Übung: Erstellen eines Adressformulars mit Blazor-Komponenten
Derzeit verwendet die Blazing Pizza-App HTML-Elemente zum Erfassen von Daten und für Schaltflächen. Das Blazor-Framework bietet verbesserte Unterstützung für Formulare, die es ihnen ermöglichen, Komponenten zu verwenden, die an ein C#-Modell gebunden werden können.
Das Team möchte, dass Sie die aktuellen HTML-Elemente durch Blazor-Komponenten ersetzen. Das Team möchte, dass Sie nur Bestellungen übermitteln, wenn Adresse und Name nicht unausgefüllt sind.
In dieser Übung ersetzen Sie die aktuellen HTML-Felder durch eine Blazor-Komponente und ändern, wie der Kunde Bestellungen übermittelt. Sie erfahren, wie Sie EditContext verwenden, um manuelle Validierungen für ein Formular zu schreiben.
Hinzufügen einer Blazor-EditForm-Komponente
Erweitern Sie in Visual Studio Code im Datei-Explorer Seiten, und wählen Sie dann Checkout.razor aus.
Fügen Sie unterhalb des
<div class="main">-Blocks eine neueEditForm-Komponente hinzu.<div class="main"> <EditForm Model=Order.DeliveryAddress OnSubmit=CheckSubmission>Schließen Sie unter dem
</button>-Element die EditForm-Komponente.</button> </EditForm> </div>Entfernen Sie das
@onclick-Ereignis für</button>.<button class="checkout-button btn btn-warning" disabled=@isSubmitting>Fügen Sie im
@code-Block den Code zur Verarbeitung der Formularübermittlung über der vorhandenenPlaceOrder-Methode hinzu.private async Task CheckSubmission() { isSubmitting = true; await PlaceOrder(); isSubmitting = false; }Löschen Sie die
isSubmitting = true;-Codezeile aus derPlaceOrder()-Methode.
Ersetzen von HTML-Elementen durch Blazor-Komponenten
Erweitern Sie im Datei-Explorer Freigegeben, und wählen Sie dann AddressEditor.razor aus.
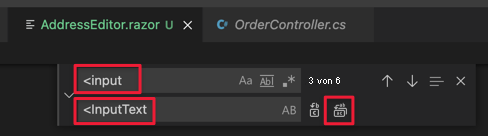
Wählen Sie das Menü Bearbeiten und dann Ersetzen aus.
Geben Sie im ersten Feld
<inputein, geben Sie in das „Ersetzen“-Feld<InputTextein, und wählen Sie dann „Alle ersetzen“ aus.
Wählen Sie das Menü Bearbeiten und dann Ersetzen aus.
Geben Sie im ersten Feld
@bind=ein, geben Sie in das „Ersetzen“-Feld@bind-Value=ein, und wählen Sie dann „Alle ersetzen“ aus.Entfernen Sie den
@ref="startName"-Code im Feld „Name“.Entfernen Sie den gesamten Code unterhalb der Parameterdeklaration im
@code-Block. Der Block sollte jetzt wie folgt aussehen.@code { [Parameter] public Address Address { get; set; } }FocusAsyncwird derzeit nur für HTML-Elemente unterstützt.
Überprüfen auf leere Felder vor dem Übermitteln eines Formulars
Fügen wir nun eine Fehlermeldung hinzu, die die App einem Kunden anzeigen kann, wenn er seinen Namen oder seine Adresse nicht eingibt.
Erweitern Sie im Datei-Explorer Seiten, und wählen Sie dann Checkout.razor aus.
Fügen Sie unterhalb des
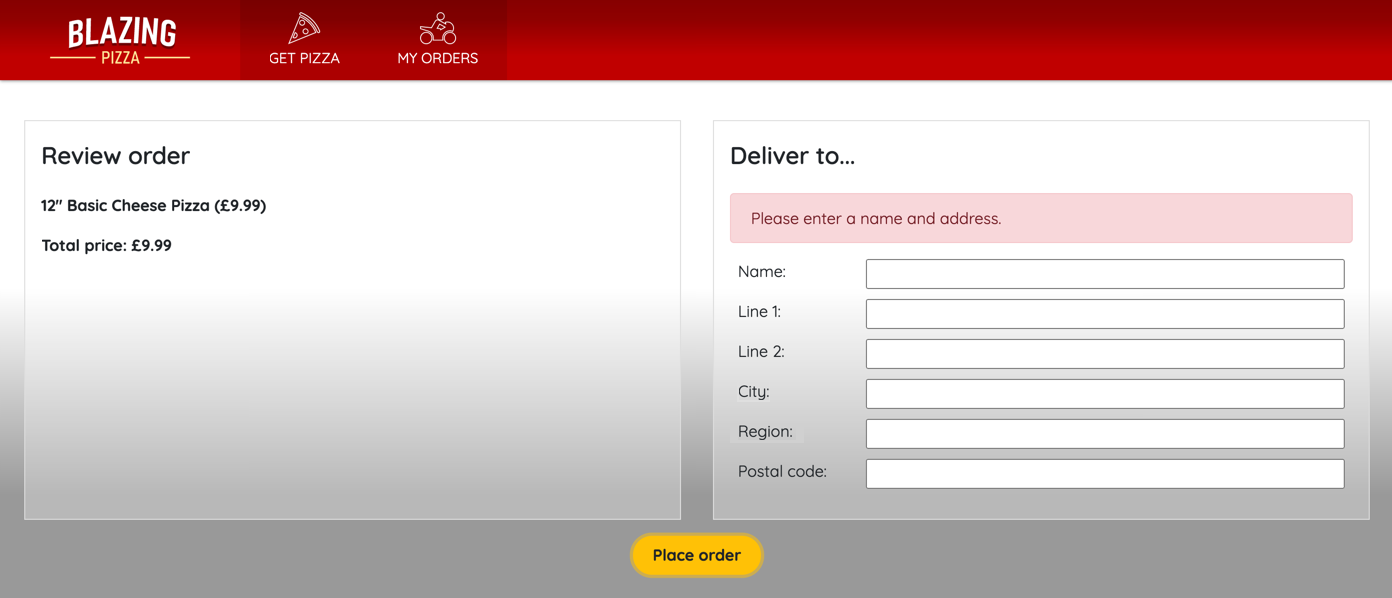
h4>Deliver to...</h4>-Elements eine Fehlermeldung hinzu.<div class="checkout-delivery-address"> <h4>Deliver to...</h4> @if (isError) { <div class="alert alert-danger">Please enter a name and address.</div> } <AddressEditor Address="Order.DeliveryAddress" /> </div>Fügen Sie im
@code-Block eine Deklaration für den booleschenisErrorhinzu.bool isError = false;Verbessern Sie die
CheckSubmission()-Methode dahingehend, dass eine Bestellung nur dann aufgegeben wird, wenn die Felder für Name und Postleitzahl Daten enthalten.private async Task CheckSubmission(EditContext editContext) { isSubmitting = true; var model = editContext.Model as Address; isError = string.IsNullOrWhiteSpace(model?.Name) || string.IsNullOrWhiteSpace(model?.Line1) || string.IsNullOrWhiteSpace(model?.PostalCode); if (!isError) { await PlaceOrder(); } isSubmitting = false; }Drücken Sie in Visual Studio Code F5, oder wählen Sie im Menü Ausführen>Debugging starten aus.
Versuchen Sie, einige Pizzas ohne Eingabe von Informationen zu bestellen. Die Fehlermeldung sollte angezeigt werden.

Drücken Sie UMSCHALT + F5, um die Ausführung der App zu beenden.