Entwerfen Viva Connections Schnellansichten
Grundsätze
Erstellen Sie Schnellansichten, um etwas detailliertere Informationen (z. B. eine detaillierte Liste mit Daten) bereitzustellen oder schnelle Aufgaben (z. B. ein einfaches Formular) auszuführen, ohne eine App zu öffnen.
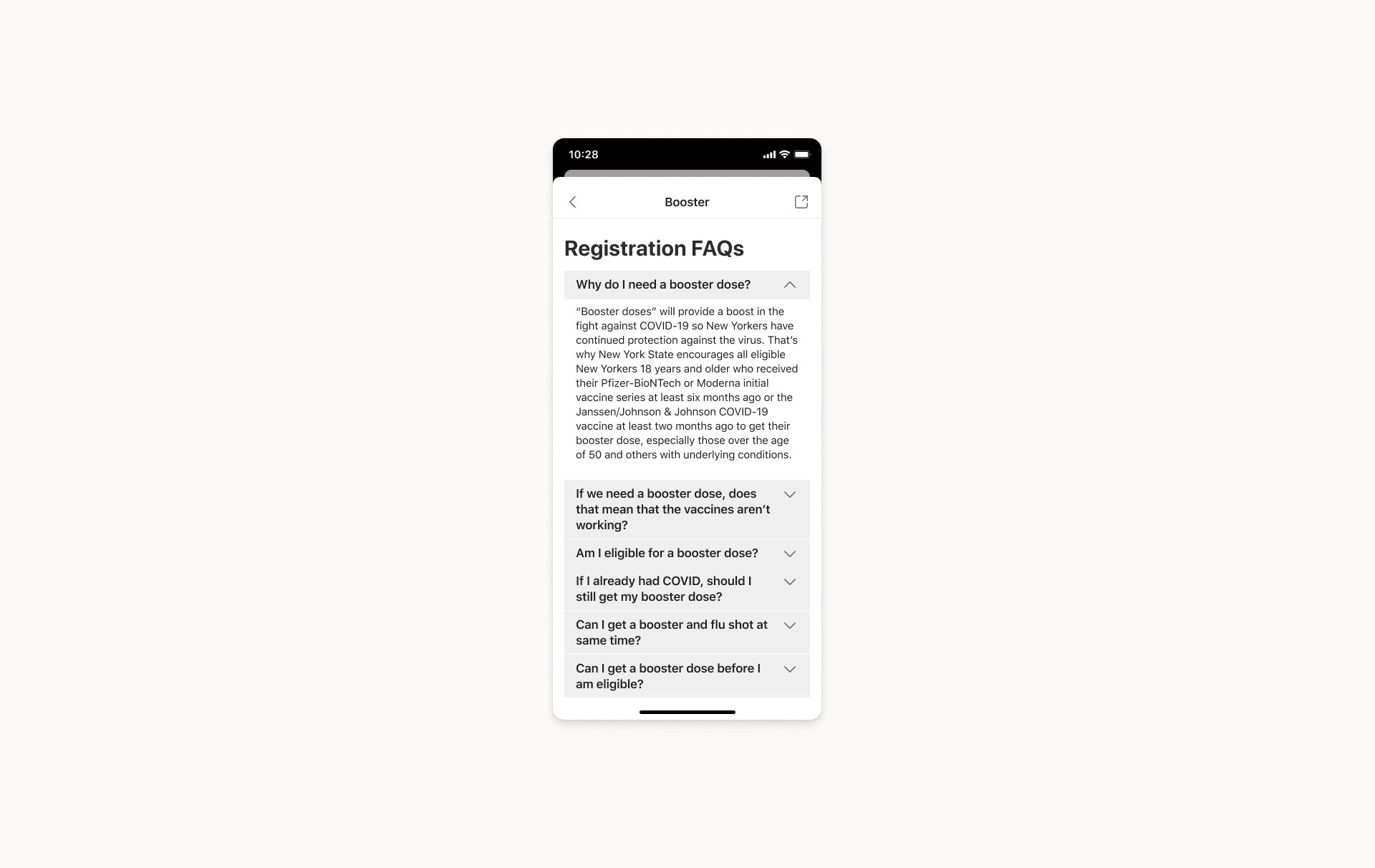
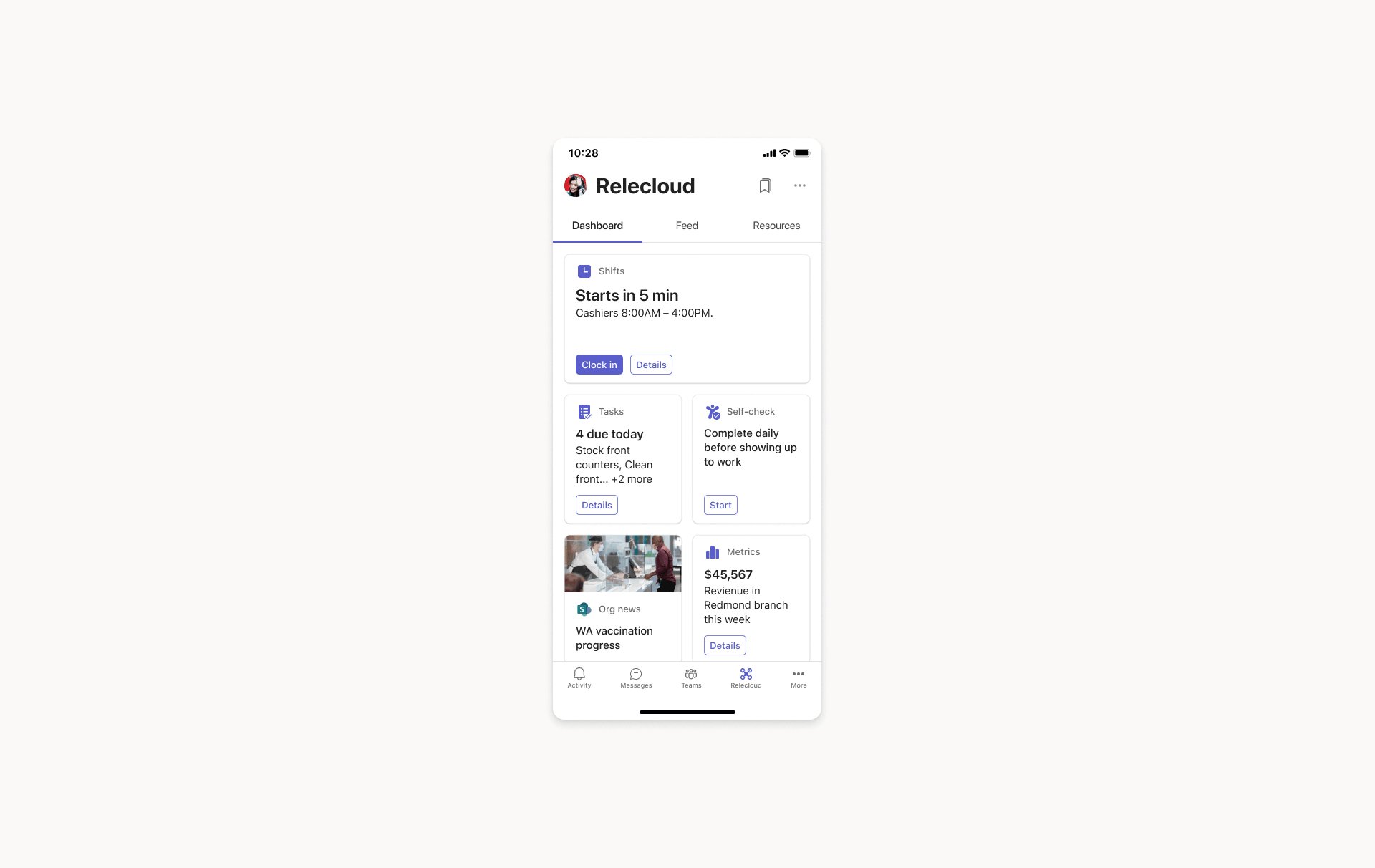
Hier sind einige Beispiele für Schnellansichten:

Tipp
Beispieldesigns für adaptive Karten für die Schnellansichten sind über GitHub verfügbar.
