Übung: Azure Cloud Services für HoloLens 2
Mit jedem weiteren Kapitel werden Sie neue Azure Cloud-Dienste hinzufügen, um die Anwendungsfunktionen und die Benutzererfahrung zu erweitern, während Sie die Grundlagen jedes Azure Cloud-Diensts kennenlernen.
Hinweis
In dieser Modulreihe geht es hauptsächlich um HoloLens 2. Aufgrund des plattformübergreifenden Charakters von Unity gilt das meiste, das Sie in diesen Lerneinheiten erfahren, jedoch auch für Desktop- und mobile Anwendungen.
Anwendungsziele
In dieser Modulreihe kompilieren Sie eine HoloLens 2-Anwendung, mit der Objekte in Bildern erkannt und die räumliche Position ermittelt werden kann. Diese Objekte werden als nachverfolgte Objekte bezeichnet.
Der Benutzer kann ein nachverfolgtes Objekt erstellen, um eine Gruppe von Bildern mithilfe von maschinellem Sehen, eines räumlichen Standort oder beidem zuzuordnen. Alle Daten müssen in der Cloud persistent gespeichert werden.
Features
- Grundlegende Verwaltung von Daten und Bildern
- Bildtraining und -erkennung
- Speichern einer räumlichen Position sowie zugehörige Anleitungen
Azure Cloud Services
Sie verwenden die folgenden Azure Cloud-Dienste, um die oben genannten Features zu implementieren:
Azure Storage
Sie verwenden Azure Storage zum dauerhaften Speichern von Daten. Mithilfe von Azure Storage können Sie Daten in einer Tabelle speichern und große Binärdateien wie Bilder hochladen.
Azure Custom Vision
Mit Azure Custom Vision (Teil von Azure KI Services) können Sie nachverfolgten Objekten eine Gruppe von Bildern zuordnen, ein Machine Learning-Modell für die von Ihnen erstellte Gruppe trainieren und nachverfolgte Objekt erkennen.
Azure Spatial Anchors
Um die Position eines nachverfolgten Objekts zu speichern und eine geführte Anleitung zu deren Auffinden zu geben, verwenden Sie Azure Spatial Anchors.
Erstellen und Vorbereiten des Unity-Projekts
In diesem Abschnitt erstellen Sie ein neues Unity-Projekt und bereiten es für die MRTK-Entwicklung vor.
Führen Sie zunächst die Schritte im HoloLens 2-Lernpfadaus, mit Ausnahme der Anweisungen zum Erstellen Ihrer Anwendung auf Ihrem Gerät, der die folgenden Schritte umfasst:
- Erstellen des Unity-Projekts und Vergeben eines geeigneten Namens, z. B. Tutorials für Azure Cloud.
- Wechseln der Buildplattform
- Importieren der TextMeshPro Essential-Ressourcen
- Importieren des Mixed Reality-Toolkits
- Konfigurieren des Unity-Projekts
- Erstellen und Konfigurieren der Szene und Bezeichnen der Szene mit einem passenden Namen, z. B. AzureCloudServices
Importieren der Tutorialressourcen
Fügen Sie das
AzurespatialAnchorsSDK zu Ihrem Projekt hinzu. Führen Sie zum Hinzufügen des Pakets die in diesem Tutorial beschriebenen Schritte durch.Laden Sie die folgenden benutzerdefinierten Unity-Pakete herunter, und importieren Sie sie in der Reihenfolge, in der sie hier aufgeführt sind:
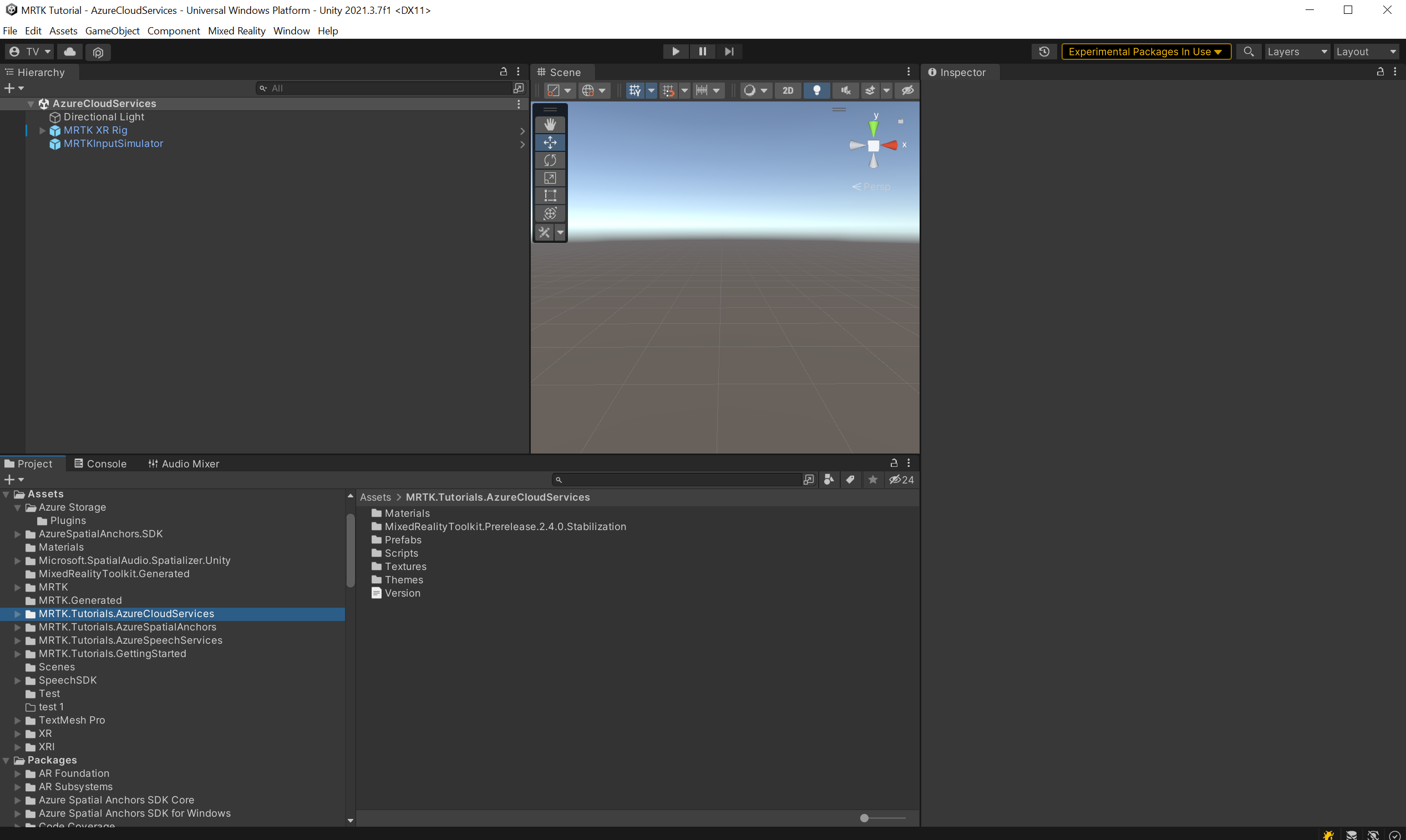
Nachdem Sie die Tutorialressourcen importiert haben, sollte das Fenster „Projekt“ etwa wie in dieser Abbildung aussehen:
Vorbereiten der Szene
In diesem Abschnitt bereiten Sie die Szene vor, indem Sie einige Tutorial-Prefabs hinzufügen.
