Verwenden von Seitenplatzhaltern aus dem Anwendungsanpasser (Hello World, Teil 2)
Application Customizer bieten Zugriff auf bekannte Speicherorte auf SharePoint-Seiten, die Sie basierend auf Ihren geschäftlichen und funktionalen Anforderungen ändern können. Sie können beispielsweise dynamische Kopf- und Fußzeilenfunktionen erstellen, die auf allen Seiten in SharePoint Online gerendert werden.
Dieses Modell ähnelt der Verwendung einer UserCustomAction-Auflistung in einem Website- oder Webobjekt , um die Seitenoberfläche über benutzerdefiniertes JavaScript zu ändern. Der Hauptunterschied zu SharePoint-Framework (SPFx)-Erweiterungen besteht darin, dass sich Ihre Seitenelemente nicht ändern, wenn Änderungen an der HTML/DOM-Struktur in SharePoint Online vorgenommen werden.
In diesem Artikel wird beschrieben, wie Sie Ihre Hello World-Erweiterung erweitern, um die Seitenplatzhalter zu nutzen.
Sie können die Schritte auch anhand des Videos in unserem YouTube-Kanal „Microsoft 365 Platform Communtiy Patterns & Practices (PnP)“ nachvollziehen:
Zugreifen auf Seitenplatzhalter
Application Customizer-Erweiterungen werden für Website-, Web- und Listenbereiche unterstützt. Sie können den Bereich steuern, indem Sie entscheiden, wo oder wie der Application Customizer in Ihrem SharePoint-Mandanten registriert wird.
Hinweis
Die XML-basierte Featureregistrierung von Application Customizer wird nur mit Web- oder Listenebene unterstützt. Sie können Application Customizer jedoch breiter aktivieren, indem Sie die mandantenweite Bereitstellung von Erweiterungen verwenden oder application customizer der UserCustomAction Auflistung für das Site Objekt zuordnen.
Wenn der Anwendungsanpasser in dem Bereich vorhanden ist und gerendert wird, können Sie die folgende Methode verwenden, um Zugriff auf den Platzhalter zu erhalten.
// Handling the Bottom placeholder
if (!this._bottomPlaceholder) {
this._bottomPlaceholder =
this.context.placeholderProvider.tryCreateContent(
PlaceholderName.Bottom,
{ onDispose: this._onDispose });
...
}
Nachdem Sie das Platzhalterobjekt abgerufen haben, haben Sie die volle Kontrolle darüber, was dem Endbenutzer angezeigt wird.
Beachten Sie, dass Sie einen bekannten Platzhalter mithilfe des entsprechenden bekannten Bezeichners anfordern. In diesem Fall greift der Code mithilfe der -Option für die Enumeration auf den Bottom Fußzeilenabschnitt der PlaceholderName Seite zu.
Ändern des Anwendungsanpassers zum Zugriff auf und Ändern von Platzhaltern durch Hinzufügen von benutzerdefinierten HTML-Elementen
Installieren Sie das Paket @microsoft/sp-office-ui-fabric-core , um den Import aus SPFabricCore.scss zu ermöglichen. Wir verwenden diese Zum Definieren von Renderingstilen für unsere Platzhalter.
npm install @microsoft/sp-office-ui-fabric-coreErstellen Sie eine neue Datei mit dem Namen ./src/extensions/helloWorld/AppCustomizer.module.scss.
Aktualisieren Sie AppCustomizer.module.scss wie folgt:
Hinweis
Hierbei handelt es sich um die Formatvorlagen, die in der HTML-Ausgabe für die Kopf- und Fußzeilenplatzhalter verwendet werden.
@import '~@microsoft/sp-office-ui-fabric-core/dist/sass/SPFabricCore.scss'; .app { .top { height:60px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: $ms-color-themePrimary; color: $ms-color-white; } .bottom { height:40px; text-align:center; line-height:2.5; font-weight:bold; display: flex; align-items: center; justify-content: center; background-color: $ms-color-themePrimary; color: $ms-color-white; } }Öffnen Sie in Visual Studio Code (oder Ihrer bevorzugten IDE ) ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.ts.
Fügen Sie und
PlaceholderContentPlaceholderNameder import-Anweisung aus @microsoft/sp-application-base hinzu, indem Sie die import-Anweisung wie folgt aktualisieren:import { BaseApplicationCustomizer, PlaceholderContent, PlaceholderName } from '@microsoft/sp-application-base';Fügen Sie außerdem die folgenden Importanweisungen nach dem
strings-Import oben in der Datei hinzu:import styles from './AppCustomizer.module.scss'; import { escape } from '@microsoft/sp-lodash-subset';Sie verwenden
escapedie -Funktion, um Application Customizer-Eigenschaften mit Escapezeichen zu versehen. In den folgenden Schritten erstellen Sie Formatvorlagendefinitionen für die Ausgabe.Hinweis
Nach dem Einfügen in den obigen Codeausschnitt wird möglicherweise ein Fehler angezeigt, wenn Sie Visual Studio Code verwenden. Diese Fehler verschwinden, nachdem Sie die Projektmappe erstellt haben, wenn die scss-Datei in eine Klasse kompiliert wird.