Die Schnellansicht funktioniert plattform- und formfaktorübergreifend basierend auf einem einzelnen JSON-Code. Dies führt zu bestimmten Einschränkungen hinsichtlich der verfügbaren Gestaltung und Platzierung von Steuerelementen. Sie sollten keinen identischen oder pixelgenauen Vergleich einer Schnellansicht erwarten, die im Web/iOS oder Android gerendert wird.
Tipp
JSON ist ein offenes Standarddateiformat und Datenaustauschformat, das lesbaren Text zum Speichern und Übertragen von Datenobjekten verwendet, die aus Attribut-Wert-Paaren und Arrays (oder anderen serialisierbaren Werten) bestehen. Es handelt sich um ein allgemeines Datenformat mit einer Vielzahl von Funktionen im Datenaustausch, einschließlich der Kommunikation von Webanwendungen mit Servern. JSON ist ein sprachunabhängiges Datenformat. Es wurde von JavaScript abgeleitet, aber viele moderne Programmiersprachen enthalten Code zum Generieren und Analysieren von JSON-Formatdaten. JSON-Dateinamen verwenden die Erweiterung JSON.
Layout

- Kopfzeile
- Schnellansicht schließen
- Kartenname, definiert durch den Titel der Dashboardkarte
- Öffnen einer verknüpften App (optional)
- Inhaltsbereich – bildlauffähig, kann die folgenden Elemente enthalten, die durch das Schema adaptiver Karten definiert werden:
- Container
- Container
- ImageSet
- FactSet
- ColumnSet
- Tabelle
- Elemente
- TextBlock
- RichTextBlock
- Bild
- Medien
- ActionSet
- Eingaben
- Input.Text
- Input.Date
- Input.Time
