Durchsuchen von Anpassungen für SharePoint
Hinweis
Die folgende Seite bezieht sich auf klassische Websites in SharePoint Online. Diese Features werden auf modernen SharePoint-Websites nicht unterstützt. Um ähnliche Funktionen in modernen SharePoint zu implementieren, lesen Sie PnP-Webparts für die moderne Suche unter: https://microsoft-search.github.io/pnp-modern-search/
Erstellen Sie benutzerdefinierte SharePoint- und SharePoint Online-Suchszenarien mithilfe eines suchbasierten Websiteverzeichnisses, personalisierter Suchergebnisse oder portierbarer Suchkonfigurationen.
Suchbasiertes Websiteverzeichnis
Mit der SharePoint-Suche können Sie ein suchbasiertes Websiteverzeichnis erstellen, ohne benutzerdefinierten Code schreiben zu müssen.
So erstellen Sie ein Standortverzeichnis:
- Erstellen Sie die Anzeigevorlagen für das Websiteverzeichnis.
- Definieren Sie den Ergebnistyp des Standortverzeichnisses.
- Erstellen Sie die Ergebnisseite.
- Bearbeiten Sie die Eigenschaften des Results-Webparts.
Hinweis
Im folgenden Verfahren werden die websitebezogenen Anzeigevorlagen ohne Änderungen verwendet. Wenn Sie die Anzeige von Websiteverzeichnisergebnissen ändern möchten, ändern Sie die anzeigevorlagen, die Sie erstellen.
So erstellen Sie die Anzeigevorlagen für das Websiteverzeichnis
Öffnen Sie das zugeordnete Netzlaufwerk im Gestaltungsvorlagenkatalog. Weitere Informationen finden Sie unter Zuordnen eines Netzlaufwerks zum SharePoint-Gestaltungsvorlagenkatalog.
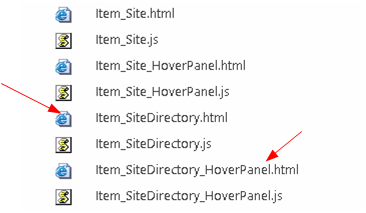
Erstellen Sie Kopien der HTML-Dateien der Anzeigevorlage, die am besten dem entsprechen, was Sie tun möchten. Für das Standortverzeichnisszenario wird dies Item_Site.html und Item_Site_HoverPanel.html. Beide Dateien befinden sich im
\Display Templates\SearchOrdner auf dem zugeordneten Netzlaufwerk.Benennen Sie die Kopien der Item_SiteDirectory.html und Item_SiteDirectory_HoverPanel.html Dateien wie gezeigt um.

Öffnen Sie die Item_SiteDirectory.html-Datei, und nehmen Sie die folgenden Änderungen vor:
- Ändern Sie den
<title>Tagwert von Websiteelement in Standortverzeichnis. - Ändern Sie das erste
<div>Tag nach dem öffnenden<body>Tag von in<div id="Item_Site"><div id="Item_SiteDirectory">. - Ändern Sie den JavaScript-Dateinamen der Anzeigevorlage im Hoverbereich von in
var hoverUrl = "~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_Site_HoverPanel.js";var hoverUrl = "~sitecollection/_catalogs/masterpage/Display Templates/Search/Item_SiteDirectory_HoverPanel.js";.
- Ändern Sie den
Öffnen Sie die Item_SiteDirectory_HoverPanel.html-Datei, und nehmen Sie die folgenden Änderungen vor:
- Ändern Sie das
<div>Tag nach dem öffnenden<body>Tag von in<title>Site Hover Panel Test</title><title>Site Directory Hover Panel</title>. - Ändern Sie das
<title>Tag von in<div id="Item_Site_HoverPanel"><div id="Item_SiteDirectory_HoverPanel">.
