Verwenden des Client-Chromsteuerelements in SharePoint-Add-Ins
Mit dem Chromsteuerelement in SharePoint können Sie die Kopfzeilenformatierung einer bestimmten SharePoint-Website in Ihrem Add-In verwenden, ohne eine Serverbibliothek registrieren oder eine bestimmte Technologie oder ein bestimmtes Tool verwenden zu müssen. Um diese Funktionalität verwenden zu können, müssen Sie eine SharePoint-JavaScript-Bibliothek über ein Standardtag <script> registrieren. Mit einem HTML-Div-Element können Sie einen Platzhalter bereitstellen und das Steuerelement mit den verfügbaren Optionen weiter anpassen. Das Steuerelement übernimmt die Darstellung der angegebenen SharePoint-Website.
Voraussetzungen für die Verwendung der Beispiele in diesem Artikel
Um die Schritte in diesem Beispiel auszuführen, benötigen Sie Folgendes:
- Visual Studio 2015
- Eine SharePoint-Entwicklungsumgebung (Add-In-Isolierung für lokale Szenarios erforderlich)
Anweisungen zum Einrichten einer Entwicklungsumgebung, die Ihren Anforderungen entspricht, finden Sie unter Zwei Arten von SharePoint-Add-Ins: von SharePoint-gehostet und vom Anbieter gehostet.
Kernkonzepte, die vor der Verwendung des Chromsteuerelements bekannt sein müssen
Die folgende Tabelle enthält eine Liste von Artikeln, die das Verständnis der Konzepte erleichtern, die in einem Szenario mit dem Chromsteuerelement relevant sind.
| Titel des Artikels | Beschreibung |
|---|---|
| SharePoint-Add-Ins | Hier finden Sie Informationen über das neue Add-In-Modell in SharePoint, das es Ihnen ermöglicht, Add-Ins als kompakte, einfach zu verwendende Lösungen für Endbenutzer zu erstellen. |
| UX-Design für SharePoint-Add-Ins | Erfahren Sie mehr über UX-Optionen (User eXperience, Benutzerumgebung) und Alternativen beim Erstellen von SharePoint-Add-Ins. |
| Hostwebsites, Add-In-Websites und SharePoint-Komponenten in SharePoint | Lernen Sie den Unterschied zwischen Hostwebs und App-Webs kennen. Erfahren Sie, welche SharePoint-Komponenten in eine SharePoint-Add-In eingeschlossen werden können, welche Komponenten im Hostweb und welche im App-Web bereitgestellt werden und wie das App-Web in einer isolierten Domäne bereitgestellt wird. |
Codebeispiel: Verwenden des Chromsteuerelements in einem in der Cloud gehosteten Add-In
Ein in einer Cloud gehostetes Add-In enthält mindestens eine Remote-Komponente. Weitere Informationen finden Sie unter Auswählen von Mustern für die Entwicklung und das Hosten Ihres SharePoint-Add-Ins. Befolgen Sie die folgenden Schritte, um das Chromsteuerelement in einem in der Cloud gehosteten Add-In zu verwenden:
- Erstellen Sie die Projekte für die SharePoint-Add-In und die Remotewebsite.
- Senden Sie Standardkonfigurationsinformationen in der Abfragezeichenfolge.
- Fügen Sie dem Webprojekt eine Webseite hinzu.
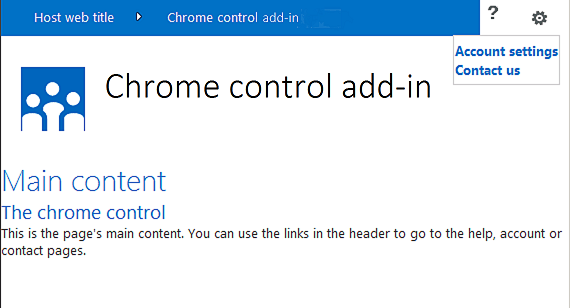
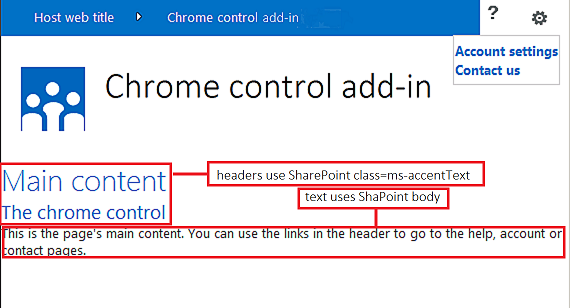
In der folgenden Abbildung ist eine Remotewebseite mit dem Chromsteuerelement dargestellt.
Remotewebseite mit dem Chrome-Steuerelement

