Übung – Ein Clientskript verwenden, um einen Formularabschnitt auszublenden
In dieser Übung verwenden Sie Clientskript, um die Geschäftsanforderung zum Ausblenden des Statusabschnitts zu implementieren, wenn kein Projektstartdatum angegeben ist oder es in der Zukunft liegt.
Wichtig
Verwenden Sie eine Testumgebung mit bereitgestelltem Microsoft Dataverse und aktivierten Beispiel-Apps. Wenn Sie keine haben, können Sie sich für den Community-Plan anmelden.
Aufgabe 1 – Lösung mit dem Formular vorbereiten
In dieser Aufgabe erstellen Sie eine Lösung, fügen eine vorhandene Tabelle hinzu und bereiten das Hauptformular Tabellen vor, die sie der Lösung hinzugefügt haben.
Navigieren Sie zum Power Apps Maker Portal, und überprüfen Sie, ob Sie sich in der richtigen Umgebung befinden, in der die Beispiel-Apps aktiviert sind.
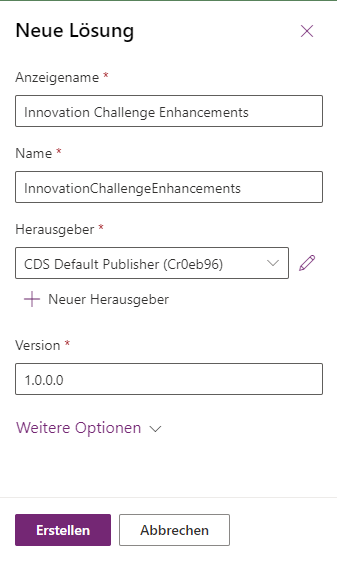
Wählen Sie Lösungen und dann + Neue Lösung aus.
Geben Sie Verbesserungen der Innovationsherausforderung für Anzeigename ein, wählen Sie CDS Default Publisher für Herausgeber und dann Erstellen aus.
Die von Ihnen erstellte Lösung Verbesserungen der Innovationsherausforderung sollte geöffnet werden.
Wählen Sie Vorhandenes hinzufügen und dann Tabelle aus.
Geben Sie Team in das Suchtextfeld ein, und klicken Sie auf Teamprojekt und Weiter.
Hinweis
Wenn Sie die Tabelle Teamprojekt nicht finden können, sind die Beispiel-Apps eventuell nicht in Ihrer Umgebung vorhanden. Wählen Sie eine andere Umgebung aus, oder erstellen Sie mithilfe der installierten Beispiel-Apps eine neue.
Wählen Sie die Schaltfläche Objekte auswählen aus.
Wählen Sie zuerst die Registerkarte Formulare, danach das Formular Informationen vom Formulartyp Haupt und schließlich Hinzufügen aus.
Wählen Sie erneut Hinzufügen aus.
Öffnen Sie die Tabelle Teamprojekt, die Sie gerade der Lösung hinzugefügt haben.
Wählen Sie auf der Karte Datenerfahrungen die Option Formulare aus.
Öffnen Sie das Formular Informationen des Formulars vom Formulartyp Haupt.
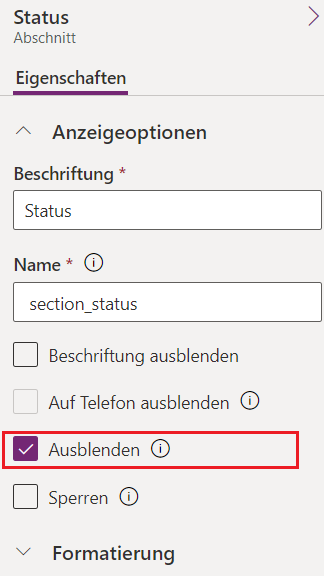
Wählen Sie den Abschnitt Status aus.
Ändern Sie im Abschnitt Eigenschaften den Namen zu section_status, und markieren Sie das Kontrollkästchen Ausblenden. Als Abschnittsname wird standardmäßig eine GUID zugeordnet. Ändern Sie ihn in einen aussagekräftigeren Namen, auf den Sie in Ihren Skripten verweisen. Sie werden den Abschnitt auch standardmäßig ausblenden, um den störenden Effekt des Anzeigens und anschließenden Ausblendens beim Laden des Formulars zu verringern.