- Ändern Sie das
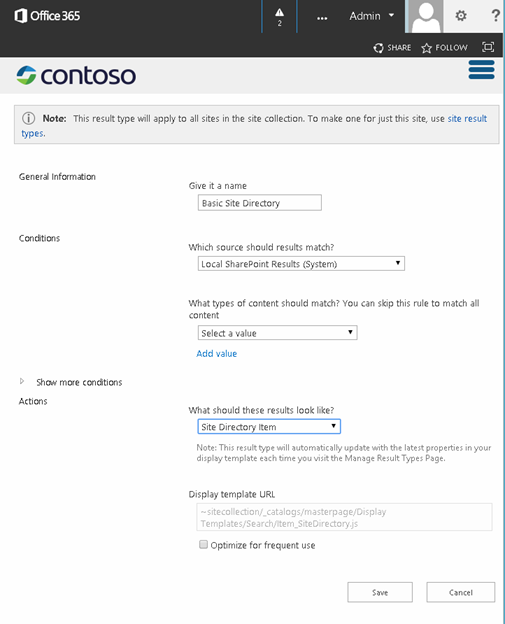
So definieren Sie den Ergebnistyp des Standortverzeichnisses
Wechseln Sie zu Websiteeinstellungen>Suchergebnistypen>, und wählen Sie dann Neuer Ergebnistyp aus.
Nennen Sie das neue Ergebnistyp Basic Site Directory.
Wählen Sie im Feld Wie sollen diese Ergebnisse aussehen? die Option Standortverzeichnis aus.

Wählen Sie Speichern aus.
So erstellen Sie die Ergebnisseite
- Wählen Sie im Menü Websiteeinstellungendie Option Websiteinhalte aus.
- Wählen Sie Seiten aus.
- Wählen Sie in der Bibliothek Seitendie Option Dateien>Neue Dokumentseite> aus.
- Geben Sie auf der Seite Seite erstellendas Websiteverzeichnis für Titel und das Websiteverzeichnis für URL-Name an.
- Wählen Sie Erstellen.
So bearbeiten Sie die Ergebnis-Webparteigenschaften
Wählen Sie auf der Seite Standortverzeichnisdie Option Einstellungen>Seite bearbeiten aus.
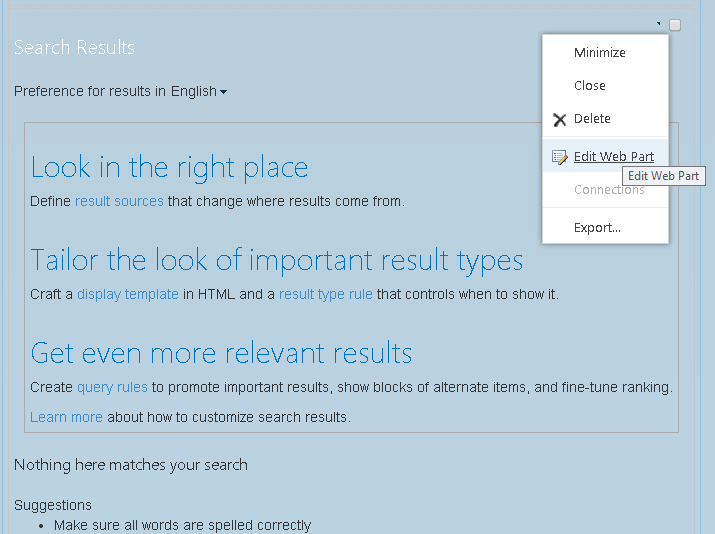
Wählen Sie im Suchergebnisse-Webpart das Menü Webpart und dann Webpart bearbeiten aus.

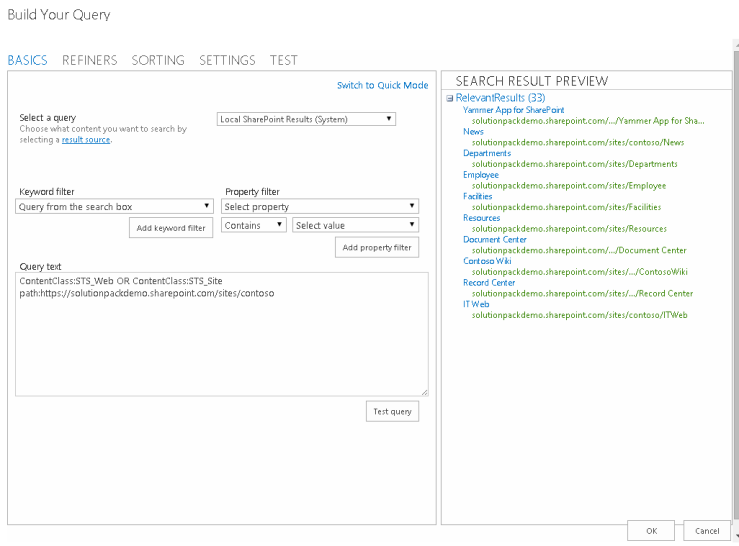
Wählen Sie im Webparttoolbereich Abfrage ändern aus, um den Abfrage-Generator zu öffnen.
