Verwenden des Entwicklerdashboards
Beim Debuggen der SharePoint Framework-Komponenten können Sie über das Entwicklerdashboard zusätzliche Informationen zu deren Funktionsweise und Interaktion mit anderen Komponenten auf der Seite abrufen.

Entwicklerdashboard ist auf modernen SharePoint-Seiten und auf der gehosteten und lokalen SharePoint Workbench verfügbar.
Öffnen des Entwicklerdashboards
Um das Dashboard zu öffnen, drücken Sie auf der Tastatur STRG+F12. Wenn das Dashboard geöffnet ist, drücken Sie erneut STRG+F12 , um es zu schließen.
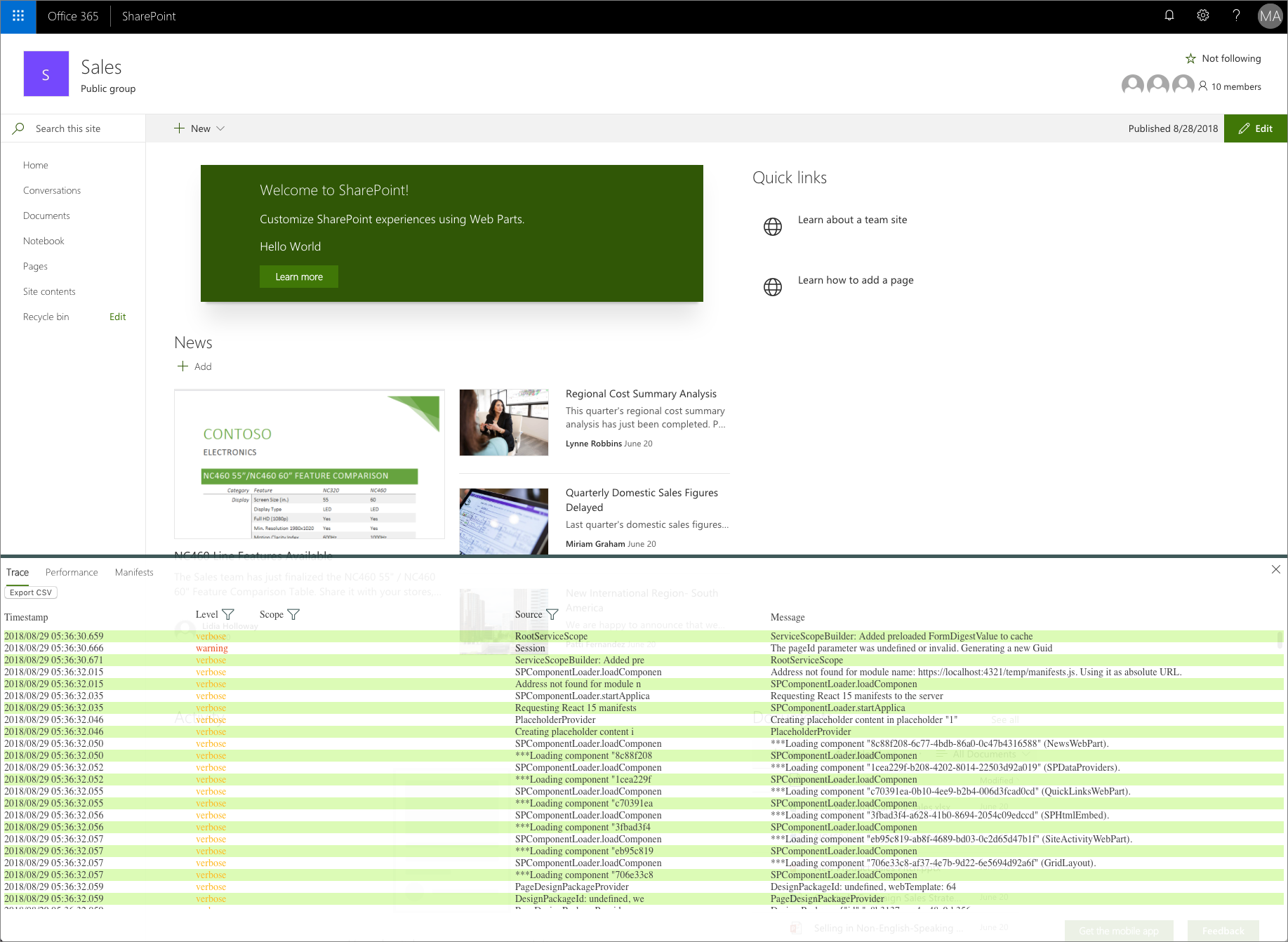
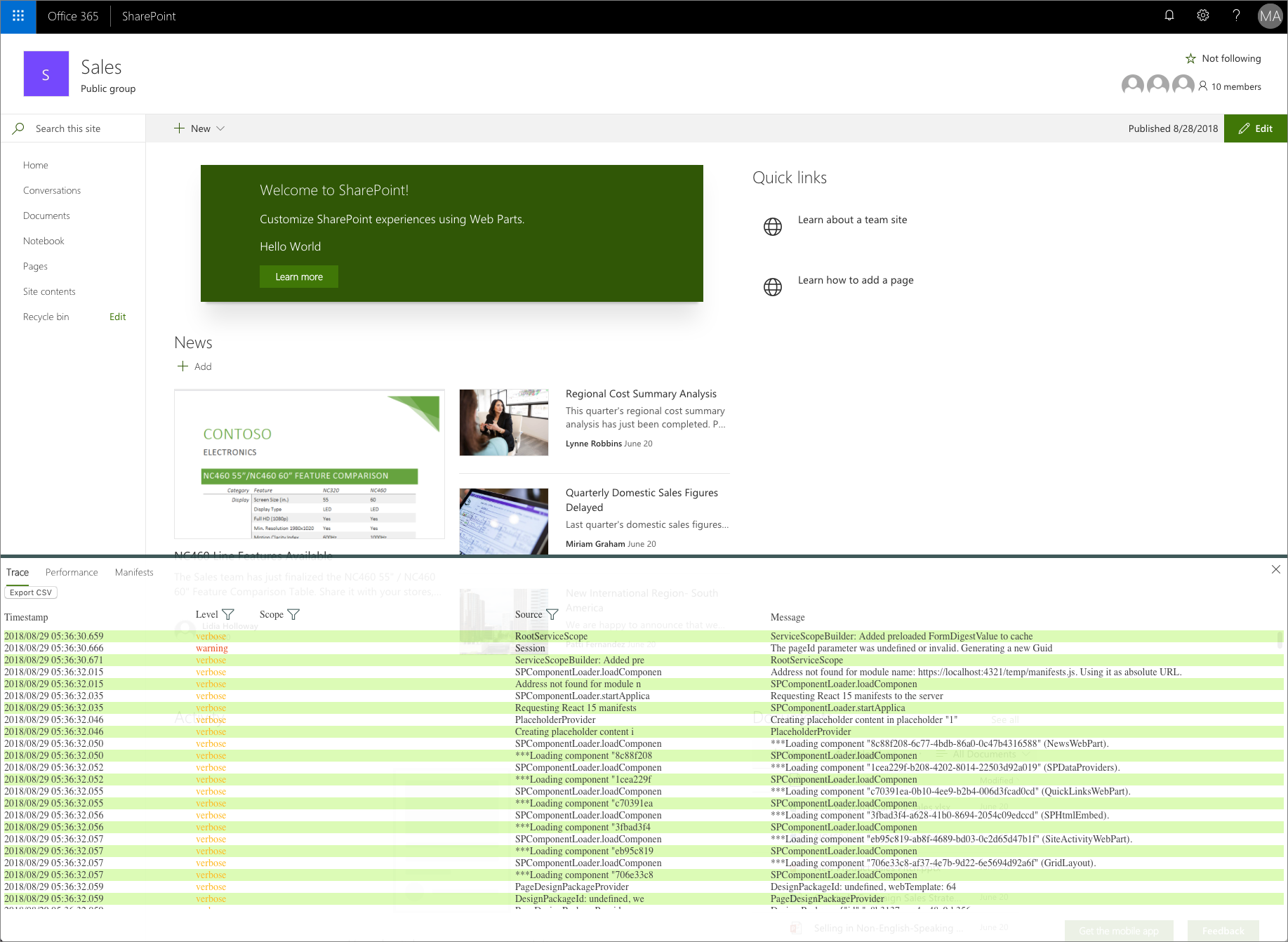
Verfügbare Informationen im Entwicklerdashboard
Im Entwicklerdashboard erhalten Sie zusätzliche Informationen über alle SharePoint Framework-Komponenten, die auf der Seite vorhanden sind. Anhand dieser Informationen können Sie Leistungsprobleme und andere Probleme in Ihren SharePoint Framework-Lösungen beheben.
