Anzeigevorlagen im SharePoint-Entwurfs-Manager
Wichtig
Diese Erweiterbarkeitsoption ist nur für klassische SharePoint-Oberflächen verfügbar. Sie können diese Option nicht mit modernen Benutzeroberflächen in SharePoint Online, wie z. B. mit Kommunikationswebsites, verwenden. Es wird davon abgeraten, klassische Benutzeroberfläche oder Brandingmethoden weiterhin zu verwenden.
Hier finden Sie Informationen zu Anzeigevorlagen. Es wird erläutert, in welchem Zusammenhang diese mit Suche-Webparts stehen, wie die Vorlagen strukturiert sind, wie Eigenschaften zugeordnet und Variablen und jQuery verwendet werden und wie eine benutzerdefinierte Anzeigevorlage in SharePoint erstellt wird.
Einführung in Anzeigevorlagen
Anzeigevorlagen in SharePoint sind Vorlagen in Webparts, die Suchtechnologie verwenden (in diesem Artikel als Suche-Webparts bezeichnet), um die Ergebnisse einer Abfrage des Suchindex anzuzeigen. Anzeigevorlagen steuern, welche verwalteten Eigenschaften in den Suchergebnissen angezeigt werden und wie diese im Webpart angezeigt werden. Jede Anzeigevorlage besteht aus zwei Dateien: einer HTML-Version der Anzeigevorlage, die Sie im HTML-Editor bearbeiten können, und einer .js-Datei, die SharePoint verwendet.
Hinweis
Nur Suchwebparts können Anzeigevorlagen verwenden. Das Inhaltsabfrage-Webpart ist nicht suchgesteuert und verwendet daher keine Anzeigevorlagen.
Sie können vorhandene Anzeigevorlagen im Entwurfs-Manager anzeigen, aber Sie erstellen sie nicht im Entwurfs-Manager so, wie Sie Gestaltungsvorlagen und Seitenlayouts erstellen. Stattdessen können Sie:
Öffnen Sie Ihr dem Gestaltungsvorlagenkatalog zugeordnetes Netzwerklaufwerk.
Öffnen Sie einen der vier Ordner im Ordner Anzeigevorlagen .
Hinweis
Der Ordner Ihrer Wahl hängt vom Typ der zu verwendenden Anzeigevorlage ab. Wenn Ihre Website beispielsweise websiteübergreifende Veröffentlichung verwendet, kopieren Sie eine Anzeigevorlage aus dem Ordner Inhalt-WebParts. Weitere Informationen finden Sie unter Anzeigen der Vorlagenreferenz in SharePoint Server.
Kopieren Sie die HTML-Datei für eine vorhandene Anzeigevorlage, die derjenigen ähnelt, die Sie erstellen möchten. Der genaue Speicherort, an den Sie die Datei kopieren, ist nicht wichtig, solange sich dieser im Gestaltungsvorlagenkatalog befindet.
Öffnen und ändern Sie Ihre Kopie in einem HTML-Editor.
Wenn Sie eine vorhandene Anzeigevorlage als Ausgangspunkt für eine neue Anzeigevorlage verwenden, können Sie von den hilfreichen Informationen zum Anpassungsprozess in den Kommentaren der Standardanzeigevorlagen profitieren, und Sie verfügen über einen Rahmen für einfache Aufgaben wie das Zuordnen von Eingabefeldern. Außerdem ist durch diese Vorgehensweise sichergestellt, dass Ihre Vorlagen die richtige grundlegende Seitenstruktur verwenden.
Wenn Sie durch Kopieren der HTML-Datei für eine vorhandene Anzeigevorlage im Ordner Anzeigevorlagen im Gestaltungsvorlagenkatalog eine Anzeigevorlage erstellen, gilt Folgendes:
Eine .js-Datei mit demselben Namen wird an dem Ort erstellt, an den Sie die HTML-Datei kopiert haben.
Sämtliches Markup, das SharePoint benötigt, wird der.js-Datei hinzugefügt, sodass die Anzeigevorlage korrekt angezeigt wird.