Aktualisieren Sie in der Datei HelloWorldApplicationCustomizer.ts die
IHelloWorldApplicationCustomizerPropertiesSchnittstelle, um bestimmte Eigenschaften für Kopf- und Fußzeile wie folgt hinzuzufügen:Hinweis
Wenn Ihr Application Customizer die
ClientSideComponentPropertiesJSON-Eingabe verwendet, wird sie in dasBaseExtension.properties-Objekt deserialisiert. Sie können eine Benutzeroberfläche definieren, um sie zu beschreiben.export interface IHelloWorldApplicationCustomizerProperties { Top: string; Bottom: string; }Fügen Sie die folgenden privaten Variablen innerhalb der
HelloWorldApplicationCustomizer-Klasse hinzu. In diesem Szenario können dies nur lokale Variablen in eineronRender()-Methode sein, wenn Sie sie jedoch für andere Objekte freigeben möchten, definieren Sie sie als private Variablen.export default class HelloWorldApplicationCustomizer extends BaseApplicationCustomizer<IHelloWorldApplicationCustomizerProperties> { // These have been added private _topPlaceholder: PlaceholderContent | undefined; private _bottomPlaceholder: PlaceholderContent | undefined; // ... }Aktualisieren Sie den Code der
onInit()-Methode wie folgt:public onInit(): Promise<void> { Log.info(LOG_SOURCE, `Initialized ${strings.Title}`); // Wait for the placeholders to be created (or handle them being changed) and then // render. this.context.placeholderProvider.changedEvent.add(this, this._renderPlaceHolders); return Promise.resolve(); }Erstellen Sie eine neue private
_renderPlaceHolders()-Methode mit dem folgenden Code:private _renderPlaceHolders(): void { console.log("HelloWorldApplicationCustomizer._renderPlaceHolders()"); console.log( "Available placeholders: ", this.context.placeholderProvider.placeholderNames .map(name => PlaceholderName[name]) .join(", ") ); // Handling the top placeholder if (!this._topPlaceholder) { this._topPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Top, { onDispose: this._onDispose } ); // The extension should not assume that the expected placeholder is available. if (!this._topPlaceholder) { console.error("The expected placeholder (Top) was not found."); return; } if (this.properties) { let topString: string = this.properties.Top; if (!topString) { topString = "(Top property was not defined.)"; } if (this._topPlaceholder.domElement) { this._topPlaceholder.domElement.innerHTML = ` <div class="${styles.app}"> <div class="${styles.top}"> <i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape( topString )} </div> </div>`; } } } // Handling the bottom placeholder if (!this._bottomPlaceholder) { this._bottomPlaceholder = this.context.placeholderProvider.tryCreateContent( PlaceholderName.Bottom, { onDispose: this._onDispose } ); // The extension should not assume that the expected placeholder is available. if (!this._bottomPlaceholder) { console.error("The expected placeholder (Bottom) was not found."); return; } if (this.properties) { let bottomString: string = this.properties.Bottom; if (!bottomString) { bottomString = "(Bottom property was not defined.)"; } if (this._bottomPlaceholder.domElement) { this._bottomPlaceholder.domElement.innerHTML = ` <div class="${styles.app}"> <div class="${styles.bottom}"> <i class="ms-Icon ms-Icon--Info" aria-hidden="true"></i> ${escape( bottomString )} </div> </div>`; } } } }Beachten Sie Folgendes zu diesem Code:
- Verwenden Sie
this.context.placeholderProvider.tryCreateContent, um auf den Platzhalter zuzugreifen. - Erweiterungscode sollte nicht davon ausgehen, dass der erwartete Platzhalter verfügbar ist.
- Der Code erwartet benutzerdefinierte Eigenschaften mit dem Namen
TopundBottom. Wenn die Eigenschaften vorhanden sind, werden diese in den Platzhaltern gerendert. - Beachten Sie, dass der Codepfad für die Platzhalter oben und unten nahezu identisch ist. Die einzigen Unterschiede sind die in den Formatvorlagen verwendeten Variablen.
- Es ist möglich, die im Stylesheet definierten Klassennamen direkt zu verwenden, dies wird jedoch nicht empfohlen. Falls keine in der
stylesVariable definierte Formatvorlagen-Referenz im Code gefunden wird, wird die Formatvorlage nicht zur Seite hinzugef?gt. Dies liegt daran, dass unbenutzte Referenzen während des Bild-Prozesses entfernt werden.
- Verwenden Sie
Fügen Sie nach der
_renderPlaceHolders()-Methode die folgende Methode hinzu. In diesem Fall geben Sie eine einfache Konsolenmeldung aus, wenn die Erweiterung von der Seite entfernt wird.private _onDispose(): void { console.log('[HelloWorldApplicationCustomizer._onDispose] Disposed custom top and bottom placeholders.'); }
Sie können nun den Code in SharePoint Online testen.
