Erstellen einer Gestaltungsvorlagen-Vorschaudatei in SharePoint
Wichtig
Diese Erweiterbarkeitsoption ist nur für klassische SharePoint-Oberflächen verfügbar. Sie können diese Option nicht mit modernen Benutzeroberflächen in SharePoint Online, wie z. B. mit Kommunikationswebsites, verwenden. Wir empfehlen nicht mehr, die klassische Benutzeroberfläche oder diese Brandingmethoden zu verwenden.
Informationen zum Erstellen von Gestaltungsvorlagen-Vorschaudateien, die auf der SharePoint-Designoberfläche verwendet werden, um eine Vorschau ausgewählter Designkomponenten anzuzeigen.
Der Assistent Aussehen ändern bietet den Einstiegspunkt in die Designoberfläche von SharePoint. Die Design Gallery ist die erste Seite des Assistenten Erscheinungsbild ändern. In der Design Gallery wird eine Miniaturansicht sämtlicher verfügbarer Designs angezeigt. Benutzer wählen ein Design für ihre Website aus und können dieses dann auf der nächsten Seite anpassen. Anschließend können Benutzer eine Vorschau der Website anzeigen, bevor sie das Design auf ihre Website anwenden. Die Gestaltungsvorlagen-Vorschaudatei wird zur Generierung der Miniaturansichten und der Vorschaubilder verwendet. Wenn eine Gestaltungsvorlage nicht über eine zugehörige Vorschaudatei verfügt, kann sie nicht auf der Designoberfläche verwendet werden.
Weitere Informationen finden Sie unter Übersicht über Designs für SharePoint.
Kernkonzepte für die Verwendung von Gestaltungsvorlagen-Vorschaudateien
Tabelle 1 enthält Artikel, die die Kernkonzepte für die Verwendung von Gestaltungsvorlagen-Vorschaudateien erläutern.
Tabelle 1. Kernkonzepte für die Arbeit mit Vorschaudateien für Gestaltungsvorlagen
| Titel des Artikels | Beschreibung |
|---|---|
| Übersicht über Designs für SharePoint | Informationen zur Designoberfläche in SharePoint. |
| Auswählen eines Designs für Ihre Veröffentlichungswebsite | Erfahren Sie, wie Sie das Aussehen und Verhalten einer SharePoint-Website mithilfe des Assistenten Aussehen ändern ändern können. |
Was ist eine Gestaltungsvorlagen-Vorschaudatei?
Master page preview files (.preview files) are specially formatted files that have sections for default color palette, default font scheme, tokenized CSS, and tokenized HTML. The master page preview file must use the same name (excluding the extension) as the corresponding master page. For example, if you have a master page named article.master, the corresponding master page preview file is named article.preview. Master pages and master page previews are stored in the Master Page Gallery.
Eine Gestaltungsvorlagen-Vorschaudatei hat die folgende Struktur:
Default color palette
[SECTION]
Default font scheme
[SECTION]
CSS
[SECTION]
HTML
In der Gestaltungsvorlagenkatalog-Vorschaudatei:
Die Standardfarbpalette ist die SPCOLOR-Datei im Designkatalog (http:// SiteColltionName/_catalogs/theme/15/), die Sie als Standard verwenden möchten. Die Standardfarbpalette entspricht den Farben, die in der Standardeinstellung in der Gestaltungsvorlage verwendet werden. Das heißt, bevor ein Benutzer eine Farbpalette im Assistenten Aussehen ändern ausgewählt hat.
Das Standardschriftartenschema ist die SPFONT-Datei im Designkatalog (http:// SiteCollectionName/_catalogs/theme/15/), die Sie als Standard verwenden möchten. Das Standardschriftartenschema entspricht den Schriftarten, die in der Standardeinstellung in der Gestaltungsvorlage verwendet werden. Das heißt, bevor ein Benutzer ein Schriftartenschema im Assistenten Aussehen ändern ausgewählt hat.
CSS ist der Abschnitt, der Cascading Stylesheets (CSS) enthält. Allen CSS-Klassen muss[ID] vorangestellt werden. Das folgende Beispiel zeigt einen Teil des CSS-Abschnitts in einer Gestaltungsvorlagen-Vorschaudatei.
[ID] #dgp-pageContainer { background-color: [T_THEME_COLOR_PAGEBACKGROUND]; color: [T_THEME_COLOR_BODYTEXT]; width: 100%; height:100%; background-image: url('[T_IMAGE]'); background-size: cover; font-family: [T_BODY_FONT]; }HTML ist der HTML-Abschnitt, der die HTML-Struktur der Vorschau definiert.