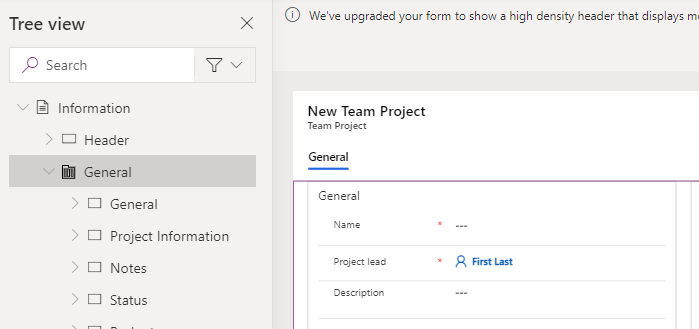
Wechseln Sie zur Strukturansicht, und wählen Sie die Registerkarte Allgemein aus.
Ändern Sie im Eigenschaftsbereich den Namen zu tab_general.
Wählen Sie Spalte Projektstart aus.
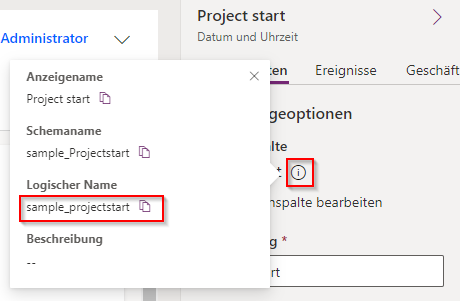
Wechseln Sie zum Abschnitt Eigenschaften, und klicken Sie auf die Schaltfläche (i) neben dem Namen Tabellenspalte.
Kopieren Sie den Logischen Namen (sample_projectstart), und fügen Sie es in einen Editor ein. Sie verwenden diesen Namen in Ihrem Skript, um auf die Datenspalte zu verweisen.
Wählen Sie Speichern und veröffentlichen aus, um Ihre Änderungen zu speichern und zu veröffentlichen. Warten Sie darauf, bis die Veröffentlichung abgeschlossen ist.
Wählen Sie die Schaltfläche Zurück aus.
Wählen Sie Alle aus.
Wählen Sie Alle Anpassungen veröffentlichen aus, und warten Sie, bis die Veröffentlichung abgeschlossen ist.
Aufgabe 2 – Das Client-Skript erstellen
In dieser Aufgabe erstellen Sie ein Skript, das den Abschnitt „Status“ basierend auf dem Projektstartdatum ein‑ oder ausblendet.
Den Statusabschnitt ausblenden Wenn das Startdatum des Projekts leer ist oder in der Zukunft liegt, zeigen Sie den Statusabschnitt an.
Starten Sie eine neue Instanz von Visual Studio Code, oder verwenden Sie Ihren bevorzugten Code-Editor. Sie können Visual Studio Code herunterladen und installieren.
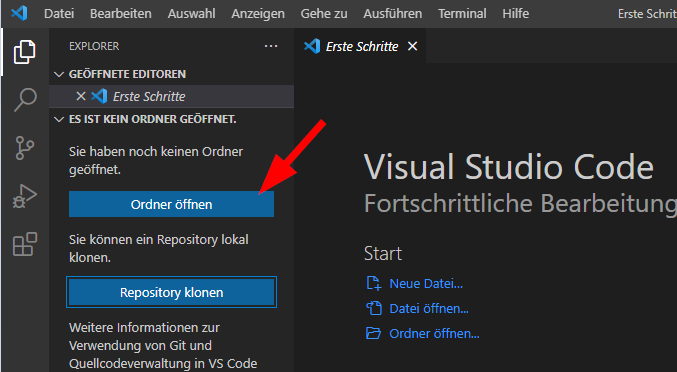
Wählen Sie Ordner öffnen aus.
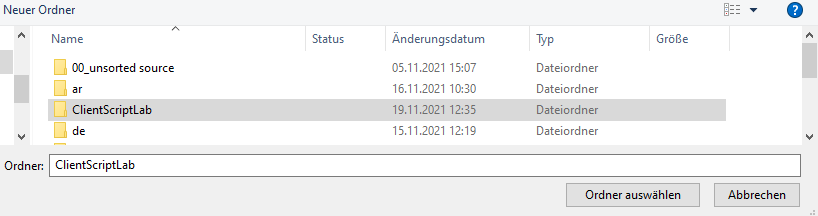
Erstellen Sie einen Ordner in Ihrem Dokumentenordner, und nennen Sie ihn ClientScriptLab.
