Abfragen eines Remotediensts mithilfe des Webproxys in SharePoint
Beim Erstellen von SharePoint-Add-Ins müssen Sie in der Regel Daten aus verschiedenen Quellen einbinden. Aus Sicherheitsgründen gibt es Blockierungsmechanismen, die eine domänenübergreifende Kommunikation verhindern. Wenn Sie den Webproxy verwenden, kann von den Webseiten in Ihrer App auf Daten in Ihrer Remotedomäne und in der SharePoint-Domäne zugegriffen werden.
Als Entwickler können Sie den in Client-APIs verfügbar gemachten Webproxy verwenden, z. B. JavaScript und .NET-Clientobjektmodelle. Wenn Sie den Webproxy verwenden, stellen Sie die ursprüngliche Anfrage an SharePoint aus. SharePoint fordert wiederum die Daten an den angegebenen Endpunkt an und leitet die Antwort zurück an Ihre Seite weiter.
Verwenden Sie den Webproxy, wenn Sie die Kommunikation auf Serverebene erfolgen soll. Weitere Informationen dazu finden Sie unter Sicherer Datenzugriff und Clientobjektmodelle für SharePoint-Add-Ins.
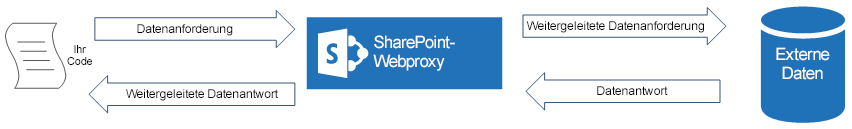
SharePoint-Webproxy als Vermittler zwischen Ihrem Code und der externen Datenquelle

Voraussetzungen für die Verwendung der Beispiele in diesem Artikel
Um die Schritte in diesem Beispiel auszuführen, benötigen Sie Folgendes:
Visual Studio 2015 und die neuesten Microsoft Office Developer Tools
Eine SharePoint-Entwicklungsumgebung (Add-In-Isolierung für lokale Szenarios erforderlich)
Kernkonzepte für die Verwendung des Webproxys
In der folgenden Tabelle werden einige wichtige Artikel aufgelistet, in denen die relevanten Konzepte für ein domänenübergreifendes Szenario für SharePoint-Add-Ins erläutert werden.
| Titel des Artikels | Beschreibung |
|---|---|
| SharePoint-Add-Ins | Hier finden Sie Informationen über das neue Add-In-Modell in SharePoint, das es Ihnen ermöglicht, Add-Ins als kompakte, einfach zu verwendende Lösungen für Endbenutzer zu erstellen. |
| Sicherer Datenzugriff und Clientobjektmodelle für SharePoint-Add-Ins | Erfahren Sie mehr über Datenzugriffsoptionen in SharePoint-Add-Ins. In diesem Artikel finden Sie Anleitungen zu den allgemeinen Entscheidungen, die Sie beim Arbeiten mit Daten in Ihrer App treffen müssen. |
| Hostwebsites, Add-In-Websites und SharePoint-Komponenten in SharePoint | Lernen Sie den Unterschied zwischen Hostwebs und App-Webs kennen. Erfahren Sie, welche SharePoint-Komponenten in eine SharePoint-Add-In eingeschlossen werden können, welche Komponenten im Hostweb und welche im App-Web bereitgestellt werden und wie das App-Web in einer isolierten Domäne bereitgestellt wird. |
| Clientseitige domänenübergreifende Sicherheit | Machen Sie sich mit domänenübergreifende Bedrohungen und Anwendungsfällen sowie Sicherheitsprinzipien für ursprungsübergreifende Anforderungen vertraut, und wägen Sie die Risiken ab, die Entwickler eingehen, wenn sie den domänenübergreifenden Zugriff von im Browser ausgeführten Webanwendungen erweitern. |
Codebeispiel: Zugreifen auf Daten in einem Remotedienst mithilfe des Webproxys
Führen Sie die folgenden Schritte aus, um Daten von einem Remotedienst zu lesen:
Erstellen Sie ein SharePoint-Add-In-Projekt.
Ändern Sie die Seite Default.aspx, um den Webproxy zum Abfragen des Remotediensts zu verwenden.