Geben Sie im Textfeld Abfrage Folgendes ein:
ContentClass:STS_Web OR ContentClass:STS_Site path:http://<YourServer>Wählen Sie Abfrage testen aus, um zu bestätigen, dass die Syntax korrekt ist. Im Bereich Suchergebnisse (Vorschau) sollten Unterwebsites innerhalb der Website angezeigt werden, die Sie für den Pfad im Abfragetext angegeben haben.

Klicken Sie auf OK , um den Abfrage-Generator zu schließen.
Wählen Sie unter Anzeigevorlagen die Option Ergebnistypen zum Anzeigen von Elementen verwenden aus.
Wählen Sie in der Liste Ergebnistyp für Element die Option Grundlegendes Standortverzeichnis aus.
Ändern Sie im Abschnitt Darstellung den Titel in Websites, auf die ich Zugriff habe.
Wählen Sie OK aus, um die Änderungen am Webpart zu speichern und den Webpart-Toolbereich zu schließen.
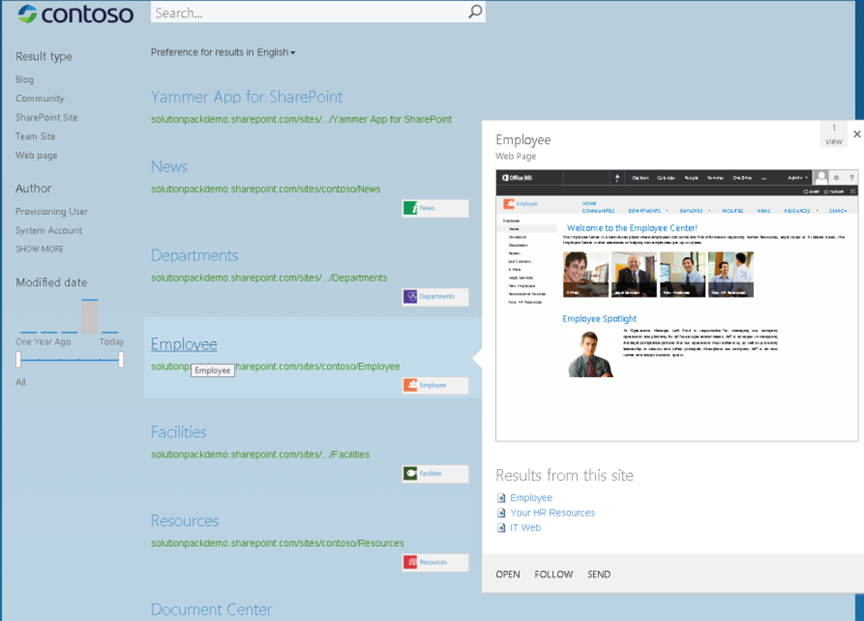
Die folgende Abbildung zeigt ein Beispiel für eine suchbasierte Websiteverzeichnisseite.

Personalisierte Suchergebnisse
Bei der personalisierten Suche werden Suchergebnisse für den Benutzer angezeigt, der die Suchanfrage übermittelt. In diesem Abschnitt werden einige Szenarien für die personalisierte Suche und deren Implementierung beschrieben.
Ihr Nachrichtenszenario
In diesem Szenario erstellen Sie ein Such-Add-In, das relevante Inhalte wie Nachrichten und Ereignisse anzeigt, die an den Benutzer gerichtet sind.