Testen des Codes
Aktualisieren Sie in der Datei ./config/serve.json den Abschnitt properties in der Datei, um Top- und Bottom-Meldungen zu erhalten.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/spfx-serve.schema.json", "port": 4321, "https": true, "serveConfigurations": { "default": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "Top": "Top area of the page", "Bottom": "Bottom area of the page" } } } }, "helloWorld": { "pageUrl": "https://sppnp.sharepoint.com/sites/mySite/SitePages/myPage.aspx", "customActions": { "54328ea6-0591-4fbd-aadb-5dc51fd53235": { "location": "ClientSideExtension.ApplicationCustomizer", "properties": { "Top": "Top area of the page", "Bottom": "Bottom area of the page" } } } } } }Hinweis
Die GUID im obigen JSON-Auszug ist die eindeutige ID der SPFx-Erweiterungskomponente. Dies ist im Manifest der Komponente definiert. Die GUID in Ihrer Lösung unterscheidet sich von einer eindeutigen Komponenten-ID.
Wechseln Sie zum Konsolenfenster, in dem gulp serve ausgeführt wird, und suchen Sie nach Fehlern. Gulp meldet alle Fehler in der Konsole; Sie müssen sie beheben, bevor Sie fortfahren. Wenn die Projektmappe bereits ausgeführt wird, starten Sie sie neu, damit die aktualisierten Einstellungen aus der Datei serve.json angewendet werden.
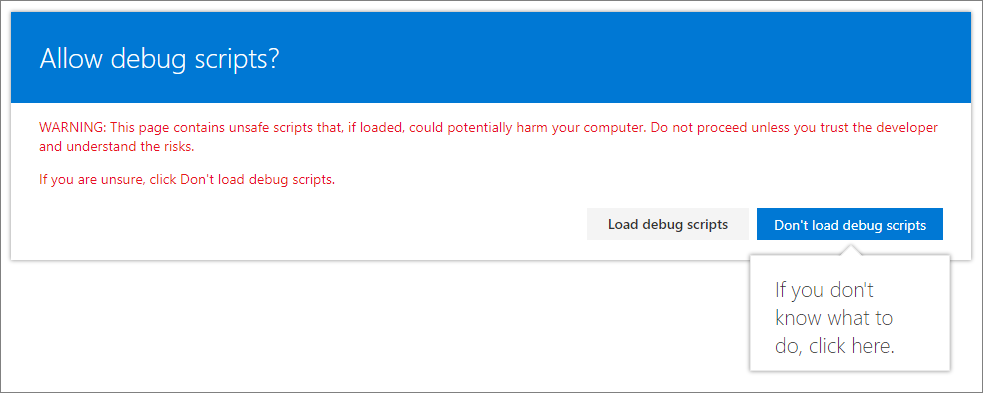
gulp serveWählen Sie Load debug scripts aus, um weiter Skripts von Ihrem lokalen Host zu laden.

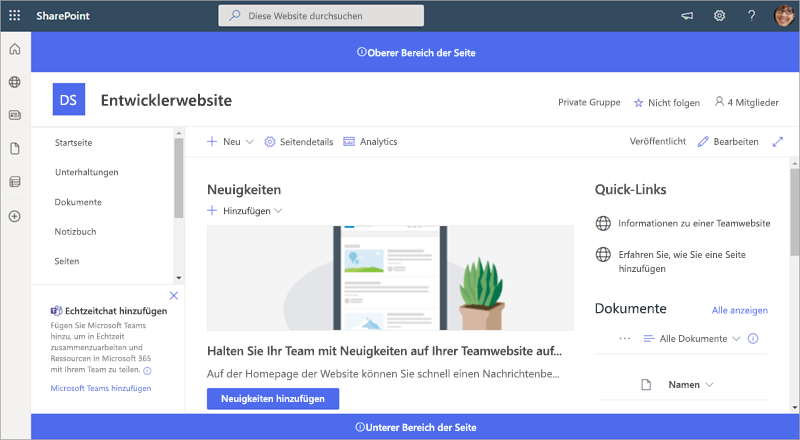
Sie sollten jetzt den benutzerdefinierten Kopf- und Fußzeileninhalt auf der Seite sehen.

Nächste Schritte
Herzlichen Glückwunsch, Sie haben Ihre eigene benutzerdefinierte Kopf- und Fußzeile mithilfe des Anwendungsanpassers erstellt!
Informationen zum Fortsetzen der Erstellung Ihrer Erweiterung finden Sie unter Bereitstellen Ihrer Erweiterung in SharePoint (Hello World, Teil 3). Sie erfahren, wie Sie die Hallo Welt-Erweiterung in einer SharePoint-Websitesammlung bereitstellen und eine Vorschau anzeigen, ohne Debug-Abfrageparameter zu verwenden.