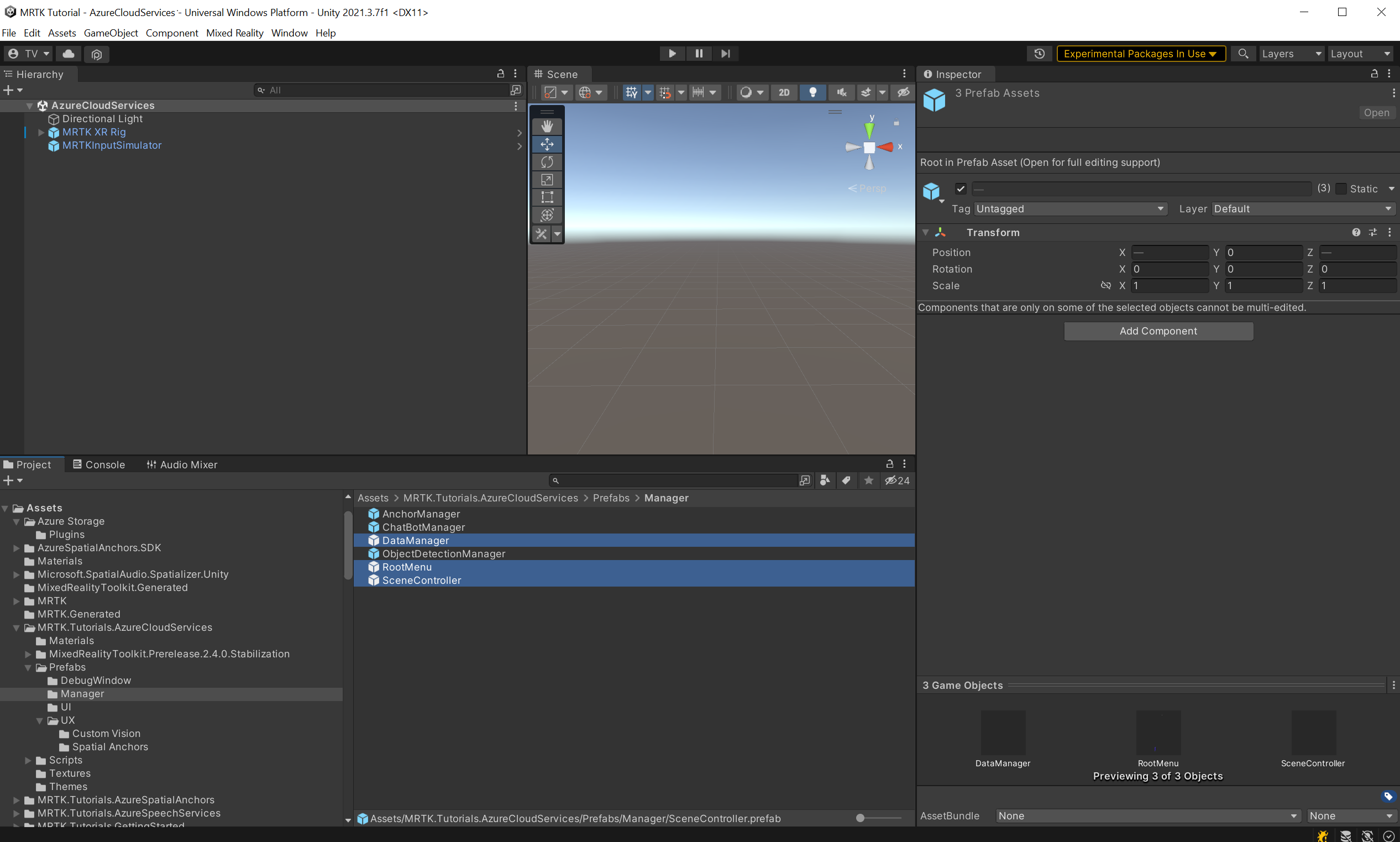
Navigieren Sie im Projektfenster zum Ordner Assets>MRTK.Tutorials.AzureCloudServices>Prefabs>Manager. Wählen Sie bei gedrückter STRG-Taste SceneController, RootMenu und DataManager aus, um die drei Prefabs auszuwählen:
SceneController (Prefab) enthält zwei Skripts: SceneController (Script) und UnityDispatcher (Script) . Die Skriptkomponente SceneController enthält mehrere Benutzerführungsfunktionen und erleichtert die Fotoaufnahmefunktionalität, während UnityDispatcher eine Hilfsklasse ist, die das Anwenden von Aktionen auf den Unity-Hauptthread ermöglicht.
RootMenu (Prefab) ist das primäre Prefab für die Benutzeroberfläche, das alle Benutzeroberflächenfenster enthält, die über verschiedene kleine Skriptkomponenten miteinander verbunden sind und den allgemeinen Flow zur Benutzerführung in der Anwendung steuern.
DataManager (Prefab) ist für die Kommunikation mit Azure Storage zuständig und wird im nächsten Tutorial ausführlicher erläutert.