- Input.Number
- Input.ChoiceSet
- Input.Toggle
- Container
Interaktion
Schnellansichten sind unabhängig von der restlichen zugrunde liegenden Benutzeroberfläche vertikal bildlauffähig und sollten keinen horizontalen Bildlauf ausführen.
Zurück-Reihen
Vermeiden Sie zu viele Navigationsebenen in der Schnellansicht. Es empfiehlt sich, diese einfach zu halten, damit Benutzer ihre Aufgabe schnell erledigen können.
Sie können aus der übergeordneten Schnellansicht zwar mehrere untergeordnete Schnellansichten öffnen, es wird jedoch empfohlen, nicht mehr als eine Ebene nach unten zu navigieren.

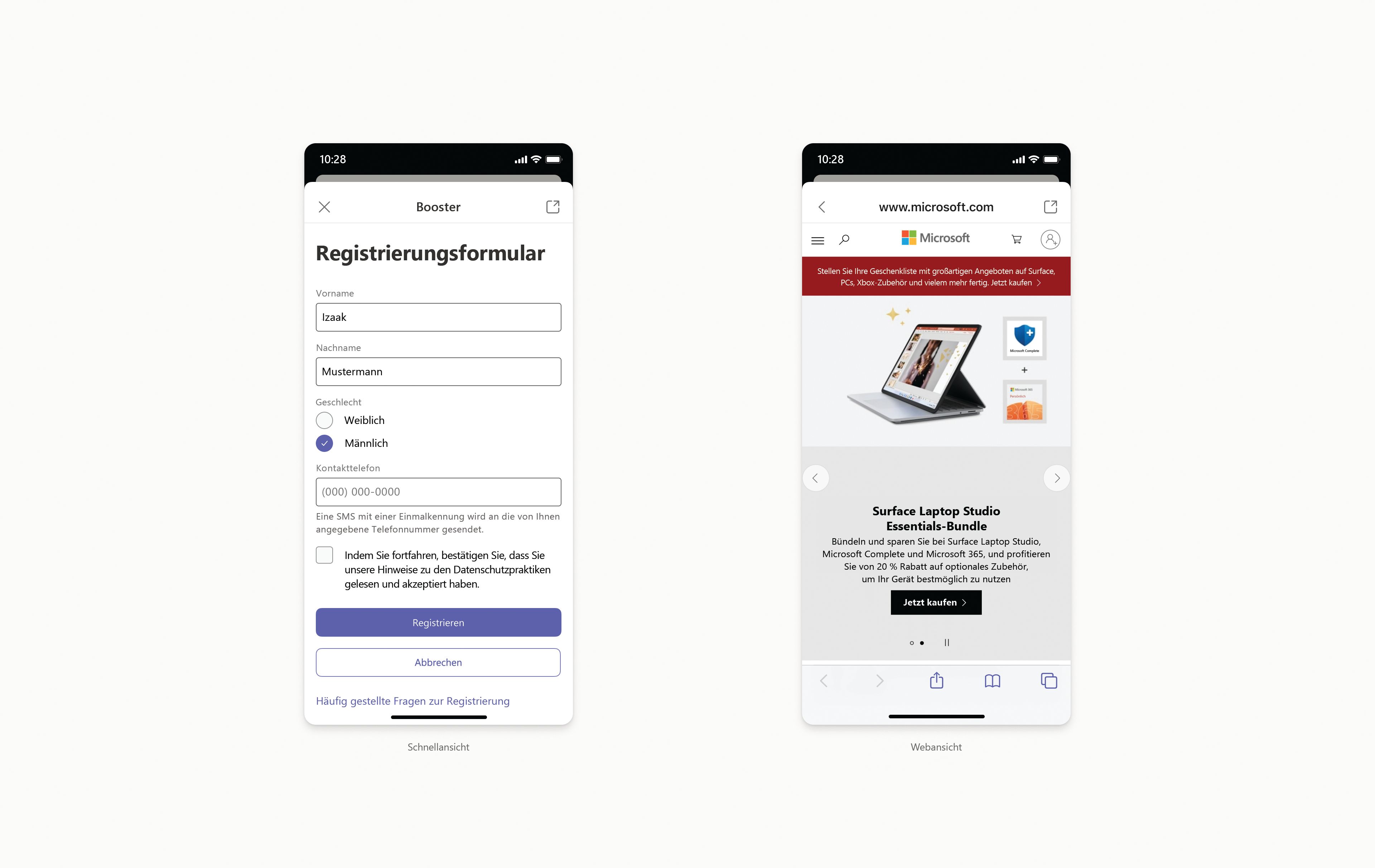
Schnellansichten im Vergleich zu Webansichten
Obwohl sie visuell ähnlich sind, sind sie zwei unterschiedliche Oberflächen für unterschiedliche Anwendungsfälle.

Schnellansicht
Diese Benutzeroberfläche wird mit JSON-Code erstellt. Dient als Mittel, um schnelle Aktionen auszuführen oder einfache Formulare auszufüllen oder weitere Informationen mit schnelleren Ladezeiten im Vergleich zu einer Webseite zu rendern, die über die Webansicht aufgerufen wird.
Webansicht
Kann verwendet werden, um Webseiten mit allem zu laden, was sie anbieten können, einschließlich komplexerer Layouts und besserer Formatvorlagen, kann viel langsamer geladen werden als eine Schnellansicht.
Jede auf Mobilgeräten geöffnete Webseite wird in einer Webansicht gerendert, während sie eine neue Browserregisterkarte sein wird, wenn sie auf SharePoint geöffnet wird.