Hinweis
Alle Dimensionswerte sollten als relative Einheiten in der Vorschaudatei der Masterseite angegeben werden. Beispielsweise können Dimensionswerte als Prozentsatz oder als em-Maßeinheit angegeben werden. Weitere Informationen zu em-Messungen finden Sie in Abschnitt 5.1.1. Schriftrelative Längen: die Einheiten 'em', 'ex', 'ch', 'rem' im W3C CSS Values and Units Module Level 3 Working Draft.
Token werden in der gesamten Gestaltungsvorlagen-Vorschaudatei verwendet. Token sind Zeichenfolgenwerte, die in der generierten Vorschau durch Text, Farbwerte oder Schriftartenwerte ersetzt werden. In den folgenden Abschnitten werden die verfügbaren Token und deren Verwendung beschrieben.
Verschiedene Token
Die verschiedenen Token werden in der Vorschau durch die angegebenen Höhen- und Breitenwerte ersetzt.
Tabelle 2. Verschiedene Token
| Token Name | Beschreibung |
|---|---|
| [T_HEIGHT] | Die Höhe der Vorschau. |
| [T_WIDTH] | Die Breite der Vorschau. |
| [T_IMAGE] | Die URL eines optionalen Hintergrundbilds. |
| [T_IMGHEIGHT] | Ggf. die Höhe des Bilds. |
| [T_IMGWIDTH] | Ggf. die Breite des Bilds. |
Farbtoken
Farbtoken werden im Vorschaubild durch Farbwerte ersetzt. In Tabelle 3 werden zwei Formate für Farbtoken beschrieben. Ersetzen Sie ColorSlot durch den Anmerkungsnamen des Farbslots. Die Farbtoken müssen groß geschrieben werden (z. B. [T_THEME_COLOR_PAGEBACKGROUND]). Die Liste der verfügbaren Farbtoken finden Sie im Abschnitt Farbslotzuordnung unter Farbpaletten und Schriftarten in SharePoint.
Tabelle 3. Farbtoken
| Token Name | Beschreibung |
|---|---|
| [T_THEME_COLOR_ ColorSlot] | Verwenden Sie dieses Format, wenn Sie den Farbwert für den Farbplatz benötigen. |
| [T_THEME_COLOR_ _ColorSlot__AA] | Verwenden Sie dieses Format, wenn Sie den 8-stelligen Hexadezimalwert des Farbplatzes benötigen. Dieses Format ist nützlich für Filterwerte, um Deckkraft und Farbverläufe in Internet Explorer zu aktivieren. |
Schriftarttoken
Die Schriftarttoken werden im Vorschaubild durch Schriftartenwerte ersetzt.
- [T_ _SlotName__FONT]
Ersetzen Sie SlotName durch den Namen des Schriftartenslots. Die Schriftarttoken müssen groß geschrieben sein (z. B. [T_BODY_FONT]). Die Liste der Schriftartenplätze und deren Verwendung auf einer Seite finden Sie im Abschnitt Schriftartenplätze unter Farbpaletten und Schriftarten in SharePoint.
Textinhaltstoken
Die in Tabelle 4 aufgeführten Token werden im HTML-Abschnitt der Gestaltungsvorlagen-Vorschaudatei verwendet. Die Token werden im Vorschaubild in der Design Gallery durch Beispieltext ersetzt. Der Beispieltext wird in der gleichen Sprache wie der Rest der Website angezeigt.