Ihr personalisiertes Suchszenario für News

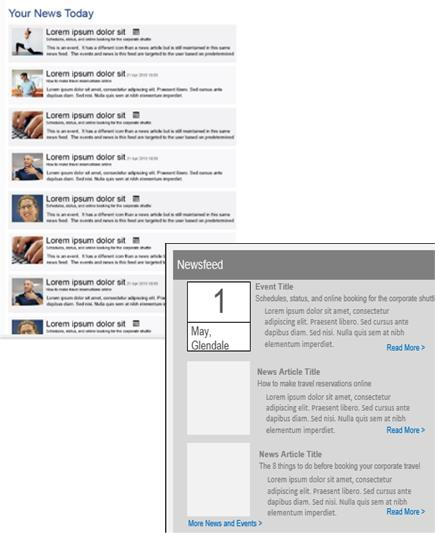
Um das Nachrichtenszenario zu implementieren, verwenden Sie das SharePoint-Suchergebnisse-Webpart und Standardanzeigevorlagen, um die Nachrichteninformationen anzuzeigen, einschließlich Titel, Beschreibung und Rollupbild. Zeigen Sie die ersten zehn Nachrichtenelemente an. Wenn der Benutzer das Rollupbild, den Titel oder den Link Weitere Informationen auswäht, wird die Newsartikelseite geladen.
Alternativ können Sie ein Such-Add-In mithilfe der Abfrage-API (CSOM oder REST) erstellen. Sie können die Anzahl der anzuzeigenden Nachrichtenelemente mithilfe der Such-Add-In-Eigenschaften konfigurierbar machen.
Eine weitere Möglichkeit besteht darin, die Abfrage-API zu verwenden, um den Abfrage-API-Code hinzuzufügen, der die Suchergebnisse direkt dem Seitenlayout abruft.
So zeigen Sie die für den Benutzer spezifischen Nachrichten- und Ereignisinformationen an
- Ändern Sie die Abfrage, um Nachrichten- und Ereignisergebnisse basierend auf Benutzerprofileigenschaften wie Geschäftseinheit, Region und Sprache zu filtern.
- Rufen Sie die Eigenschaften Titel, Beschreibung, Rollupbild und URL für die News- oder Ereigniselemente ab.
- Implementieren Sie Sortierlogik für die kombinierten Nachrichten und Ereignisse basierend auf der LastModifiedDate-Eigenschaft .
Szenario für bevorstehende Ereignisse
In diesem Szenario zeigt das Such-Add-In relevante Ereignisse für den Benutzer an.
Personalisiertes Suchszenario für anstehende Ereignisse

Um dieses Szenario zu implementieren, können Sie das SharePoint-Suchergebnisse-Webpart so konfigurieren, dass die Abfrage so geändert wird, dass nur bevorstehende Ereignisinformationen abgerufen werden. Geben Sie dazu für den Abfragetext des Webparts an ContentClass:STS_ListItem_Events . Um die Anzeige von Ereignisergebnissen zu ändern, erstellen Sie benutzerdefinierte Anzeigevorlagen zum Rendern der Ereignisinformationen.
Sie können die Elementanzeigevorlage so ändern, dass die Ereignisinformationsseite geladen wird, wenn der Benutzer das Bild, den Titel oder den Link Weitere Informationen auswäht. Sie können die Anzeigevorlage des Steuerelements auch so ändern, dass die ergebnisse der nächsten zehn Ereignisse im Webpart angezeigt werden, wenn der Benutzer Mehr anzeigen auswähelt.
Sie können auch ein Such-Add-In erstellen, das die Abfrage-API zum Abrufen von Ereignisergebnissen verwendet. Sie können das Such-Add-In so konfigurieren, dass standardmäßig nur zehn der neuesten bevorstehenden Ereignisse angezeigt werden, aber diese Einstellung über die Such-Add-In-Eigenschaften konfigurierbar machen.
Szenario mit empfohlenen Nachrichten
In diesem Szenario zeigt das Such-Add-In Suchergebnisse als ausgewählte Inhalte an, die an Ihre Benutzer an Orten wie Unternehmensintranet und Abteilungszielseiten ausgerichtet sind. Sie können dies mit einem Add-In-Part implementieren, das ein jQuery-Plug-In mit HTML enthält, das den Such-REST-Dienst oder das Abfrage-CSOM verwendet, um Suchergebnisse aus SharePoint abzurufen und die Ergebnisse anzuzeigen.
