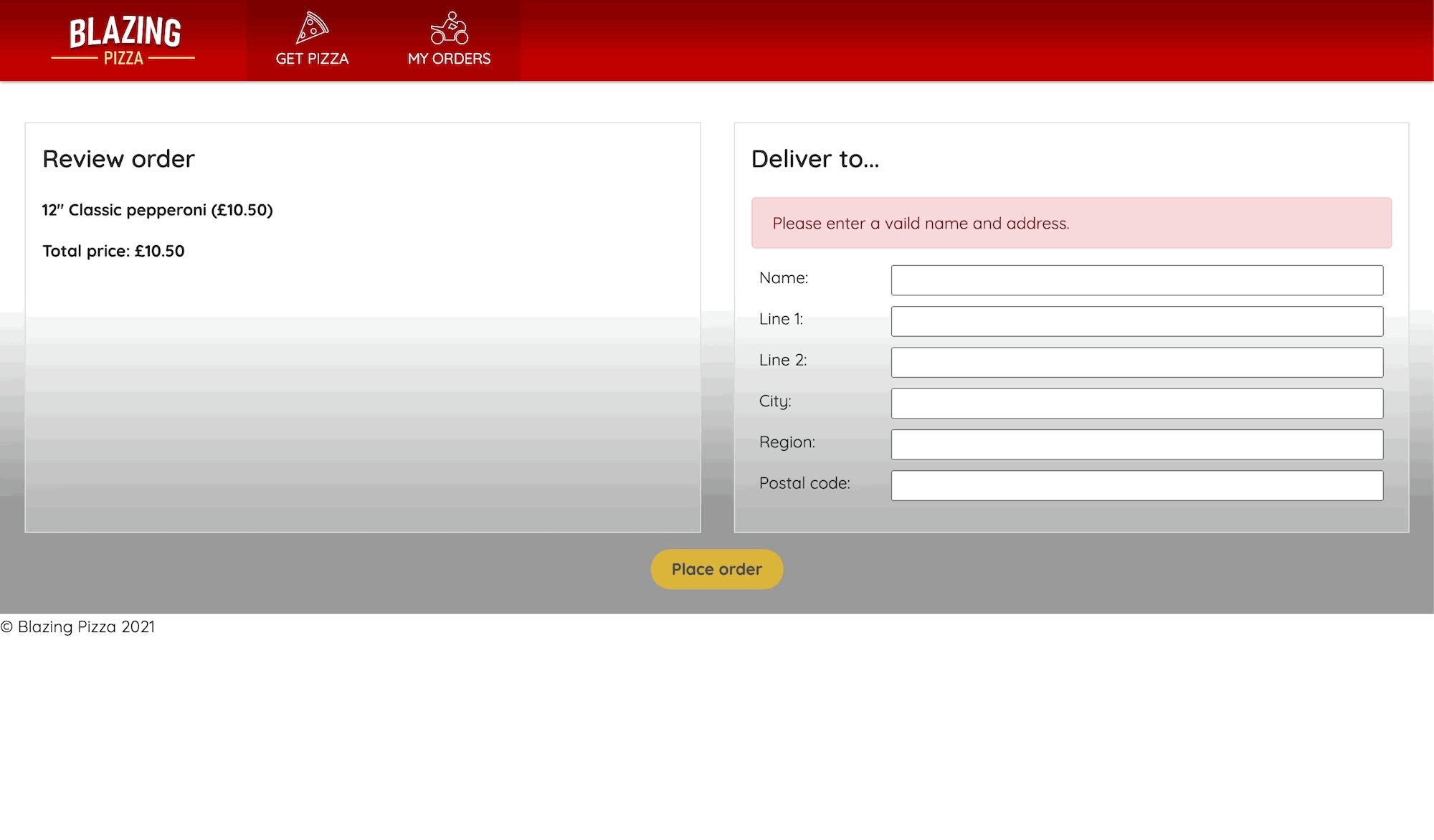
PlaceOrder-Methode, um die EigenschaftenisErrorundisSubmittingzu aktualisieren.async Task PlaceOrder() { isError = false; isSubmitting = true; var response = await HttpClient.PostAsJsonAsync( $"{NavigationManager.BaseUri}orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }Drücken Sie in Visual Studio Code F5, oder wählen Sie im Menü Ausführen>Debugging starten aus.

Die Fehlermeldung wird angezeigt, wenn der Kunde versucht, ein ungültiges Formular zu übermitteln.
Drücken Sie UMSCHALT + F5, um die Ausführung der App zu beenden.
Aktivieren der Schaltfläche „Submit“ (Absenden), wenn alle Felder richtig sind
Wäre es eine bessere Benutzererfahrung, wenn ein Kunde seine Bestellung erst übermitteln könnte, wenn er alle Felder ausgefüllt hätte? Ändern wir nun die Seite zum Auschecken so, dass diese Anforderung unterstützt wird. Ändern Sie das EditForm so, dass anstelle eines Modells ein EditContext verwendet wird.
