Modernisieren der Anpassungen
Wichtig
Modernisierungstools und alle anderen PnP-Komponenten sind Open-Source-Werkzeuge, die von einer aktiven Community unterstützt werden. Es gibt keine SLA für die Unterstützung von Open-Source-Tools durch offizielle Microsoft-Supportkanäle.
Ein wichtiger Aspekt bei der Modernisierung einer Website besteht darin, die Anpassungen zu verstehen, die auf dieser Website verwendet werden, da nach der Modernisierung der Website nicht alle vorhandenen Anpassungen weiterhin funktionieren werden. Ein klassisches Beispiel, das in der Praxis immer wieder auftaucht, ist ein Websitebanner mit Firmeninformationen (z. B. einem rechtlichen Hinweis).
Dies erfolgt in der Regel durch eine benutzerdefinierte Aktion, die JavaScript auf der Seite einbettet, die für das Anzeigen des Banners verantwortlich ist. Dieses Banner wird auf allen klassischen, jedoch nicht auf modernen Seiten angezeigt. Zur Umgehung dieses Problems können Sie das Banner als Application Customizer-Erweiterung von SharePoint-Framework implementieren und auf dem Mandanten bzw. auf der Website bereitstellen.
In diesem Artikel erhalten Sie eine Übersicht über die Anpassungen, die nicht mit der modernen Benutzeroberfläche kompatibel sind, und Sie erfahren, wie Sie dieses Problem beheben.
In Listen und Bibliotheken verwendete Anpassungen
In diesem Kapitel erfahren Sie mehr über Anpassungen, die Sie möglicherweise für Ihre Listen und Bibliotheken implementiert haben. SharePoint kehrt automatisch zur klassischen Benutzeroberfläche für Listen und Bibliotheken zurück, wenn es eine nicht kompatible Anpassung erkennt. Daher ist es wichtig, diese Anpassungen zu modernisieren, um eine vollständig moderne Benutzeroberfläche zu erhalten.
Verwenden Sie den SharePoint-Modernisierungsscanner, um sich mit der Kompatibilität der modernen Benutzeroberfläche mit Ihren Listen und Bibliotheken vertraut zu machen.
JSLink
Ein häufig verwendetes Modell, um zu überprüfen, wie ein Feld in der SharePoint-Benutzeroberfläche dargestellt wird, ist JSLink. Damit installieren Sie im Grunde ein JavaScript-Plug-In, das das Rendering des Felds übernimmt. In der modernen Benutzeroberfläche stehen ähnliche Anpassungsfunktionen für die Seiten der Listenansicht zur Verfügung, obgleich die Anpassung des Bereichs „Liste bearbeiten“ derzeit noch nicht möglich ist.
Es gibt zwei Wege, JSLink zu ersetzen. Welcher sich besser eignet, ist abhängig von der Komplexität der vorhandenen Lösung.
- Wenn es vor allem darum geht, wie die Daten angezeigt werden sollen, ist die Spaltenformatierung häufig die beste Wahl.
- Wenn die Arbeit mit den Daten an erster Stelle steht, eignet sich möglicherweise eine Field Customizer-Erweiterung von SharePoint-Framework am besten.
Anpassen von SharePoint mithilfe von Spaltenformatierungen
Mithilfe von Spaltenformatierungen können Sie anpassen, wie Felder in SharePoint-Listen und SharePoint-Bibliotheken angezeigt werden. Dazu erstellen Sie ein JSON-Objekt. Es beschreibt die Elemente, die bei der Aufnahme eines Felds in eine Listenansicht angezeigt werden, sowie die Formatvorlagen, die auf diese Elemente angewendet werden sollen. Spaltenformatierungen haben keine Auswirkungen auf die Daten in einem Listenelement oder einer Datei. Sie ändern nur, wie das Element oder die Datei visuell dargestellt werden, wenn der Benutzer durch die Liste navigiert. Jeder Benutzer mit Berechtigungen zur Erstellung und Verwaltung von Listenansichten kann Spaltenformatierungen definieren, um die Darstellung von Ansichtsfeldern zu konfigurieren.