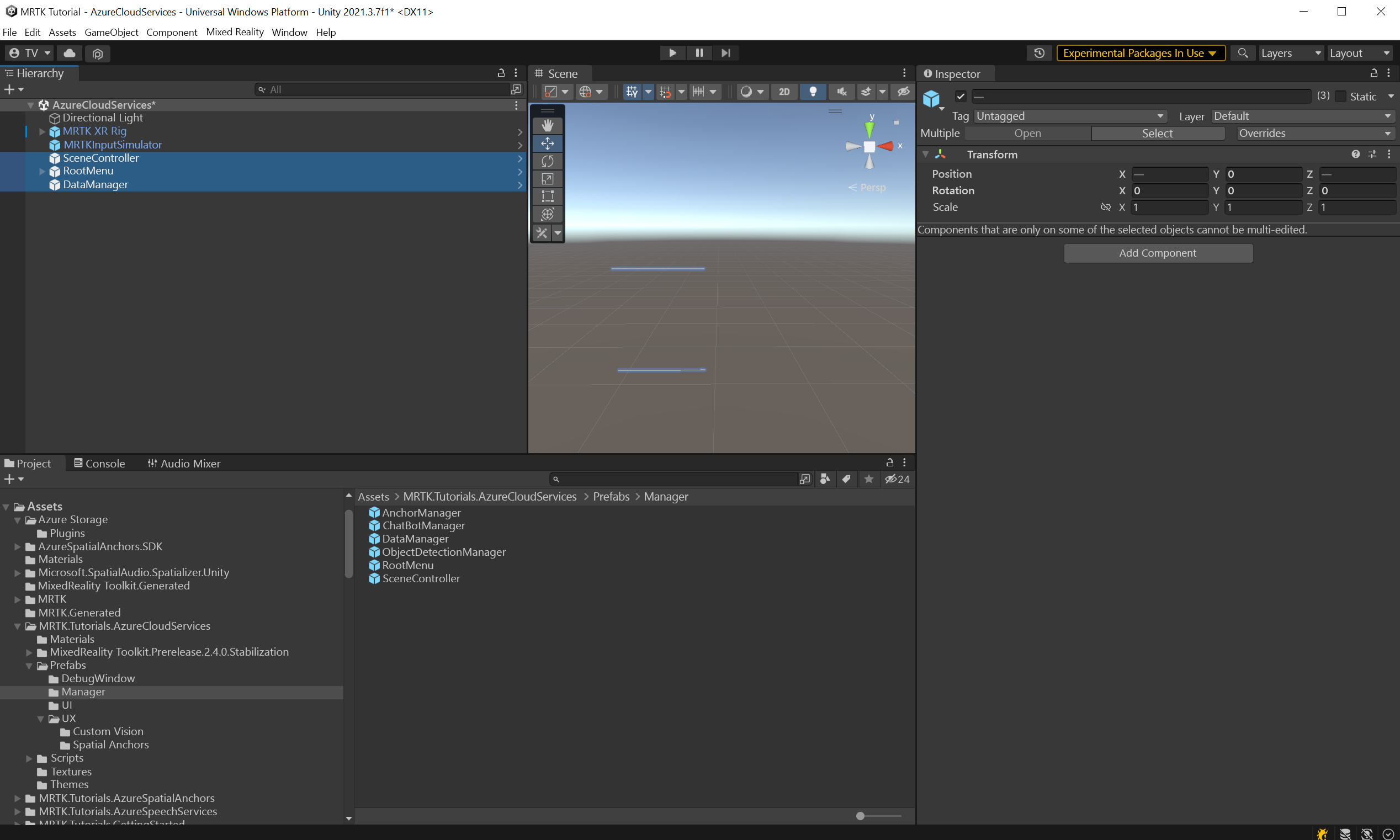
Ziehen Sie nun die drei noch ausgewählten Prefabs in das Hierarchiefenster, um sie der Szene hinzuzufügen:
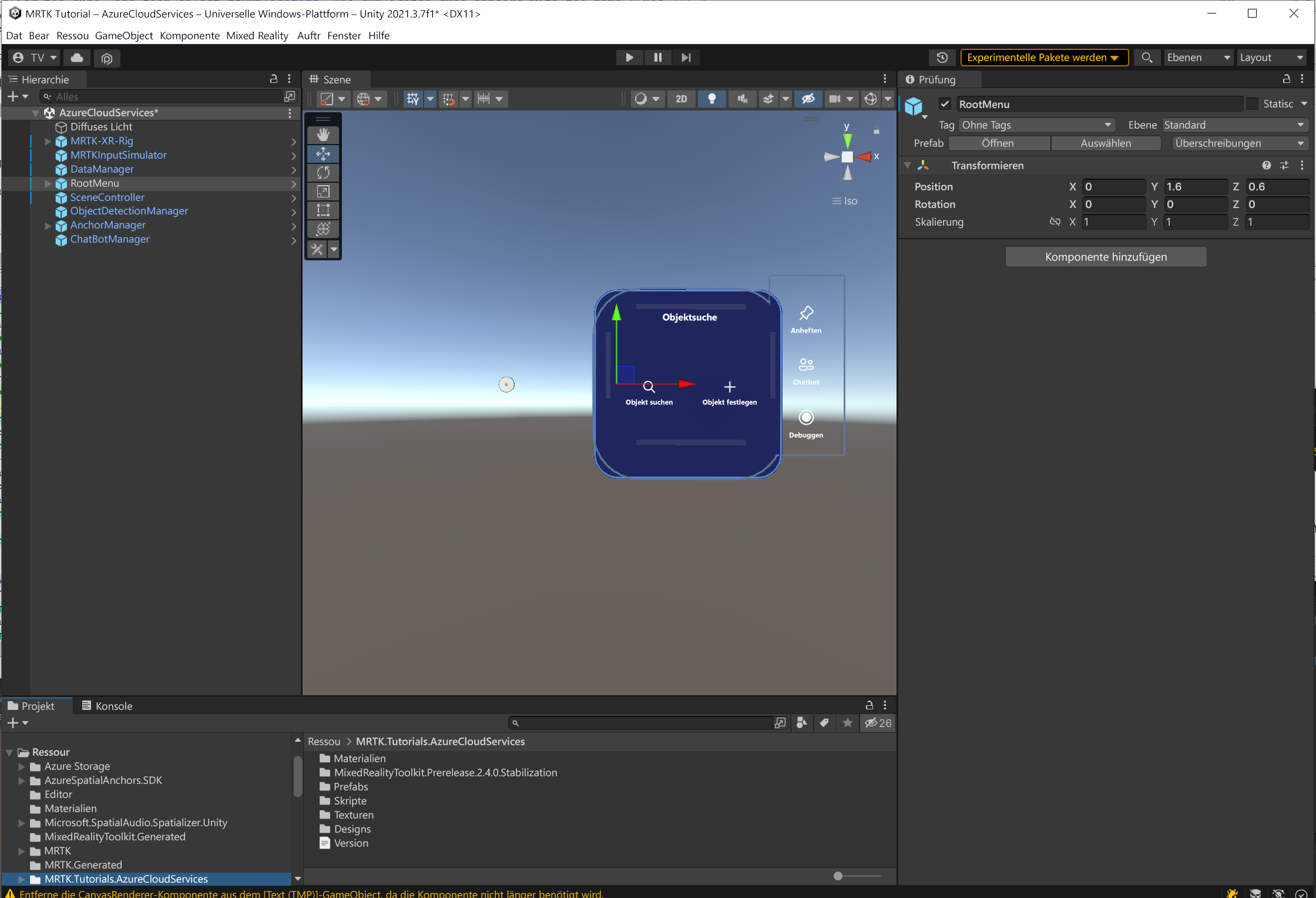
Um sich auf die Objekte in der Szene zu konzentrieren, können Sie auf das Objekt RootMenu doppelklicken und dann die Ansicht wieder etwas verkleinern. Während das Objekt RootMenu noch ausgewählt ist, ändern Sie seine Werte in der Komponente Transform wie folgt:
Position: X = 0,0, Y = 1,6, Z = 0,6
Tipp
Wenn Sie die großen Symbole in Ihrer Szene als störend empfinden (z. B. die großen eingerahmten T-Symbole), können Sie diese ausblenden. Schalten Sie hierzu die Sichtbarkeit der Gizmos auf „Aus“.