Ändern Sie das App-Manifest so, dass die Kommunikation mit der Remotedomäne zugelassen wird.
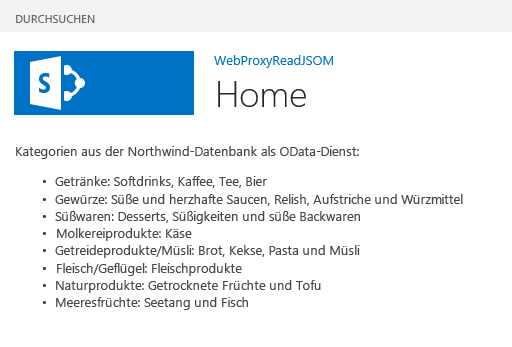
In der folgenden Abbildung ist das Browserfenster mit Daten vom Remotedienst auf einer SharePoint-Webseite dargestellt.
SharePoint-Webseite mit Daten vom Remotedienst

So erstellen Sie das SharePoint-Add-In-Projekt
Öffnen Sie 2015 als Administrator. (Klicken Sie dazu im Menü Start mit der rechten Maustaste auf das Symbol für Visual Studio 2015, und wählen Sie Als Administrator ausführen aus.)
Erstellen Sie ein neues Projekt unter Verwendung der Vorlage SharePoint-Add-In.
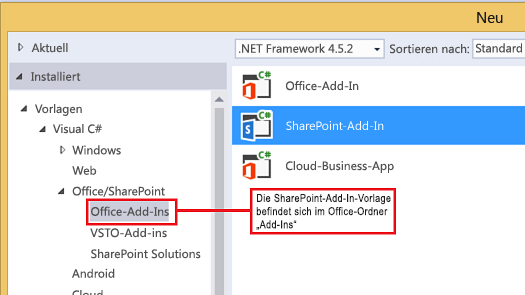
Die folgende Abbildung zeigt den Speicherort der Vorlage SharePoint-Add-In in Visual Studio 2015 unter Vorlagen>Visual C#>Office/SharePoint>Office Add-Ins.
Visual Studio-Vorlage für SharePoint-Add-Ins

Geben Sie die URL der SharePoint-Website an, die Sie für das Debugging verwenden möchten.
Wählen Sie Von SharePoint gehostet als Option zum Hosten Ihrer App.
So ändern Sie die Seite „Default.aspx“ für die Verwendung des Webproxys mithilfe des JavaScript-Objektmodells
Doppelklicken Sie im Ordner Seiten auf die Datei Default.aspx.
Kopieren Sie das folgende Markup, und fügen Sie es in das PlaceHolderMain-Inhaltstag der Seite ein. Das Markup führt die folgenden Aufgaben aus:
Bereitstellen eines Platzhalters für die Remotedaten.
Verweisen auf die SharePoint-JavaScript-Dateien.
Vorbereiten der Anforderung mit einem WebRequestInfo-Objekt.
Vorbereiten der Accept-Kopfzeile der Anforderung für das Angeben der Antwort im JavaScript Object Notation (JSON)-Format.
Ausgeben eines Aufrufs des Remoteendpunkts.
Behandeln des erfolgreichen Abschlusses durch Rendern der Remotedaten auf der SharePoint-Webseite.
Behandeln eventuell auftretender Fehler durch Rendern der Fehlermeldung auf der SharePoint-Webseite.
