Verwenden von benutzerdefinierten Dialogfeldern mit SharePoint-Framework-Erweiterungen
Benutzerdefinierte Dialogfelder können im Kontext von SharePoint Framework-Erweiterungen oder im Kontext von clientseitigen Webparts verwendet werden. Sie sind über das Paket @microsoft/sp-dialog verfügbar.
In diesem Artikel wird beschrieben, wie Sie ein benutzerdefiniertes Dialogfeld erstellen und im Kontext einer Erweiterung des Typs „ListView Command Set“ verwenden können.
Den Beispielcode, auf den in diesem Artikel Bezug genommen wird, finden Sie in unserem sp-dev-fx-extensions-Repository.
Wichtig
In diesem Tutorial wird davon ausgegangen, dass Sie Ihre Entwicklungsumgebung wie in Einrichten Ihrer Entwicklungsumgebung beschrieben eingerichtet haben.
Erstellen eines neuen Projekts
Erstellen Sie ein neues Projektverzeichnis für Ihr Projekt, und ändern Sie den aktuellen Ordner in dieses Verzeichnis.
Erstellen Sie ein neues Projekt, indem Sie den Yeoman SharePoint-Generator aus dem neuen Verzeichnis ausführen, das Sie erstellt haben:
yo @microsoft/sharepointWenn Sie dazu aufgefordert werden, geben Sie die folgenden Werte ein (wählen Sie für alle unten nicht aufgeführten Eingabeaufforderungen die Standardoption aus):
- Welchen Typ von clientseitiger Komponente möchten Sie erstellen? Erweiterung
- Welchen Typ von clientseitiger Erweiterung möchten Sie erstellen? ListView-Befehlssatz
- Was ist Ihr Befehlssatzname? DialogDemo
An diesem Punkt installiert Yeoman die erforderlichen Abhängigkeiten und erstellt ein Gerüst für die Lösungsdateien. Dieser Vorgang kann einige Minuten dauern.
Sobald das erste Gerüst erstellt ist, geben Sie Folgendes ein, um Office UI Fabric für Ihre Lösung zu installieren:
npm install office-ui-fabric-react --saveÖffnen Sie den Projektordner in einem Code-Editor. In diesem Artikel wird Visual Studio Code in den Schritten und Screenshots verwendet, Sie können jedoch einen beliebigen Editor verwenden. Um den Ordner in Visual Studio Code zu öffnen, verwenden Sie den folgenden Befehl in der Konsole:
code .
Ändern des Erweiterungsmanifests
Konfigurieren Sie im Erweiterungsmanifest die Erweiterung so, dass nur eine Schaltfläche vorhanden ist. Öffnen Sie im Code-Editor die Datei ./src/extensions/dialogDemo/DialogDemoCommandSet.manifest.json . Ersetzen Sie den Abschnitt commands durch den folgenden JSON-Code:
{
//...
"items": {
"COMMAND_1": {
"title": { "default": "Open Custom Dialog" },
"iconImageUrl": "icons/request.png",
"type": "command"
}
}
}
Erstellen eines benutzerdefinierten Dialogfelds
Erstellen Sie eine neue Datei mit dem Namen ColorPickerDialog.tsx im Ordner ./src/extensions/dialogDemo/.
Fügen Sie die folgenden Importanweisungen oben in der neu erstellten Datei hinzu: Sie erstellen Ihr benutzerdefiniertes Dialogfeld mithilfe der React-Komponenten der Office UI Fabric, die Implementierung erfolgt daher in React.
import * as React from 'react'; import * as ReactDOM from 'react-dom'; import { BaseDialog, IDialogConfiguration } from '@microsoft/sp-dialog'; import { PrimaryButton, DefaultButton } from 'office-ui-fabric-react/lib/Button'; import { ColorPicker } from 'office-ui-fabric-react/lib/ColorPicker'; import { DialogFooter, DialogContent } from 'office-ui-fabric-react/lib/Dialog'; import { IColor } from 'office-ui-fabric-react/lib/Color';Fügen Sie die folgende Schnittstellendefinition direkt unterhalb den Importanweisungen hinzu: Diese wird verwendet, um Informationen und Funktionen zwischen den Erweiterung des Typs „ListView Command Set“ und Ihrem benutzerdefinierten Dialogfeld zu übergeben.
interface IColorPickerDialogContentProps { message: string; close: () => void; submit: (color: IColor) => void; defaultColor?: IColor; }Fügen Sie die folgende Klasse direkt unterhalb der Schnittstellendefinition hinzu: Diese React-Klasse ist für das Rendern der Benutzeroberflächen innerhalb des benutzerdefinierten Dialogfelds verantwortlich. Beachten Sie, dass die React-Komponenten der Office UI Fabric für das tatsächliche Rendern verwendet wird und die erforderlichen Eigenschaften nur übergeben werden.