Die HTML-Datei und die JS-Datei werden verknüpft, sodass spätere Änderungen an der HTML-Datei mit der JS-Datei synchronisiert werden, wenn die HTML-Datei gespeichert wird.
Hinweis
Die Synchronisierung erfolgt nur in eine Richtung. Änderungen an der HTML-Anzeigevorlage werden mit der verknüpften JS-Datei synchronisiert. Anders als bei Gestaltungsvorlagen und Seitenlayouts können Sie beim Arbeiten mit Anzeigevorlagen nicht nur mit der JS-Datei arbeiten, indem Sie die Verknüpfung zwischen den Dateien aufheben. Sie müssen sämtliches HTML und JavaScript in die HTML-Datei eingeben.
Grundlegendes zur Beziehung zwischen Anzeigevorlagen und Suche-Webparts
Es gibt grundsätzlich zwei Arten von Anzeigevorlagen:
Steuerelementvorlagen bestimmen die allgemeine Struktur der Präsentation der Ergebnisse. Sie umfassen Listen, Listen mit Paging und Diaschauen.
Elementvorlagen bestimmen die Anzeige jedes Ergebnis im Satz. Sie umfassen Bilder, Text, Video und andere Elemente.
Weitere Informationen zu diesen und anderen Anzeigevorlagen finden Sie unter Referenz zu Anzeigevorlagen in SharePoint.
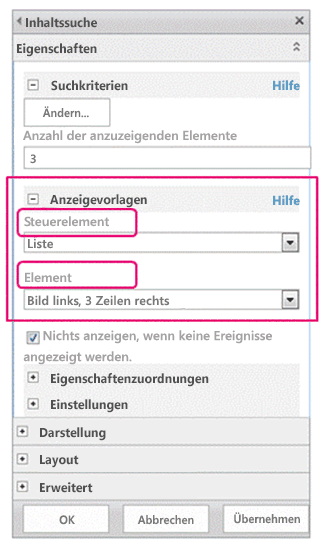
Nachdem Sie einer Seite ein Such-Webpart (wie z. B. das Inhaltssuche-Webpart) hinzugefügt haben, wählen Sie zum Konfigurieren des Webparts sowohl eine Steuerelementvorlage als auch eine Elementanzeigevorlage aus (siehe Abbildung 1).
Abbildung 1: Toolbereich des Inhaltssuche-Webparts

Die Steuerelementvorlage stellt HTML bereit, um das allgemeine Layout so zu strukturieren, wie die Suchergebnisse präsentiert werden sollen. So stellt die Steuerelementvorlage möglicherweise das HTML für eine Kopfzeile und Beginn und Ende einer Liste bereit. Die Steuerelementanzeigevorlage wird nur einmal im Webpart gerendert.
Die Elementanzeigevorlage stellt HTML bereit, das die Anzeige jedes Elements im Ergebnissatz bestimmt. So stellt die Elementanzeigevorlage möglicherweise das HTML für ein Listenelement bereit, das ein Bild und drei Zeilen Text enthält, die unterschiedlichen verwalteten Eigenschaften zugeordnet sind, die mit dem Element verknüpft sind. Die Elementanzeigevorlage wird für jedes Element im Ergebnissatz einmal gerendert. Wenn der Ergebnissatz zehn Elemente enthält, erstellt die Anzeigevorlage daher ihren HMTL-Abschnitt zehnmal.
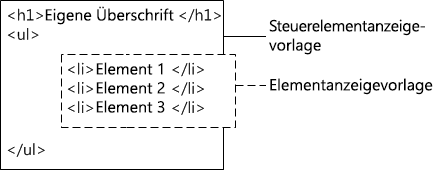
Wenn die Steuerelement- und die Elementanzeigevorlage auf diese Art und Weise zusammen verwendet werden, wird ein zusammenhängender HTML-Block erstellt, der im Webpart gerendert wird (siehe Abbildung 2).