Wählen Sie den von Ihnen erstellten Ordner ClientScriptLab, und klicken Sie auf Ordner auswählen.
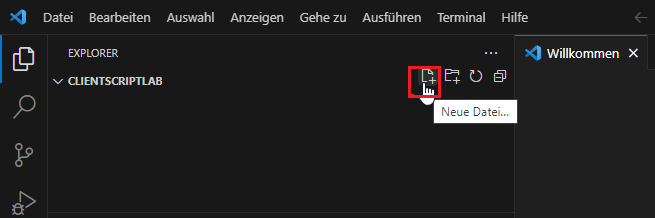
Bewegen Sie den Mauszeiger über den Ordner CLIENTSCRIPTLAB und klicken Sie dann auf Neue Datei.
Nennen Sie die Datei FormTeamProject.js.
Fügen Sie FormTeamProject.js die folgenden Funktionen hinzu. Ihre Funktionen sollten eindeutige Namen haben oder die Eindeutigkeit durch einen Namespace sicherzustellen.
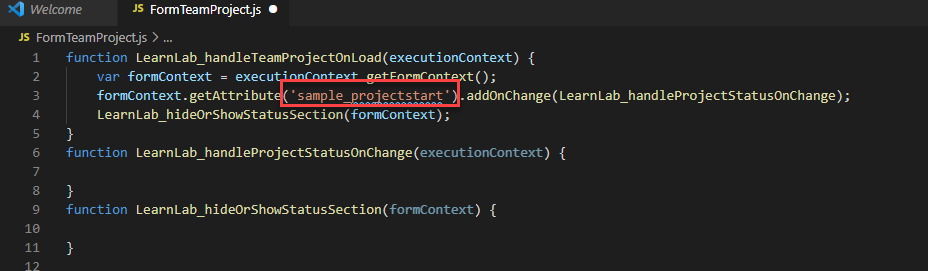
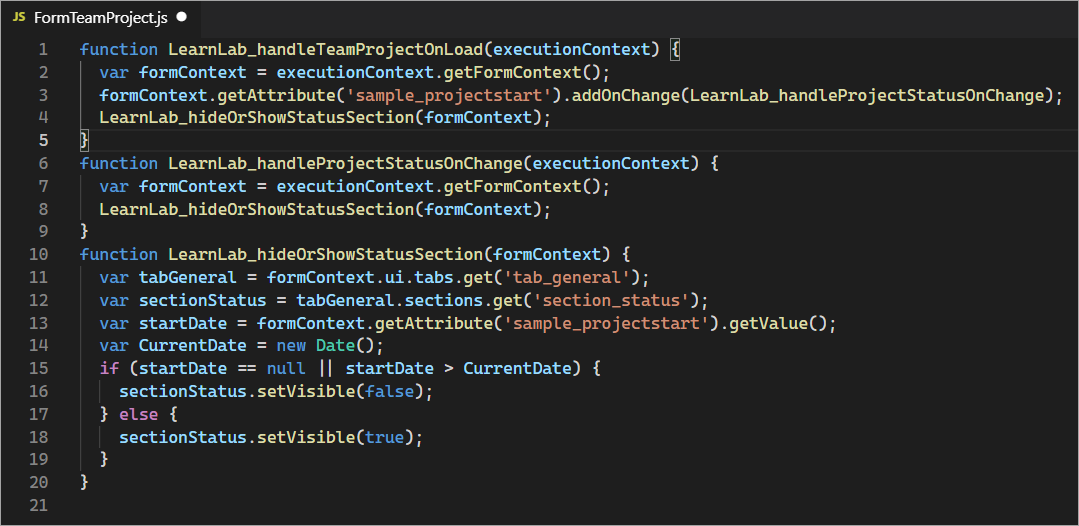
function LearnLab_handleTeamProjectOnLoad(executionContext) { } function LearnLab_handleProjectStatusOnChange(executionContext) { } function LearnLab_hideOrShowStatusSection(formContext) { }Fügen Sie der Funktion OnLoad das Skript hinzu. Beachten Sie den Namen der Projektstartspalte, hier sample_projectstart. Dies ist der logische Name, den Sie zuvor gespeichert haben. Dieser Code registriert einen onChange-Ereignishandler und ruft eine allgemeine Funktion auf, um den Abschnitt anzuzeigen/auszublenden. Sie müssen mit Änderungen arbeiten, falls eine Eingabe des Projektstartdatums die Ausblenden-/Einblenden-Anforderung ändert.
