Barrierefreiheit im SharePoint-Webpartdesign
Die Entwicklung einer Oberfläche, die die visuellen, auditiven, körperlichen, kognitiven und sprachlichen Bedürfnisse aller Benutzer erfüllt, ist eine wichtige Komponente des SharePoint-Webpartdesigns. Ein barrierefreies Design bezieht sich nicht nur auf Menschen mit körperlichen Einschränkungen, sondern möglicherweise auch auf situationsbedingte Einschränkungen. Ein barrierefreies Design ist ein gutes Design.
Richtlinien für Eingabehilfen
Alle Microsoft-Produkte müssen die Microsoft-Barrierefreiheitsstandards erfüllen.
Barrierefreiheit für Webparts
Das SharePoint-Framework bietet eine Struktur, mit der Barrierefreiheit für alle Webparts sichergestellt werden kann. Der Webpartcontainer enthält standardmäßige Tastaturnavigationselemente für die Webpart-Symbolleiste zum Bearbeiten, Verschieben und Löschen des Webparts, eine Methode zum Auswählen des Webparts und eine Tastenkombination (STRG + P) zum Öffnen des Eigenschaftenbereichs. Sie müssen jedoch noch zusätzliche Tastatur- und Sprachausgabe-Navigationselemente für andere Aspekte der Benutzeroberfläche im Webpart und im Eigenschaftenbereich angeben.
