Leistungsverbesserung im vom Anbieter gehosteten SharePoint-Add-Ins
Sie können die Leistung Ihres vom SharePoint-Anbieter gehosteten Add-Ins verbessern, indem Sie die Anzahl und Häufigkeit von Remoteaufrufen an SharePoint einschränken. Zu viele Aufrufe der Hostwebsite beeinträchtigen die Leistung. Um die Anzahl von Remoteaufrufen zu begrenzen, können Sie entweder HTTP-Cookies oder lokalen HTML5-Speicher implementieren.
Im Performance.Caching-Beispiel wird gezeigt, wie Sie HTTP-Cookies und lokalen HTML5-Speicher verwenden, um Daten zwischenzuspeichern. Das Beispiel enthält zwei vom Anbieter gehostete Add-Ins, mit denen Sie den Abschnitt Über mich Ihres Benutzerprofils anzeigen, Daten hinzufügen und für später speichern können. Das Add-In aktualisiert keine Benutzerprofilinformationen. Sie speichert sie zwischen, sodass sie später verwendet werden kann.
Ein Beispiel verwendet HTTP-Cookies, um die Daten zwischenzuspeichern, und das andere verwendet lokalen HTML5-Speicher.
Verwenden von HTTP-Cookies für die Zwischenspeicherung
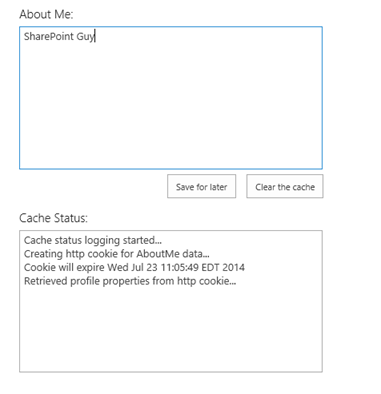
Auf der Startseite des HTTP-Cookiebeispiels werden Informationen aus dem Abschnitt "Über mich " Ihres Benutzerprofils in einem Textfeld angezeigt. In einem zweiten Textfeld erfahren Sie, ob ein neues Cookie erstellt wurde und wann das vorhandene Cookie abläuft. Die in Cookies gespeicherten Informationen dürfen nicht größer als 4.095 Bytes sein.
Daten, die im Beispiel zur Zwischenspeicherung von HTTP-Cookies gerendert wurden

Die app.js-Datei, die sich im Ordner Skripts des Webprojekts befindet, definiert das Verhalten der Schaltfläche Für später speichern . Der Code überprüft zunächst, ob Cookies im Browser aktiviert sind, indem ein Testcooky festgelegt wird. Wenn Cookies aktiviert sind, bestimmt der Code, ob die Benutzerprofilinformationen bereits in einem Cookie gespeichert sind. Wenn dies nicht der Fall ist, wird JSON verwendet, um die Informationen zu "Über mich " nachzuschlagen, in einem Cookie zu speichern und die Informationen dann im Browser anzuzeigen.
Die folgende Funktion legt das Cookie und sein Ablaufdatum fest.
function setCookie(key, value, expiry, path, domain, secure) {
var todaysDate = new Date();
todaysDate.setTime(todaysDate.getTime());
if (expiry == "") { expiry = "1"; }
// The following line sets for n number of days. For hours, remove * 24. For minutes, remove * 60 * 24.
if (expiry) {
expiry = expiry * 1000 * 60 * 60 * 24;
}
var newExpiry = new Date(todaysDate.getTime() + (expiry));
document.cookie = key + "=" + escape(value) +
( ( expiry ) ? ";expires=" + newExpiry : "" ) +
( ( path ) ? ";path=" + path : "" ) +
( ( domain ) ? ";domain=" + domain : "" ) +
((secure) ? ";secure" : "");
cachingStatus += "\n" + "Creating http cookie for AboutMe data...";
cachingStatus += "\n" + "Cookie will expire " + newExpiry;
$('#status').text(cachingStatus);
}
Verwenden des lokalen HTML5-Speichers für die Zwischenspeicherung
Auf der Startseite des Beispiels für den lokalen HTML5-Speicher werden Informationen aus dem Abschnitt "Über mich " Ihres Benutzerprofils zu den zwischengespeicherten Daten angezeigt. Im Textfeld werden diese Informationen sowie die Ablaufzeit (falls vorhanden) der zwischengespeicherten Informationen angezeigt.
Die app.js-Datei, die sich im Ordner Skripts des Webprojekts befindet, definiert das Verhalten der Schaltfläche Für später speichern . Das Add-In überprüft zunächst mithilfe der folgenden Funktion, ob der lokale Speicher aktiviert ist.
isHtml5StorageSupported = function () {
try {
return 'localStorage' in window && window['localStorage'] !== null;
} catch (e) {
return false;
}
return false;
}
Wenn lokaler Speicher unterstützt wird, bestimmt die Funktion, ob die Benutzerprofilinformationen bereits dort gespeichert sind. Wenn dies nicht der Fall ist, wird JSOM verwendet, um die Informationen zu "Über mich " nachzuschlagen, sie lokal zu speichern und die Informationen dann im Browser anzuzeigen. Der folgende Code speichert die Informationen über mich in einem Schlüssel mit dem Namen aboutMeValue.
var aboutMeValue = personProperties.get_userProfileProperties()['AboutMe'];
$('#aboutMeText').val(aboutMeValue);
// Add to local storage.
localStorage.setItem("aboutMeValue", aboutMeValue);
setLocalStorageKeyExpiry("aboutMeValue");
cachingStatus += "\n" + "Populated local storage with profile properties...";
$('#status').val(cachingStatus);
Durch die Schaltfläche Cache löschen wird dieser Schlüssel entfernt, die Informationen zu "Über mich " in Ihrem Benutzerprofil nachschlagen und ein neuer lokaler Speicherschlüssel zum Speichern dieser Informationen erstellt. Das Add-In legt standardmäßig keine Ablaufzeit fest, aber die app.js Datei enthält die folgende Funktion, die eine Ablaufzeit für die zwischengespeicherten Daten festlegt.
function setLocalStorageKeyExpiry(key) {
// Check for expiration config values.
var expiryConfig = localStorage.getItem(expiryConfigKey);
// Check for existing expiration stamp.
var existingStamp = localStorage.getItem(key + expiryKeySuffix);
// Override cached setting if a user has entered a value that is different than what is stored.
if (expiryConfig != null) {
var currentTime = Math.floor((new Date().getTime()) / 1000);
expiryConfig = parseInt(expiryConfig);
var newStamp = Math.floor((currentTime + expiryConfig));
localStorage.setItem(key + expiryKeySuffix, newStamp);
// Log status to window.
cachingStatus += "\n" + "Setting expiration for the " + key + " key...";
$('#status').val(cachingStatus);
}
else {
}
}
Bevor der Code nach den im lokalen Speicherschlüssel gespeicherten Informationen sucht, verwendet der Code die isKeyExpired-Funktion , um zu bestimmen, ob der Schlüssel abgelaufen ist. Weitere Informationen finden Sie unter Anpassen der Benutzeroberfläche mithilfe von vom SharePoint-Anbieter gehosteten Add-Ins.