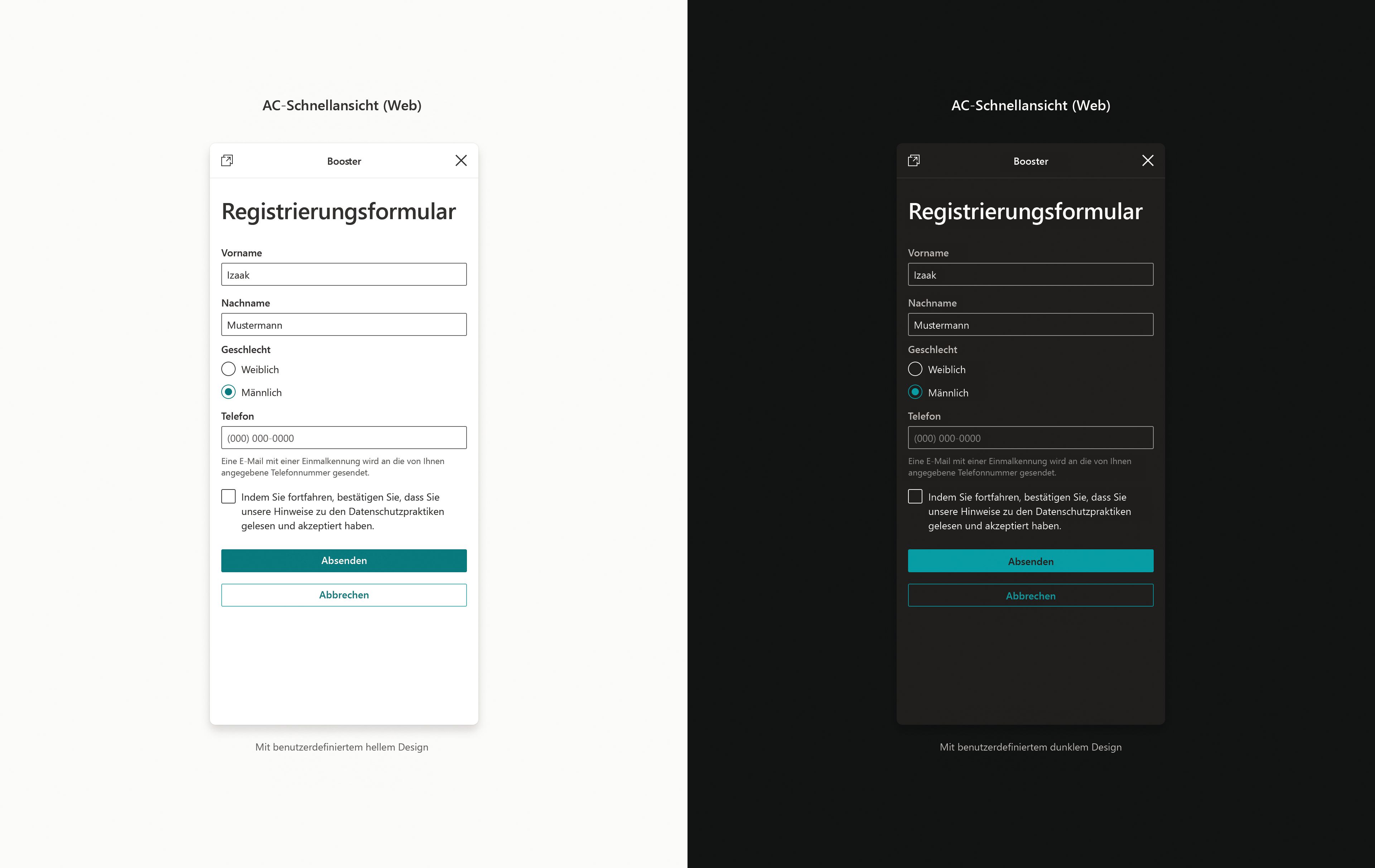
Design
Web
Schnellansichten folgen standardmäßigen und benutzerdefinierten, vom Unternehmen erstellten SharePoint-Designs.