Darüber hinaus verfügen viele Office UI Fabric-Komponenten über integrierte Unterstützung für Barrierefreiheitsoptionen, um die Konfiguration der Tastatur- und Sprachausgabenavigation zu beschleunigen, wenn Sie die Komponenten in einem Webpart verwenden.
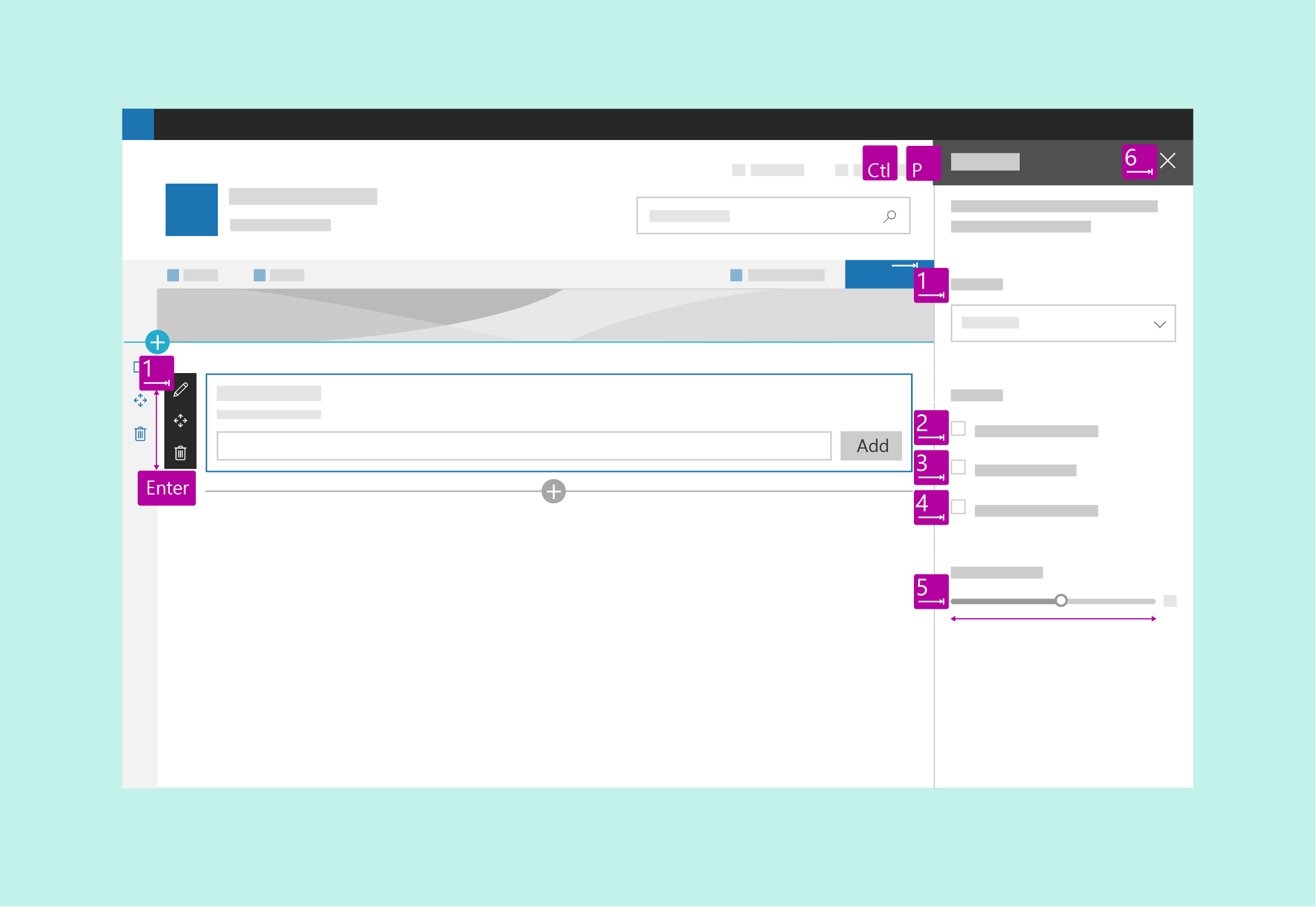
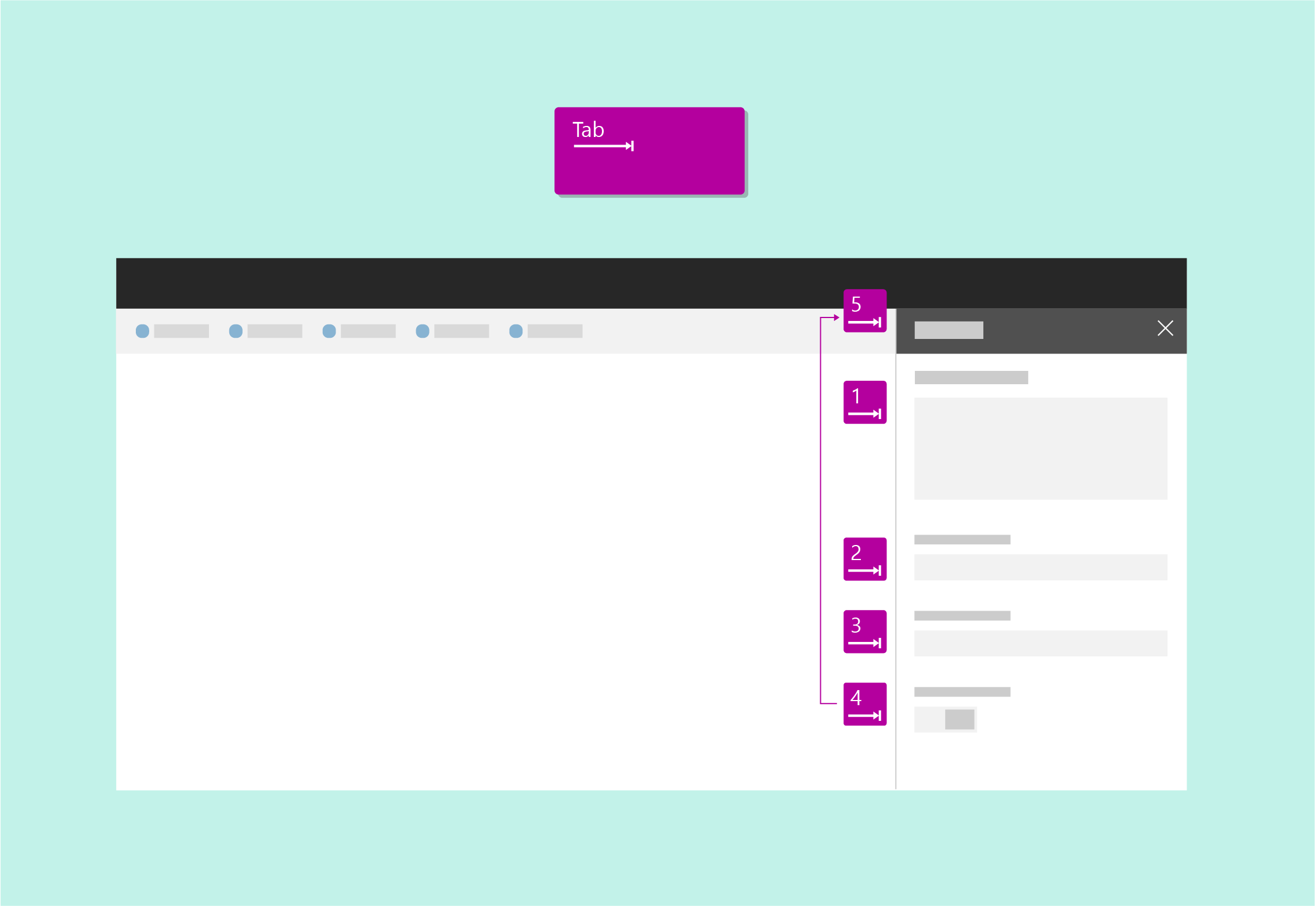
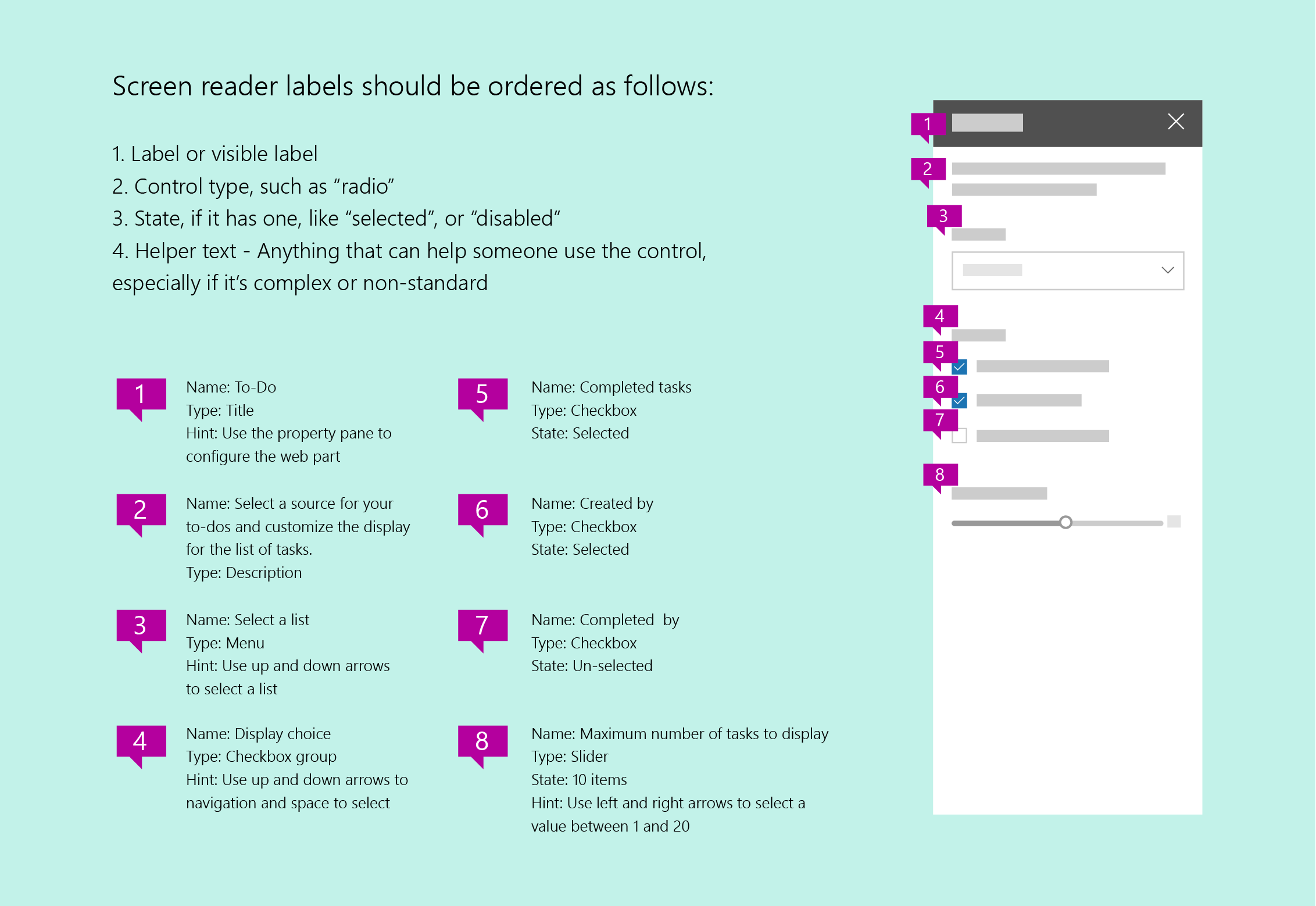
Die folgende Abbildung zeigt die Tastaturnavigation in einem Webpart.

Barrierefreiheitsprüfung
Testen Sie Ihr Webpart zunächst mit Narrator und Microsoft Edge, und überprüfen Sie dann das barrierefrei Erlebnis mit JAWS.
Narrator und Microsoft Edge entsprechen den Standards. Wenn Sie die Überprüfung auf diese Weise vornehmen, können Sie Probleme leichter aufdecken und feststellen, ob Ihre Seite die Eingabehilfenstandards erfüllt.
JAWS ist Marktführer auf dem Gebiet der Sprachausgabe. JAWS enthält Features, mit denen Sie die Barrierefreiheit einiger Websites verbessern können, die bei anderen Sprachausgaben nicht so leicht zugänglich sind. Daher garantiert ein Test in JAWS