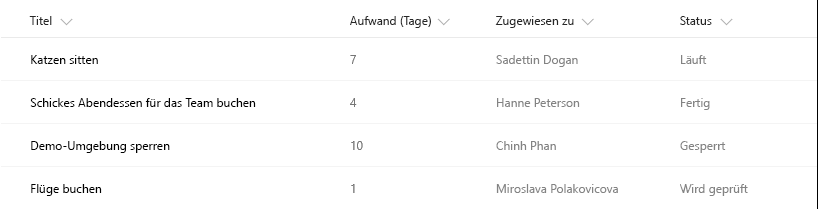
Eine Liste mit den Feldern Title, Effort, Assigned To und Status ohne jegliche Anpassungen könnte beispielsweise so aussehen:

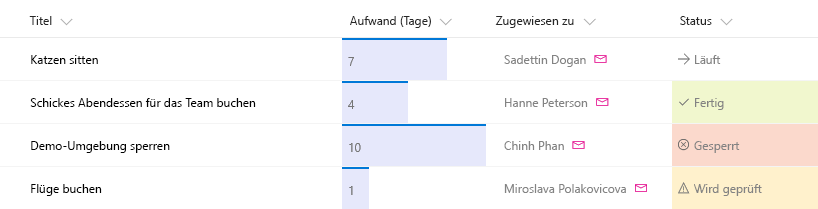
Eine Liste, in der die Felder Effort, Assigned To und Status mithilfe von Spaltenformatierungen angepasst wurden, könnte so aussehen:

Weitere Informationen zur Spaltenformatierung finden Sie unter:
- Anpassen von SharePoint mithilfe von Spaltenformatierungen
- Beispiele für die SharePoint-Spaltenformatierung
Verwenden der Field Customizer-Erweiterung von SharePoint-Framework
Mithilfe von SharePoint-Framework-Erweiterungen können Sie die SharePoint-Benutzeroberfläche auf modernen Seiten und in Dokumentbibliotheken erweitern. Dabei können Sie für die Entwicklung die vertrauten SharePoint Framework-Tools und -Bibliotheken nutzen. Vor allem die Field Customizer-Erweiterungen geben Ihnen die volle Kontrolle über die Darstellung von Felddaten in Ihren Listen- oder Bibliotheksansichten.
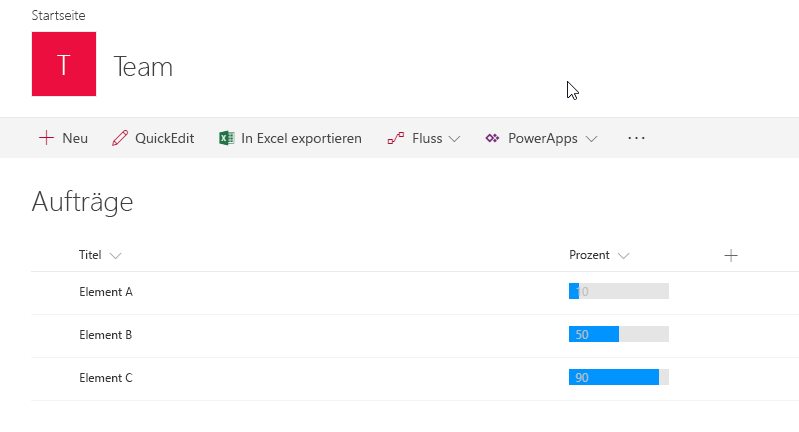
Nachfolgend sehen Sie ein Beispiel für eine Prozentspalte.

