Erstellen benutzerdefinierter Aktionen zur Bereitstellung mit SharePoint-Add-Ins
Bei der SharePoint-Add-In-Erstellung ermöglichen Ihnen benutzerdefinierte Aktionen die Interaktion mit Listen und dem Menüband in der Hostwebsite. Eine benutzerdefinierte Aktion wird für die Hostwebsite bereitgestellt, wenn Endbenutzer Ihr Add-In installieren. Benutzerdefinierte Aktionen können eine Remotewebseite öffnen und durch die Abfragezeichenfolge Informationen übergeben.
Für Add-Ins stehen zwei Arten von benutzerdefinierten Aktionen zur Verfügung: Menüband und Menüelement.
Voraussetzungen für die Verwendung der Beispiele in diesem Artikel
Sie benötigen eine Entwicklungsumgebung, wie unter Erste Schritte beim Erstellen von von einem Anbieter gehosteten SharePoint-Add-Ins erläutert.
Kernkonzepte für ein besseres Verständnis von benutzerdefinierten Aktionen
In der folgenden Tabelle sind hilfreiche Artikel aufgeführt, die ein besseres Verständnis der Konzepte und Schritte bei einem Szenarium mit benutzerdefinierten Aktionen ermöglichen.
Tabelle 1. Kernkonzepte für benutzerdefinierte Aktionen
| Artikel | Beschreibung |
|---|---|
| SharePoint-Add-Ins | Hier finden Sie Informationen über das neue Add-In-Modell in SharePoint, das es Ihnen ermöglicht, Add-Ins als kompakte, einfach zu verwendende Lösungen für Endbenutzer zu erstellen. |
| UX-Design für SharePoint-Add-Ins | Hier erfahren Sie mehr über die UX-Optionen (User eXperience, Benutzerumgebung) beim Erstellen von SharePoint-Add-Ins. |
| Hostwebsites, Add-In-Websites und SharePoint-Komponenten in SharePoint | Lernen Sie den Unterschied zwischen Hostwebs und App-Webs kennen. Erfahren Sie, welche SharePoint-Komponenten in eine SharePoint-Add-In eingeschlossen werden können, welche Komponenten im Hostweb und welche im App-Web bereitgestellt werden und wie das App-Web in einer isolierten Domäne bereitgestellt wird. |
Codebeispiel: Erstellen einer benutzerdefinierten Aktion in den Hostweb-Dokumentbibliotheken
Führen Sie die folgenden Schritte aus, um eine benutzerdefinierte Aktion in den Hostweb-Dokumentbibliotheken zu erstellen:
Erstellen Sie die SharePoint-Add-In- und Remotewebprojekte.
Fügen Sie eine Add-In-Webseite für die benutzerdefinierten Aktionen hinzu.
Fügen Sie dem SharePoint-Add-In-Projekt eine benutzerdefinierte Menüelementaktion hinzu.
Fügen Sie dem SharePoint-Add-In-Projekt eine benutzerdefinierte Menübandaktion hinzu.
Legen Sie die Add-In-Startseite auf die Hostweb-Startseite fest.
Erstellen Sie die Lösung, und führen Sie sie aus.
So erstellen Sie die Projekte für das SharePoint-Add-In und das Remoteweb
Öffnen Sie Visual Studio als Administrator. (Klicken Sie dazu im Menü Start mit der rechten Maustaste auf das Symbol für Visual Studio, und wählen Sie Als Administrator ausführen aus.)
Erstellen Sie das vom Anbieter gehostete SharePoint-Add-In wie unter Erste Schritte beim Erstellen von von einem Anbieter gehosteten SharePoint-Add-Ins erläutert, und nennen Sie es CustomActionsApp.