möglicherweise nicht, dass Ihre Website alle Barrierefreiheitsanforderungen erfüllt. Möglicherweise möchten Sie auch testen, welche Kombination von Browser und Sprachausgabe den größten Marktanteil für Ihre Website aufweist.
Tastaturnavigation
Für manche Benutzer ist die Navigation einer Website über die Tastatur leichter. Erfahrene Benutzer verwenden häufig die Tastaturnavigation. Achten Sie darauf, Tastaturkurzbefehle wie Tabs so zu konfigurieren, dass sie zu Steuerelementen auf der Seite wechseln, und verwenden Sie die Pfeiltasten zum Navigieren innerhalb der Steuerelemente.
Navigation zwischen Steuerelementen
Jedes Steuerelement ist ein Tabstopp. Innerhalb eines Steuerelements gelten die folgenden Regeln:
- Im Allgemeinen ist der erste Tabstopp der obere linke Bereich des Steuerelements. Der letzte Tabstopp ist das untere rechte Steuerelement.
- Bei modalen Oberflächen sollte der letzte Tabstopp die Commit-Aktionen umfassen.
- Bei Listen sollte der erste Tabstopp das erste Element in der Liste, der nächste Tabstopp die Befehle, der nächste die Navigation, der nächste die Einstellungen usw. umfassen.