Weitere Informationen zu Field Customizer-Erweiterungen von SharePoint-Framework finden Sie unter:
- Erstellen Ihrer ersten Field Customizer-Erweiterung
- Migration von JSLink-Anpassungen zu Field Customizer für SharePoint-Framework
- Lernprogramm zum Migrieren von JSLink zu SharePoint-Framework-Erweiterungen
Benutzerdefinierte Listenaktionen, die JavaScript einbetten oder benutzerdefinierte Menüoptionen hinzufügen
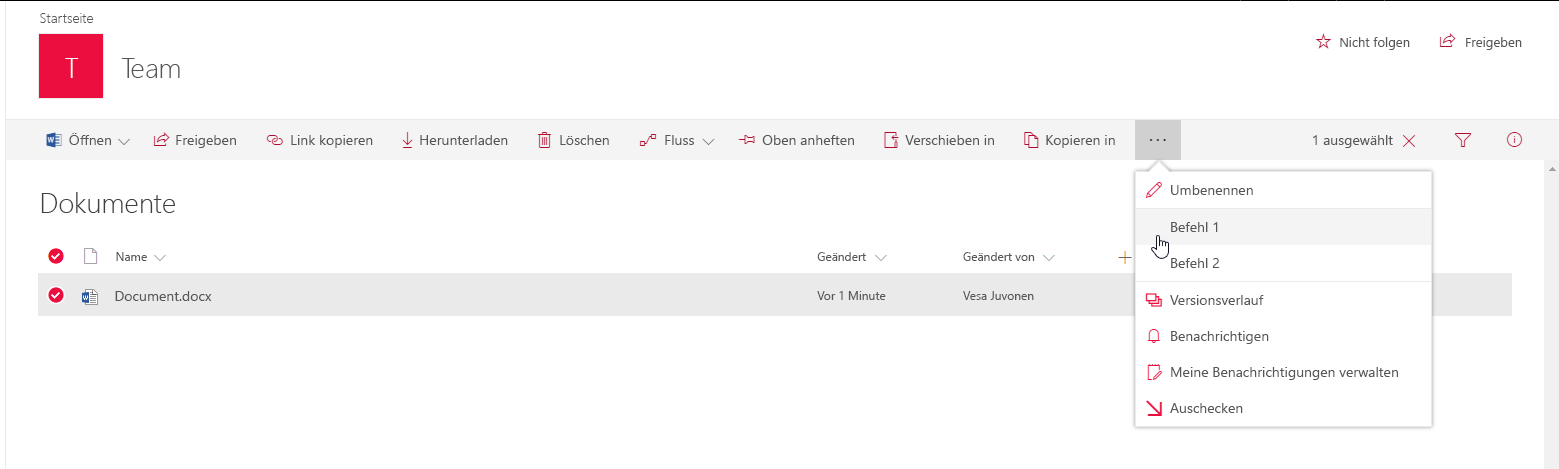
Neben JSLink ist die Verwendung einer benutzerdefinierten Listenaktion, die benutzerdefinierte Menüoptionen im Listenmenüband oder im Kontextmenü hinzufügt oder JavaScript einbettet, ein gängiges Anpassungsmuster, das für Listen und Bibliotheken der modernen Benutzeroberfläche jedoch nicht mehr möglich ist. Mit SharePoint-Framework-Erweiterungen können Sie jedoch ähnliche Anpassungen vornehmen, insbesondere über die Befehlssatzerweiterungen. Dies ermöglicht es Ihnen, benutzerdefinierte ECB-Menüelemente oder benutzerdefinierte Schaltflächen zur Befehlsleiste einer Liste oder Bibliothek hinzuzufügen. Sie können diesen Befehlen eine JavaScript-Aktion (TypeScript) zuordnen.

Weitere Informationen zu ListView Command Set-Erweiterungen von SharePoint-Framework finden Sie unter:
- Erstellen Ihrer ersten Erweiterung des Typs „ListView Command Set“
- Migrieren von benutzerdefinierten Benutzeraktionen und ECB-Menüelementen zu SharePoint-Framework-Erweiterungen
- Migrieren aus dem ECB-Menüelement zu SharePoint-Framework-Erweiterungen
- Lernprogramm zum Migrieren von UserCustomAction zu SharePoint-Framework-Erweiterungen
Auf Seiten verwendete Anpassungen
SharePoint enthält mehrere Arten von klassischen Websiteseiten, wie z.B. Wiki-Seiten, Webpartseiten und Veröffentlichungsseiten. Alle diesen Seiten können vom Benutzer durch Hinzufügen von Webparts und (formatiertem) Text oder Einbetten von JavaScript über benutzerdefinierte Aktionen angepasst werden. In diesem Kapitel erhalten Sie einen Überblick über die vorhandenen Anpassungsmodelle und Sie erfahren, wie diese durch moderne kompatible Optionen ersetzt werden können.