So erstellen Sie die Projekte für das SharePoint-Add-In und das Remoteweb
Öffnen Sie Visual Studio 2015 als Administrator. (Klicken Sie dazu im Menü Start mit der rechten Maustaste auf das Symbol für Visual Studio 2015, und wählen Sie Als Administrator ausführen aus.)
Erstellen Sie ein neues Projekt unter Verwendung der Vorlage SharePoint-Add-In.
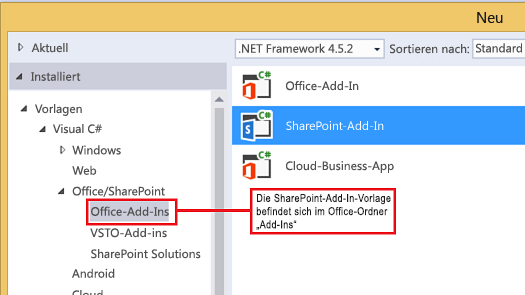
Die folgende Abbildung zeigt den Speicherort der Vorlage SharePoint-Add-In in Visual Studio 2015 unter Vorlagen>Visual C#>Office/SharePoint>Office Add-Ins.
Visual Studio-Vorlage für SharePoint-Add-Ins

Geben Sie die URL der SharePoint-Website an, die Sie für das Debugging verwenden möchten.
Wählen Sie Vom Internetanbieter gehostet als Option zum Hosten Ihres Add-Ins aus. Ein Beispiel für von SharePoint gehosteten Code finden Sie unter SharePoint-Add-in-JSOM-BasicDataOperations.
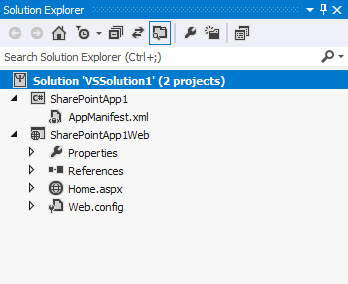
Nachdem der Assistent beendet wurde, sollte der Projektmappen-Explorer eine Struktur ähnlich wie in der folgenden Abbildung zeigen.
Add-In für SharePoint-Projekte im Projektmappen-Explorer

So senden Sie Standardkonfigurationsoptionen in der Abfragezeichenfolge
Öffnen Sie die Datei „Appmanifest.xml“ im Manifest-Editor.
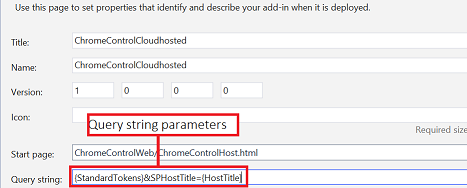
Fügen Sie das {StandardTokens}-Token und einen zusätzlichen SPHostTitle-Parameter der Abfragezeichenfolge hinzu. In der folgenden Abbildung ist der Manifest-Editor mit den konfigurierten Abfragezeichenfolgen-Parametern abgebildet.
Manifest-Editor mit Abfragezeichenfolgen-Parametern für das Chromsteuerelement