Abbildung 2: Kombinierte HTML-Ausgabe einer Steuerelementanzeigevorlage und einer Elementanzeigevorlage

Weitere Informationen zu Anzeigevorlagen finden Sie im Abschnitt "Suchgesteuerte Webparts und Anzeigevorlagen" unter Übersicht über das SharePoint-Seitenmodell.
Grundlegendes zur Anzeigevorlagenstruktur
Die HTML-Datei, die für eine Anzeigevorlage verwendet wird, ist ein vollständiges HTML-Dokument, stellt aber keine vollständige HTML-Webseite dar. SharePoint wandelt die Teile der HTML-Anzeigevorlagendatei in JavaScript um. In diesem Abschnitt werden die vier wichtigsten Abschnitte einer Anzeigevorlage beschrieben.
Tag „title“
Der Text im Tag <title> in einer Anzeigevorlagendatei wird als der Anzeigename im Abschnitt Anzeigevorlagen des Webpart-Bearbeitungsbereichs verwendet, wenn sich das Suche-Webpart im Bearbeitungsmodus befindet. Das folgende Beispiel bezieht sich auf die Elementanzeigevorlage mit dem Namen „Item_Picture3Lines.html“":
<title>Picture on left, 3 lines on right</title>
Eigenschaften der Kopfzeile
Direkt nach dem Tag <title> findet sich ein Satz benutzerdefinierter Elemente, die mit folgendem Markup versehen sind:
<!--[if gte mso 9]><xml>
<mso:CustomDocumentProperties>
…
</mso:CustomDocumentProperties>
</xml><![endif]-->
Diese Elemente und deren Eigenschaften liefern der SharePoint-Umgebung wichtige Informationen zur Anzeigevorlage. Tabelle 1 beschreibt die benutzerdefinierten Eigenschaften, die in Anzeigevorlagen verwendet werden.
Hinweis
Nicht alle benutzerdefinierten Eigenschaften werden in jeder Anzeigevorlage verwendet. Außerdem können einige Eigenschaften geändert werden, indem die Eigenschaften der Anzeigevorlagendatei im Entwurfs-Manager bearbeitet werden.
Tabelle 1. Liste der CustomDocumentProperties-Einträge
| Eigenschaft | Beschreibung |
|---|---|
| TemplateHidden |
Boolescher Wert, der angibt, ob die Anzeigevorlage aus der Liste der verfügbaren Vorlagen im Webpart ausgeblendet werden soll. Dieser Wert kann in den Eigenschaften der Anzeigevorlagendatei geändert werden. |
| ManagedPropertyMapping |
Ordnet Felder, die von Suchergebniselemente verfügbar gemacht werden, für JavaScript verfügbaren Eigenschaften zu. Wird nur in Elementvorlagen verwendet. |
| MasterPageDescription |
Liefert eine benutzerfreundliche Beschreibung der Anzeigevorlage. Diese wird Benutzern in der SharePoint-Bearbeitungsumgebung angezeigt. Dieser Wert kann in den Eigenschaften der Anzeigevorlagendatei geändert werden. |
| ContentTypeId |
Die ID des mit der Anzeigevorlage verknüpften Inhaltstyps. |
| TargetControlType |
Gibt den Kontext an, in dem die Anzeigevorlage verwendet wird. Dieser Wert kann in den Eigenschaften der Anzeigevorlagendatei geändert werden. |
| HtmlDesignAssociated |
Boolesche Wert, der angibt, ob mit einer HTML-Anzeigevorlagendatei eine JS-Datei verknüpft ist. |
| HtmlDesignConversionSucceeded |
Gibt an, ob der Konvertierungsprozess erfolgreich war. Dieser Wert wird der Datei von SharePoint automatisch hinzugefügt und wird nur in benutzerdefinierten Anzeigevorlagen verwendet. |
| HtmlDesignStatusAndPreview |
Enthält die URL zur HTML-Datei und den Text für die Spalte Status (entweder Konvertierung erfolgreich oder Warnungen und Fehler). Dieser Wert wird der Datei von SharePoint automatisch hinzugefügt und wird nur in benutzerdefinierten Anzeigevorlagen verwendet. |
Skriptblock
Im Tag <body> sehen Sie das folgende <script>-Tag:
<script>
$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");
</script>
Standardmäßig ist diese Zeile in allen Anzeigevorlagen enthalten. Sie können weitere Codezeilen im Tag <script> hinzufügen, um CSS-Dateien oder andere JavaScript-Dateien außerhalb Ihrer HTML-Datei für die Hauptanzeigevorlage zu referenzieren. Tabelle 2 zeigt Beispiele, wie Sie andere Ressourcen einschließen.