class ColorPickerDialogContent extends React.Component<IColorPickerDialogContentProps, {}> { private _pickedColor: IColor; constructor(props) { super(props); // Default Color this._pickedColor = props.defaultColor || { hex: 'FFFFFF', str: '', r: null, g: null, b: null, h: null, s: null, v: null }; } public render(): JSX.Element { return <DialogContent title='Color Picker' subText={this.props.message} onDismiss={this.props.close} showCloseButton={true} > <ColorPicker color={this._pickedColor} onChange={this._onColorChange} /> <DialogFooter> <DefaultButton text='Cancel' title='Cancel' onClick={this.props.close} /> <PrimaryButton text='OK' title='OK' onClick={() => { this.props.submit(this._pickedColor); }} /> </DialogFooter> </DialogContent>; } private _onColorChange = (ev: React.SyntheticEvent<HTMLElement, Event>, color: IColor) => { this._pickedColor = color; } }Fügen Sie die folgende Klassendefinition für Ihr benutzerdefiniertes Dialogfeld unter der
ColorPickerDialogContent-Klasse hinzu, die Sie soeben hinzugefügt haben. Dies ist das tatsächliche benutzerdefinierte Dialogfeld, das durch Klicken auf die Schaltfläche „ListView Command Set“ aufgerufen und vonBaseDialoggeerbt wird.export default class ColorPickerDialog extends BaseDialog { public message: string; public colorCode: IColor; public render(): void { ReactDOM.render(<ColorPickerDialogContent close={ this.close } message={ this.message } defaultColor={ this.colorCode } submit={ this._submit } />, this.domElement); } public getConfig(): IDialogConfiguration { return { isBlocking: false }; } protected onAfterClose(): void { super.onAfterClose(); // Clean up the element for the next dialog ReactDOM.unmountComponentAtNode(this.domElement); } private _submit = (color: IColor) => { this.colorCode = color; this.close(); } }
Verknüpfen des Dialogfelds mit dem Klickereignis für die per „ListView Command Set“ implementierte Schaltfläche
Zur Verknüpfung des benutzerdefinierten Dialogfelds mit Ihrer benutzerdefinierten Erweiterung des Typs „ListView Command Set“ fügen Sie nun den zur Initiierung des Dialogfelds erforderlichen Code in die Klickoperation der Schaltfläche ein.
Öffnen Sie im Code-Editor die Datei DialogDemoCommandSet.ts im Ordner ./src/extensions/dialogDemo/.
Fügen Sie die folgenden Importanweisungen unterhalb den vorhandenen Strings zum Import ein. Diese dienen der Verwendung des Dialogfelds im Zusammenhang mit Ihrem ListView-Befehlssatz und der Verwendung des gewählten IColor-Typs, um Farben an das und aus dem Dialogfeld zu übergeben.
import ColorPickerDialog from './ColorPickerDialog'; import { IColor } from 'office-ui-fabric-react/lib/Color';Fügen Sie die folgende
_colorCodeVariablendefinition oberhalb deronInitFunktion in derDialogDemoCommandSet-Klasse hinzu. Dies wird verwendet, um das Ergebnis des Dialogfelds für die Farbauswahl zu speichern.private _colorCode: IColor;Aktualisieren Sie die
onExecuteFunktion wie folgt. Durch diesen Code wird Folgendes ausgeführt:- Er initiiert das benutzerdefinierte Dialogfeld.
- Er übergibt eine Nachricht an das Dialogfeld, die als Titel verwendet wird.
- Er übergibt einen Farbcode an das Dialogfeld (den Standardwert, falls nicht anders festgelegt).
- Er rendert das benutzerdefinierte Dialogfeld.
- Er empfängt und speichert den Rückgabewert des Dialogfelds.
- Er zeigt den empfangenen Wert mithilfe der Funktion
Dialog.alert()in einem Standarddialogfeld an.