Ablaufverfolgung
Beim Entwickeln von SharePoint Framework-Komponenten können Sie die integrierte Protokollierung verwenden, um Informationen in Ihrem Code zu protokollieren. Protokollierte Nachrichten werden auf der Registerkarte Ablaufverfolgung im Entwicklerdashboard angezeigt.

Nachfolgend erfahren Sie, wie Sie eine ausführliche Nachricht im SharePoint Framework-Entwicklerdashboard protkollieren:
// [...] shortened for brevity
import { Log } from '@microsoft/sp-core-library';
const LOG_SOURCE: string = 'HelloWorldWebPart';
export default class HelloWorldWebPart extends BaseClientSideWebPart<IHelloWorldWebPartProps> {
public render(): void {
Log.verbose(LOG_SOURCE, 'Rendering...', this.context.serviceScope);
// [...] shortened for brevity
}
}
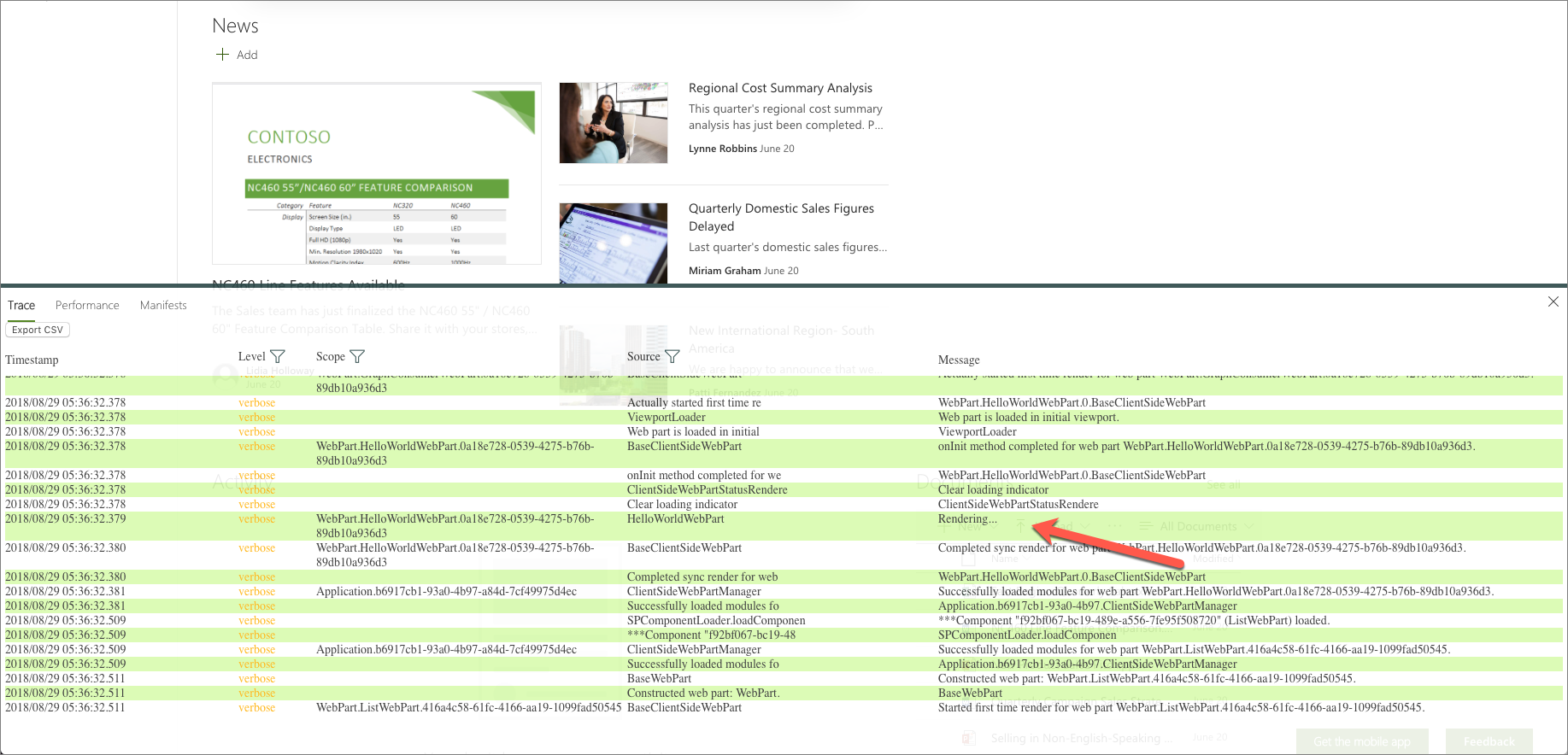
Die protokollierte Nachricht wird im Entwicklerdashboard angezeigt.

