Anpassen einer Listenansicht in Add-Ins für SharePoint durch clientseitiges Rendering
Das clientseitige Rendering in SharePoint stellt eine Möglichkeit dar, wie Sie selbst Ausgaben für eine Gruppe von Steuerelementen, die in einer SharePoint-Seite gehostet werden, erzeugen können. Dies ermöglicht die Verwendung bekannter Technologien wie HTML und JavaScript zum Definieren der Wiedergabelogik der SharePoint-Listenansichten. Mit dem clientseitigen Rendering können Sie Ihre eigenen JavaScript-Ressourcen angeben und sie in den für Ihre Add-Ins verfügbaren Datenspeicheroptionen hosten, z. B. in einer Dokumentbibliothek. Ein in SharePoint gehostetes Add-In enthält nur SharePoint-Komponenten. Die Ressourcen einer von SharePoint gehosteten App befinden sich auf einer isolierten Unterwebsite des Hostwebs, die als App-Web bezeichnet wird.
Voraussetzungen für die Verwendung der Beispiele in diesem Artikel
Um die Schritte in diesem Beispiel auszuführen, benötigen Sie Folgendes:
Visual Studio 2015 und die neuesten Microsoft Office Developer Tools
Eine SharePoint-Entwicklungsumgebung (Add-In-Isolierung für lokale Szenarios erforderlich)
Anweisungen zum Einrichten einer Entwicklungsumgebung, die Ihren Anforderungen entspricht, finden Sie unter Zwei Arten von SharePoint-Add-Ins: von SharePoint-gehostet und vom Anbieter gehostet.
Kernkonzepte zum Verständnis der Anpassung von Listenansichten mittels clientseitigem Rendering
Die folgende Tabelle enthält eine Liste hilfreicher Artikel, die es Ihnen erleichtern können, die für die Anpassung von Listenansichten relevanten Konzepte zu verstehen.
| Titel des Artikels | Beschreibung |
|---|---|
| SharePoint-Add-Ins | In diesem Artikel erfahren Sie mehr über das neue Add-In-Modell in Microsoft SharePoint, das Sie zur Erstellung von Add-Ins verwenden können, die einfache, benutzerfreundliche Lösungen für Endbenutzer darstellen. |
| UX-Design für SharePoint-Add-Ins | Hier erfahren Sie mehr über die UX-Optionen beim Erstellen von SharePoint-Add-Ins. |
| Hostwebsites, Add-In-Websites und SharePoint-Komponenten in SharePoint | Lernen Sie den Unterschied zwischen Hostwebs und App-Webs kennen. Erfahren Sie, welche SharePoint-Komponenten in eine SharePoint-Add-In eingeschlossen werden können, welche Komponenten im Hostweb und welche im App-Web bereitgestellt werden und wie das App-Web in einer isolierten Domäne bereitgestellt wird. |
Codebeispiel: Anpassen einer Listenansicht durch clientseitiges Rendering
Um eine Listenansicht anzupassen, die mittels clientseitigem Rendering im Add-In-Web bereitgestellt wird, führen Sie folgende Schritte aus:
Erstellen Sie das SharePoint-Add-In-Projekt.
Erstellen Sie eine neue Listendefinition mit einer benutzerdefinierten Ansicht.
Stellen Sie die benutzerdefinierte Renderinglogik in einer JavaScript-Datei bereit.
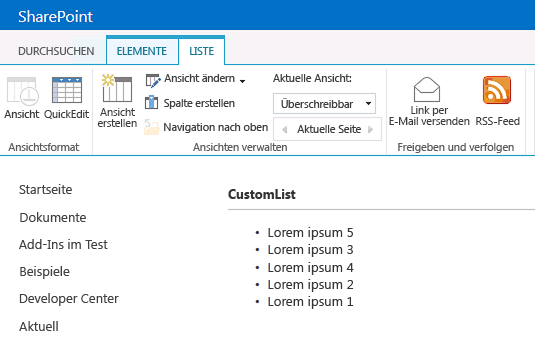
Die folgende Abbildung zeigt eine clientseitig gerenderte Ansicht einer Liste mit Ankündigungen.
Benutzerdefinierte Ansicht einer Liste mit Ankündigungen

So erstellen Sie das SharePoint-Add-In-Projekt
Öffnen Sie Visual Studio 2015 als Administrator. (Klicken Sie dazu im Menü Start mit der rechten Maustaste auf das Symbol für Visual Studio, und wählen Sie Als Administrator ausführen aus.)
Erstellen Sie ein neues Projekt unter Verwendung der Vorlage SharePoint-Add-In.
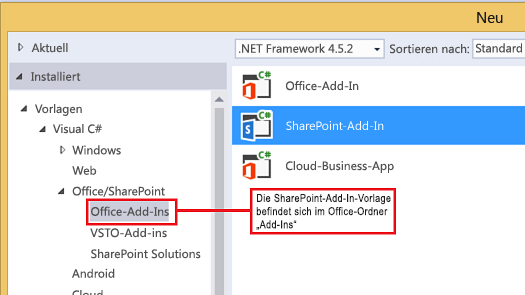
Die folgende Abbildung zeigt den Speicherort der Vorlage SharePoint-Add-In in Visual Studio 2015 unter Vorlagen>Visual C#>Office/SharePoint>Office Add-Ins.