So fügen Sie eine Add-In-Webseite für die benutzerdefinierten Aktionen hinzu
Klicken Sie nach dem Erstellen der Visual Studio-Projektmappe mit der rechten Maustaste auf das Webanwendungsprojekt (nicht das SharePoint-Add-In-Projekt), und fügen Sie ein neues Webformular hinzu, indem Sie Hinzufügen>Neues Element>Web>Webformular auswählen. Geben Sie dem Formular den Namen CustomActionTarget.aspx.
Ersetzen Sie in der Datei CustomActionTarget.aspx das gesamte html-Element und seine untergeordneten Elemente durch den folgenden HTML-Code. Behalten Sie das gesamte Markup oberhalb des html-Elements wie vorhanden bei. Der HTML-Code enthält JavaScript, das die folgenden Aufgaben durchführt:
Bereitstellung eines Platzhalters für die Parameter der Abfragezeichenfolge.
Extrahieren der Parameter aus der Abfragezeichenfolge.
Rendern der Parameter im Platzhalter.
Wichtig
Die Token „ItemURL“ und „ItemID“ werden nur übergeben, wenn ein Element ausgewählt ist. In einer SharePoint-Add-In mit Produktionsqualität muss Ihr Code Situationen, in denen kein Element ausgewählt ist, verarbeiten können. In diesem Beispiel warnt der Code den Benutzer, dass kein Element ausgewählt wurde.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Custom action target</title> </head> <body> <h2>Query string parameters passed by the custom action:</h2> <!-- Placeholder for query string parameters --> <ul id="qsparams"/> <!-- Main JavaScript function, renders the query string parameters --> <script lang="javascript"> var params = document.URL.split("?")[1].split("&"); var paramsHTML = ""; // Extracts the parameters from the query string. // Parameters are URLencoded, decode for rendering // in page. for (var i = 0; i < params.length; i = i + 1) { params[i] = decodeURIComponent(params[i]); paramsHTML += "<li>" + params[i] + "</li>"; } // Alert the user when no item has been selected. // (The SPListItemId is the 5th parameter.) if (params[5] === undefined) { paramsHTML += "<div> <h3> No item has been selected from the list. Please select an item. </h3> </div> "; } // Render parameters in the placeholder. document.getElementById("qsparams").innerHTML = paramsHTML; </script> </body> </html>
So fügen Sie dem SharePoint-Add-In-Projekt eine benutzerdefinierte Menüelementaktion hinzu
Klicken Sie mit der rechten Maustaste auf das SharePoint-Add-In-Projekt, und wählen Sie Hinzufügen>Neues Element>Office/SharePoint>Benutzerdefinierte Menüelementaktion aus.
Übernehmen Sie den Standardnamen, und wählen Sie Hinzufügen aus.
Der Assistent zum Erstellen einer benutzerdefinierten Aktion für Menüelemente stellt Ihnen eine Reihe von Fragen. Stellen Sie die Antworten aus der folgenden Tabelle bereit:
Tabelle 2. Menüelementeigenschaften für benutzerdefinierte Aktionen
Frage zur Eigenschaft Antwort Wo möchten Sie die benutzerdefinierte Aktion verfügbar machen? Wählen Sie Hostweb aus. Wo gilt die benutzerdefinierte Aktion? Wählen Sie Listenvorlage aus. Für welches spezielle Element gilt die benutzerdefinierte Aktion? Wählen Sie Dokumentbibliothek. Wie lautet der Text im Menüelement? Geben Sie Meine benutzerdefinierte Aktion ein. Wohin navigiert die benutzerdefinierte Aktion? Wählen Sie die Seite CustomActionAppWeb\CustomActionTarget.aspx aus. Wählen Sie Fertig stellen aus.