Konfigurieren der Szene
In diesem Abschnitt verbinden Sie SceneManager, DataManager und RootMenu miteinander, um eine funktionierende Szene für das nächste Tutorial zum Integrieren von Azure Storage zu erhalten.
Verbinden der Objekte
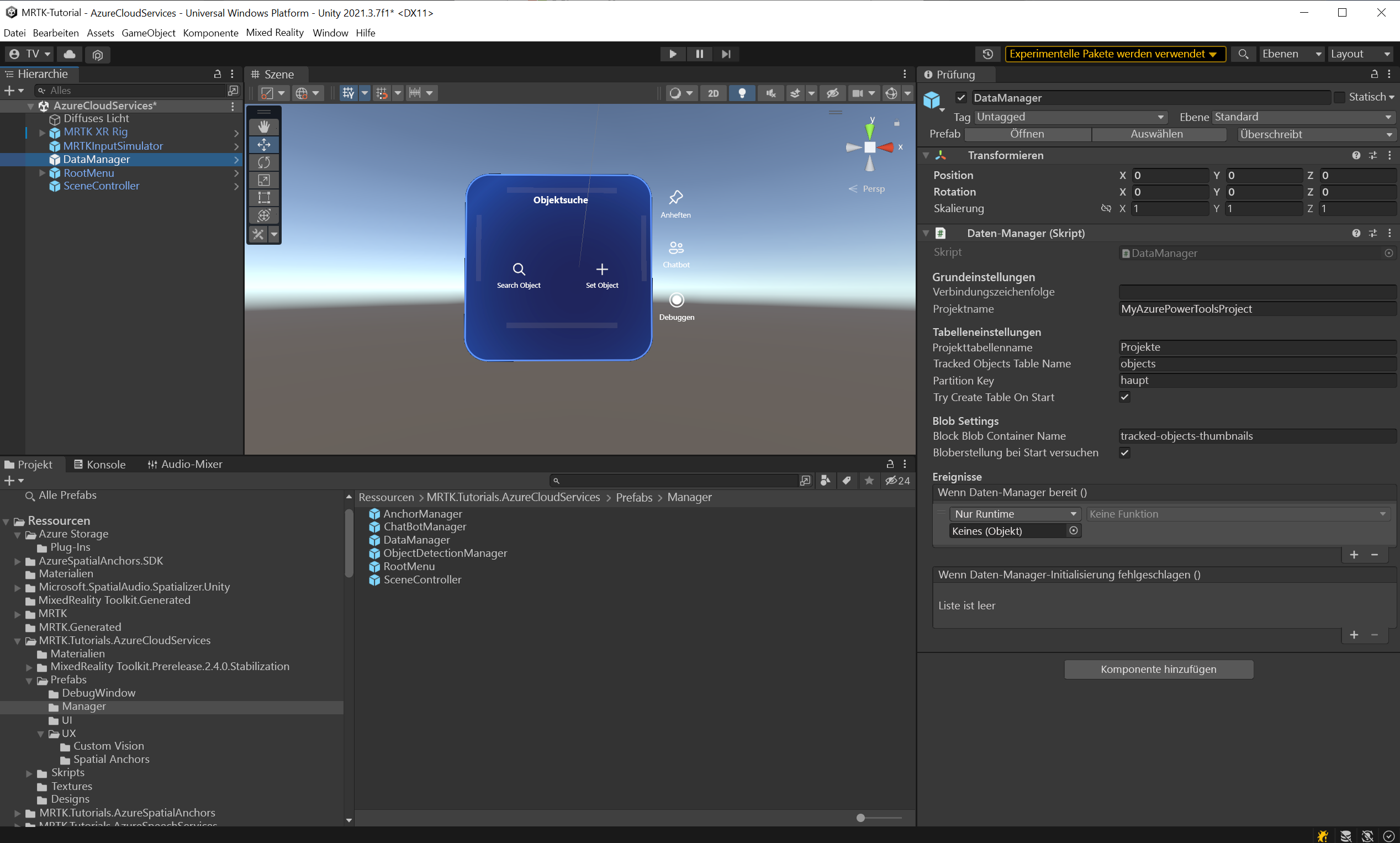
Wählen Sie im Hierarchiefenster das DataManager-Objekt aus:
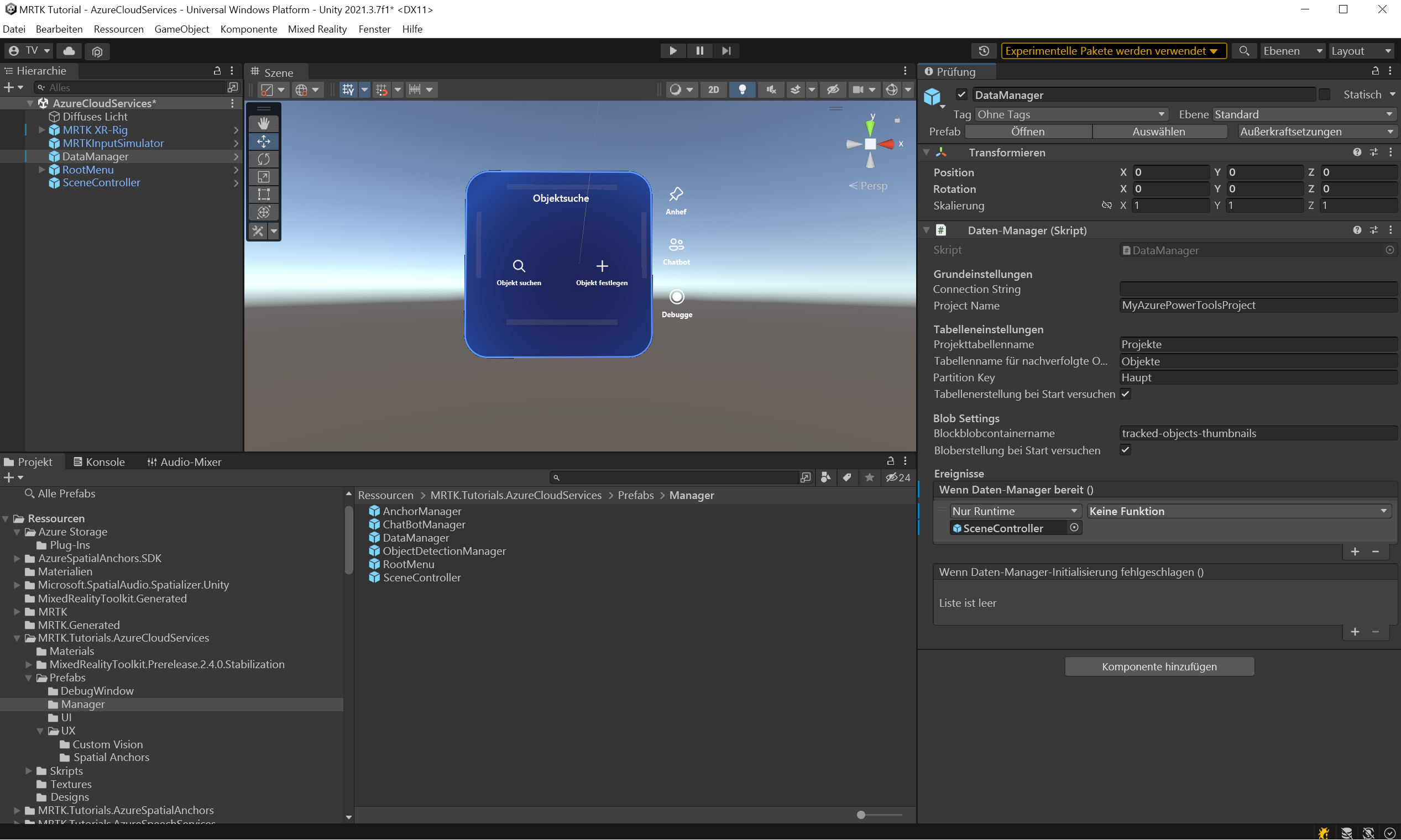
Suchen Sie im Inspektorfenster die DataManager (Skript)-Komponente. Im On Data Manager Ready ()-Ereignis wird ein leerer Platz angezeigt. Ziehen Sie das Objekt SceneController aus dem Hierarchiefenster auf das Ereignis On Data Manager Ready ().