Codebeispiel für die personalisierte Suche
Das Beispiel zum Personalisieren von Suchergebnissen in einem SharePoint-Add-In zeigt ein einfaches Suchbeispiel und ein beispiel für personalisierte Suchergebnisse, das das CSOM der Suchabfrage verwendet. Das einfache Suchbeispiel ermöglicht es dem Benutzer, einen Suchfilter für eine mandantenweite Suche bereitzustellen. Websites werden basierend auf diesem vom Benutzer bereitgestellten Filter durchsucht.
Im Beispiel wird zuerst der SharePoint-Kontext mithilfe der SharePointContextProvider-Klasse abgerufen.
var spContext = SharePointContextProvider.Current.GetSharePointContext(Context);
Als Nächstes wird die Abfrage basierend auf dem, was der Benutzer eingegeben hat, erstellt. Es beschränkt die Abfrage auf Websitesammlungen und ruft dann die ProcessQuery-Methode auf, wobei der Kontext und die Abfrage im Methodenaufruf übergeben werden. Anschließend werden die ProcessQuery-Ergebnisse als Ergebnistabelle zurückgegeben, die dann von der FormatResults-Methode analysiert wird.
using (var clientContext = spContext.CreateUserClientContextForSPHost())
{
string query = searchtext.Text + " contentclass:\"STS_Site\"";
ClientResult<ResultTableCollection> results = ProcessQuery(clientContext, query);
lblStatus1.Text = FormatResults(results);
}
Die ProcessQuery-Methode erstellt ein KeywordQuery-Objekt , das die Suchabfrage darstellt.
KeywordQuery keywordQuery = new KeywordQuery(ctx);
keywordQuery.QueryText = keywordQueryValue;
keywordQuery.RowLimit = 500;
keywordQuery.StartRow = 0;
keywordQuery.SelectProperties.Add("Title");
keywordQuery.SelectProperties.Add("SPSiteUrl");
keywordQuery.SelectProperties.Add("Description");
keywordQuery.SelectProperties.Add("WebTemplate");
keywordQuery.SortList.Add("SPSiteUrl", Microsoft.SharePoint.Client.Search.Query.SortDirection.Ascending);
Die Suchabfrage wird dann an SharePoint übermittelt, indem die ExecuteQuery_Client(Query)- Methode aufgerufen wird. Ergebnisse werden an das ClientResult<T-Objekt> zurückgegeben.
SearchExecutor searchExec = new SearchExecutor(ctx);
ClientResult<ResultTableCollection> results = searchExec.ExecuteQuery(keywordQuery);
ctx.ExecuteQuery();
Die FormatResults-Methode durchläuft die Ergebnisse und erstellt eine HTML-Tabelle, um die Ergebniswerte anzuzeigen.
string responseHtml = "<h3>Results</h3>";
responseHtml += "<table>";
responseHtml += "<tr><th>Title</th><th>Site URL</th><th>Description</th><th>Template</th></tr>";
if (results.Value[0].RowCount > 0)
{
foreach (var row in results.Value[0].ResultRows)
{
responseHtml += "<tr>";
responseHtml += string.Format("<td>{0}</td>", row["Title"] != null ? row["Title"].ToString() : "");
responseHtml += string.Format("<td>{0}</td>", row["SPSiteUrl"] != null ? row["SPSiteUrl"].ToString() : "");
responseHtml += string.Format("<td>{0}</td>", row["Description"] != null ? row["Description"].ToString() : "");
responseHtml += string.Format("<td>{0}</td>", row["WebTemplate"] != null ? row["WebTemplate"].ToString() : "");
responseHtml += "</tr>";
}
}
responseHtml += "</table>";
Die ResolveAdditionalFilter-Methode sucht nach "Apptest". Wenn sie gefunden wird, wird eine Liste von Websitevorlagen eines beliebigen Typs in den Suchergebnissen zurückgegeben. Wenn sie nicht gefunden wird, werden nur STS-Webvorlagen in den Suchergebnissen zurückgegeben.