Visual Studio generiert das folgende Markup in der Datei „elements.xml“ des Features für die benutzerdefinierte Menüelementaktion:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <!-- RegistrationId attribute is the list type id, in this case, a document library (id=101). --> <CustomAction Id="65695319-4784-478e-8dcd-4e541cb1d682.CustomAction" RegistrationType="List" RegistrationId="101" Location="EditControlBlock" Sequence="10001" Title="Invoke custom action"> <!-- Update the Url below to the page you want the custom action to use. Start the URL with the token ~remoteAppUrl if the page is in the associated web project, use ~appWebUrl if page is in the add-in project. --> <UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}" /> </CustomAction> </Elements>
Fügen Sie die folgenden Abfrageparameter zum Ende des Attributs Url des Elements UrlAction hinzu:
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}Das Element UrlAction sollte wie folgt aussehen:
<UrlAction Url= "~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={ItemId}&amp;SPListId={ListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}&amp;SPItemURL={ItemUrl}" />
Hinweis
In diesem Beispiel wird die Remotewebseite in einem vollständigen Fenster geöffnet, wenn der Benutzer die benutzerdefinierte Aktion im Menü auswählt. Benutzerdefinierte Menüaktionen können eine Remotewebseite auch in einem Dialogfeld öffnen, indem Sie das Attribut HostWebDialog verwenden. Weitere Informationen finden Sie unter SharePoint-Add-In-Lokalisierung.
So fügen Sie dem SharePoint-Add-In-Projekt eine benutzerdefinierte Menübandaktion hinzu
Klicken Sie mit der rechten Maustaste auf das SharePoint-Add-In-Projekt, und wählen Sie Hinzufügen>Neues Element>Office/SharePoint>Benutzerdefinierte Menübandaktion aus.
Übernehmen Sie den Standardnamen, und wählen Sie Hinzufügen aus.
Der Assistent „Benutzerdefinierte Aktion für das Menüband erstellen“ stellt Ihnen eine Reihe von Fragen. Stellen Sie die Antworten aus der folgenden Tabelle bereit:
Tabelle 3. Benutzerdefinierte Aktionseigenschaften des Menübands
Frage zur Eigenschaft Antwort Wo möchten Sie die benutzerdefinierte Aktion verfügbar machen? Wählen Sie Hostweb aus. Wo gilt die benutzerdefinierte Aktion? Wählen Sie Listenvorlage aus. Für welches spezielle Element gilt die benutzerdefinierte Aktion? Wählen Sie Dokumentbibliothek. Wo befindet sich das Steuerelement? Wählen Sie Ribbon.Documents.Manage. Wie lautet der Text im Menüelement? Geben Sie Meine benutzerdefinierte Menübandschaltfläche ein. Wohin navigiert die benutzerdefinierte Aktion? Wählen Sie die Seite CustomActionAppWeb\CustomActionTarget.aspx aus. Visual Studio generiert das folgende Markup in der Datei „elements.xml“ des Features für die benutzerdefinierte Menübandaktion:
<?xml version="1.0" encoding="utf-8"?> <Elements xmlns="http://schemas.microsoft.com/sharepoint/"> <CustomAction Id="85691508-c076-4f43-93d4-96b4d5253a09.RibbonCustomAction1" RegistrationType="List" RegistrationId="101" Location="CommandUI.Ribbon" Sequence="10001" Title="Invoke &apos;RibbonCustomAction1&apos; action"> <CommandUIExtension> <!-- Update the UI definitions below with the controls and the command actions that you want to enable for the custom action. --> <CommandUIDefinitions> <CommandUIDefinition Location="Ribbon.Documents.Manage.Controls._children"> <Button Id="Ribbon.Documents.Manage.RibbonCustomAction1Button" Alt="My Custom Ribbon Button" Sequence="100" Command="Invoke_RibbonCustomAction1ButtonRequest" LabelText="My Custom Ribbon Button" TemplateAlias="o1" Image32by32="_layouts/15/images/placeholder32x32.png" Image16by16="_layouts/15/images/placeholder16x16.png" /> </CommandUIDefinition> </CommandUIDefinitions> <CommandUIHandlers> <CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}"/> </CommandUIHandlers> </CommandUIExtension > </CustomAction> </Elements>
Fügen Sie die folgenden Abfrageparameter zum Ende des Attributs CommandAction des Elements CommandUIHandler hinzu:
&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}Das Element CommandUIHandler sollte wie folgt aussehen:
<CommandUIHandler Command="Invoke_RibbonCustomAction1ButtonRequest" CommandAction="~remoteAppUrl/CustomActionTarget.aspx?{StandardTokens}&amp;SPListItemId={SelectedItemId}&amp;SPListId={SelectedListId}&amp;SPSource={Source}&amp;SPListURLDir={ListUrlDir}" />Hinweis
Benutzerdefinierte Menübandaktionen verwenden SelectedListId und SelectedItemId. ListId und ItemId werden nur mit benutzerdefinierten Menüelementaktionen verwendet.