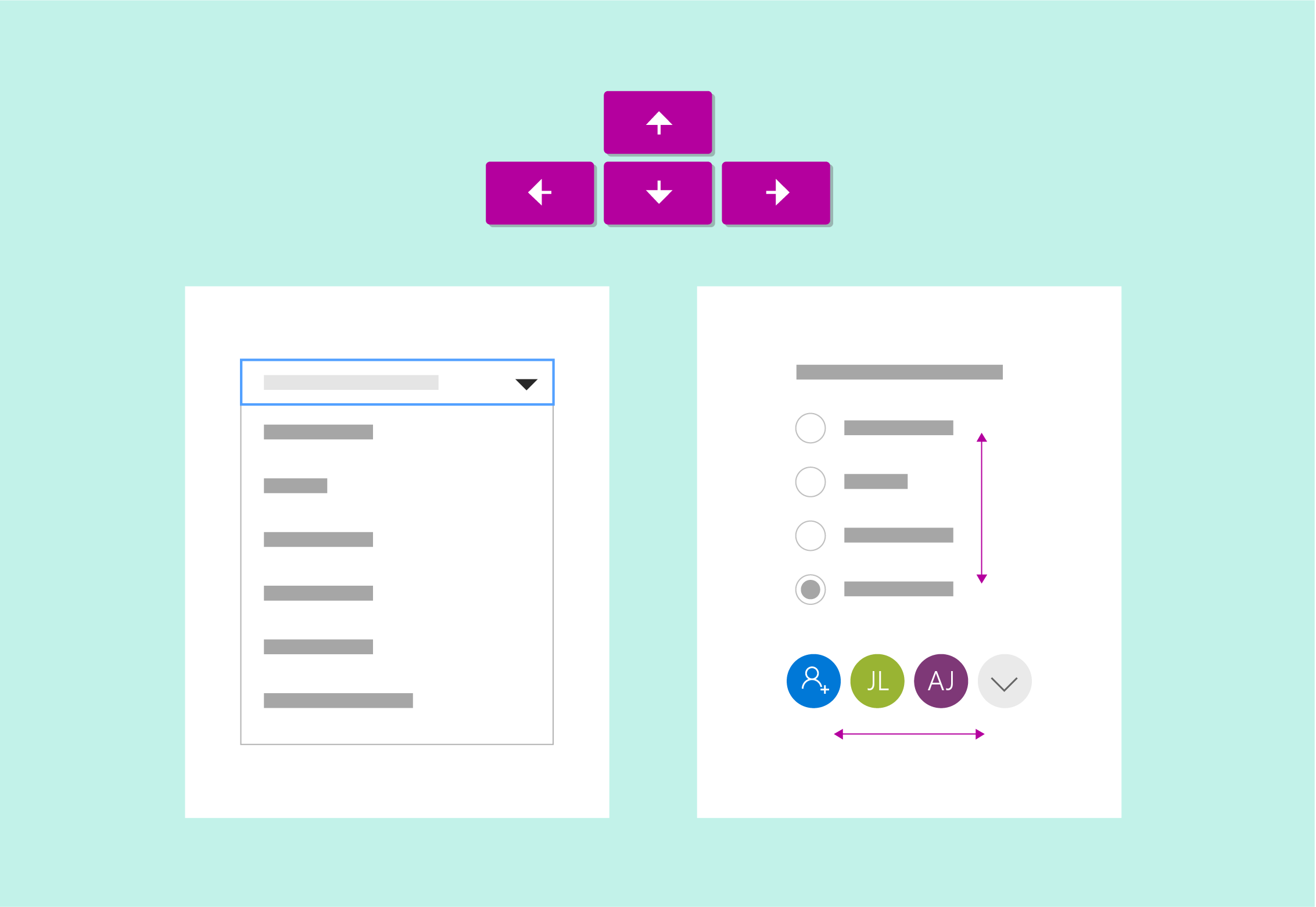
Navigation innerhalb eines Steuerelements
Sie können die Pfeiltasten verwenden, um zu Objekten eines Steuerelements, z. B. den Optionen in einem Menü, Befehlen in einer Befehlsleiste oder Elementen in einer Liste zu wechseln.

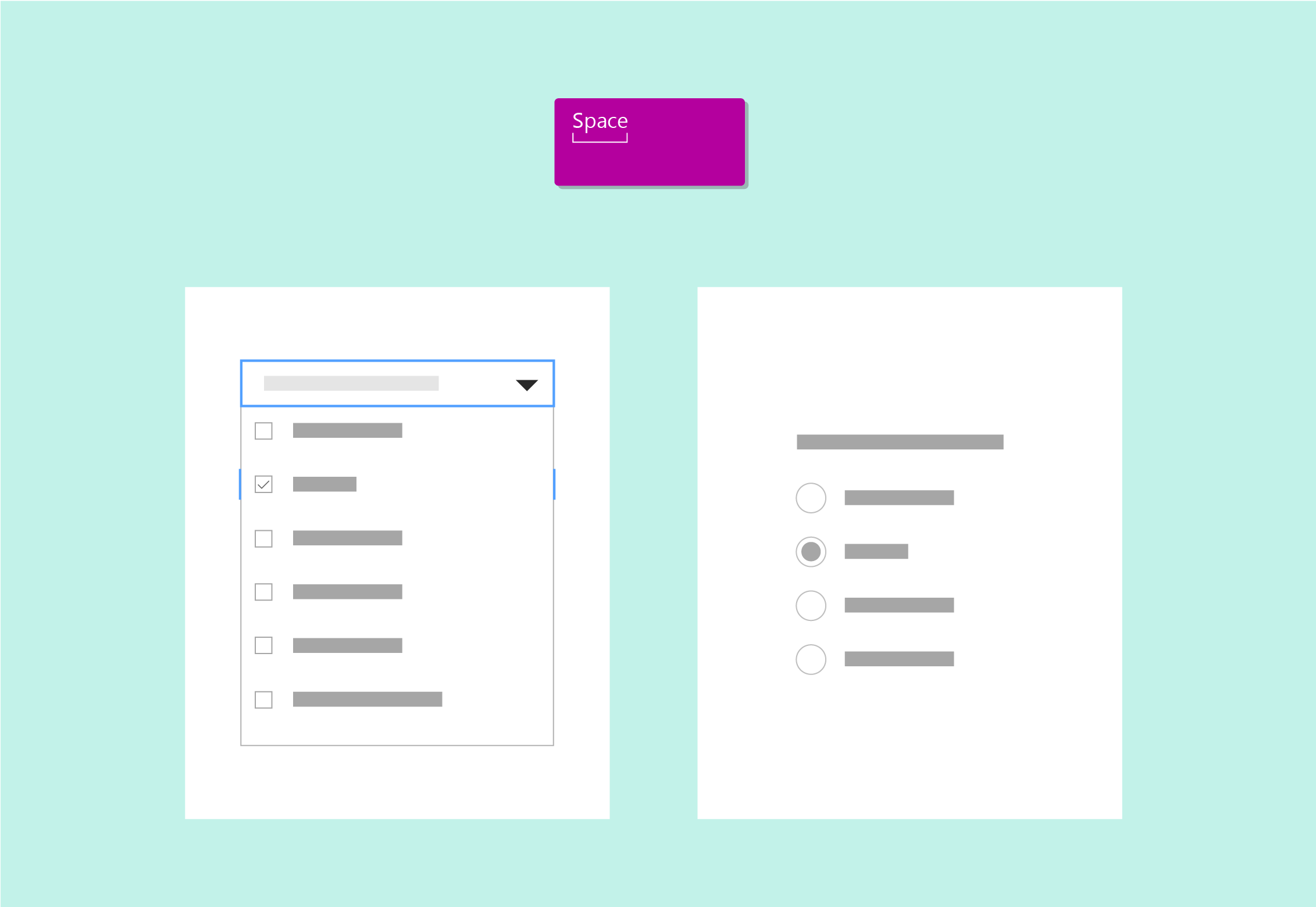