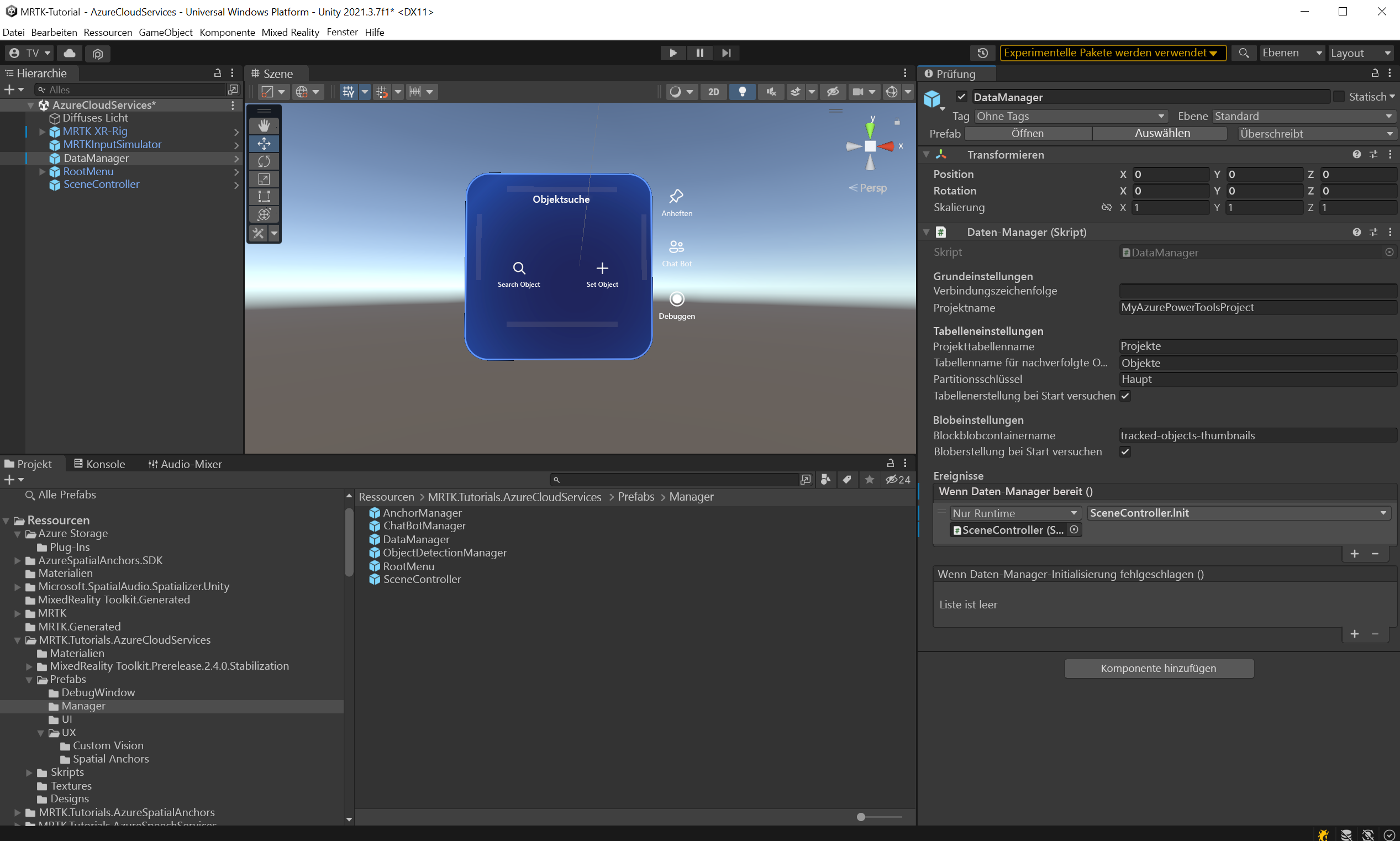
Das Dropdownmenü des Ereignisses ist jetzt aktiv. Wählen Sie das Dropdownmenü aus, navigieren Sie zu SceneController, und wählen Sie im Untermenü die Option Init () aus.