Mithilfe der integrierten Protokollierung können Sie ausführliche Nachrichten (Log.verbose()), Informationen (Log.info()), Warnungen (Log.warn()) und Fehlermeldungen (Log.error()) protokollieren.
Wichtig
Nachrichten, die mithilfe der integrierten SharePoint Framework-Protokollierung protokolliert wurden, sind nur im Entwicklerdashboard sichtbar und gehen verloren, wenn die Seite aktualisiert wird. Wenn Sie eine Protokollierungslösung für die Verwendung in der Produktion benötigen, sollten Sie andere Lösungen wie Azure-Anwendung Insights verwenden.
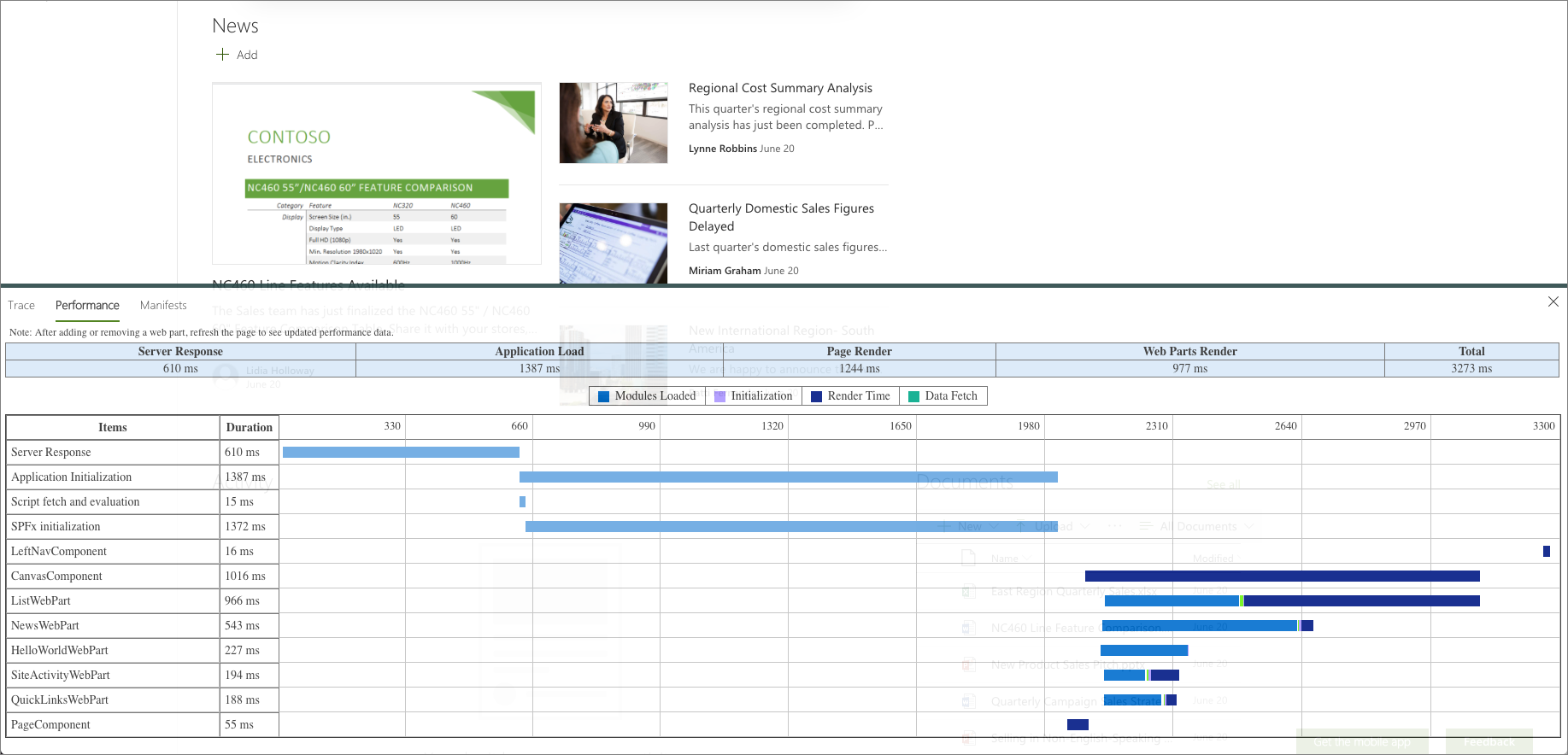
Leistung
Auf der Registerkarte Leistung im Entwicklerdashboard werden zeitliche Informationen für alle SharePoint Framework-Komponenten auf der aktuellen Seite angezeigt.

Für jede Komponente zeigt das Entwicklerdashboard an, wie viel Zeit für das Warten auf die Antwort vom Server, das Laden des Moduls, das Initialisieren der Komponente, das Abrufen der Daten und das Rendern der Komponente aufgewendet wurde. Wenn die Seite nach dem Hinzufügen der Komponente zur Seite langsamer geladen wird, können Sie diese Informationen verwenden, um zu überprüfen, ob die Seite durch eine bestimmte Phase im Lebenszyklus der Komponente verlangsamt wird.
Manifeste
Auf der Seite Manifeste im Entwicklerdashboard werden Informationen zu den Manifesten aller SharePoint Framework-Komponenten angezeigt, die auf der aktuellen Seite vorhanden sind.

Anhand der Informationen aus den Manifesten können Sie überprüfen, welche Komponenten auf der Seite vorhanden sind und welche Version der einzelnen Komponenten geladen wird und von welcher URL aus. Diese Informationen sind hilfreich, wenn Sie sicherstellen müssen, dass die Komponente ordnungsgemäß aktualisiert wurde und vom richtigen Speicherort mit den richtigen Eigenschaften geladen wird.