var formContext = executionContext.getFormContext(); formContext.getAttribute('sample_projectstart').addOnChange(LearnLab_handleProjectStatusOnChange); LearnLab_hideOrShowStatusSection(formContext);Fügen Sie der Funktion OnChange das Skript hinzu. Dieser Code ruft einfach den formContext ab und dann die allgemeine Funktion zum Ausblenden/Einblenden auf.
var formContext = executionContext.getFormContext(); LearnLab_hideOrShowStatusSection(formContext);Fügen Sie der Funktion hideOrShowStatusSection dieses Skript hinzu. Beachten Sie den Registerkartennamen tab_general, den Abschnittsnamen section_status und den Spaltennamen sample_projectstart.
var tabGeneral = formContext.ui.tabs.get('tab_general'); var sectionStatus = tabGeneral.sections.get('section_status'); var startDate = formContext.getAttribute('sample_projectstart').getValue(); var CurrentDate = new Date(); if (startDate == null || startDate > CurrentDate) { sectionStatus.setVisible(false); } else { sectionStatus.setVisible(true); }Ihr Skript sollte nun wie in diesem Bild aussehen.
Wählen Sie Datei und Speichern aus.
Aufgabe 3 – Das Skript hochladen
In dieser Aufgabe laden Sie das von Ihnen erstellte Skript in Ihre Umgebung hoch.
Navigieren Sie zum Power Apps Maker Portal, und überprüfen Sie, ob Sie sich in der richtigen Umgebung befinden.
Wählen Sie Lösungen aus, und öffnen Sie die Lösung Verbesserungen der Innovationsherausforderung.
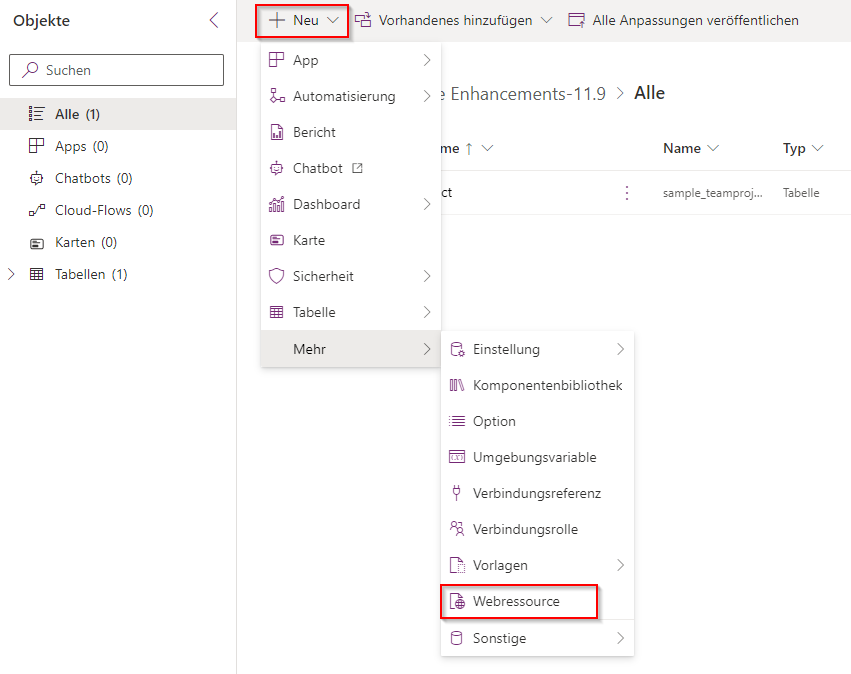
Klicken Sie auf + Neu, und wählen Sie dann Weitere | Webressource aus.