Categories from the Northwind database exposed as an OData service: <!-- Placeholder for the remote content --> <span id="categories"></span> <!-- Add references to the JavaScript libraries. --> <script type="text/javascript" src="../_layouts/15/SP.Runtime.js"> </script> <script type="text/javascript" src="../_layouts/15/SP.js"> </script> <script type="text/javascript"> (function () { "use strict"; // Prepare the request to an OData source // using the GET verb. var context = SP.ClientContext.get_current(); var request = new SP.WebRequestInfo(); request.set_url( "http://services.odata.org/Northwind/Northwind.svc/Categories" ); request.set_method("GET"); // We need the response formatted as JSON. request.set_headers({ "Accept": "application/json;odata=verbose" }); var response = SP.WebProxy.invoke(context, request); // Let users know that there is some // processing going on. document.getElementById("categories").innerHTML = "<P>Loading categories...</P>"; // Set the event handlers and invoke the request. context.executeQueryAsync(successHandler, errorHandler); // Event handler for the success event. // Get the totalResults node in the response. // Render the value in the placeholder. function successHandler() { // Check for status code == 200 // Some other status codes, such as 302 redirect // do not trigger the errorHandler. if (response.get_statusCode() == 200) { var categories; var output; // Load the OData source from the response. categories = JSON.parse(response.get_body()); // Extract the CategoryName and Description // from each result in the response. // Build the output as a list. output = "<UL>"; for (var i = 0; i < categories.d.results.length; i++) { var categoryName; var description; categoryName = categories.d.results[i].CategoryName; description = categories.d.results[i].Description; output += "<LI>" + categoryName + ":&nbsp;" + description + "</LI>"; } output += "</UL>"; document.getElementById("categories").innerHTML = output; } else { var errordesc; errordesc = "<P>Status code: " + response.get_statusCode() + "<br/>"; errordesc += response.get_body(); document.getElementById("categories").innerHTML = errordesc; } } // Event handler for the error event. // Render the response body in the placeholder. // The body includes the error message. function errorHandler() { document.getElementById("categories").innerHTML = response.get_body(); } })(); </script>
(Optional) So ändern Sie die Seite "Default.aspx" für die Verwendung des Webproxys mithilfe des REST-Endpunkts
Doppelklicken Sie im Ordner Seiten auf die Datei Default.aspx.
Kopieren Sie das folgende Markup, und fügen Sie es in das PlaceHolderMain-Inhaltstag der Seite ein. Das Markup führt die folgenden Aufgaben aus:
Bereitstellen eines Platzhalters für die Remotedaten.
Verweisen auf die jQuery-Bibliothek.
Vorbereiten der Anforderung auf den SP.WebRequest.Invoke-Endpunkt.
Vorbereiten des Textkörpers der Anforderung mit einem SP.WebrequestInfo-Objekt. Das Objekt enthält eine Accept-Kopfzeile zum Angeben der Antwort im JavaScript Object Notation (JSON)-Format.
Ausgeben eines Aufrufs des Remoteendpunkts.
Behandeln des erfolgreichen Abschlusses durch Rendern der Remotedaten auf der SharePoint-Webseite.
Behandeln eventuell auftretender Fehler durch Rendern der Fehlermeldung auf der SharePoint-Webseite.
Categories from the Northwind database exposed as an OData service: <!-- Placeholder for the remote content --> <span id="categories"></span> <script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.min.js"> </script> <script type="text/javascript"> (function () { "use strict"; // The Northwind categories endpoint. var url = "http://services.odata.org/Northwind/Northwind.svc/Categories"; // Let users know that there is some // processing going on. document.getElementById("categories").innerHTML = "<P>Loading categories...</P>"; // Issue a POST request to the SP.WebProxy.Invoke endpoint. // The body has the information to issue a GET request // to the Northwind service. $.ajax({ url: "../_api/SP.WebProxy.invoke", type: "POST", data: JSON.stringify( { "requestInfo": { "__metadata": { "type": "SP.WebRequestInfo" }, "Url": url, "Method": "GET", "Headers": { "results": [{ "__metadata": { "type": "SP.KeyValue" }, "Key": "Accept", "Value": "application/json;odata=verbose", "ValueType": "Edm.String" }] } } }), headers: { "Accept": "application/json;odata=verbose", "Content-Type": "application/json;odata=verbose", "X-RequestDigest": $("#__REQUESTDIGEST").val() }, success: successHandler, error: errorHandler }); // Event handler for the success event. // Get the totalResults node in the response. // Render the value in the placeholder. function successHandler(data) { // Check for status code == 200 // Some other status codes, such as 302 redirect, // do not trigger the errorHandler. if (data.d.Invoke.StatusCode == 200) { var categories; var output; // Load the OData source from the response. categories = JSON.parse(data.d.Invoke.Body); // Extract the CategoryName and Description // from each result in the response. // Build the output as a list output = "<UL>"; for (var i = 0; i < categories.d.results.length; i++) { var categoryName; var description; categoryName = categories.d.results[i].CategoryName; description = categories.d.results[i].Description; output += "<LI>" + categoryName + ":&nbsp;" + description + "</LI>"; } output += "</UL>"; document.getElementById("categories").innerHTML = output; } else { var errordesc; errordesc = "<P>Status code: " + data.d.Invoke.StatusCode + "<br/>"; errordesc += response.get_body(); document.getElementById("categories").innerHTML = errordesc; } } // Event handler for the error event. // Render the response body in the placeholder. // The 2nd argument includes the error message. function errorHandler() { document.getElementById("categories").innerHTML = arguments[2]; } })(); </script>
So bearbeiten Sie die App-Manifestdatei
Öffnen Sie im Projektmappen-Explorer das Kontextmenü der Datei AppManifest.xml, und wählen Sie Code anzeigen aus.