Auswählen des aktuellen Elements
Verwenden Sie die Leertaste oder deaktivieren Sie das derzeit gewählte Element in einem Steuerelement.

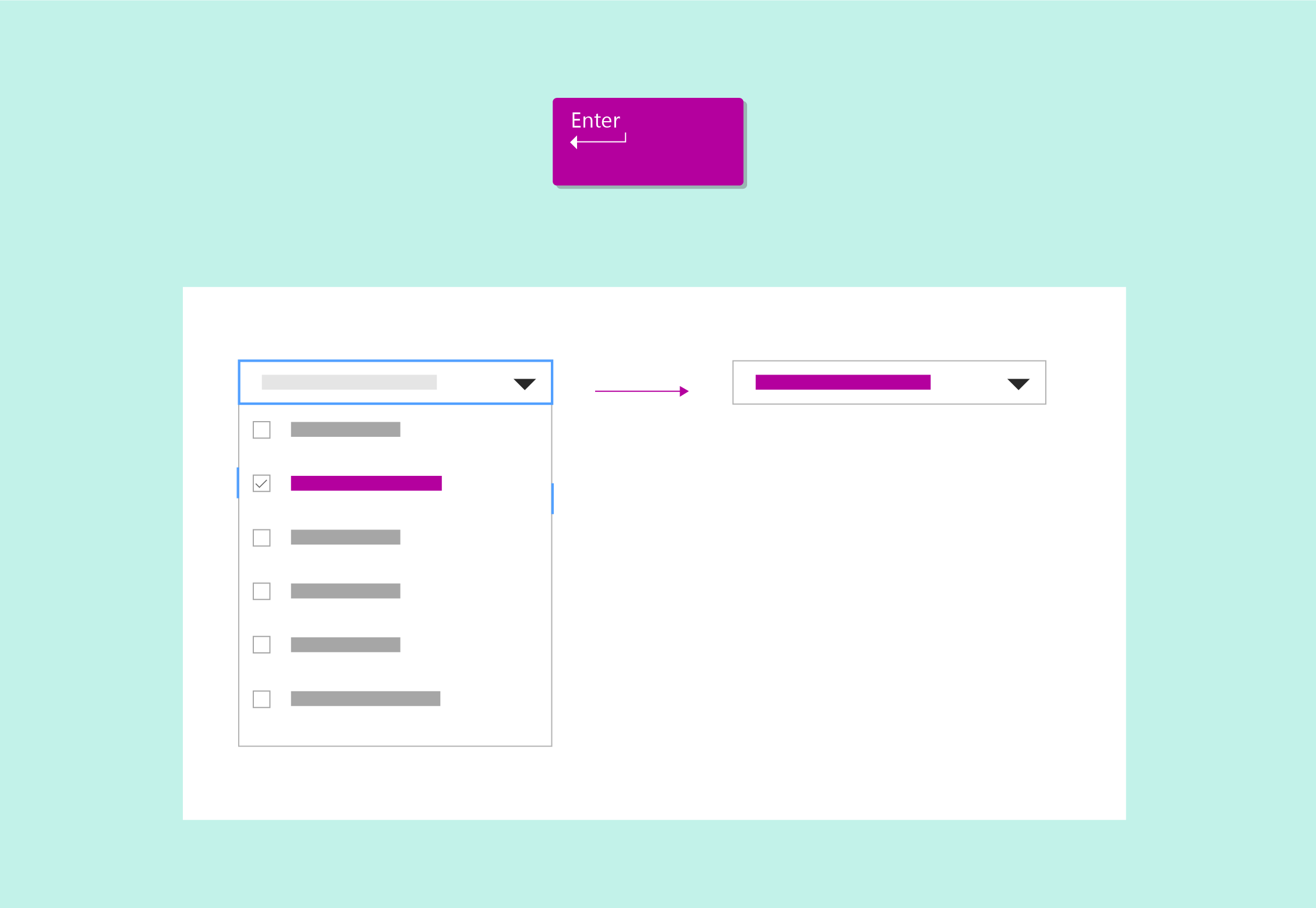
Ausführen eines Steuerelements
Drücken Sie Enter oder die Eingabetaste, um ein Steuerelement auszuführen.