@override public onExecute(event: IListViewCommandSetExecuteEventParameters): void { switch (event.itemId) { case 'COMMAND_1': Dialog.alert(`${this.properties.sampleTextOne}`); const dialog: ColorPickerDialog = new ColorPickerDialog(); dialog.message = 'Pick a color:'; // Use 'FFFFFF' as the default color for first usage let defaultColor : IColor = { hex: 'FFFFFF', str: '', r: null, g: null, b: null, h: null, s: null, v: null }; dialog.colorCode = this._colorCode|| defaultColor; dialog.show().then(() => { this._colorCode = dialog.colorCode; Dialog.alert(`Picked color: ${dialog.colorCode.hex}`); }); break; default: throw new Error('Unknown command'); } }
Testen des benutzerdefinierten Dialogfelds im Mandanten
Öffnen Sie die Datei serve.json in dem Ordner ./config/, und aktualisieren Sie die aktuellen Einstellungen in der Datei. Diese Datei ermöglicht ein einfacheres Debuggen von SharePoint-Framework-Erweiterungen. Sie können den Dateiinhalt an die entsprechenden Mandanten- und Websitedetails anpassen, die zum Testen der Erweiterung verwendet werden sollen. Ein wichtiger Wert, der in der JSON-Definition an den entsprechenden Mandanten angepasst werden muss, ist die
pageUrl-Eigenschaft.pageUrlmuss auf eine Listen-URL verweisen, wo die Dialogfeldfunktionalität getestet werden soll."serveConfigurations": { "default": { "pageUrl": "https://yourtenantname.sharepoint.com/Shared%20Documents/Forms/AllItems.aspx", "customActions": { "9b98b919-fe5e-4758-ac91-6d62e582c4fe": { "location": "ClientSideExtension.ListViewCommandSet.CommandBar", "properties": { "sampleTextOne": "One item is selected in the list", "sampleTextTwo": "This command is always visible." } } } },Hinweis
Der eindeutige Bezeichner der Erweiterung wird während der anfänglichen Gerüsterstellung automatisch auf diese Datei aktualisiert. Wenn Sie die Eigenschaften ändern, die Ihre Erweiterung verwendet, sollten Sie die Datei serve.json vor dem Debuggen entsprechend aktualisieren.
Wechseln Sie zurück zur Konsole, und führen Sie den folgenden Befehl aus:
gulp serve
Nun wird die Bündelung der Lösung angestoßen, und das resultierende Manifest wird von der localhost-Adresse ausgeliefert. Aufgrund der Konfiguration in der Datei serve.json wird auch ein Browser in der angegebenen URL geöffnet, bei dem die Abfrageparameter automatisch auf Grundlage der Lösungskonfiguration festgelegt sind.
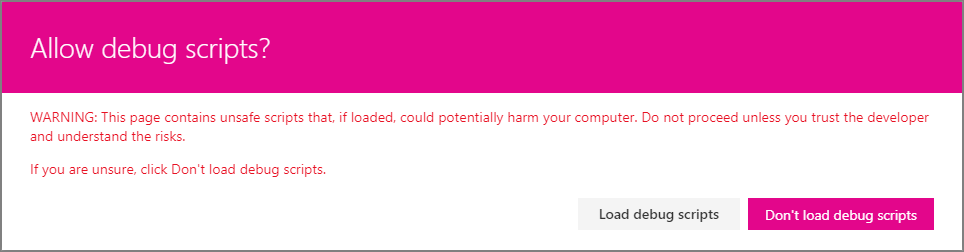
Klicken Sie bei Aufforderung auf Debugskripts laden, um das Laden der Debugmanifeste zu akzeptieren.

Beachten Sie, dass die neue Schaltfläche nicht standardmäßig in der Symbolleiste angezeigt wird, da Sie für die Standardlösung ein Element aus der Liste auswählen müssen. Wenn keine Elemente in der Liste oder Bibliothek angezeigt werden, erstellen Sie ein Element, oder laden Sie ein Dokument hoch.
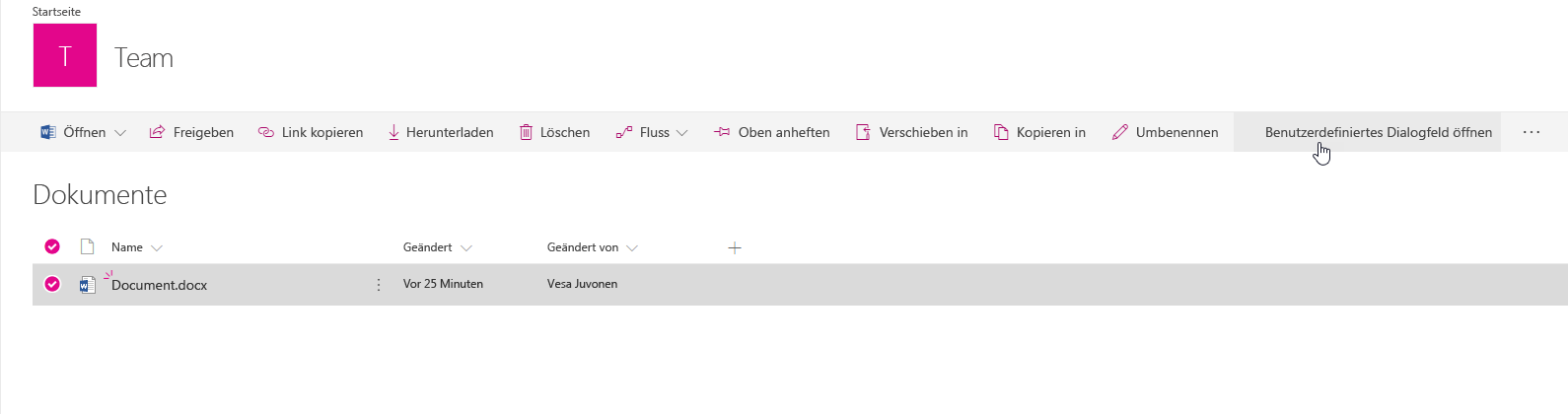
Wählen Sie ein Element aus der Liste oder der Bibliothek aus. Die Schaltfläche wird nun in der Symbolleiste mit dem Text Open Custom Dialog angezeigt.