private string ResolveAdditionalFilter(string aboutMeValue)
{
if (!aboutMeValue.Contains("AppTest"))
{
return "WebTemplate=STS";
}
return "";
}
Das Beispiel erstellt dann die Abfrage und ruft die Methoden ProcessQuery und FormatResults auf, um die Suchergebnisse abzurufen, zu formatieren und anzuzeigen.
string query = "contentclass:\"STS_Site\" " + templateFilter;
ClientResult<ResultTableCollection> results = ProcessQuery(clientContext, query);
lblStatus2.Text = FormatResults(results);
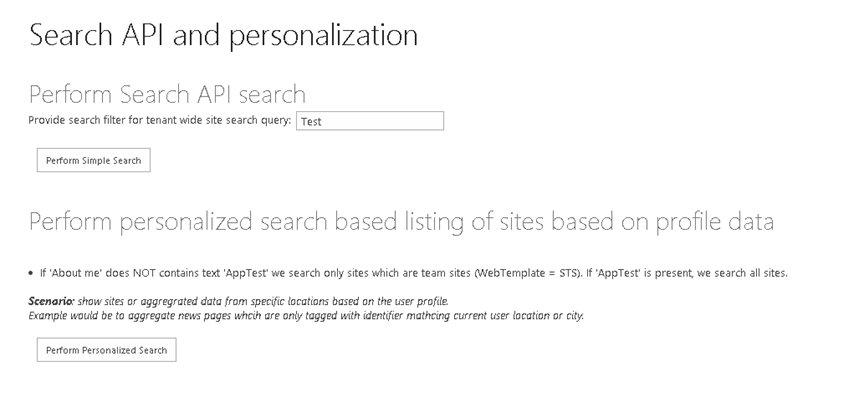
Die Benutzeroberfläche für dieses Beispiel finden Sie in der folgenden Abbildung.

Portabilität der Suchkonfiguration
In SharePoint und SharePoint Online können Sie benutzerdefinierte Suchkonfigurationseinstellungen zwischen Websitesammlungen und Websites exportieren und importieren. Sie können nur benutzerdefinierte Suchkonfigurationseinstellungen auf Suchdienst-Anwendungsebene (SSA) exportieren, und Sie müssen die Such-APIs verwenden, um dies programmgesteuert zu tun. Die Exportoption ist in der SharePoint-Benutzeroberfläche nicht verfügbar.
Das Beispiel zum Importieren und Exportieren von Sucheinstellungen für SharePoint Online zeigt, wie Sucheinstellungen für eine SharePoint Online-Website mithilfe des Such-CSOM in einer Konsolenanwendung importiert und exportiert werden.
Portierbare Konfigurationseinstellungen
Wenn Sie benutzerdefinierte Suchkonfigurationseinstellungen exportieren, erstellt SharePoint eine Suchkonfigurationsdatei im XML-Format. Diese Suchkonfigurationsdatei enthält alle exportierbaren benutzerdefinierten Suchkonfigurationseinstellungen auf SSA-Ebene, Websitesammlungsebene oder Websiteebene, von wo aus Sie mit dem Export beginnen. Eine Suchkonfigurationsdatei für eine Websitesammlung enthält keine Suchkonfigurationseinstellungen aus einzelnen Websites innerhalb der Websitesammlung.
Wenn Sie eine Suchkonfigurationsdatei importieren, erstellt und aktiviert SharePoint jede benutzerdefinierte Suchkonfigurationseinstellung in der Websitesammlung oder Website, von der aus Sie den Import starten.
In der folgenden Tabelle sind die Einstellungen aufgeführt, die Sie exportieren und importieren können, sowie alle Abhängigkeiten von anderen benutzerdefinierten Suchkonfigurationseinstellungen. Wenn die benutzerdefinierten Suchkonfigurationseinstellungen von einer benutzerdefinierten Suchkonfigurationseinstellung auf einer anderen Ebene abhängen, müssen Sie Einstellungen auf allen relevanten Ebenen exportieren und importieren.
