Übung: Analysieren der Grenzen einer abrufbasierten Web-App
Bevor Sie den Prototyp ändern, müssen Sie ihn ausführen, um die Annahmen zu überprüfen. Der Prototyp befindet sich in einem Quellcode-Repository auf GitHub.
Erstellen von Azure-Ressourcen
Forken Sie in einer separaten Browser-Registerkarte oder einem Fenster das Beispiel-Repository auf GitHub mit dem folgenden Link: mslearn-advocates.azure-functions-and-signalr. Auf diese Weise können Sie Ihre Änderungen an Ihre eigene Version des Quellcodes pushen. Dies ist ein erforderlicher Schritt, um den Quellcode später im Modul in Azure bereitzustellen.
Klonen Sie im Terminal das Repository. Ersetzen Sie
MicrosoftDocsim folgenden Befehl durch Ihr Konto:git clone https://github.com/MicrosoftDocs/mslearn-advocates.azure-functions-and-signalr stock-prototypeInstallieren Sie die Abhängigkeiten im Ordner setup-resources.
cd stock-prototype/setup-resources && npm installWenn Sie Warnungen zu
EBADENGINEerhalten, können Sie sie ignorieren.Melden Sie sich über die Azure-Befehlszeilenschnittstelle bei Azure an.
az loginZeigen Sie Ihre Abonnements an, und legen Sie Ihr Azure-Standardabonnement fest.
Zeigen Sie die Abonnements an.
az account list --output json | jq -r '.[] | .name' | sortErsetzen Sie zum Festlegen des Standardabonnements
YOUR-SUBSCRIPTION-IDdurch eine Abonnement-ID aus der vorherigen Azure CLI-Ausgabe.az account set --subscription <YOUR-SUBSCRIPTION-ID>Dieses Standardabonnement wird verwendet, um die Azure-Ressourcen zu erstellen.
Erstellen Sie die Azure-Ressourcen, und laden Sie die Beispieldaten in die Datenbank hoch. Der Vorgang kann einige Minuten dauern.
bash create-start-resources.sh "<YOUR-SUBSCRIPTION-NAME>"Stellen Sie sicher, dass Sie den Namen mit doppelten Anführungszeichen umschließen. Wenn bei dem Skript ein Fehler bezüglich des Speicherorts auftritt, an dem keine verfügbaren Ressourcen vorhanden sind, bearbeiten Sie das Skript, um den Speicherort zu ändern:
LOCATION=<NEW LOCATION>.Kopieren Sie die erforderlichen Informationen, um den Prototyp auszuführen.
Ressourcentyp Umgebungsvariable Azure Cosmos DB Als COSMOSDB_CONNECTION_STRING bezeichnet Azure Storage Als STORAGE_CONNECTION_STRING bezeichnet Ressourcengruppe Als RESOURCE_GROUP_NAME bezeichnet Verwenden Sie ein Node.js Skript, um mit dem folgenden Befehl Beispieldaten in die Datenbank hochzuladen.
npm startNavigieren Sie im Terminal zum Ordner root.
cd ..
Installieren von Abhängigkeiten und Ausführen des Prototyps
Installieren Sie die Abhängigkeiten.
cd start/client && npm install && cd ../.. cd start/server && npm install && cd ../..Wenn Sie von der Benachrichtigung aufgefordert werden, eine Azure Funktions-App für den Arbeitsbereich auszuwählen, wählen Sie
start/server. Dies ist die Funktions-App, die Sie zum Ausführen des serverseitigen Codes verwenden.Wenn Sie eine Benachrichtigung über die Installation der neuesten Azure Functions Core Tools erhalten, wählen Sie Installieren aus.
Abrufen der Client- und Server-URLs
Bei der lokalen Ausführung müssen die Client- und Serveranwendungen wissen, wo sie einander finden. Die URLs sind:
- Client: http://localhost:3000
- Server: http://localhost:7071
Aktualisieren lokaler Einstellungen für die Azure Functions-App
Fügen Sie die Verbindungszeichenfolgen zur Azure Functions-App des Prototyps hinzu.