Kopieren Sie die folgende RemoteEndPoints-Definition als untergeordneten Knoten des App-Knotens.
<RemoteEndpoints> <RemoteEndpoint Url=" http://services.odata.org" /> </RemoteEndpoints>
Mit dem RemoteEndpoint-Element wird die Remotedomäne angegeben. Der Webproxy überprüft, ob die ausgegebenen Anforderungen an Remotedomänen im App-Manifest deklariert sind. Sie können bis zu 20 Einträge im RemoteEndpoints-Element erstellen. Es wird nur der Autoritätsteil berücksichtigt; http://domain:port und http://domain:port/website gelten als derselbe Endpunkt. Sie können mit einer einzelnen RemoteEndpoint-Definition Aufrufe für viele verschiedene Endpunkte in derselben Domäne ausgeben.
So erstellen Sie die Lösung und führen Sie sie aus
Wählen Sie die F5-Taste.
Hinweis
Wenn Sie F5 wählen, erstellt Visual Studio die Lösung, stellt das Add-In bereit und öffnet die Berechtigungsseite für das Add-In.
Wählen Sie die Schaltfläche Vertrauen.
Klicken Sie auf der Seite „Websiteinhalte“ auf das Add-In-Symbol.
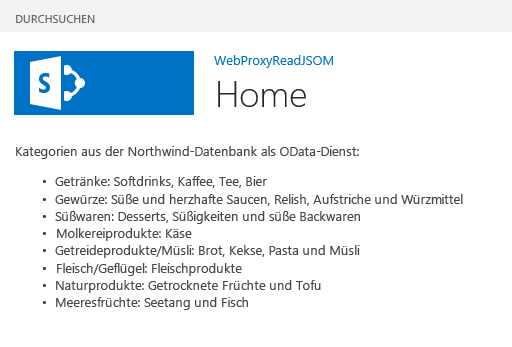
In der folgenden Abbildung sind die Remotedaten auf der SharePoint-Webseite dargestellt.
Remotedaten auf der SharePoint-Webseite

Problembehandlung für die Lösung
| Problem | Lösung |
|---|---|
| Der Browser wird nicht geöffnet, nachdem Sie F5 gedrückt haben. | Legen Sie das SharePoint-Add-In-Projekt als Startprojekt fest. |
| Unbehandelte Ausnahme SP ist undefiniert. | Stellen Sie sicher, dass Sie in einem Browserfenster auf die Datei SP.RequestExecutor.js zugreifen können. Wenn Sie den lokalen Server als Entwicklungsumgebung verwenden, müssen Sie die IIS-Loopbackprüfung deaktivieren. Führen Sie an einer Windows PowerShell-Eingabeaufforderung den folgenden Befehl aus: New-ItemProperty HKLM:\System\CurrentControlSet\Control\Lsa -Name "DisableLoopbackCheck" -value "1" -PropertyType dwordAchtung: Das Deaktivieren der IIS-Loopbackprüfung wird in einer Produktionsumgebung nicht empfohlen. |
| Die Größe der Antwort vom Remoteendpunkt übersteigt den konfigurierten Höchstwert. | Die Webproxyanforderungen der Antwort dürfen nicht größer als 200 KB sein. |
| Die Schema-Port-Kombination wird nicht unterstützt. | Die Aufrufschema-Port-Kombination muss folgende Kriterien erfüllen: Schema - Port HTTP (80) HTTPS (443) http oder https - 7000-10000 Wichtig: Die ausgehenden Ports unterliegen der Verfügbarkeit der Hostfirewall. Insbesondere sind nur http-80 und https-443 in SharePoint Online verfügbar. |