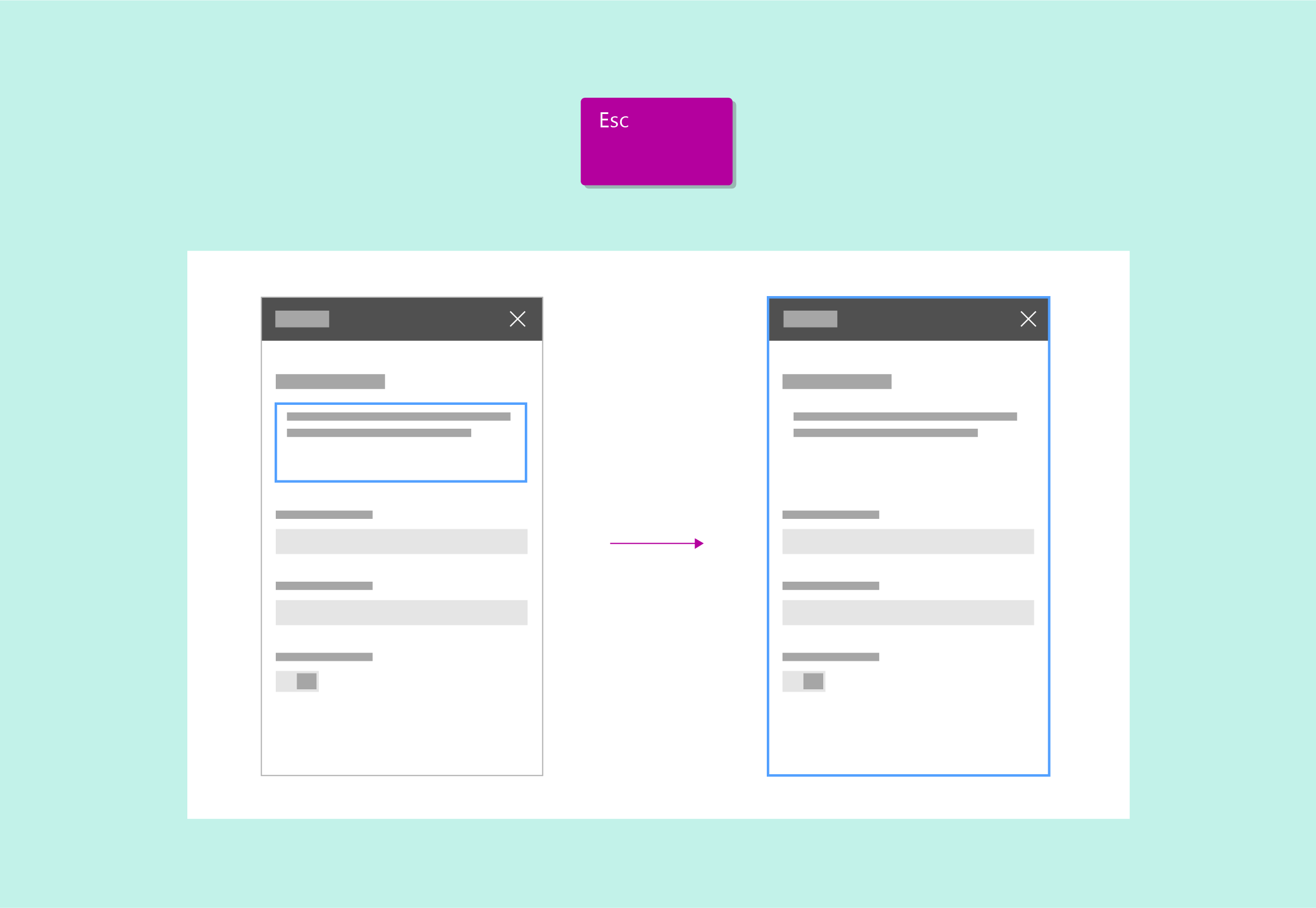
Verlassen eines Steuerelements
Drücken Sie Escape, um ein Steuerelement zu verlassen und zum Container zurückkehren.