Tabelle 2. Beispiele für das Einschließen externer Ressourcen in das <Skripttag>
| Wenn Sie Folgendes einschließen möchten: | Verwenden Sie den folgenden Code: |
|---|---|
| Eine JavaScript-Datei, die Teil der aktuellen Websitesammlung ist |
$includeScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/MyScripts.js"); |
| Eine externe JavaScript-Datei |
$includeScript(this.url, "http://www.contoso.com/ExternalScript.js"); |
| Eine CSS-Datei, die Teil der aktuellen Websitesammlung ist |
$includeCSS(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/MyCSS.css"); |
| Eine CSS-Datei, die sich an einem Speicherort relativ zur aktuellen Anzeigevorlage befindet |
$includeCSS(this.url,"../../MyStyles/MyCSS.css"); |
Hinweis
Wenn für Elemente im Gestaltungsvorlagenkatalog eine Inhaltsgenehmigung erforderlich ist, müssen alle Ressourcendateien (einschließlich CSS- und .js-Dateien) veröffentlicht werden, bevor sie für Gestaltungsvorlagen und Seitenlayouts verfügbar sind. Weitere Informationen finden Sie unter Festlegen einer Genehmigungsanforderung für Elemente in einer Websiteliste oder -bibliothek.
DIV-Block
Dem Tag <script> folgt das Tag <div> mit einer ID. Standardmäßig entspricht die ID für das Tag <div> dem Namen der HTML-Datei. HTML oder Code, die/den die Anzeigevorlage bereitstellen soll, muss im Tag <div> enthalten sein. Aber das Tag selbst ist nicht im Markup enthalten, das auf der Webseite zur Laufzeit wiedergegeben wird.
Hinweis
Wenn Sie eine CSS-Formatvorlage oder eine ID zum HTML-Block zuweisen, der auf der Seite zur Laufzeit zurückgegeben wird, können Sie ein neues Tag im ersten <div>-Tag hinzufügen. Sie können eine CSS-Formatvorlage oder ID auch zum HTML-Code zuweisen, der die Variable _#= ctx.RenderGroups(ctx) =#_ in der Steuerelementvorlage umgibt. Die Variable _#= ctx.RenderGroups(ctx) =#_ wird verwendet, um den HTML-Code wiederzugeben, der die Abfrageergebnisse umgibt, die von der Elementvorlage wiedergegeben werden.
Im ersten <div-Tag> sehen Sie Code in Kommentarblöcken, die mit <!--#_ beginnen und mit _#--enden>. Sie verwenden JavaScript-Code in diesen Blöcken und HTML außerhalb der Blöcke. Sie können mit diesen Blöcken auch den HTML-Code mit bedingten Anweisungen steuern. Verwenden Sie dazu einen Kommentarblock mit der bedingten Anweisung und einer öffnenden Klammer, gefolgt vom HTML-Code, gefolgt von einem weiteren Kommentarblock mit einer schließenden Klammer. Im folgenden Beispiel wird das Anker-Tag nur auf der Seite wiedergegeben, wenn den Wert für das Objekt linkURL nicht leer ist.