Tabelle 4. Textinhaltstoken
| Token Name | Beschreibung |
|---|---|
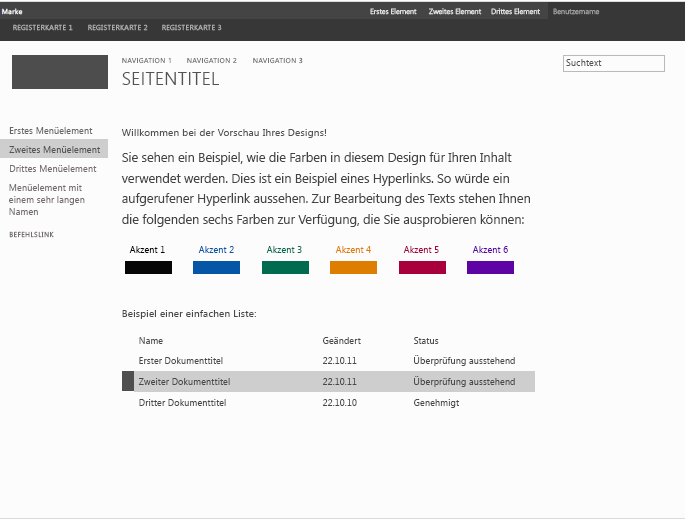
| [BRANDSTRING] | Der Markentext, der auf der Seite angezeigt wird. In den vorinstallierten Designs wird er in der linken oberen Ecke als "Marke" angezeigt. |
| [SUITELINK1] [SUITELINK2] [SUITELINK3] | Die Suitenlinks, die in der Suitenleiste angezeigt werden. Siehe "Erstes Element", "Zweites Element", "Drittes Element" in Abbildung 1. |
| [WELCOME] | Der Benutzernamentext. Siehe "Benutzername" in Abbildung 1. |
| [RIBBONTAB1] [RIBBONTAB2] [RIBBONTAB3] | Die Namen der Registerkarten des Menübands. Siehe "Registerkarte 1", "Registerkarte 2", "Registerkarte 3" in Abbildung 1. |
| [SEARCHBOX] | Der Text im Suchfeld. Siehe "Suchtext" in Abbildung 1. |
| [TN1] [TN2] [TN3] | Die horizontalen Navigationselemente. "NAVIGATION 1", "NAVIGATION 2", "NAVIGATION 3". |
| [TITLE] | Der Titel der Seite. "Seitentitel". |
| [QL1] [QL2] [QL3] [QL4] | Die vertikalen Navigationselemente. "Erstes Menüelement", "Zweites Menüelement", "Drittes Menüelement". |
| [QLADD] | Der Link unter den vertikalen Navigationselementen. Siehe "BEFEHLSLINK" in Abbildung 1. |
| [CA TABLE HEADER] | Die Überschrift über dem Seitentext. In Abbildung 1: "Willkommen bei der Vorschau Ihres Designs". |
| [CA TABLE DESCRIPTION] | Der Beschreibungstext. In Abbildung 1: "Hier sehen Sie ein Beispiel, wie die Farben in diesem Design für Ihre Inhalte verwendet werden. Dies ist ein Beispiel für…". |
| [CA ACCENT COLORS] | Die Liste der Akzentfarben und -blöcke. |
| [CA LIST TITLE] | Die Überschrift der Liste. In Abbildung 1: "Beispiel einer Liste". |
| [CA TABLE] | Die Beispielliste. |
| [SITETITLE] | Der Titel der Website. Siehe "Websitetitel" in Abbildung 1. |
Abbildung 1: Vorinstalliertes Design mit Beispieltext

Erstellen einer Gestaltungsvorlagen-Vorschaudatei
Um eine Gestaltungsvorlagen-Vorschaudatei zu erstellen, verwenden Sie eine vorhandene Gestaltungsvorlagenvorschau als Ausgangspunkt.
So erstellen Sie eine Masterseiten-Vorschau
Erstellen Sie eine Kopie einer Masterseiten-Vorschau. SharePoint includes oslo.preview and seattle.preview.
Rename the copy of the master page preview to match its corresponding master page. For example, if your master page is named article.master, rename the master page preview article.preview.
Verwenden Sie einen HTML-Editor, um die Gestaltungsvorlagen-Vorschaudatei zu bearbeiten. Aktualisieren Sie die Datei, um das Layout und die Darstellung der Gestaltungsvorlage wiederzugeben.
Tipp
Dimensionswerte werden als Prozentsätze in der Vorschaudatei der Gestaltungsvorlage angegeben. Das folgende Beispiel zeigt eine Methode zum Konvertieren einer absoluten Maßeinheit (Pixel) in eine relative Maßeinheit (Prozentsatz). Angenommen, Sie verwenden eine Browsergröße von 1024 x 768. Wenn die Gestaltungsvorlage eine Elementhöhe von 32 Pixel hat und das übergeordnete Element der Textkörper der Seite ist, berechnen Sie den Prozentsatz durch Dividieren der Elementhöhe durch die Browserhöhe. Die relative Maßeinheit ist 4% (32/768).
Laden Sie die Gestaltungsvorlagen-Vorschaudatei in den Gestaltungsvorlagenkatalog hoch.
Verwenden Sie den Assistenten Aussehen ändern, um die Gestaltungsvorlagenvorschau mit den Inhalten Ihrer Website zu testen.
Hinweis
Sie können auch ein Design erstellen, das die neue Masterseite verwendet, indem Sie der Liste „Zusammengesetzte Designs“ ein Element hinzufügen. Das Design steht in der Design Gallery (die erste Seite des Assistenten Erscheinungsbild ändern) zur Verfügung. Weitere Informationen finden Sie unter dem Verfahren Bereitstellen eines Designs mithilfe der Benutzeroberfläche in Vorgehensweise: Bereitstellen eines benutzerdefinierten Designs in SharePoint.
Wiederholen Sie die Schritte 3 bis 5, falls erforderlich.