Sucheinstellungen, die Sie exportieren und importieren können
| Konfigurationseinstellung | Abhängigkeiten |
|---|---|
| Abfrageregeln, einschließlich Ergebnisblöcken, höher gestuften Ergebnissen und Benutzersegmenten | Ergebnisquellen, Ergebnistypen, Suchschema, Bewertungsmodell |
| Ergebnisquellen | Suchschema |
| Ergebnistypen | Suchschema, Ergebnisquellen, Anzeigevorlagen |
| Suchschema | Keine |
| Bewertungsmodell | Suchschema |
Sie können benutzerdefinierte Suchkonfigurationseinstellungen aus einer SSA exportieren und die Einstellungen in Websitesammlungen und Websites importieren. Sie können jedoch keine benutzerdefinierten Suchkonfigurationseinstellungen in eine SSA importieren. Sie können auch nicht die Standardeinstellungen für die Suchkonfiguration exportieren.
Auf Website- oder Websitesammlungsebene können Sie Suchkonfigurationseinstellungen mithilfe der SharePoint-Benutzeroberfläche exportieren oder importieren. Diese Einstellungen befinden sich im Abschnitt Suchen auf der Seite Websiteeinstellungen .

Diese Einstellungen sind auch im Abschnitt Websitesammlungsverwaltung verfügbar. Alternativ können Sie diese Einstellungen mithilfe des SharePoint-Such-CSOM programmgesteuert importieren und exportieren.
Suchen von Konfigurationsdateien
In der folgenden Tabelle sind Schemadateien aufgeführt, die eine Suchkonfiguration unterstützen. Informationen zum Schemaformat finden Sie unter Portabilitätsschemas für SharePoint-Sucheinstellungen.
Hinweis
Sie können die Schemadateien von SP15_search_settings_portability_schema.zipherunterladen.
Portabilitätsschemas für Sucheinstellungen
| Schema | Beschreibung |
|---|---|
| SPS15XSDSearchSet1 | Gibt XML an, das Ergebnisquellen darstellt. |
| SPS15XSDSearchSet2 | Gibt XML an, das administrative Typen und Member zum Verwalten einer SSA-Such-instance darstellt. Dies schließt Ergebniselementtypen und Eigenschaftenregeleinstellungen ein. |
| SPS15XSDSearchSet3 | Gibt XML an, das Einstellungen darstellt, die Abfrageregeln, Ergebnisquellen, verwaltete Eigenschaften, durchforstete Eigenschaften und Rangfolgemodelle umfassen. |
| SPS15XSDSearchSet4 | Gibt XML an, das Enumerationen darstellt, die in anderen Schemas verwendet werden. |
| SPS15XSDSearchSet5 | Gibt XML an, das Enumerationen wie ResultType darstellt, die in anderen Schemas verwendet werden. |
| SPS15XSDSearchSet6 | Gibt XML an, das Enumerationen darstellt, die im Microsoft.Office.Server.Search.Administration-Schema verwendet werden. |
Verwenden von CSOM zum Portieren von Konfigurationseinstellungen
Die CSOM-APIs, die Sie zum Importieren und Exportieren Ihrer Suchkonfigurationseinstellungen benötigen, befinden sich in der SearchConfigurationPortability-Klasse im Microsoft.SharePoint.Client.Search.Portability-Namespace .
Im folgenden Codebeispiel wird gezeigt, wie die Suchkonfigurationseinstellungen einer Website exportiert werden.
private static void ExportSearchSettings(ClientContext context, string settingsFile)
{
SearchConfigurationPortability sconfig = new SearchConfigurationPortability(context);
SearchObjectOwner owner = new SearchObjectOwner(context, SearchObjectLevel.SPWeb);
ClientResult<string> configresults = sconfig.ExportSearchConfiguration(owner);
context.ExecuteQuery();
string results = configresults.Value;
System.IO.File.WriteAllText(settingsFile, results);
}
Der folgende Code zeigt, wie Die Suchkonfigurationseinstellungen einer Website importiert werden.
private static void ImportSearchSettings(ClientContext context, string settingsFile)
{
SearchConfigurationPortability sconfig = new SearchConfigurationPortability(context);
SearchObjectOwner owner = new SearchObjectOwner(context, SearchObjectLevel.SPWeb);
sconfig.ImportSearchConfiguration(owner, System.IO.File.ReadAllText(settingsFile));
context.ExecuteQuery();
}