So legen Sie die Add-In-Startseite auf die Hostweb-Startseite fest
Das fortlaufende Beispiel-SharePoint-Add-In verfügt nicht über ein Add-In-Web, und die Remotewebanwendung ist nur für das Hosten des Formulars vorhanden. Deshalb sollte die Startseite des Add-Ins auf die Startseite des Hostwebs festgelegt werden.
Wählen Sie zunächst das SharePoint-Add-In-Projekt (nicht das Webanwendungsprojekt) im Projektmappen-Explorer aus, und kopieren Sie den Wert der Eigenschaft Website-URL, einschließlich des Protokolls (z. B.
https://contoso.sharepoint.com), in die Zwischenablage.Öffnen Sie das Add-In-Manifest, und fügen Sie die URL in das Feld Startseite ein.
Optional können Sie die Seite „Default.aspx“ aus dem Webanwendungsprojekt löschen, da sie nicht im SharePoint-Add-In verwendet wird.
So erstellen Sie die Lösung und führen sie aus
Wählen Sie die F5-Taste.
Hinweis
Wenn Sie F5 wählen, erstellt Visual Studio die Lösung, stellt das Add-In bereit und öffnet die Berechtigungsseite für das Add-In.
Wählen Sie die Schaltfläche Vertrauen. Die Standardseite Ihrer Entwicklerwebsite wird geöffnet.
Navigieren Sie zu einer beliebigen Dokumentbibliothek im Hostweb.
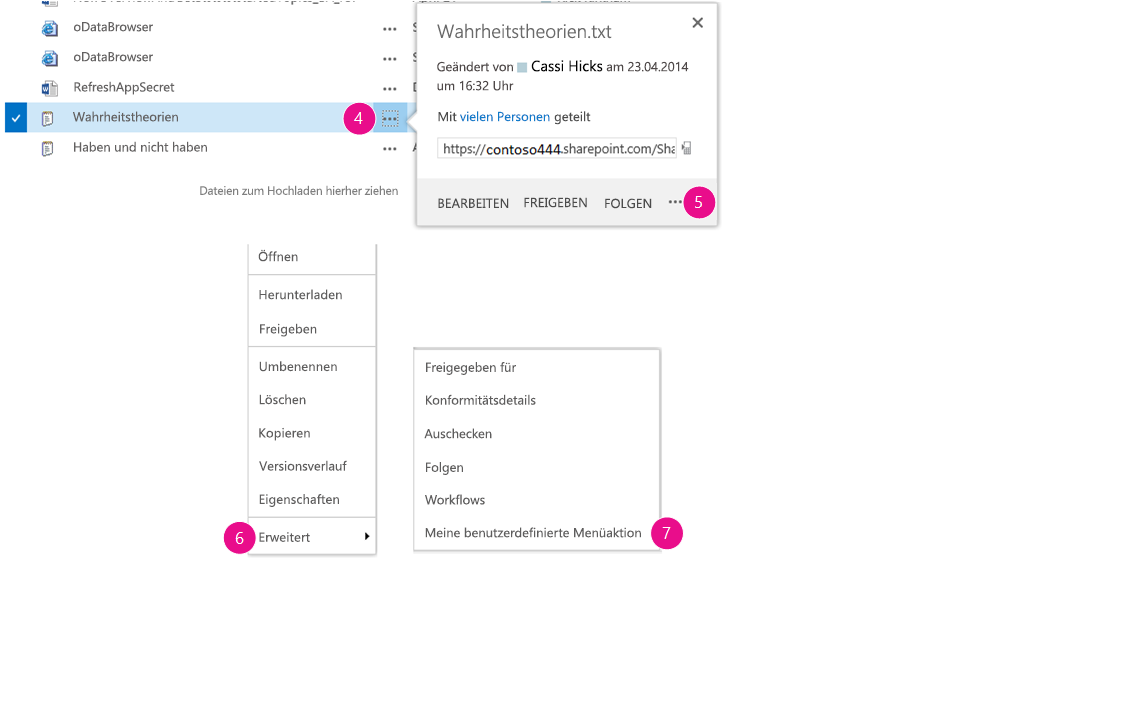
Starten einer benutzerdefinierten Menüaktion