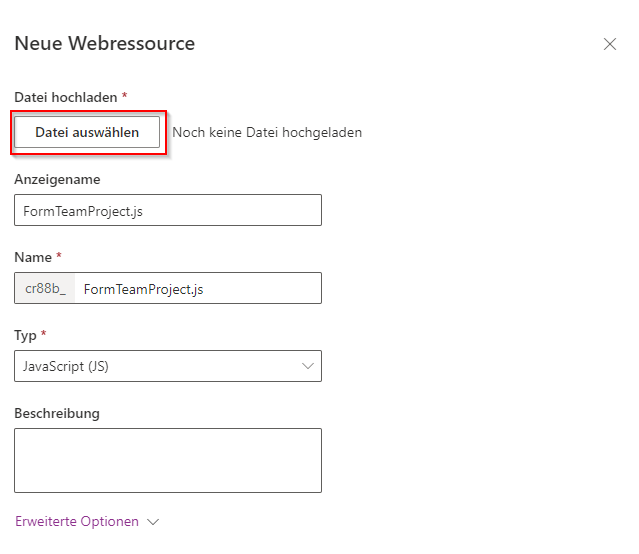
Geben Sie FormTeamProject.js als Name sowie FormTeamProject.js als Anzeigename ein, wählen Sie dann Java script (JS) als Typ aus, und klicken Sie auf Datei auswählen.
Wählen Sie die von Ihnen zuvor erstellte Datei FormTeamProject.js aus, und klicken Sie dann auf Öffnen.
Wählen Sie Speichern aus.
Ihre Lösung sollte nun über die Tabelle Teamprojekt und die Webressource FormTeamsProject.js verfügen.
Navigieren Sie nicht von dieser Seite weg.
Aufgabe 4 – Das Formular bearbeiten
In dieser Aufgabe fügen Sie dem Hauptformular für das Teamprojekt eine JavaScript-Bibliothek und einen Ereignishandler für das On Load-Ereignis hinzu.
Stellen Sie sicher, dass Sie sich immer noch in der Lösung Verbesserungen der Innovationsherausforderung befinden.
Erweitern Sie zunächst Tabellen und dann die Tabelle Teamprojekt.
Wählen Sie die Formulare aus, und öffnen Sie das Formular Informationen.
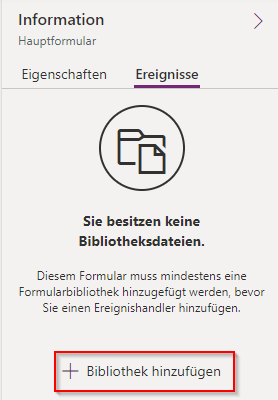
Wechseln Sie zum Bereich Eigenschaften, und klicken Sie auf die Registerkarte Ereignisse und dann auf + Bibliothek hinzufügen.
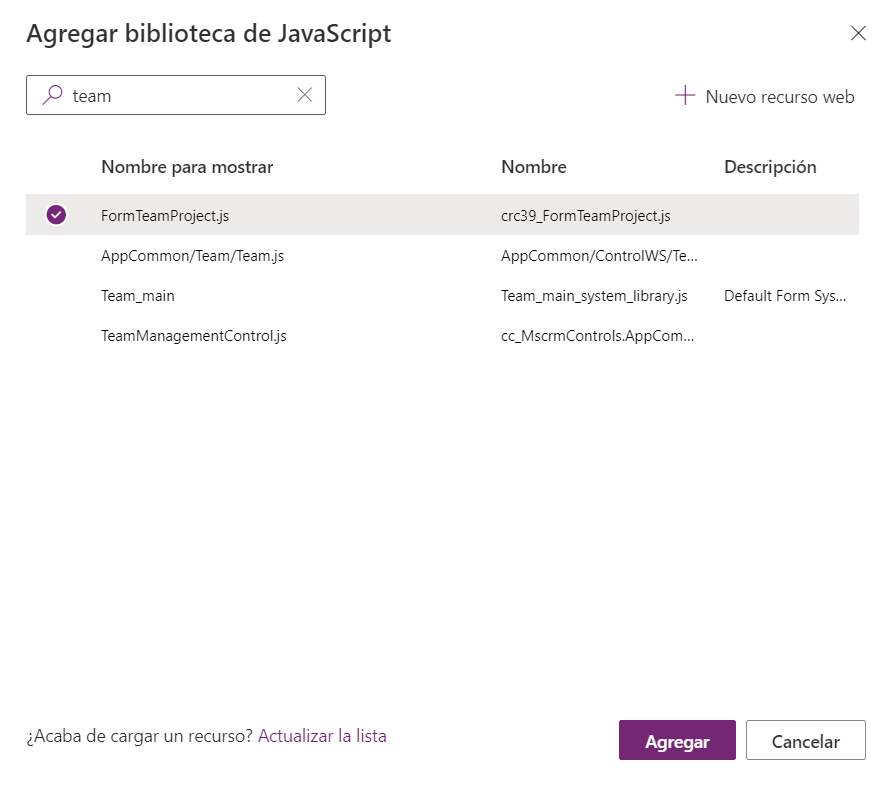
Geben Sie in das Suchtextfeld Team ein, und drücken Sie die Eingabetaste. Klicken Sie auf FormTeamProject.js und dann auf Hinzufügen.