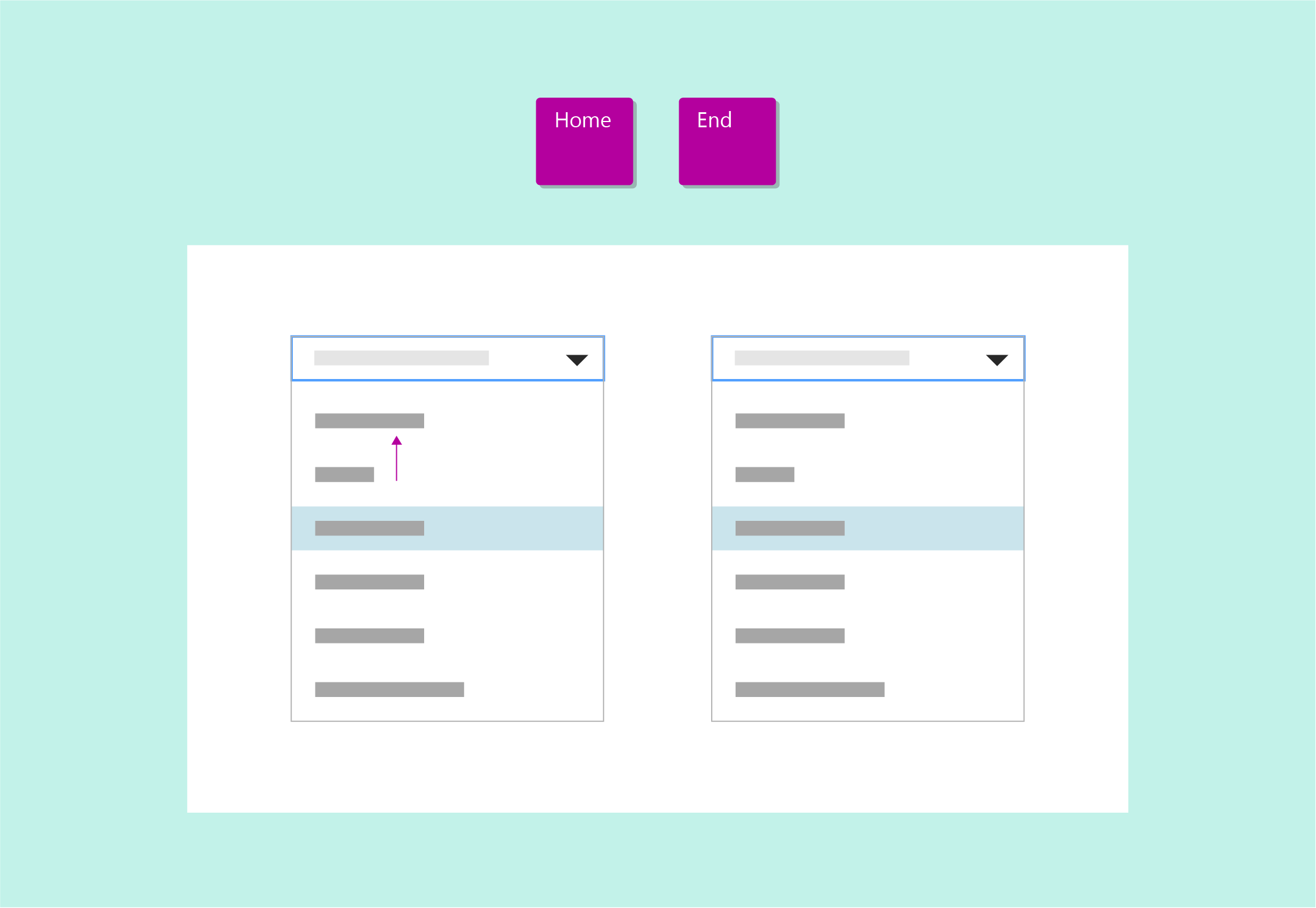
Zum ersten bzw. letzten Element wechseln
Drücken Sie POS1 oder Ende, um direkt zum ersten oder letzten Element einer Liste, eines Menüs usw. zu springen.

Navigation per Sprachausgabe
Benutzer mit Sehschwächen navigieren die Benutzeroberfläche der Website per Sprachausgabe. Orientieren Sie sich beim Entwickeln eines Webparts an diesem Beispiel, wenn Sie die Tastaturnavigation festlegen und entscheiden, wie die Sprachausgabe wichtige Aktionen oder Informationen für den Benutzer vermittelt.

Alternativtext und Transkriptionen
Verwenden Sie Beschreibungen von Bildern, die von der Sprachausgabe verarbeitet werden können. Dies ist nützlich für Benutzer mit Sehbehinderungen, die Informationen nicht visuell nutzen können. Stellen Sie sicher, dass Ihr Alternativtext eine ausführliche Beschreibung enthält, da einige Benutzer eine Sprachausgabe verwenden, um Zugriff auf die Informationen des Bildes zu erhalten.
Verwenden Sie nicht nur Farben, um eine Bedeutung zu erklären, sondern auch Formen.
Um eine vollständige Konformität mit den Eingabehilfenstandards zu erreichen, beziehen Sie Alternativtext und eine vollständige Transkription der Audio- und Videoinhalte Ihrer Website mit ein.
Lesbarkeit durch Kontrast
Ein Mindestkontrast ist wichtig, um Benutzern mit Sehbehinderungen zu helfen, den Inhalt auf der Seite zu nutzen. Dies ist ebenfalls wichtig, um eine Lesbarkeit bei schwacher Beleuchtung oder störenden Effekten wie Blendung zu gewährleisten.
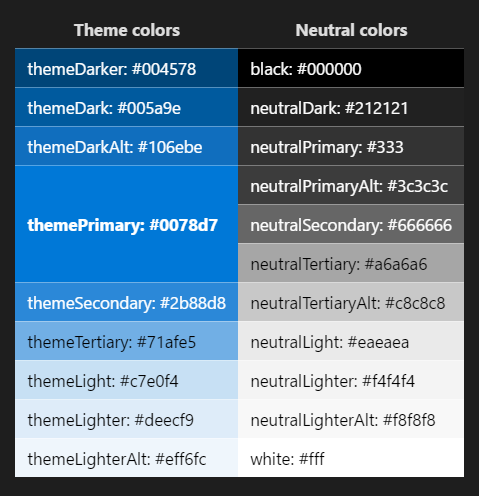
Die folgende Abbildung zeigt Farbdesigns auf der linken und neutrale Farben auf der rechten Seite.