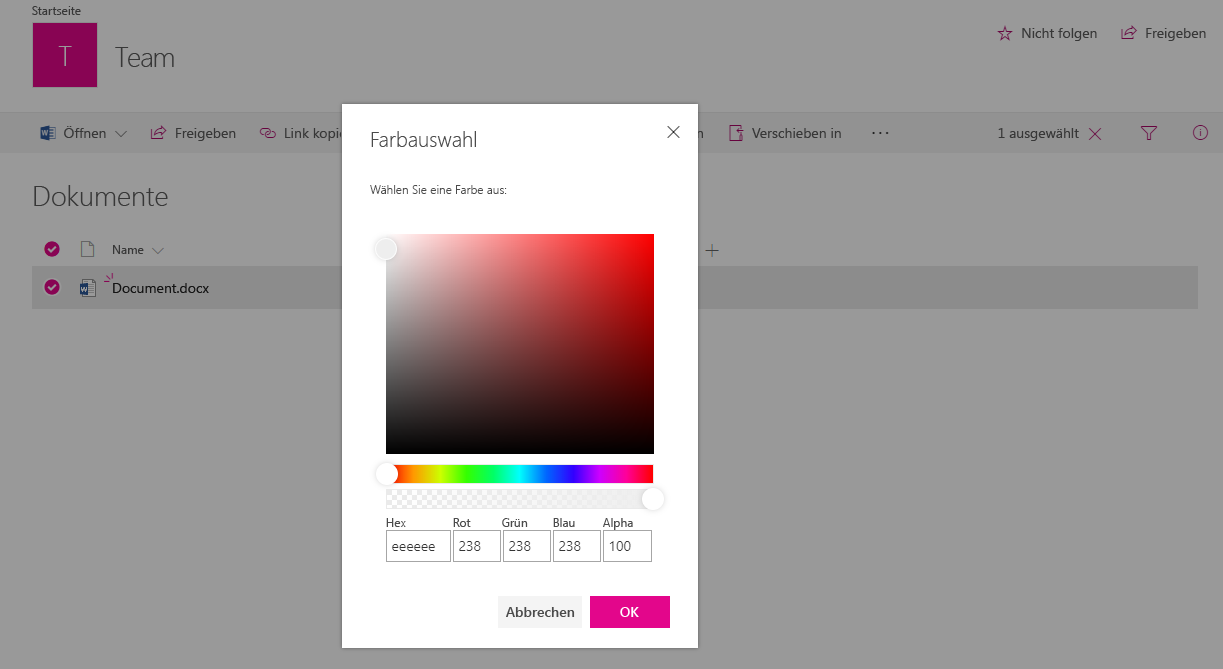
Klicken Sie auf die Schaltfläche Open Custom Dialog. Ihr benutzerdefiniertes Dialogfeld wird nun in der Listenansicht gerendert.

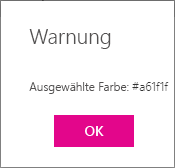
Wählen Sie eine Farbe in der Farbauswahl aus, und klicken Sie dann auf OK, um zu testen, wie der Code den ausgewählten Wert zurück an den Aufrufer zurückgibt. Die Auswahl wird dann mithilfe des standardmäßigen Warndialogfelds angezeigt.

Hinweis
Wenn Sie einen Fehler in der Dokumentation oder im SharePoint-Framework finden, melden Sie ihn an das SharePoint Engineering unter Verwendung der Fehlerliste im sp-dev-docs-Repository. Vielen Dank im Voraus für Ihr Feedback.