Erweiterte Kartenansichtsfunktionalität
Dieses Tutorial baut auf dem folgenden Tutorial auf: Erstellen Ihrer ersten SharePoint-Erweiterung für adaptive Karten
Wichtig
Dieses Feature befindet sich noch im Vorschaustatus als Teil der Version 1.14 und sollte nicht in der Produktion verwendet werden. Wir möchten sie im Rahmen des bevorstehenden Version 1.15 offiziell veröffentlichen.
In diesem Tutorial implementieren Sie erweiterte Kartenansichtsfunktionen. Sie werden auf dem vorherigen Lernprogramm basierend eine Kartenansicht erstellen, die von Daten in einer SharePoint Liste unterstützt wird.
Erstellen einer Testliste
Bereiten Sie dieses Tutorial vor, indem Sie eine neue Liste auf einer SharePoint-Website mit einigen Beispieldaten erstellen:
Navigieren Sie zu Ihrer Website, und erstellen Sie eine neue Liste namens Instruction List (Anweisungsliste).
Fügen Sie eine einzeilige Textspalte namens Description (Beschreibung) hinzu.

Fügen Sie der Liste einige Elemente hinzu:
- Titel: Schritt 1, Beschreibung: Verwenden von ACEs
- Titel: Schritt 2, Beschreibung: ???
- Titel: Schritt 3, Beschreibung: SPFx 🚀 🌝
Abrufen der Listen-ID:
Wählen Sie beim Anzeigen der Liste das Zahnradsymbol in der Suiteleiste aus, um das Menü Einstellungen zu öffnen. Wählen Sie dann das Menüelement Listeneinstellungen aus:

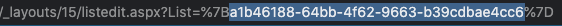
Suchen Sie auf der Seite Listeneinstellungen die ID der Liste in der URL:

Speichern Sie die ID der Liste, damit Sie sie im nächsten Schritt verwenden können.
Hinzufügen von ACE-Funktionalität
Beginnen Sie mit der „HelloWorld“-ACE aus dem vorherigen Tutorial: Erstellen Ihrer ersten SharePoint-Erweiterung für adaptive Karten. Nehmen Sie die folgenden Aktualisierungen vor, um Schritt 2 vorzubereiten.
Ändern von Eigenschaften
Ändern wir nun die Eigenschaften für unseren ACE und legen die Listen-ID fest, die die Daten enthält, die von unserem ACE angezeigt werden:
Suchen und öffnen Sie die folgende Datei in Ihrem Projekt: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Aktualisieren Sie die Schnittstelle, mit der der Typ der
properties-Eigenschaft der ACE definiert wird:export interface IHelloWorldAdaptiveCardExtensionProps { title: string; description: string; iconProperty: string; listId: string; }Suchen und öffnen Sie die folgende Datei in Ihrem Projekt: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.manifest.json.
Initialisieren Sie die ACE mit der ID der im vorherigen Schritt erstellten Liste, indem Sie die folgenden
preConfiguredEntriesfestlegen:"preconfiguredEntries": [{ // ... "properties": { "title": "HelloWorld", "description": "HelloWorld description", "iconProperty": "", // Default to sharepointlogo "listId": "" // TODO: enter list id } }]Wichtig
Stellen Sie sicher, dass Sie die ID der Liste, die Sie zuvor erhalten haben, in die
listIdEigenschaft impreconfiguredEntries-Code oben eingeben.Suchen und öffnen Sie die folgende Datei im Projekt: ./src/adaptiveCardExtensions/helloWorld/HelloWorldPropertyPane.ts.
Aktualisieren Sie den Eigenschaftenbereich, indem Sie das folgende Feld hinzufügen:
PropertyPaneTextField('listId', { label: 'List ID' })
Ändern des Zustands der ACE
Als Nächstes aktualisieren wir den Status des ACE. Wenn sich der Status ändert, wird das erneute Rendern des ACE ausgelöst. Diese Änderungen fügen eine Sammlung von Listenelementen zum Status sowie zum aktuell angezeigten Element hinzu, wie durch die Eigenschaft currentIndex angegeben, die Sie hinzufügen werden.
Suchen und öffnen Sie die folgende Datei in Ihrem Projekt: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Fügen Sie eine neue Schnittstelle für die Listendaten hinzu, indem Sie der Datei den folgenden Code hinzufügen:
export interface IListItem { title: string; description: string; }Aktualisieren Sie die Schnittstelle, mit der der Zustand der ACE definiert wird, um die neue IListItem-Schnittstelle zu verwenden:
export interface IHelloWorldAdaptiveCardExtensionState { currentIndex: number; items: IListItem[]; }Aktualisieren Sie die
state-Initialisierung, indem Sie dieonInit()-Methode in der ACE aktualisieren:public onInit(): Promise<void> { this.state = { currentIndex: 0, items: [] }; // ... }Entfernen Sie vorübergehend die Stelle, an der auf den
statein der ACE und in den Ansichten verwiesen wird, indem Sie dieonPropertyPaneFieldChanged()-Methode aktualisieren:// tslint:disable-next-line: no-any protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { }Suchen und öffnen Sie die folgende Datei im Projekt: ./src/adaptiveCardExtensions/helloWorld/quickView/QuickView.ts.
Aktualisieren Sie die Methoden
data()undonAction()auf Folgendes:public get data(): IQuickViewData { return { subTitle: '', title: strings.Title }; } public onAction(action: IActionArguments): void { }
Nun da der Status aktualisiert wurde, können wir unseren ACE aktualisieren, um Daten aus der SharePoint Liste abzurufen.
App-Abhängigkeit
Der nächste Schritt besteht darin, dem Projekt und der ACE Unterstützung hinzuzufügen, um Elemente aus einer SharePoint-Liste abzurufen. Dazu verwenden Sie die SharePoint-Framework-API (SPFx), um den SharePoint REST-Endpunkt aufzurufen.
Fügen Sie zunächst eine Abhängigkeit zum SPFx Paket hinzu, das zum Senden von HTTP-Anforderungen an REST-Endpunkte verwendet wird:
Suchen und öffnen Sie die folgende Datei im Projekt: ./package.json. Notieren Sie sich die Betaversion der SPFx-bezogenen Betapakete, die von den anderen Paketen verwendet werden, die als Abhängigkeiten im
dependencies-Abschnitt der Datei package.json aufgeführt sind.Installieren Sie das folgende NPM-Paket in Ihrem Projekt: @microsoft/sp-http:
npm install @microsoft/sp-http -SE
Abrufen der Listendaten
Fügen Sie als Nächstes Unterstützung für den Aufruf der SharePoint REST-API und das Hinzufügen der abgerufenen Elemente zum Status des ACE hinzu. Wenn der Status aktualisiert wird, wird das erneute Rendern des ACE ausgelöst.
Suchen und öffnen Sie die folgende Datei in Ihrem Projekt: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Fordern Sie die Listendaten mithilfe der SPFx SPHttpClient-API an. Fügen Sie der Klasse, die die ACE implementiert, Folgendes hinzu:
import { SPHttpClient } from '@microsoft/sp-http'; .. private _fetchData(): Promise<void> { if (this.properties.listId) { return this.context.spHttpClient.get( `${this.context.pageContext.web.absoluteUrl}` + `/_api/web/lists/GetById(id='${this.properties.listId}')/items`, SPHttpClient.configurations.v1 ) .then((response) => response.json()) .then((jsonResponse) => jsonResponse.value.map( (item) => { return { title: item.Title, description: item.Description }; }) ) .then((items) => this.setState({ items })); } return Promise.resolve(); }Aktualisieren Sie die ACE so, dass die Listendaten während der Initialisierung angefordert werden, indem Sie die
onInit()-Methode aktualisieren.Ersetzen Sie die letzte Zeile
return Promise.resolve();mitreturn this._fetchData();wie folgt:public onInit(): Promise<void> { // ... return this._fetchData(); }Aktualisieren Sie die ACE so, dass die Listendaten angefordert werden, wenn der Eigenschaftenbereich aktualisiert wird. Fügen Sie der Klasse, die die ACE implementiert, folgende Methode hinzu: Dieser Code fordert die Daten nur an, wenn die ID der Liste im Eigenschaftenbereich geändert wird:
protected onPropertyPaneFieldChanged(propertyPath: string, oldValue: any, newValue: any): void { if (propertyPath === 'listId' && newValue !== oldValue) { if (newValue) { this._fetchData(); } else { this.setState({ items: [] }); } } }
Kartenupdates
Nachdem die ACE aktualisiert wurde, um Elemente aus einer SharePoint-Liste abzurufen, aktualisieren wir die Karte so, dass diese Daten angezeigt werden.
Suchen und öffnen Sie die folgende Datei im Projekt: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
Aktualisieren Sie den
data()-Getter so, dass Daten aus der Liste angezeigt werden:public get data(): IPrimaryTextCardParameters { const { title, description } = this.state.items[this.state.currentIndex]; return { description, primaryText: title }; }
Jetzt können Sie die ACE testen. Erstellen und starten Sie die ACE für adaptive Karten in der gehosteten Workbench:
gulp serve
Sobald der lokale Webserver geladen wurde, navigieren Sie zur gehosteten Workbench: https://{tenant}.sharepoint.com/_layouts/15/workbench.aspx
Hinweis
Entfernen Sie alle alten Instanzen der ACE aus Ihrer Workbench. ACE-Instanzen aus dem vorherigen Tutorial zeigen eine Fehlermeldung an, da die ACE-Eigenschaften aktualisiert wurden.
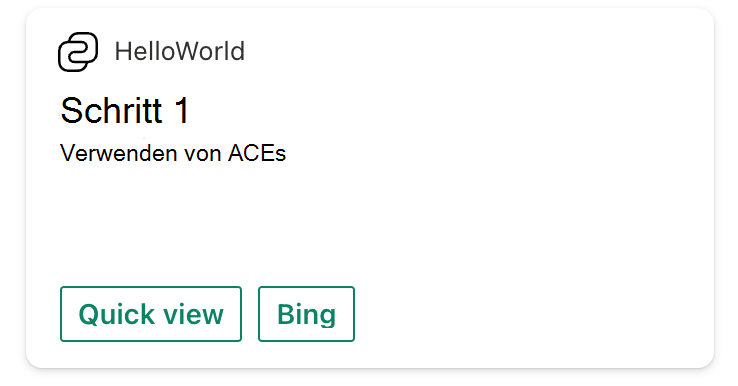
Öffnen Sie die Toolbox, und wählen Sie Ihre ACE aus:

Bedingte Kartenansichten
Standardmäßig reagieren Ansichten automatisch auf die Größe von Karten. ACEs können jedoch optional unterschiedliche Ansichten für jede vorgegebene Kartengröße bereitstellen.
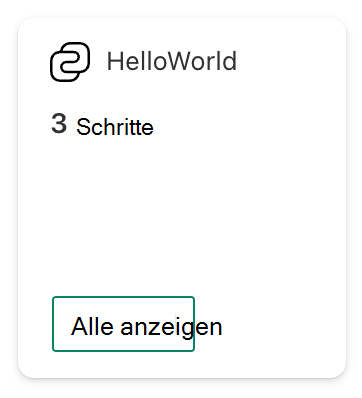
Ändern Sie die „HelloWorld“-ACE so, dass die Gesamtzahl der Listenelemente in der Kartengröße Mittel angezeigt wird, und zeigen Sie die Listenelemente in der Kartengröße Groß an, um die Nutzung des verfügbaren Platzes zu maximieren.
Kartenansicht „Mittel“
Erstellen wir nun eine mittelgroße Kartenansicht für unsere ACE:
Erstellen Sie eine neue Datei ./src/adaptiveCardExtensions/helloWorld/cardView/MediumCardView.ts-Ordner.
Fügen Sie den folgenden hinzu, um eine neue Kartenansicht der Größe Mittel zu erstellen.
import { BaseBasicCardView, IActionArguments, IBasicCardParameters, ICardButton } from '@microsoft/sp-adaptive-card-extension-base'; import { IListItem, QUICK_VIEW_REGISTRY_ID, IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState } from '../HelloWorldAdaptiveCardExtension'; // Extend from BaseBasicCardView export class MediumCardView extends BaseBasicCardView<IHelloWorldAdaptiveCardExtensionProps, IHelloWorldAdaptiveCardExtensionState> { // Use the Card button to open the Quick View public get cardButtons(): [ICardButton] { return [ { title: 'View All', action: { type: 'QuickView', parameters: { view: QUICK_VIEW_REGISTRY_ID } } } ]; } // Display the total number of steps public get data(): IBasicCardParameters { return { primaryText: `${this.state.items.length} Steps` }; } }Suchen und öffnen Sie die folgende Datei in Ihrem Projekt: ./src/adaptiveCardExtensions/helloWorld/HelloWorldAdaptiveCardExtension.ts.
Registrieren Sie nun die neue Ansicht, indem Sie die folgenden Änderungen an Ihrer ACE vornehmen:
import { MediumCardView } from './cardView/MediumCardView'; .. const MEDIUM_VIEW_REGISTRY_ID: string = 'HelloWorld_MEDIUM_VIEW'; .. public onInit(): Promise<void> { // ... this.cardNavigator.register(CARD_VIEW_REGISTRY_ID, () => new CardView()); this.cardNavigator.register(MEDIUM_VIEW_REGISTRY_ID, () => new MediumCardView()); // ... }Aktualisieren Sie die
renderCard()-Methode so, dass sie entweder die Kartenansicht Mittel oder die Kartenansicht Groß zurückgibt, basierend auf der Kartengröße:protected renderCard(): string | undefined { return this.cardSize === 'Medium' ? MEDIUM_VIEW_REGISTRY_ID : CARD_VIEW_REGISTRY_ID; }
Testen Sie Ihre Änderungen, indem Sie die Workbench aktualisieren:

Ändern Sie die Kartengröße in Groß, und aktualisieren Sie den Browser:

Interaktivität großer Karten
ACE-Kartenansichten unterstützen Benutzerinteraktionen. Die Schaltflächen können REST-APIs aufrufen oder auf andere Weise für die Interaktion mit der Karte verwendet werden. In diesem Abschnitt ändern Sie die Kartenansicht „Groß“ so, dass die Elemente in der SharePoint-Liste durchlaufen werden.
Suchen und öffnen Sie die folgende Datei im Projekt: ./src/adaptiveCardExtensions/helloWorld/cardView/CardView.ts.
Fügen Sie oben in der Datei
IActionArgumentsals einen der Verweise hinzu, die aus dem @microsoft/sp-adaptive-card-extension-base-paket importiert werden sollen:import { IActionArguments } from '@microsoft/sp-adaptive-card-extension-base';Die Schaltflächen in der Kartenansicht können dynamisch sein, basierend auf dem aktuellen Zustand der ACE. Fügen Sie der Datei CardView.ts Ihrer ACE den folgenden Code hinzu:
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] { const buttons: ICardButton[] = []; // Hide the Previous button if at Step 1 if (this.state.currentIndex > 0) { buttons.push({ title: 'Previous', action: { type: 'Submit', parameters: { id: 'previous', op: -1 // Decrement the index } } }); } // Hide the Next button if at the end if (this.state.currentIndex < this.state.items.length - 1) { buttons.push({ title: 'Next', action: { type: 'Submit', parameters: { id: 'next', op: 1 // Increment the index } } }); } return buttons as [ICardButton] | [ICardButton, ICardButton]; }Aktualisieren Sie als Nächstes den
state, wenn eine Schaltfläche ausgewählt wird, indem Sie die folgende Methode implementieren:public onAction(action: IActionArguments): void { if (action.type === 'Submit') { const { id, op } = action.data; switch (id) { case 'previous': case 'next': this.setState({ currentIndex: this.state.currentIndex + op }); break; } } }
Testen Sie Ihre Änderungen, indem Sie die Workbench in Ihrem Browser neu laden.
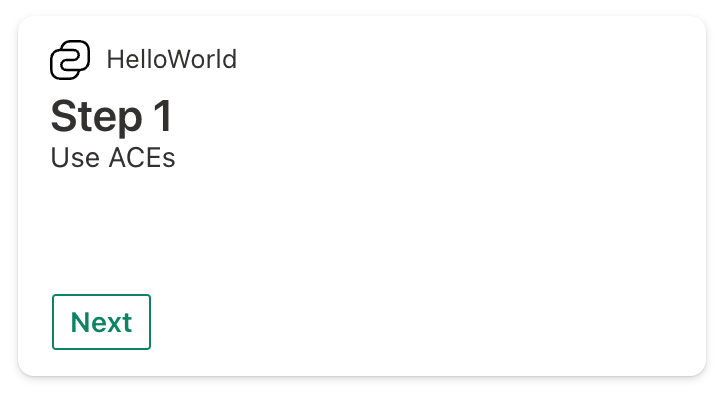
Auf der ersten Instanz der Karte wird das erste Listenelement mit einer Schaltfläche Weiter angezeigt:

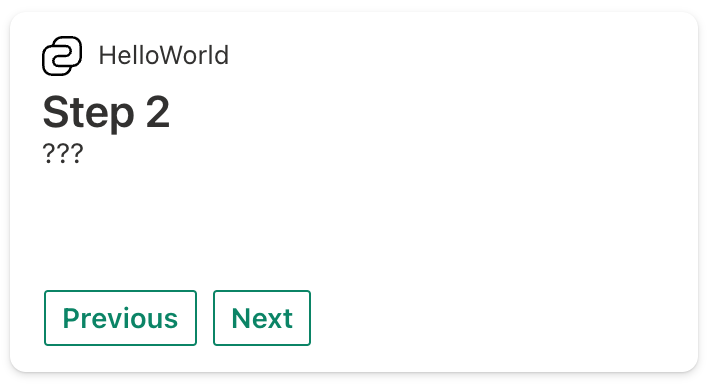
Wählen Sie die Schaltfläche Weiter aus. Die Karte zeigt das nächste Element in der Liste an und fügt eine Schaltfläche Zurück hinzu:

Wählen Sie die Schaltfläche Weiter aus, bis Sie zum letzten Element in der Liste gelangen. Die Karte zeigt das Element in der Liste und nur die Schaltfläche Zurück an:

Zwischenspeichern der Kartenansicht und des ACE-Status
Ab SPFx Version 1.14 verfügen ACEs über eine clientseitige Zwischenspeicherungsebene, die zum Speichern des Folgenden konfiguriert werden kann:
- Der zuletzt gerenderten Karte.
- Des Status des ACE.
Rendern aus zwischengespeicherter Kartenansicht
Wenn die neueste gerenderte Karte gespeichert wird, rendert das Dashboard diese zwischengespeicherte Karte, bevor der ACE initialisiert wird, was zu einer Verbesserung der wahrgenommenen Leistung führt.
Die Einstellungen für diesen Cache können durch das Überschreiben der folgenden Methode konfiguriert werden:
protected getCacheSettings(): Partial<ICacheSettings> {
return {
isEnabled: true, // can be set to false to disable caching
expiryTimeInSeconds: 86400, // controls how long until the cached card and state are stale
cachedCardView: () => new CardView() // function that returns the custom Card view that will be used to generate the cached card
};
}
Reaktivierung aus zwischengespeichertem ACE-Status
Die Teilmenge des zwischengespeicherten ACE-Status kann durch Überschreiben der folgenden Methode konfiguriert werden:
protected getCachedState(state: TState): Partial<TState>;
Das von dieser Methode zurückgegebene Objekt wird serialisiert und zwischengespeichert. Standardmäßig wird kein Status zwischengespeichert. Beim nächsten Aufruf von onInit wird der deserialisierte Wert als Teil des ICachedLoadParameters an onInit übergeben
public onInit(cachedLoadParameters?: ICachedLoadParameters): Promise<void>;
Der Wert kann dann verwendet werden, um den Status des neu initialisierten ACE neu zu reaktivieren.
Schlussbemerkung
Nach diesem Lab sollten Sie mit Folgendem vertraut sein:
- Ändern der standardmäßigen
propertieseiner ACE - Ändern der
properties/state-Schnittstellen einer ACE - Erstellen und Registrieren von Kartenansichten
- Bedingtes Rendern von Kartenansichtselementen
- Manipulation erweiterter Kartenansichten
- Zwischenspeichern der Kartenansicht und des ACE-Status