Erweitern Sie im Datei-Explorer Seiten, und wählen Sie dann Checkout.razor aus.
Aktualisieren Sie das
EditFrom-Element.<EditForm EditContext=editContext OnValidSubmit=PlaceOrder>Ändern Sie das button-Element so, dass der
isError-Parameter verwendet wird.<button class="checkout-button btn btn-warning" type="Submit" disabled=@isError>Fügen Sie im
@code-Block eine Deklaration für den neuenEditContexthinzu.private EditContext editContext;Initialisieren Sie den Kontext mit der Lieferadresse der Bestellung.
protected override void OnInitialized() { editContext = new(Order.DeliveryAddress); editContext.OnFieldChanged += HandleFieldChanged; }Dieser Code gestattet auch das Verknüpfen mit einem Ereignishandler, wenn ein Feld geändert wird. In dem neuen Handler können Sie überprüfen, ob das Modell gültig ist, und den
isErrorentsprechend festlegen.private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { isError = !editContext.Validate(); StateHasChanged(); }Da wir nun einen Ereignishandler erstellt haben, sollten wir ihn verwerfen, wenn die Checkout-Komponente ihn nicht mehr benötigt.
public void Dispose() { editContext.OnFieldChanged -= HandleFieldChanged; }Um das Feature
Disposezu implementieren, müssen Sie Blazor auch darüber informieren. Fügen Sie diesen Code oben auf der Seite unter den@inject-Anweisungen hinzu.@implements IDisposableLöschen Sie alle Verweise auf
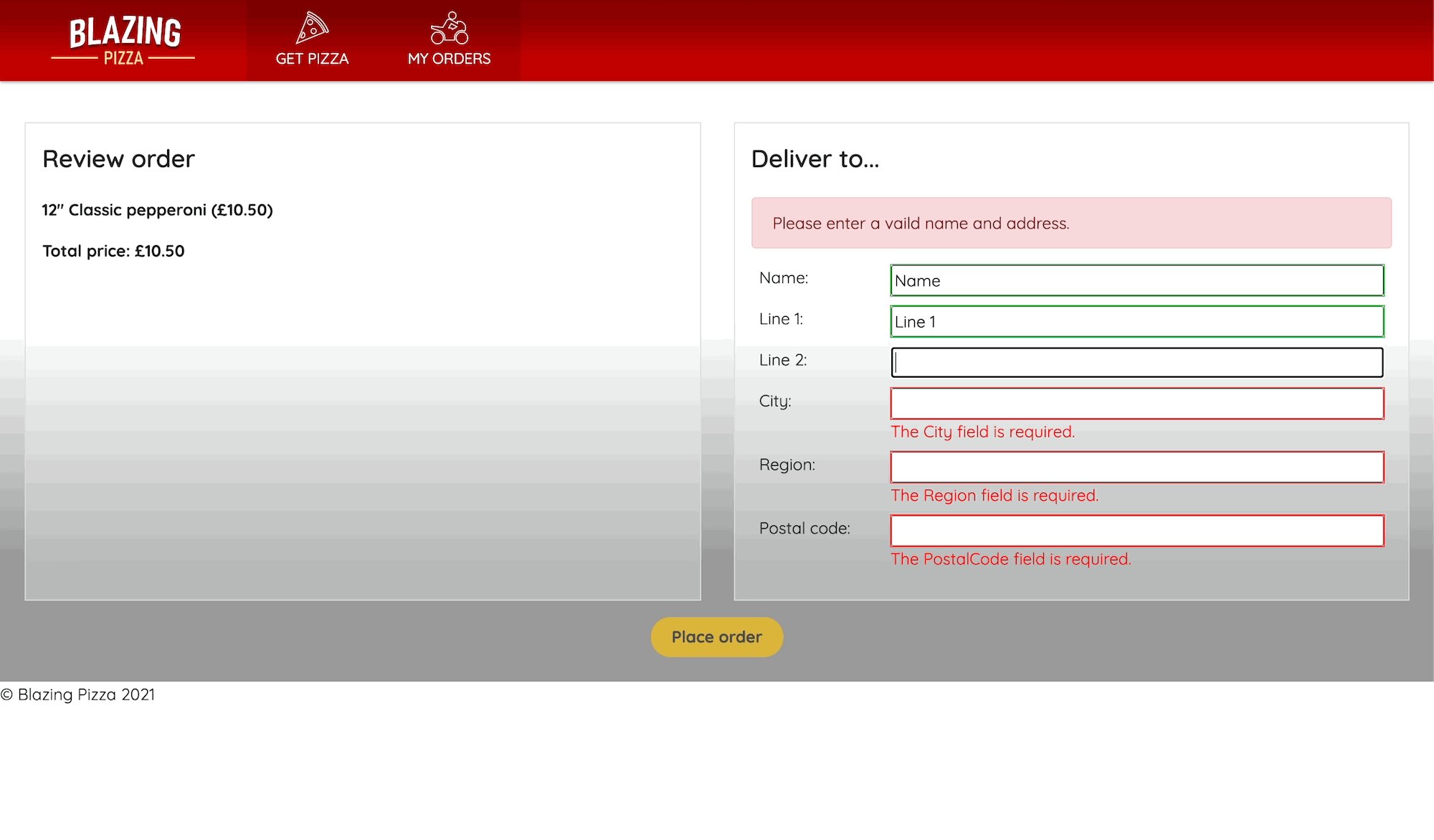
isSubmitting, und aktualisieren Sie diePlaceOrder-Methode.async Task PlaceOrder() { var response = await HttpClient.PostAsJsonAsync(NavigationManager.BaseUri + "orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }Drücken Sie in Visual Studio Code F5, oder wählen Sie im Menü Ausführen>Debugging starten aus.