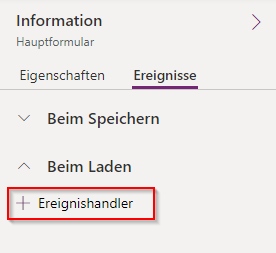
Erweitern Sie den Abschnitt On Load, und wählen Sie dann + Ereignishandler aus.
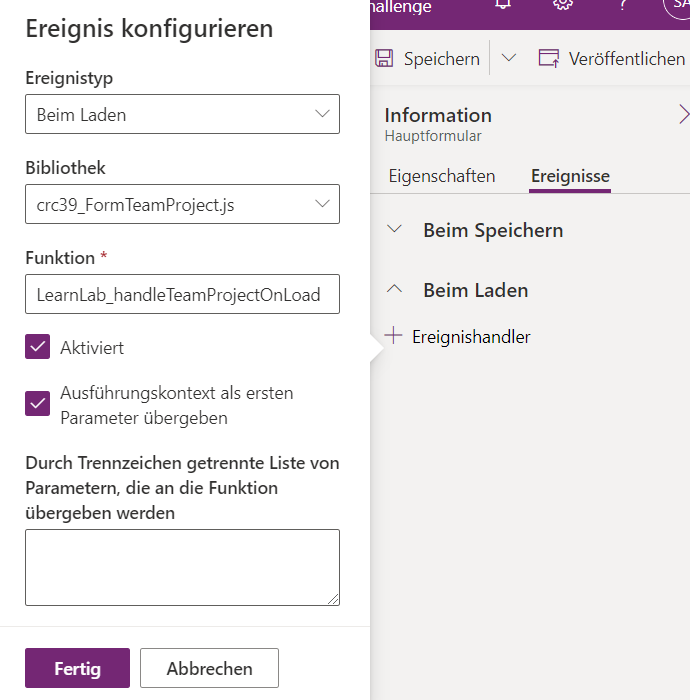
Geben Sie LearnLab_handleTeamProjectOnLoad als Funktion ein, markieren Sie das Kontrollkästchen Ausführungskontext als ersten Parameter übergeben, und wählen Sie dann Fertig aus.
Wählen Sie Speichern und veröffentlichen aus, und warten Sie, bis Ihre Änderungen gespeichert sind.
Wählen Sie die Schaltfläche Zurück aus.
Wählen Sie Alle aus.
Wählen Sie Alle Anpassungen veröffentlichen aus, und warten Sie, bis die Veröffentlichung abgeschlossen ist.
Aufgabe 5 – Testen
In dieser Aufgabe testen Sie Ihr Skript.
Navigieren Sie zum Power Apps Maker Portal, und überprüfen Sie, ob Sie sich in der richtigen Umgebung befinden.
Klicken Sie auf Apps, um die Anwendung Innovationsherausforderung zu öffnen.