Das Chromsteuerelement übernimmt automatisch die folgenden Werte aus der Abfragezeichenfolge:
- SPHostUrl
- SPHostTitle
- SPAppWebUrl
- SPLanguage
{StandardTokens} umfassen SPHostUrl und SPAppWebUrl.
So fügen Sie dem Webprojekt eine Seite hinzu, in der das Chromsteuerelement verwendet wird
Klicken Sie mit der rechten Maustaste auf das Webprojekt, und fügen Sie ein neues Web Form hinzu.
Kopieren Sie das folgende Markup, und fügen Sie es in die ASPX-Seite ein. Das Markup führt folgende Aufgaben aus:
Laden der AJAX-Bibliothek aus dem Microsoft CDN (Content Delivery Network).
Laden der jQuery-Bibliothek aus dem Microsoft CDN.
Loads the SP.UI.Controls.js file using the jQuery function getScript.
Definieren einer Rückruffunktion für das onCssLoaded-Ereignis.
Vorbereiten der Optionen für das Chromsteuerelement.
Initialisieren des Chromsteuerelements.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="//ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript" src="ChromeLoader.js"> </script> <script type="text/javascript"> "use strict"; var hostweburl; //load the SharePoint resources $(document).ready(function () { //Get the URI decoded URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler $.getScript(scriptbase + "SP.UI.Controls.js", renderChrome) }); // Callback for the onCssLoaded event defined // in the options object of the chrome control function chromeLoaded() { // When the page has loaded the required // resources for the chrome control, // display the page body. $("body").show(); } //Function to prepare the options and render the control function renderChrome() { // The Help, Account and Contact pages receive the // same query string parameters as the main page var options = { "appIconUrl": "siteicon.png", "appTitle": "Chrome control add-in", "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], // The onCssLoaded event allows you to // specify a callback to execute when the // chrome resources have been loaded. "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": "Account settings" }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": "Contact us" } ] }; var nav = new SP.UI.Controls.Navigation( "chrome_ctrl_placeholder", options ); nav.setVisible(true); } // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <!-- The body is initally hidden. The onCssLoaded callback allows you to display the content after the required resources for the chrome control have been loaded. --> <body style="display: none"> <!-- Chrome control placeholder --> <div id="chrome_ctrl_placeholder"></div> <!-- The chrome control also makes the SharePoint Website stylesheet available to your page --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
Sie können das Chromsteuerelement auch in deklarativem Code verwenden. Im folgenden Codebeispiel wird das Chromsteuerelement im HTML-Markup deklariert, ohne dass JavaScript-Code zum Konfigurieren und Initialisieren des Steuerelements verwendet wird. Das nachstehende Markup führt die folgenden Aufgaben aus:
Provides a placeholder for the SP.UI.Controls.js JavaScript file.
Lädt die SP.UI.Controls.js Datei dynamisch.
Bereitstellen eines Platzhalters für das Chromsteuerelement und Angeben der Optionen inline im HTML-Markup.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="http://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript"> var hostweburl; // Load the SharePoint resources. $(document).ready(function () { // Get the URI decoded add-in web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource.js var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler. $.getScript(scriptbase + "SP.UI.Controls.js") }); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <body> <!-- Chrome control placeholder Options are declared inline. --> <div id="chrome_ctrl_container" data-ms-control="SP.UI.Controls.Navigation" data-ms-options= '{ "appHelpPageUrl" : "Help.html", "appIconUrl" : "siteIcon.png", "appTitle" : "Chrome control add-in", "settingsLinks" : [ { "linkUrl" : "Account.html", "displayName" : "Account settings" }, { "linkUrl" : "Contact.html", "displayName" : "Contact us" } ] }'> </div> <!-- The chrome control also makes the SharePoint Website style sheet available to your page. --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
Die SP.UI.Controls.js-Bibliothek rendert das Steuerelement automatisch, wenn data-ms-control="SP gefunden wird. Benutzeroberfläche. Controls.Navigation"- Attribut in einem div-Element .
So bearbeiten Sie das StartPage-Element im Add-In-Manifest
Doppelklicken Sie im Projektmappen-Explorer auf die Datei AppManifest.xml.
Wählen Sie im Dropdownmenü Startseite die Webseite aus, die das Chromsteuerelement verwendet.
So erstellen Sie die Lösung und führen Sie sie aus
Stellen Sie sicher, dass das "SharePoint-Add-In"-Projekt als Startprojekt festgelegt ist.
Wählen Sie die F5-Taste. (Beachten Sie, dass Visual Studio bei Auswahl von F5 die Projektmappe erstellt, das Add-In bereitstellt und die Berechtigungsseite für das Add-In öffnet.)
Wählen Sie die Schaltfläche Vertrauen.
Wählen Sie das Add-In-Symbol ChromeControlCloudhosted aus.
Wenn Sie das Chromsteuerelement auf Ihren Webseiten verwenden, können Sie auch das SharePoint-Website-Stylesheet verwenden, wie in der folgenden Abbildung dargestellt.
Auf der Seite verwendete SharePoint-Website-Formatvorlage

Problembehandlung für die Lösung
| Problem | Lösung |
|---|---|
| Unbehandelte Ausnahme SP ist undefiniert. | Stellen Sie sicher, dass Ihr Browser die SP.UI.Controls.js-Datei lädt. |
| Das Chromsteuerelement wird nicht ordnungsgemäß gerendert. | Das Chromsteuerelement unterstützt nur Dokumentmodi von Internet Explorer 8 und höher. Stellen Sie sicher, dass Ihr Browser Ihre Seite im Dokumentmodus Internet Explorer 8 oder höher rendert. |
| Zertifikatfehler | Legen Sie die Ssl-Aktiviert-Eigenschaft Ihres Webprojekts auf false fest. Legen Sie im SharePoint-Add-In-Projekt die Eigenschaft Webprojekt auf Keine fest, und legen Sie die Eigenschaft dann wieder auf den Namen Ihres Webprojekts fest. |