Erstellen Sie die Datei ./start/server/local.settings.json, und fügen Sie Folgendes ein. Diese Datei verfügt über die Konfigurationseinstellungen für das Projekt der lokalen Funktionen.
{ "IsEncrypted": false, "Values": { "AzureWebJobsStorage": "<STORAGE_CONNECTION_STRING>", "FUNCTIONS_WORKER_RUNTIME": "node", "AzureWebJobsFeatureFlags": "EnableWorkerIndexing", "COSMOSDB_CONNECTION_STRING": "<COSMOSDB_CONNECTION_STRING>" }, "Host" : { "LocalHttpPort": 7071, "CORS": "http://localhost:3000", "CORSCredentials": true } }Aktualisieren Sie die folgenden Variablen mit Werten, die Sie von oben kopiert haben.
Eigenschaft Wert AzureWebJobsStorage Ersetzen Sie diese durch die Speicherverbindungszeichenfolge. COSMOSDB_CONNECTION_STRING Ersetzen Sie diese durch die Cosmos DB-Verbindungszeichenfolge. Jetzt kann die Functions-App Anforderungen vom Client empfangen und dann eine Verbindung mit der Datenbank herstellen und den Timertrigger ordnungsgemäß verwalten.
Hinzufügen lokaler Einstellungen für die Client-App
Fügen Sie die Server-URL zur Clientanwendung des Prototyps hinzu.
Öffnen Sie ./start/client, und erstellen Sie eine .env-Datei mit dem folgenden Inhalt.
BACKEND_URL=http://localhost:7071
Ausführen der Serveranwendung
Starten Sie im Terminal die Azure Functions-Anwendung.
cd start/server && npm startWarten Sie, bis das Terminal die API-Endpunkte anzeigt.
Functions: getStocks: [GET] http://localhost:7071/api/getStocks setPrice: timerTrigger
Ausführen der Clientanwendung
Starten Sie in einem neuen Terminal die Clientanwendung.
cd start/client && npm startWenn die Benachrichtigung anzeigt, dass die Anwendung ausgeführt wird, wählen Sie Im Browser öffnen aus, um den Prototyp zu verwenden.

Ordnen Sie Ihre Browserfenster so an, dass Sie das Terminal und den Prototyp der Aktienkurse gleichzeitig sehen können.
Öffnen Sie im Prototypbrowserfenster die Entwicklertools des Browsers. Beachten Sie, dass der Browser alle 5 Sekunden eine Anforderung an die API für alle Daten vornimmt, obwohl sich die Daten nicht geändert haben.
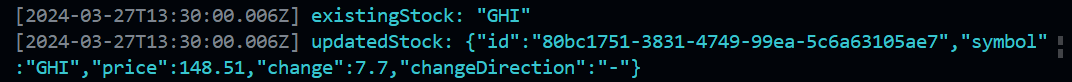
Sehen Sie sich im Browserfenster die Ausgabe der Azure Functions-App an. Ein einziger Aktienkurs ändert sich jede Minute. Wenn sich der Preis in der API ändert, umfasst der nächste Clientabruf aller Daten diese Änderung.

Beenden Sie die Anwendungen sowohl im Startclient als auch beim Starten von Serverterminals mit STRG + C, oder beenden Sie das Terminal, indem Sie das Papierkorbsymbol auswählen.
In dieser Lerneinheit haben Sie den Prototypen ausgeführt. Auch wenn der Client erfolgreich ausgeführt wird, ist er nicht effizient. Während einzelne Kundinnen und Kunden dies bei einer so geringen Anzahl von Aktien vielleicht nicht bemerken, wird sich das ändern, wenn die Anzahl der Aktien und die Anzahl der Clients, die vom Server abrufen, wächst. Der Prototyp kann verbessert werden. In der nächsten Lerneinheit erfahren Sie, wie das geht.