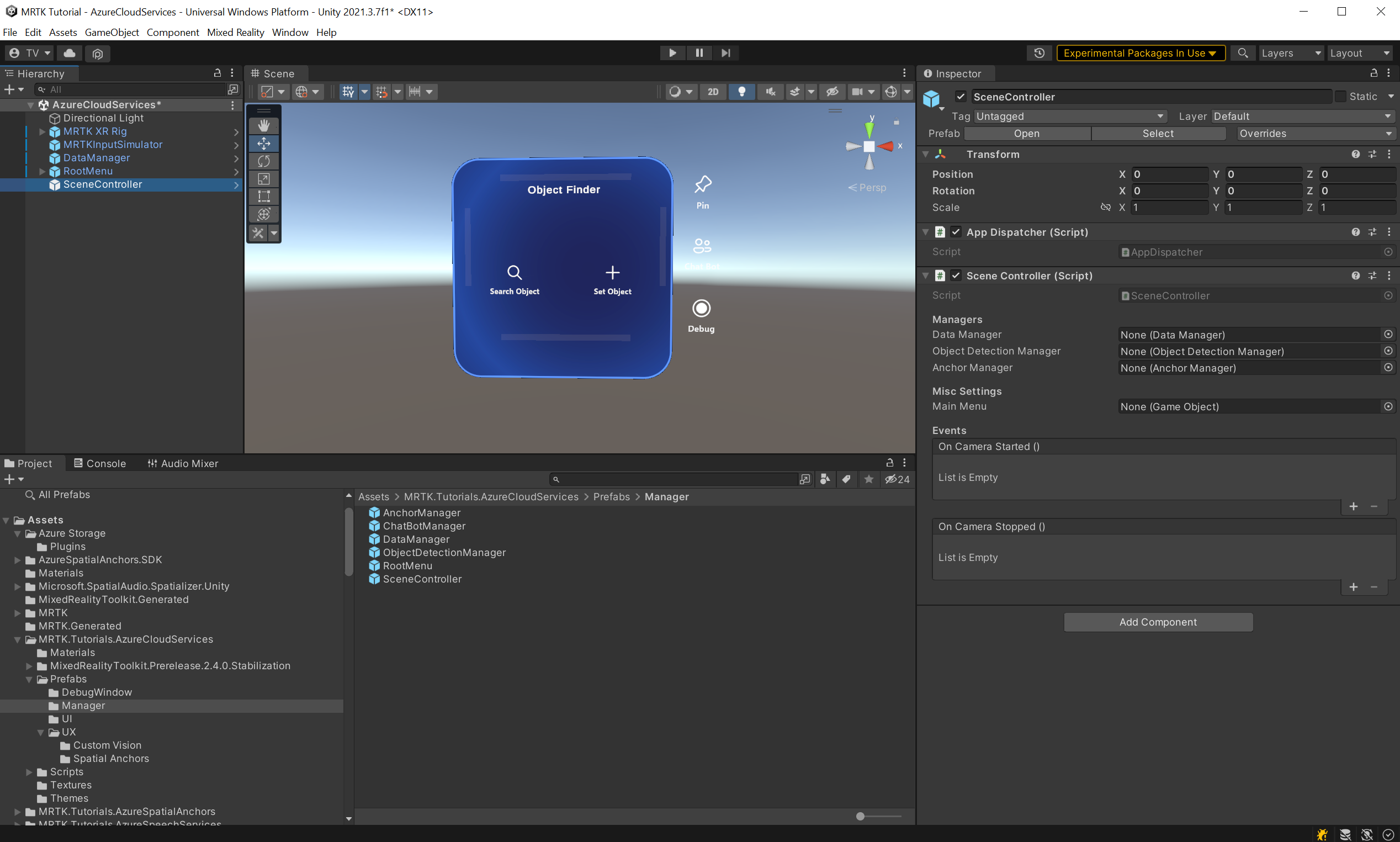
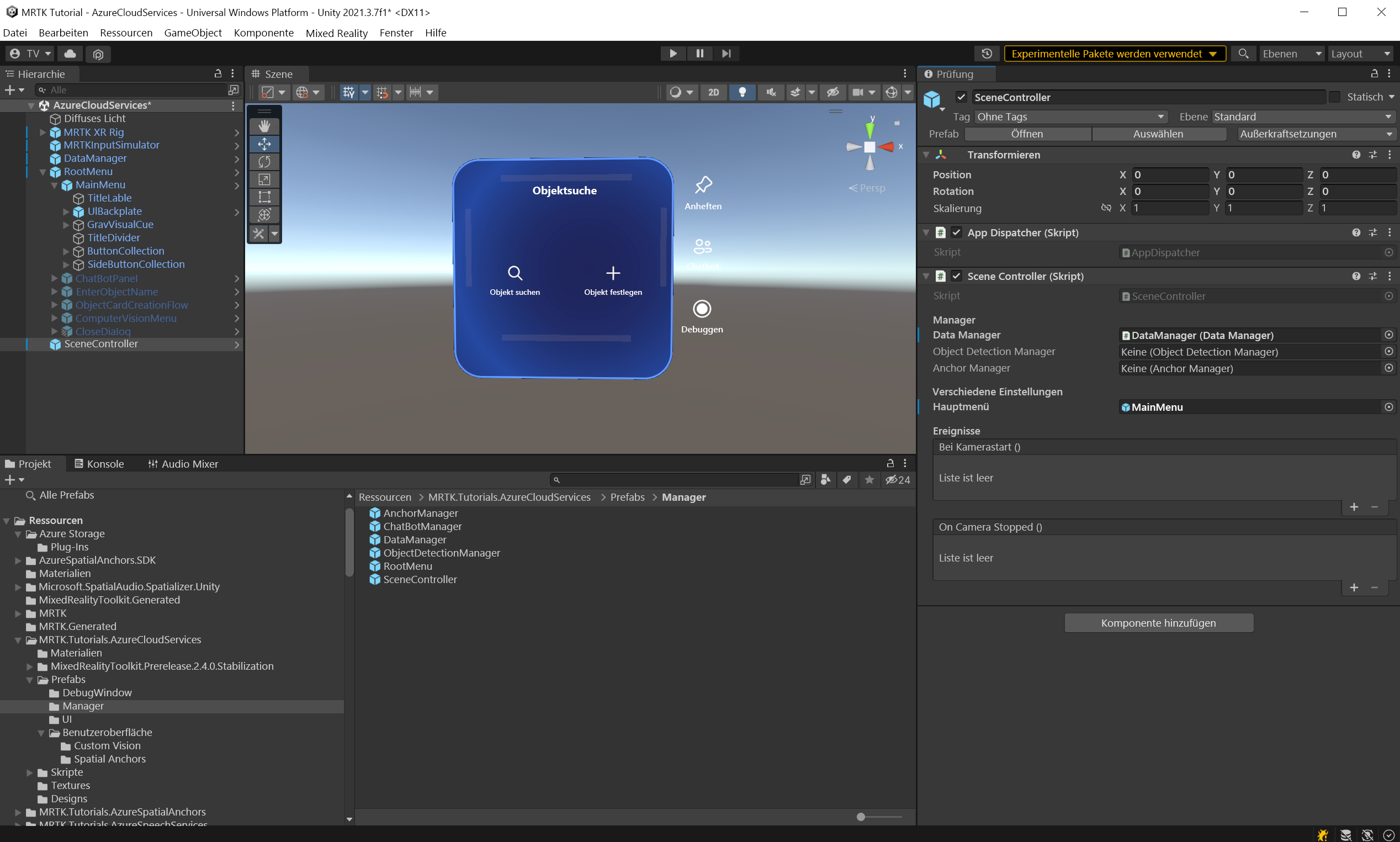
Wählen Sie im Fenster „Hierarchie“ das Objekt SceneController aus. Sie finden die SceneController (Skript)-Komponente im Inspektor.
Derzeit gibt es mehrere unausgefüllte Felder, was wir ändern sollten. Verschieben Sie das Objekt DataManager aus der Hierarchie in das Feld Data Manager und anschließend das GameObject RootMenu>MainMenu aus der Hierarchie in das Feld Hauptmenü.
Wählen Sie im Fenster „Hierarchy“ (Hierarchie) das Objekt MRTK XR Rig aus. Stellen Sie sicher, dass das untergeordnete Objekt MRTK Speech aktiviert ist. Dadurch können Sie das Menü öffnen, indem Sie „Menü öffnen“ sagen.
Ihre Szene ist nun für die bevorstehenden Tutorials bereit. Vergessen Sie nicht, es in Ihrem Projekt zu speichern.