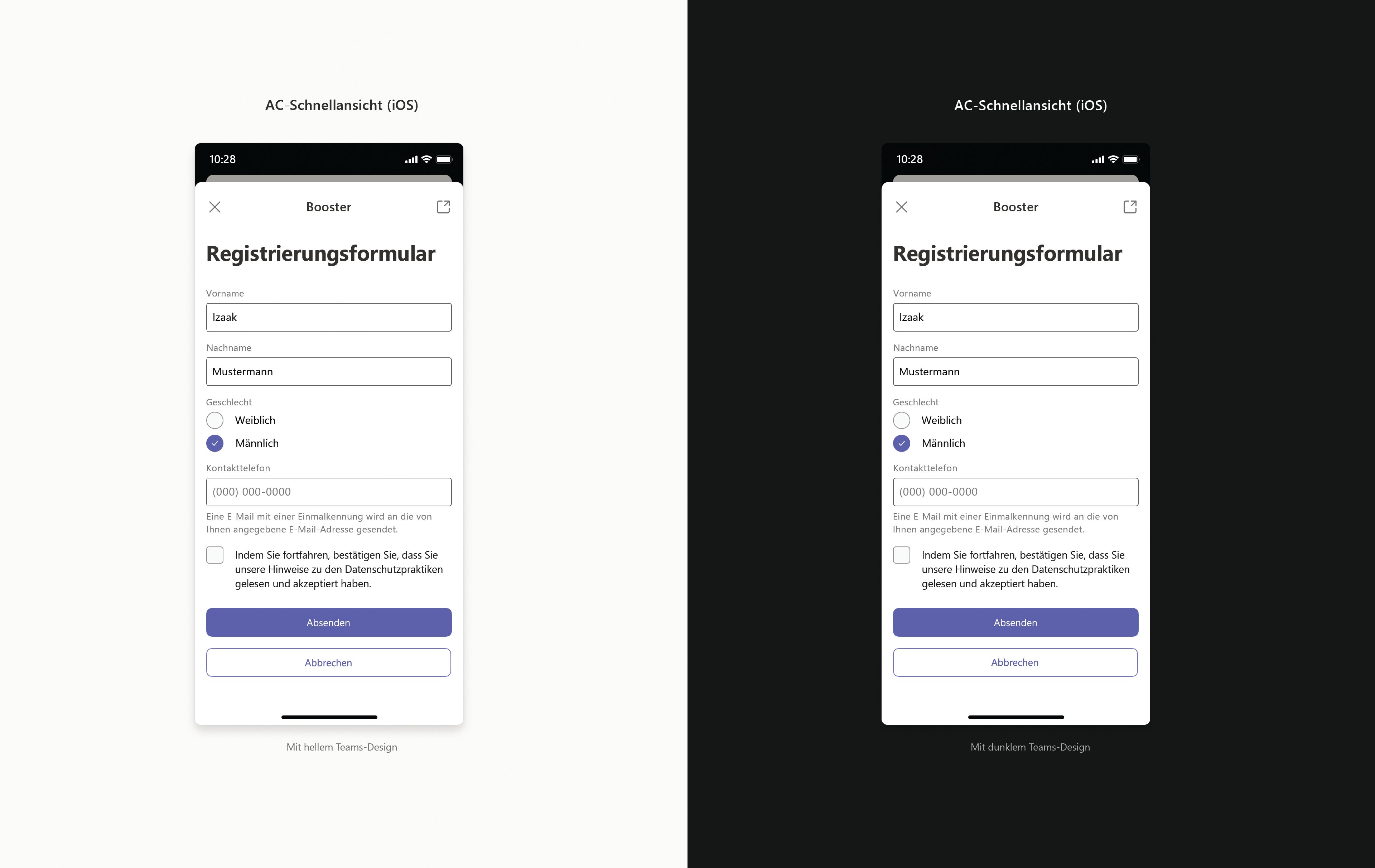
Mobilgeräte
Derzeit werden dunkle Designs für Schnellansichten unter iOS und Android Mobile nicht unterstützt.

Verhalten für Links und einmaliges Anmelden
Für einige Karten werden Sie Links zu URLs verwenden. Je nach Speicherort des Inhalts können Links zu URLs Inhalte in Microsoft Teams oder an anderer Stelle anzeigen, und das Single Sign-On-Verhalten kann abweichen. Erfahren Sie mehr darüber, wie sich Links zu URLs und SSO je nach Speicherort des Inhalts verhalten, auf den Sie eine Verknüpfung erstellen. Weitere Informationen