Visual Studio-Vorlage „SharePoint-Add-In“

Geben Sie die URL der SharePoint-Website an, die Sie für das Debugging verwenden möchten.
Wählen Sie Von SharePoint gehostet als Option zum Hosten Ihrer App.
So erstellen Sie eine neue Listendefinition
Klicken Sie mit der rechten Maustaste auf das SharePoint-Add-In-Projekt, und fügen Sie dann ein neues Element vom Typ Liste hinzu. Erstellen Sie eine anpassbare Liste, die auf "Announcements" basiert.
Copy the following markup and paste it in the Views element in the Schema.xml file of your list feature. Das Markup führt folgende Aufgaben aus:
Declares a new view named Overridable with a BaseViewID=2.
Bereitstellen eines Werts für das JSLink-Element, das auf eine JavaScript-Datei zeigt, die zusammen mit der App bereitgestellt wird.
Hinweis
Die JSLink-Eigenschaft wird nicht für Umfrage- oder Ereignislisten unterstützt. SharePoint-Kalender sind Terminlisten.
<View BaseViewID="2" Name="8d2719f3-c3c3-415b-989d-33840d8e2ddb" DisplayName="Overridable" Type="HTML" WebPartZoneID="Main" SetupPath="pages\viewpage.aspx" Url="Overridable.aspx" DefaultView="TRUE"> <ViewFields> <FieldRef Name="Title" /> </ViewFields> <Query /> <Toolbar Type="Standard" /> <XslLink>main.xsl</XslLink> <JSLink Default="TRUE">~site/Scripts/CSRListView.js</JSLink> </View>
So stellen Sie eine benutzerdefinierte Renderinglogik in einer JavaScript-Datei bereit
Klicken Sie mit der rechten Maustaste auf den Ordner Skripts, und fügen Sie eine neue JavaScript-Datei ein. Benennen Sie die Datei CSRListView.js.
Copy the following code and paste it in the CSRListView.js file. The code performs the following tasks:
Bereitstellen von Ereignishandlern für die Ereignisse PreRender und PostRender
Bereitstellen von Vorlagen für die Vorlagengruppen „Header“, „Footer“ und „Item“.
Registrieren der Vorlagen
(function () { // Initialize the variable that stores the objects. var overrideCtx = {}; overrideCtx.Templates = {}; // Assign functions or plain html strings to the templateset objects: // header, footer and item. overrideCtx.Templates.Header = "<B><#=ctx.ListTitle#></B>" + "<hr><ul id='unorderedlist'>"; // This template is assigned to the CustomItem function. overrideCtx.Templates.Item = customItem; overrideCtx.Templates.Footer = "</ul>"; // Set the template to the: // Custom list definition ID // Base view ID overrideCtx.BaseViewID = 2; overrideCtx.ListTemplateType = 10057; // Assign a function to handle the // PreRender and PostRender events overrideCtx.OnPreRender = preRenderHandler; overrideCtx.OnPostRender = postRenderHandler; // Register the template overrides. SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx); })(); // This function builds the output for the item template. // It uses the context object to access announcement data. function customItem(ctx) { // Build a listitem entry for every announcement in the list. var ret = "<li>" + ctx.CurrentItem.Title + "</li>"; return ret; } // The preRenderHandler attends the OnPreRender event function preRenderHandler(ctx) { // Override the default title with user input. ctx.ListTitle = prompt("Type a title", ctx.ListTitle); } // The postRenderHandler attends the OnPostRender event function postRenderHandler(ctx) { // You can manipulate the DOM in the postRender event var ulObj; var i, j; ulObj = document.getElementById("unorderedlist"); // Reverse order the list. for (i = 1; i < ulObj.children.length; i++) { var x = ulObj.children[i]; for (j = 1; j < ulObj.children.length; j++) { var y = ulObj.children[j]; if(x.innerText<y.innerText){ ulObj.insertBefore(y, x); } } } }
So erstellen Sie die Lösung und führen Sie sie aus
Wählen Sie die F5-Taste.
Hinweis
Wenn Sie F5 wählen, erstellt Visual Studio die Lösung, stellt das Add-In bereit und öffnet die Berechtigungsseite für das Add-In.
Wählen Sie die Schaltfläche Vertrauen.
Wechseln Sie zu Ihrer benutzerdefinierten Liste, indem Sie die Adresse /Lists/<your_list_instance> relativ zu Ihrem Add-In-Verzeichnis in der Add-In-Webdomäne (nicht der Hostwebdomäne) eingeben. Fügen Sie eine oder zwei Ankündigungen hinzu. Wählen Sie im Menüband die Ansicht Überschreibbar aus.