| Farbdesigns | Neutrale Farben |
|---|---|
| themeDarker: #004578 | black: #000000 |
| themeDark: #005a9e | neutralDark: #212121 |
| themeDarkAlt: #106ebe | neutralPrimary: #333 |
| themePrimary: #0078d7 | neutralPrimaryAlt: #3c3c3c |
| neutralSecondary: #666666 | |
| neutralTertiary: #a6a6a6 | |
| themeSecondary: #2b88d8 | neutralTertiaryAlt: #c8c8c8 |
| themeTertiary: #71afe5 | neutralLight: #eaeaea |
| themeLight: #c7e0f4 | neutralLighter: #f4f4f4 |
| themeLighter: #deecf9 | neutralLighterAlt: #f8f8f8 |
| themeLighterAlt: #eff6fc | white: #fff |
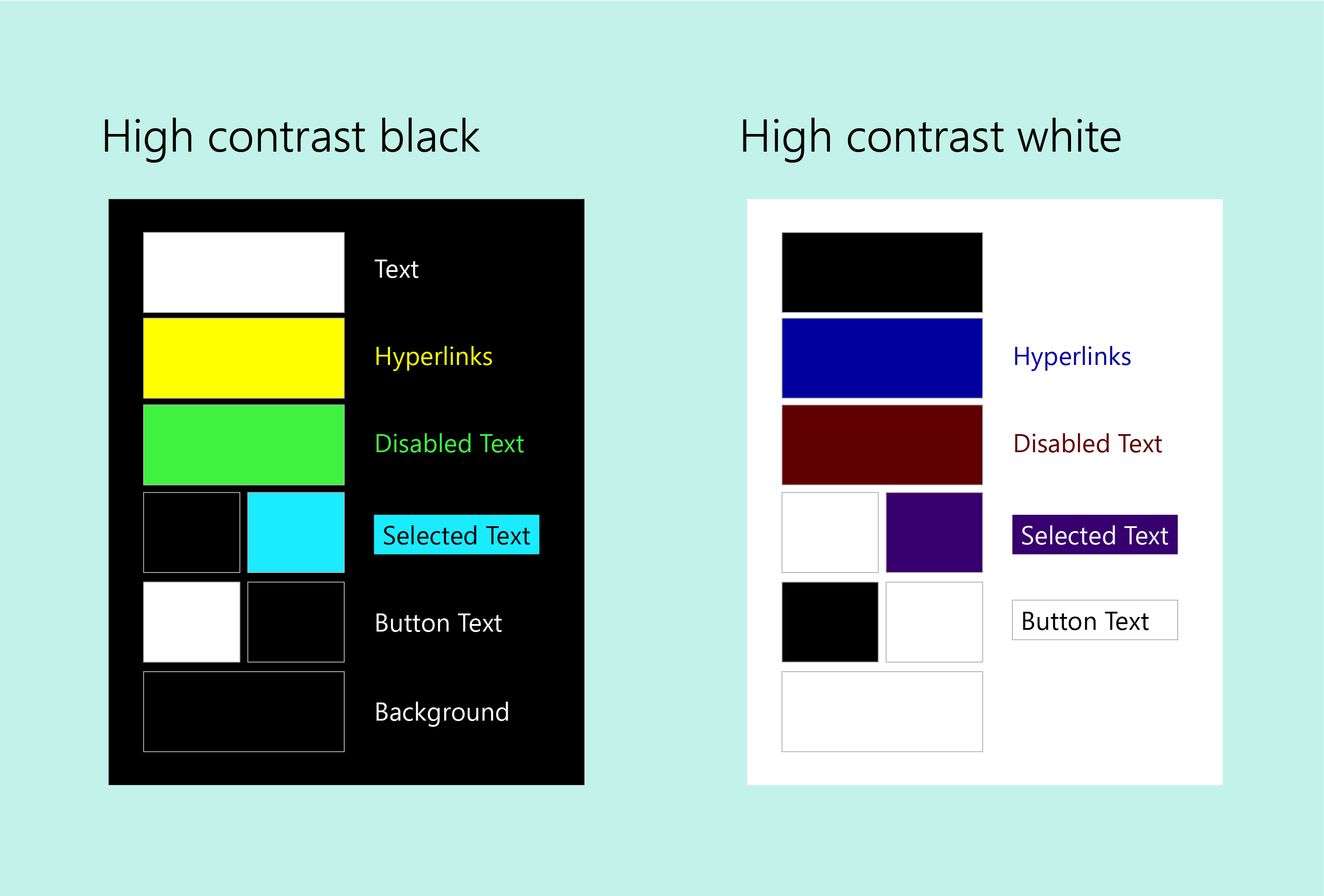
Hoher Kontrast
Verwenden Sie Farben mit hohem Kontrast für die Auswahl von Komponenten und Merkmalen im Internet. Windows-Computer können nur erkennen, ob ein PC mit der Einstellung „Hoher Kontrast“ oder „Hoher Kontrast Weiß“ ausgeführt wird. Verwenden Sie aus diesem Grund die standardmäßige Einstellung „Hoher Kontrast Schwarz“ für alle kontrastreichen, nicht weißen Designs.