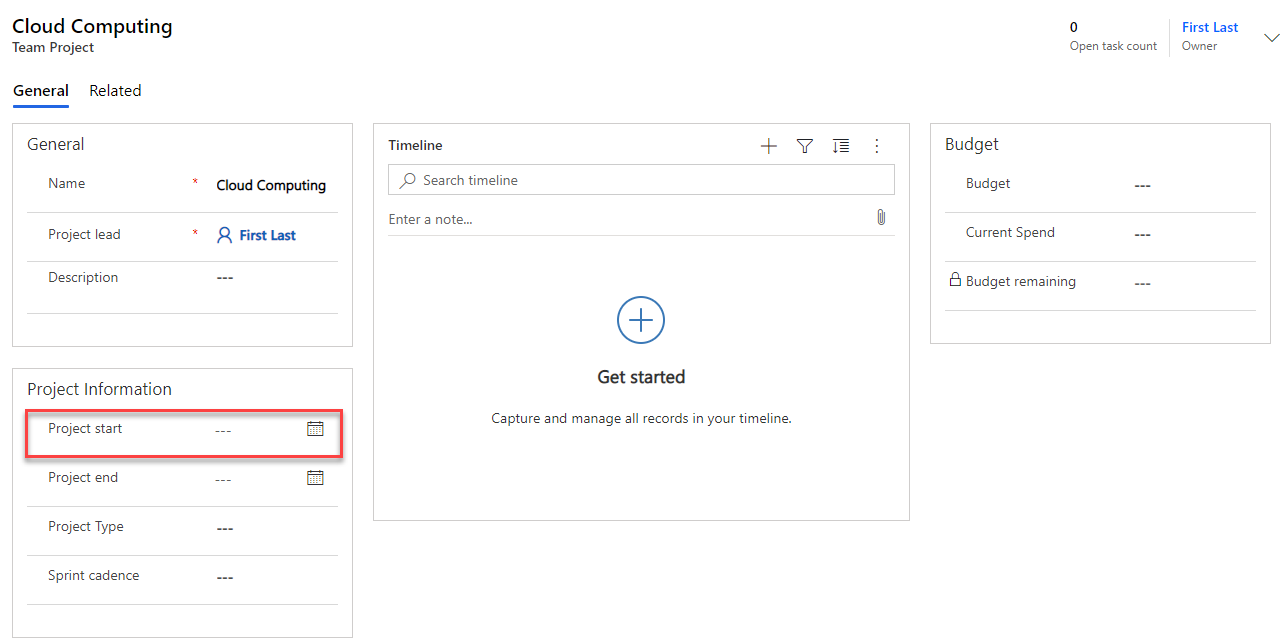
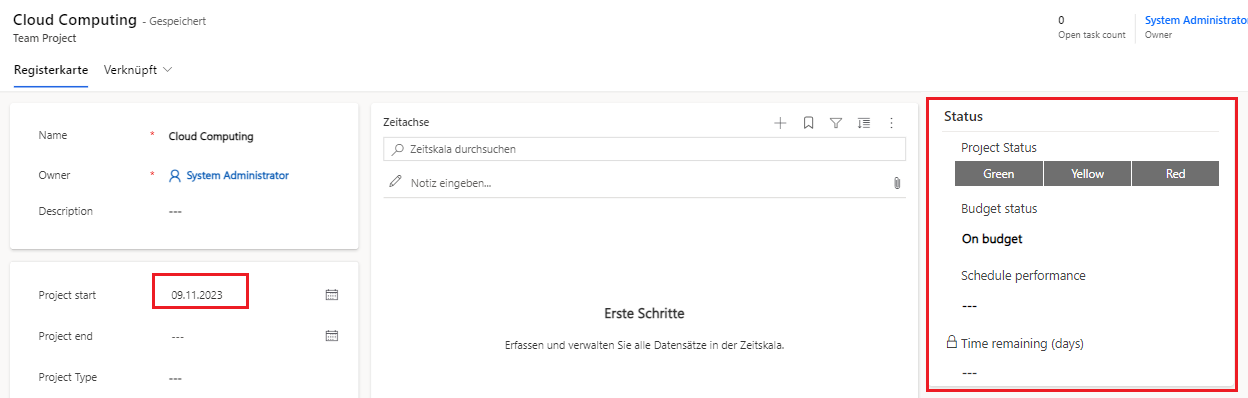
Wählen Sie Teamprojekte aus, und öffnen Sie das Teamprojekt Cloud Computing.
Der Statusbereich sollte versteckt werden, weil die Spalte Projektstart leer ist.
Drücken Sie das Kalendersymbol neben dem Projektstart, und wählen Sie das heutige Datum aus.
Der Abschnitt Status sollte sichtbar werden.
Ändern Sie den Projektstart auf ein zukünftiges Datum.
Der Abschnitt Status sollte jetzt ausgeblendet werden.
Ändern Sie den Projektstart auf ein vergangenes Datum.
Der Abschnitt Status sollte wieder sichtbar werden.
Sie haben nun JavaScript und die Client-API verwendet, um Geschäftsanforderungen zu implementieren, die mit deklarativen Optionen wie Geschäftsregeln nicht implementiert werden können.