Vorbereiten der Projektbuildpipeline
Hinweis
Das Erstellen und Testen auf HoloLens 2 ist nicht obligatorisch. Sie können Tests mit dem HoloLens 2-Emulator ausführen, wenn Sie über kein HoloLens-Gerät verfügen. Geräte können Sie auf HoloLens.com erwerben.
Bevor wir die Szene fertig stellen, bereiten wir das Projekt für HoloLens 2 vor.
1. Hinzufügen weiterer benötigter Funktionen
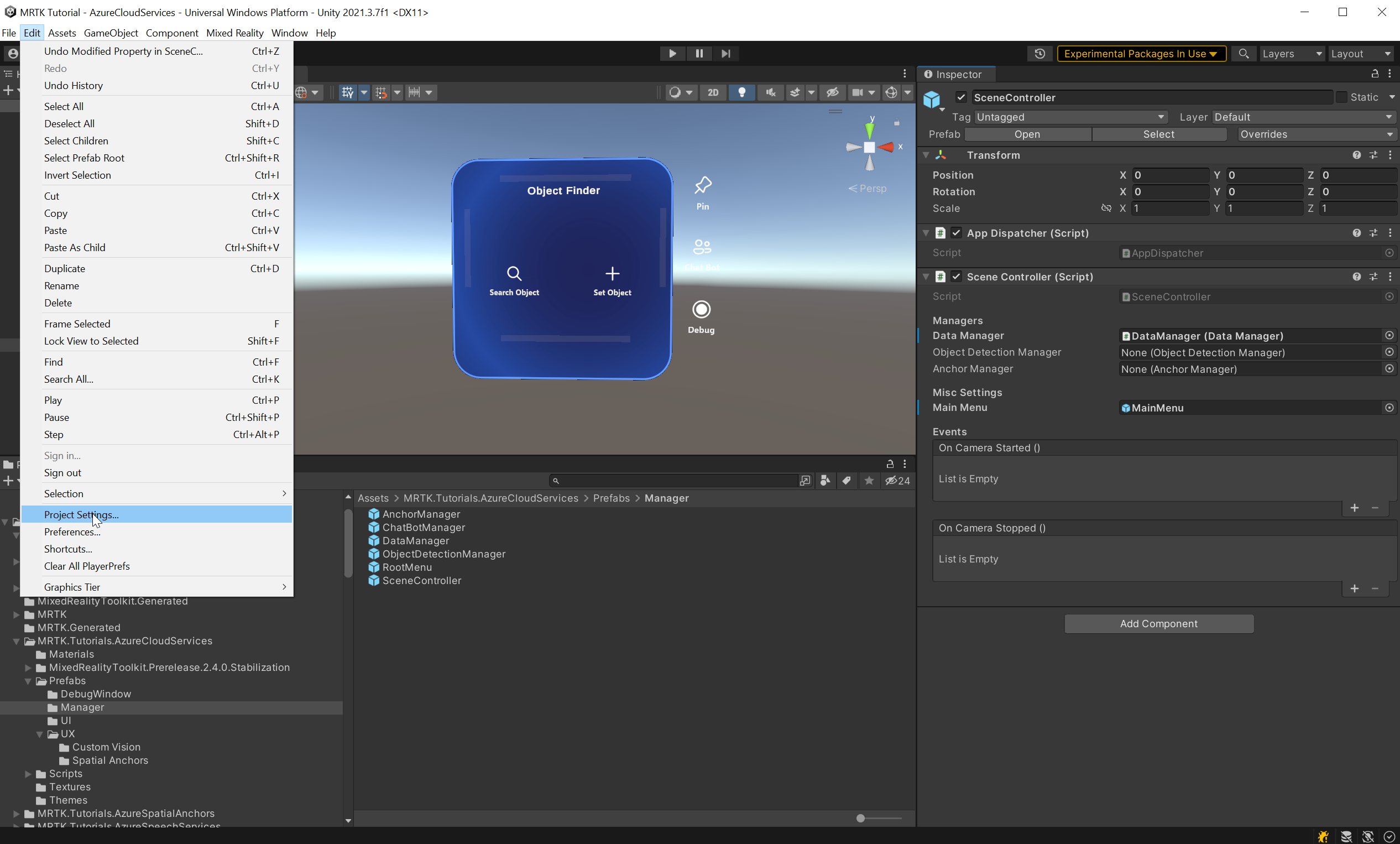
Wählen Sie im Unity-Menü Bearbeiten>Projekteinstellungen... aus, um das Fenster „Projekteinstellungen“ zu öffnen.
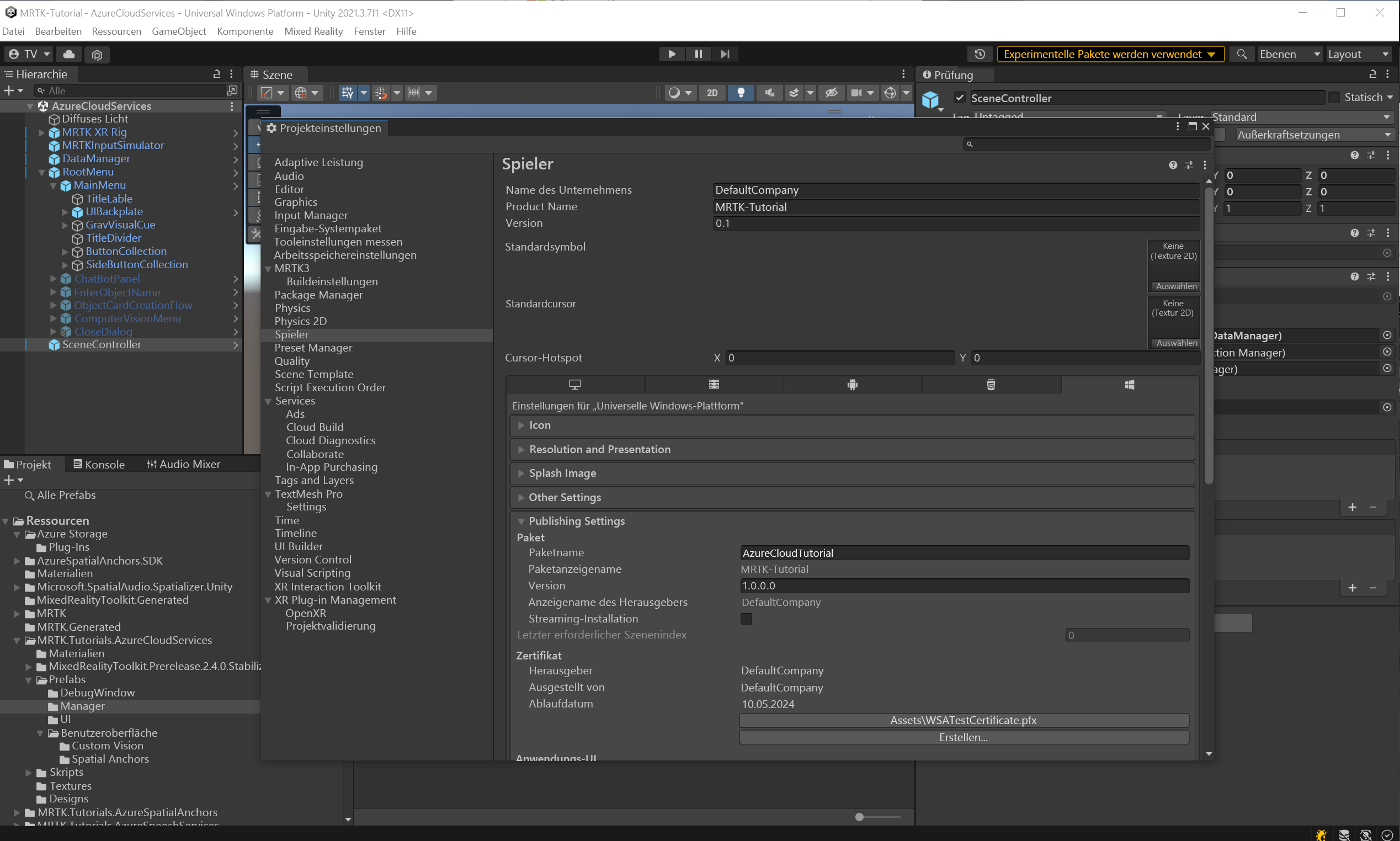
Wählen Sie im Fenster „Projekteinstellungen“ die Option Player und dann Veröffentlichungseinstellungen aus:
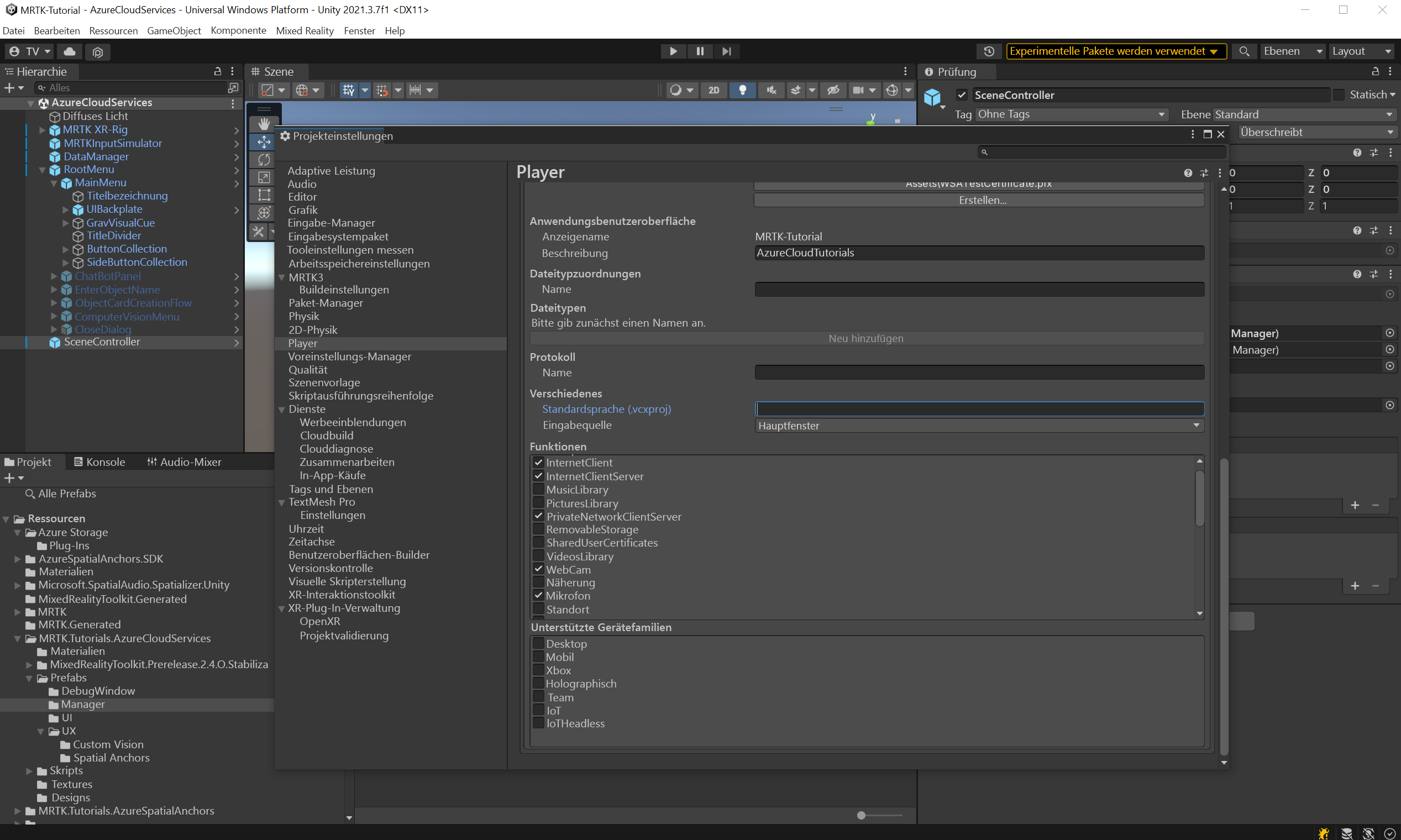
Scrollen Sie in den Veröffentlichungseinstellungen nach unten zum Abschnitt Funktionen, und überprüfen Sie, ob die Funktionen InternetClient, Mikrofon und SpatialPerception (die Sie bei der Erstellung des Projekts zu Beginn des Tutorials festgelegt haben) aktiviert sind. Aktivieren Sie dann die Funktionen InternetClientServer, PrivateNetworkClientServer und Webcam:
2. Bereitstellen der App auf Ihrer HoloLens 2
Sie können nicht alle Features ausführen, die Sie in dieser Tutorialreihe im Unity-Editor verwenden. Daher müssen Sie mit der Bereitstellung der Anwendung auf Ihrem HoloLens 2-Gerät oder Emulator vertraut sein.
Tipp
Eine Erinnerung zum Erstellen und Bereitstellen Ihres Unity-Projekts auf HoloLens 2 finden Sie in den Anweisungen Tutorials“Erste Schritte“ – Erstellen und Bereitstellen Ihrer Anwendung.
3. Führen Sie die App auf Ihrer HoloLens 2 aus, und folgen Sie den Anweisungen in der App
Achtung
Alle Azure-Dienste verwenden das Internet. Stellen Sie daher sicher, dass Ihr Gerät mit dem Internet verbunden ist.
Wenn die Anwendung auf Ihrem Gerät ausgeführt wird, gewähren Sie Zugriff auf die folgenden angeforderten Funktionen:
- Mikrofon
- Kamera
Diese Funktionen sind für Dienste wie Custom Vision erforderlich, damit diese ordnungsgemäß funktionieren.