<!--#_
if(!linkURL.isEmpty)
{
_#-->
<a class="cbs-pictureImgLink" href="_#= linkURL =#_" title="_#= $htmlEncode(line1.defaultValueRenderer(line1)) =#_" id="_#= pictureLinkId =#_">
<!--#_
}
_#-->
Zuordnen von Eingabeeigenschaften und Abrufen ihrer Werte
Der Kopfzeilenbereich einer Elementanzeigevorlage weist eine benutzerdefinierte Dokumenteigenschaft namens ManagedPropertyMapping auf. Diese Eigenschaft ordnet die verwalteten Eigenschaften, die von der Suche verwendet werden, Werten zu, die von der Anzeigevorlage verwendet werden können. Die Eigenschaft ist eine durch Kommas getrennte Werteliste im folgenden Format: ' Anzeigename der Eigenschaft'{ Eigenschaftsname}:' verwaltete Eigenschaft'. Beispiel: 'Picture URL'{Picture URL}:'PublishingImage;PictureURL;PictureThumbnailURL'.
Im Folgenden wird das Format näher erläutert:
Anzeigename der Eigenschaft ist der Eigenschaftsname, der im Bearbeitungsbereich des Webparts angezeigt wird, wenn die Anzeigevorlage ausgewählt wird.
Eigenschaftsname ist ein Bezeichner, der lokalisierte Zeichenfolgeressourcen verwendet, um den Namen der verwalteten Eigenschaft nachzuschlagen. Dies ist auch der Wert, der im Abschnitt Eigenschaftenzuordnungen des Menüs mit den Webparteinstellungen angezeigt wird. Wenn Sie die Einstellungen für ein Webpart bearbeiten, können Sie diesen Wert ändern, um zu ändern, welche verwaltete Eigenschaft dem Feld zugeordnet ist, das im Webpart angezeigt wird.
verwaltete Eigenschaft ist eine Zeichenfolge einer oder mehrerer verwalteter Eigenschaften, die durch Strichpunkte getrennt sind. Zur Laufzeit wird diese Liste von links nach rechts gelesen, und der erste Wert, der mit dem Namen einer verwalteten Eigenschaft des aktuellen Suchelements übereinstimmt, wird diesem Slot zugeordnet. Dadurch können Sie einen Anzeigenamen schreiben, der mit mehreren Elementtypen verwendet werden kann, und der bei Vorhandensein kompatibler Eigenschaften konsistentes Rendering verwenden kann.
Nachdem Sie eine Eigenschaft zugeordnet haben, können Sie ihren Wert im Skript abrufen, indem Sie den folgenden Code verwenden: var pictureURL = $getItemValue(ctx, "Picture URL");
Der zweite Parameter, der an $getItemValue() übergeben wird, muss dem Anzeigenamen der Eigenschaft in einfachen Anführungszeichen entsprechen, der im ManagedPropertyMapping-Element verwendet wird. In diesem Beispiel ist Picture URL der Eigenschaftsname, der an $getItemValue() übergeben wird.
Dieser Code gibt ein Wertinformationsobjekt zurück ( valueInfoObj). Dieses Objekt enthält eine Rohdarstellung des Eingabewerts, zusammen mit dem Wert, auf den eine Standardcodierung angewendet wurde.
Sie können Variablen innerhalb der Abschnitte von JavaScript verwenden, wie Sie das normalerweise tun würden, um Variablen zu bearbeiten und HTML-Zeichenfolgen zu erstellen, die zur Laufzeit auf der Seite gerendert werden. Wenn Sie jedoch direkt im HTML-Code auf im Skript deklarierte Variablen verweisen möchten, müssen Sie das folgende Format verwenden: #= variableName =#. Wenn Sie beispielsweise die Variable pictureURL als Wert für ein Bild verwenden möchten, verwenden Sie den folgenden HTML-Code: <img src="_#= pictureURL =#_" />
Verwenden von jQuery mit Anzeigevorlagen
Sie können für Ihre Anzeigevorlagen jQuery verwenden. Beachten Sie dabei allerdings folgende zwei Punkte:
Um die jQuery-Bibliotheken in Ihre Anzeigevorlage einzuschließen, befolgen Sie die im Abschnitt Skriptblock weiter oben in diesem Artikel beschriebenen Anweisungen.