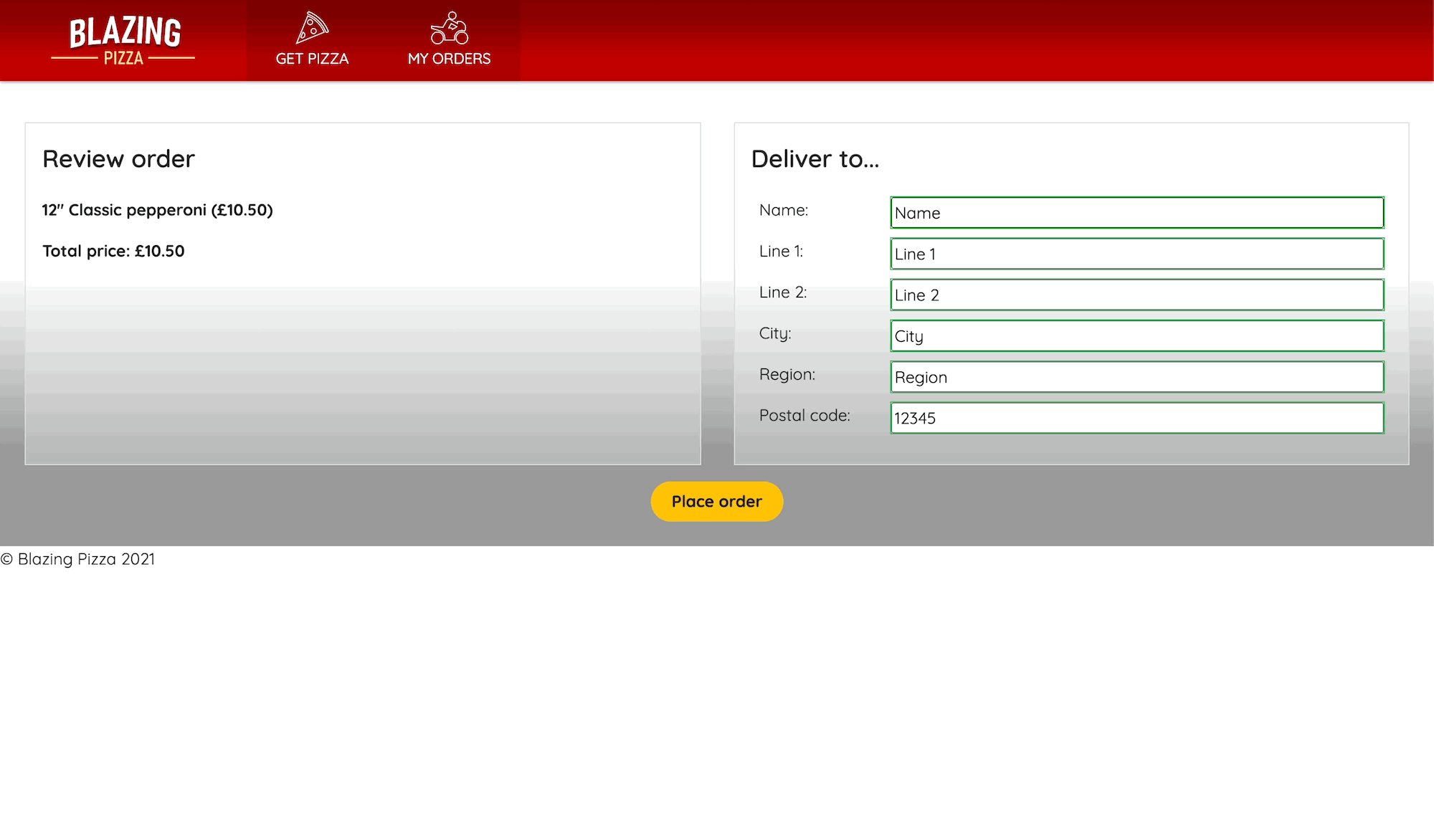
Ein Kunde wird nun zur Eingabe von Informationen aufgefordert, und zu Beginn ist die Schaltfläche „Place order“ (Bestellung aufgeben) deaktiviert. Erst nachdem alle Pflichtfelder Daten enthalten, wird die Schaltfläche aktiviert und kann geklickt werden.
Drücken Sie UMSCHALT + F5, um die Ausführung der App zu beenden.