Integrierte klassische Webparts
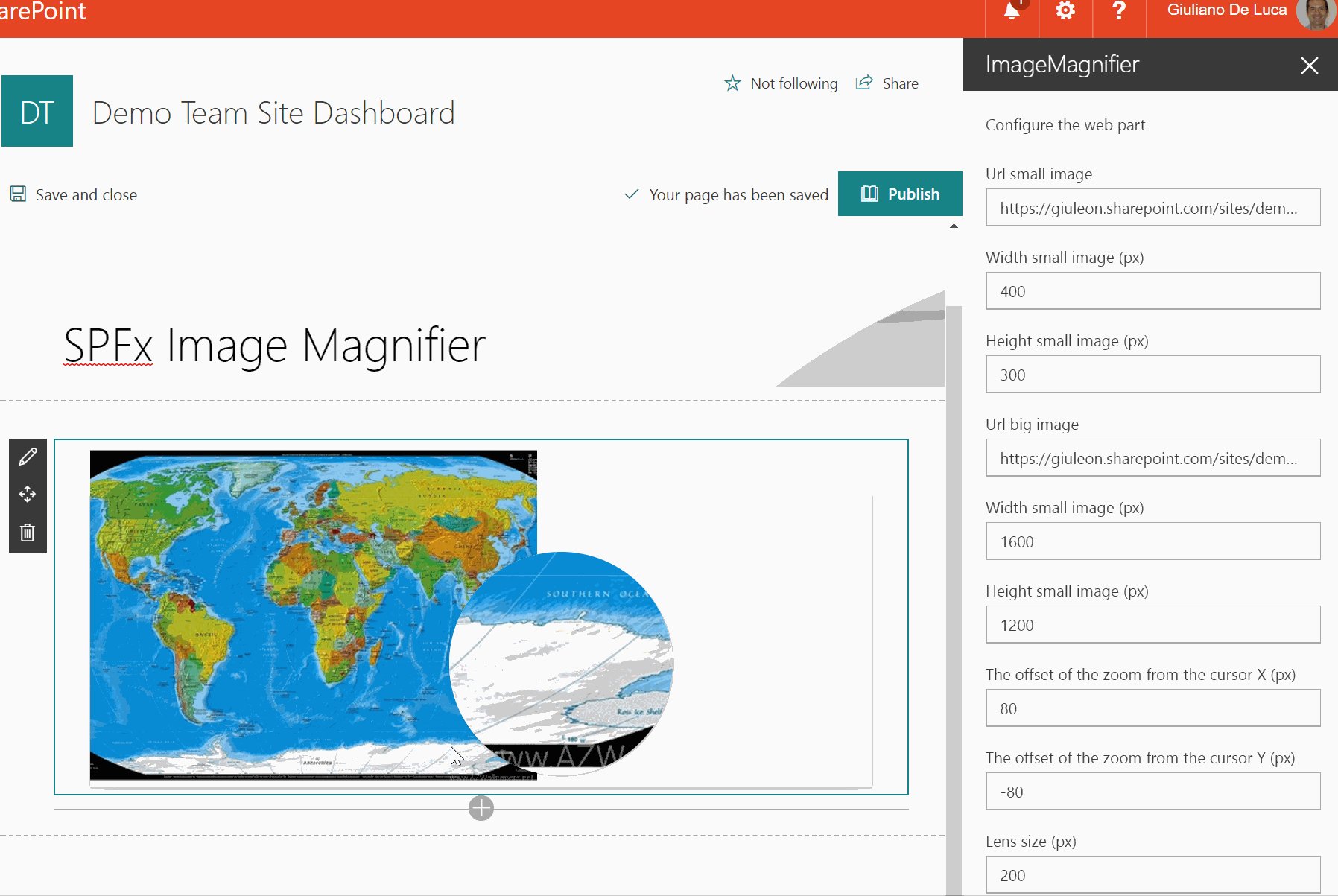
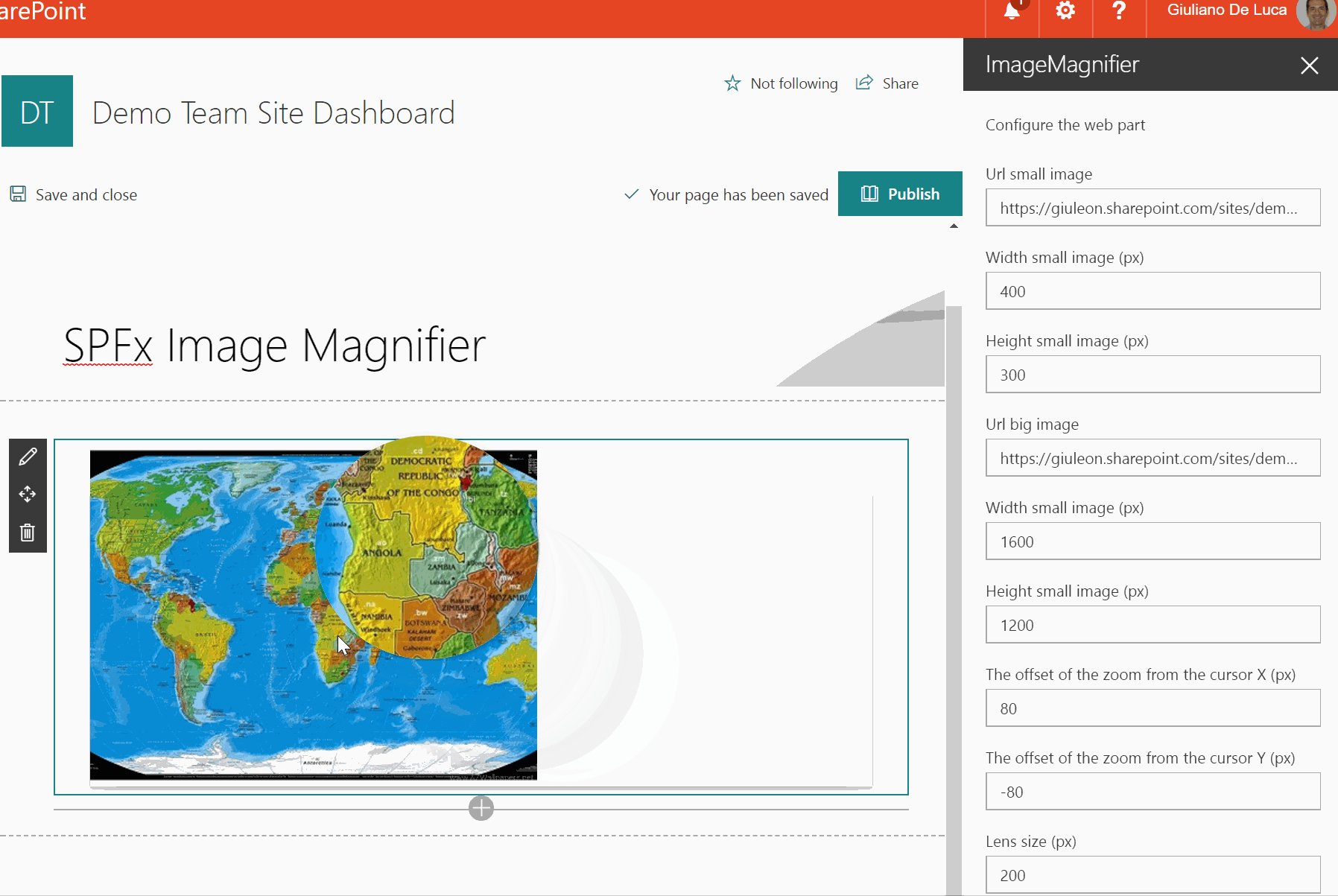
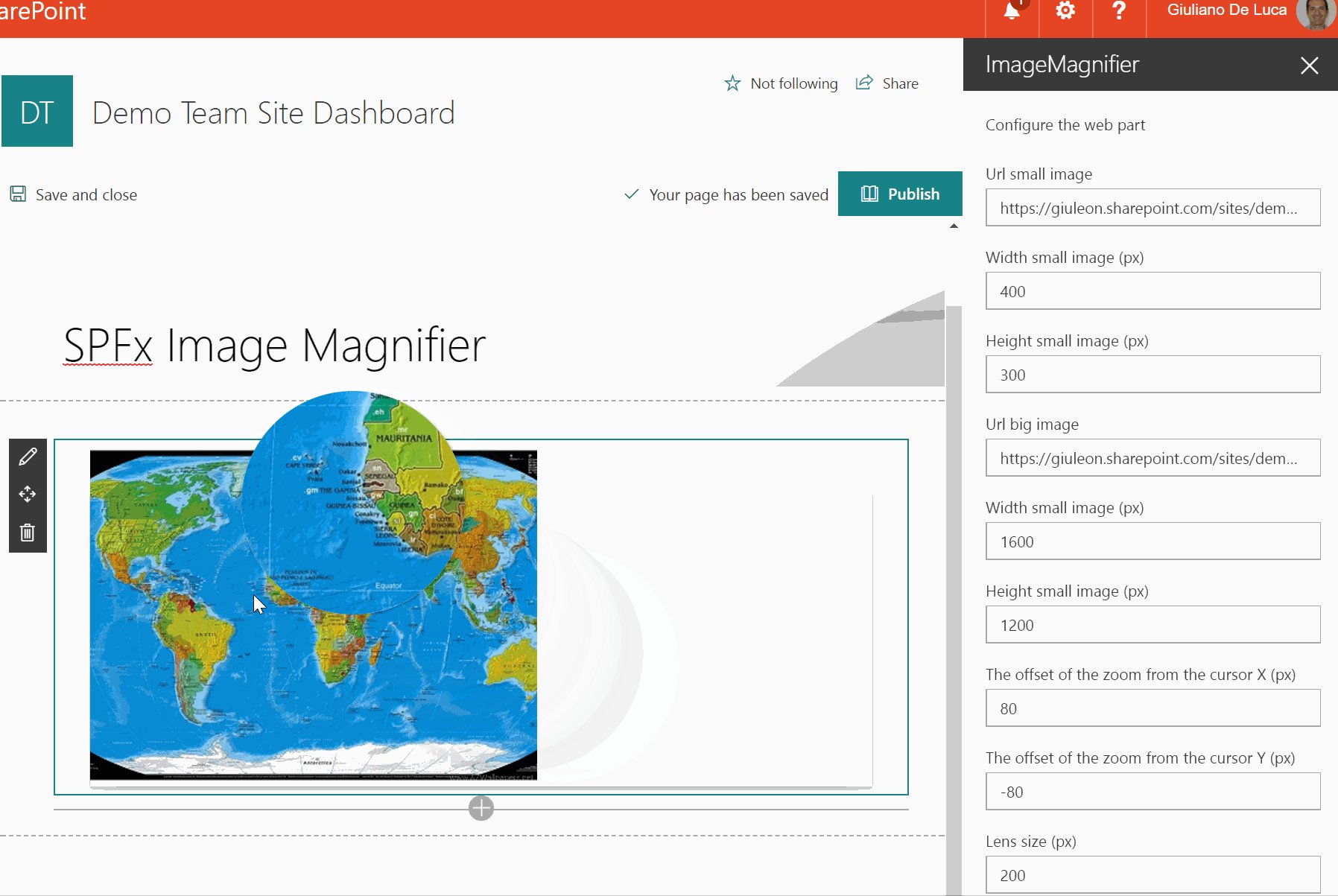
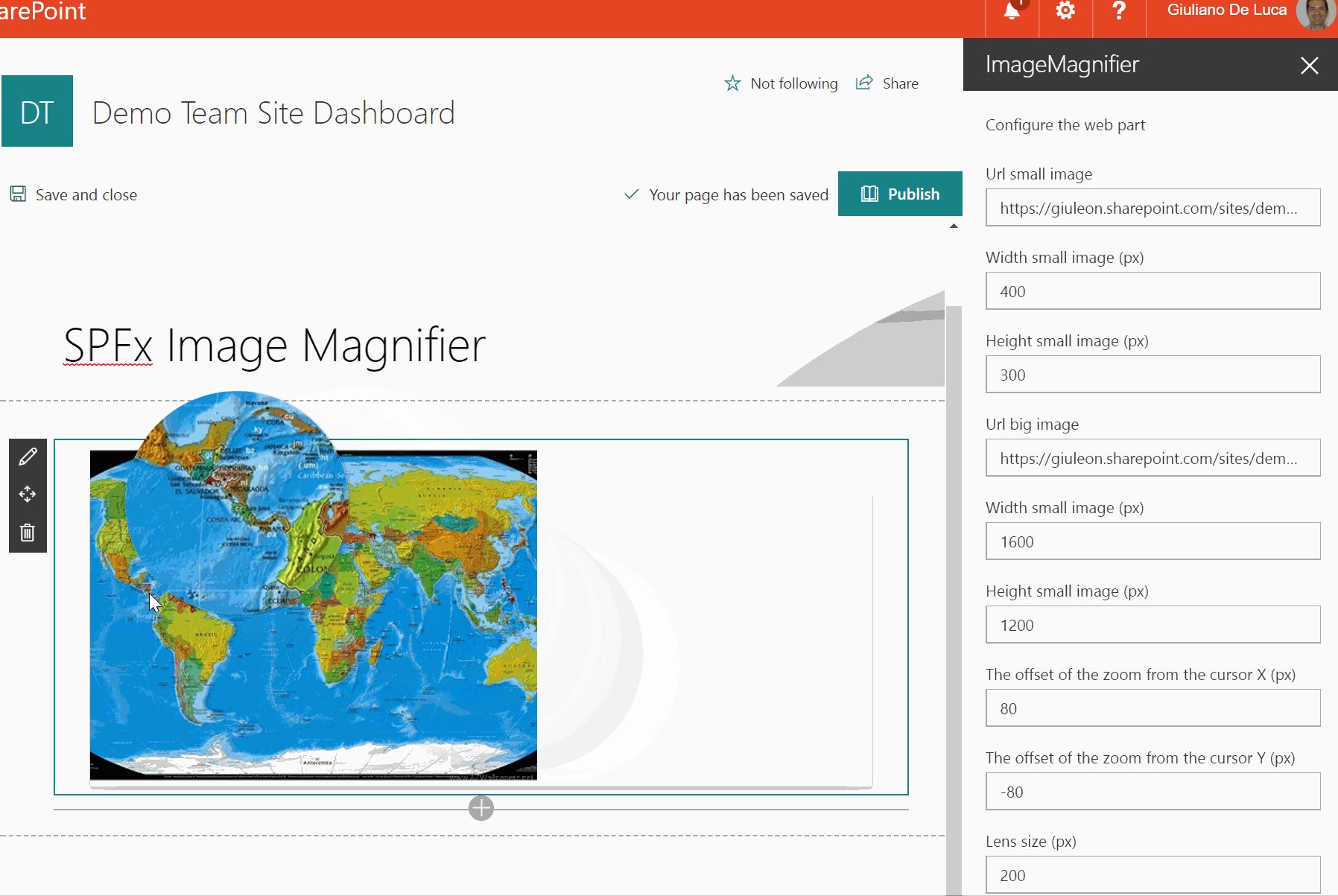
SharePoint enthält viele Webparts (einschließlich Skript-Editor-Webpart) die mit klassischen Seiten, aber nicht mit modernen Seiten kompatibel sind. Zudem stehen eine Reihe moderner Standard-Webparts zur Verfügung, die ähnliche Funktionen wie einige der klassischen Webparts aufweisen, diese jedoch nicht eins zu eins abbilden.
Wenn Sie die Funktionalität eines klassischen Webparts als moderne Entsprechung benötigen, müssen Sie entweder Ihre eigene Version