Wenn Sie ID-Selektoren in jQuery verwenden, verwenden Sie den folgenden Code, um eine Variable für die ID zu erstellen:
var containerQueryId = '#' + '_#= containerId =#_';Verwenden Sie den folgenden Code, um auf den Selektor in jQuery zu verweisen:
$('_#= containerQueryId =#_')
Erstellen einer Anzeigevorlage
Bevor Sie mithilfe des folgenden Verfahrens eine Anzeigevorlage erstellen können, müssen Sie ein zugeordnetes Netzwerklaufwerk haben, das auf den Gestaltungsvorlagenkatalog verweist. Weitere Informationen finden Sie unter Vorgehensweise: Zuordnen eines Netzlaufwerks zum SharePoint-Gestaltungsvorlagenkatalog.
So erstellen Sie eine Anzeigevorlage
Öffnen Sie mithilfe von Windows Explorer das auf den Gestaltungsvorlagenkatalog verweisende zugeordnete Netzwerklaufwerk.
Öffnen Sie den Ordner Anzeigevorlagen und dann den Ordner Inhalt-Webparts.
Kopieren Sie die HTML-Datei für eine Anzeigevorlage, die dem ähnelt, was Sie erstellen möchten. Eine Liste der Standardanzeigevorlagen und deren Beschreibungen finden Sie unter Anzeigevorlagenreferenz in SharePoint.
SharePoint kopiert jetzt die HTML-Datei in eine .js-Datei mit demselben Namen. Wenn die kopierte HTML-Datei beispielsweise „Item_Picture3Line_copy.html“ heißt, wird auch eine entsprechende .js-Datei mit dem Namen „Item_Picture3Lines_copy.js“ erstellt. Wenn Sie die Datei umbenennen, ändert sich auch der Name der entsprechenden .js-Datei.
Um die Anzeigevorlage anzupassen, bearbeiten Sie die HTML-Datei, die sich auf dem Server befindet, mithilfe eines HTML-Editors, um die HTML-Datei auf dem zugeordneten Laufwerk zu öffnen und zu bearbeiten. Jedes Mal, wenn Sie die HTML-Datei speichern, werden alle Änderungen mit der zugeordneten .js Datei synchronisiert.
Wechseln Sie zu Ihrer Veröffentlichungswebsite.
Wählen Sie in der rechten oberen Ecke der Seite Einstellungen und dann Entwurfs-Manager.
Wählen Sie im Entwurfs-Manager im linken Navigationsbereich Anzeigevorlagen bearbeiten aus. Ihre HTML-Datei wird nun mit der Spalte Status angezeigt, die einen der zwei Status aufweist:
Warnungen und Fehler
Konvertierung erfolgreich
Hinweis
Sie können nicht wie bei Gestaltungsvorlagen und Seitenlayouts die Vorschauseite verwenden, um eine serverseitige Livevorschau Ihrer Anzeigevorlage anzuzeigen. Um eine Vorschau der Anzeigevorlage anzuzeigen, müssen Sie einer Seite ein Inhaltssuche-Webpart hinzufügen und dann die Anzeigevorlage im Bearbeitungsbereich des Inhaltssuche-Webparts anwenden. Wenn in der Anzeigevorlage Fehler auftreten, zeigt das Inhaltssuche-Webpart eine Fehlermeldung an. Fehler müssen behoben werden, bevor die Anzeigevorlage korrekt angezeigt werden kann.
- Um Fehler zu beheben, bearbeiten Sie die HTML-Datei, die sich auf dem Server befindet, mithilfe eines HTML-Editors, um die HTML-Datei auf dem zugeordneten Laufwerk zu öffnen und zu bearbeiten. Speichern Sie die Anzeigevorlage, und laden Sie dann die Seite neu, die das Inhaltssuche-Webpart enthält, das die Anzeigevorlage verwendet.
Siehe auch
- Übersicht über den Entwurfs-Manager in SharePoint
- Entwickeln des Website-Designs in SharePoint
- Vorgehensweise: Konvertieren einer HTML-Datei in eine Gestaltungsvorlage in SharePoint
- Vorgehensweise: Erstellen eines Seitenlayouts in SharePoint
- SharePoint Design Manager - Branding- und Designfunktionen