Wählen Sie die Beschriftungsschaltfläche ( ...) für ein beliebiges Dokument aus. Das Popup wird geöffnet.
Klicken Sie auf die Popupschaltfläche ( ...) im Popup.
Wählen Sie Erweitert aus.
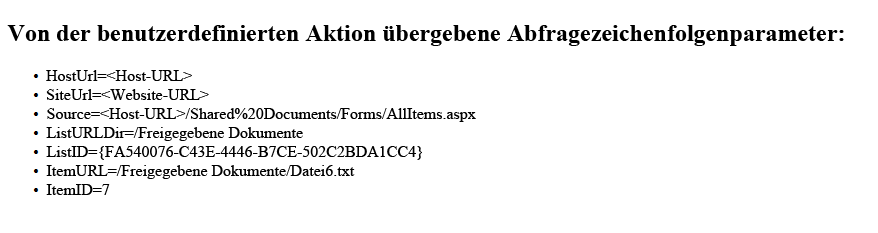
Wählen Sie im Kontextmenü Meine benutzerdefinierte Menüaktion aus. Auf der sich öffnenden Remotewebseite sollte etwas wie Folgendes angezeigt werden:
Remotewebseite mit Parametern der benutzerdefinierten Aktion

Klicken Sie auf die Schaltfläche Zurück in Ihrem Browser, um zur Bibliothek zurückzukehren.
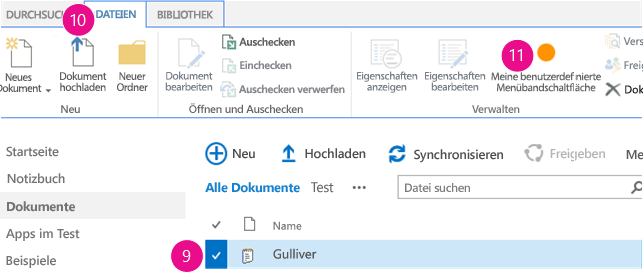
Starten einer benutzerdefinierten Menübandaktion

Wählen Sie ein beliebiges Dokument aus.
Öffnen Sie die Registerkarte Datei im Menüband.
Wählen Sie Meine benutzerdefinierte Menübandschaltfläche aus. Dieselbe Remotewebseite wird angezeigt.
Problembehandlung für die Lösung
| Problem | Lösung |
|---|---|
| Der Browser wird nicht geöffnet, nachdem Sie F5 gedrückt haben. | Legen Sie das SharePoint-Add-In-Projekt als Startprojekt fest. |
| Die Token in der URL werden nicht aufgelöst, nachdem Sie in Visual Studio F5 gedrückt haben. | Wechseln Sie zur Seite Websiteinhalt im Hostweb, und klicken Sie auf das Symbol für Ihr Add-In. |