basierend auf dem SharePoint-Framework bereitstellen oder alternativ einen Webpart aus der langen Liste von Open Source-SharePoint-Framework-Webparts verwenden, die Sie im sp-dev-fx-webparts GitHub-Repository finden.
Hier sehen Sie ein Diagramm mit einem Beispiel-Webpart.

Weitere Informationen zu SharePoint-Framework-Webparts finden Sie unter:
- Übersicht über SharePoint-Webparts
- Migrieren vorhandener Skript-Editor-Webpart-Anpassungen zu SharePoint-Framework
- Beispiele und Lernprogramme zu SharePoint-Framework-Webparts
Benutzerdefinierte Aktionen für Websites oder das Web mit eingebettetem JavaScript
In der Einführung sind wir kurz auf das gängige Muster des Hinzufügens eines Websitebanners durch Einbetten von JavaScript über eine benutzerdefinierte Aktion für Websites bzw. das Web eingegangen. Da diese Methode nicht mit der modernen Benutzeroberfläche kompatibel ist, müssen Sie diese Art von Anpassung mithilfe der Application Customizer-Erweiterungen von SharePoint-Framework neu definieren. Mit Application Customizer-Erweiterungen können Sie benutzerdefinierte Skripts einfügen, die verwendet werden können, um HTML-Code in die moderne SharePoint-Benutzeroberfläche an vordefinierten Erweiterungspunkten oben oder unten auf der Seite einzubetten.

Weitere Informationen zu Application Customizer-Erweiterungen von SharePoint-Framework finden Sie unter:
- Erstellen Ihrer ersten SharePoint-Framework-Erweiterung
- Migrieren von benutzerdefinierten Benutzeraktionen und ECB-Menüelementen zu SharePoint-Framework-Erweiterungen
- Lernprogramm zum Migrieren von UserCustomAction zu SharePoint-Framework-Erweiterungen
Hinzufügen von benutzerdefinierten Menüelementen zu den Websiteaktionen
Derzeit ist es nicht möglich, eigene benutzerdefinierte Menüelemente zum Menü mit den Websiteaktionen (Zahnradsymbol) auf modernen Seiten hinzuzufügen. Alternativ können Sie die benötigten Links zur Seitennavigation oder zur Homepage der Seite hinzufügen.