Angeleitete exemplarische Vorgehensweise: Erstellen einer Kommunikationssite für Ihre Organisation
In diesem Artikel zeigen wir Ihnen Elemente einer Kommunikationssite, um Sie zu inspirieren und Ihnen zu helfen, ähnliche Sites für Ihre eigene Organisation zu erstellen. In diesem Beispiel ist die Site optimiert, um Ihre Strategie zu kommunizieren und Mitarbeiter bei der Vermittlung Ihrer Marke in ihrer Arbeit zu unterstützen.
Wenn Sie noch keine Kommunikationssite erstellt haben, lesen Sie zuerst den Abschnitt Erstellen Sie Ihre Website in diesem Artikel.
Nachdem Sie Ihre Website erstellt haben und wissen, wie Seiten bearbeitet werden, können Sie die folgenden Schritte ausführen, um die angezeigten Elemente hinzuzufügen.
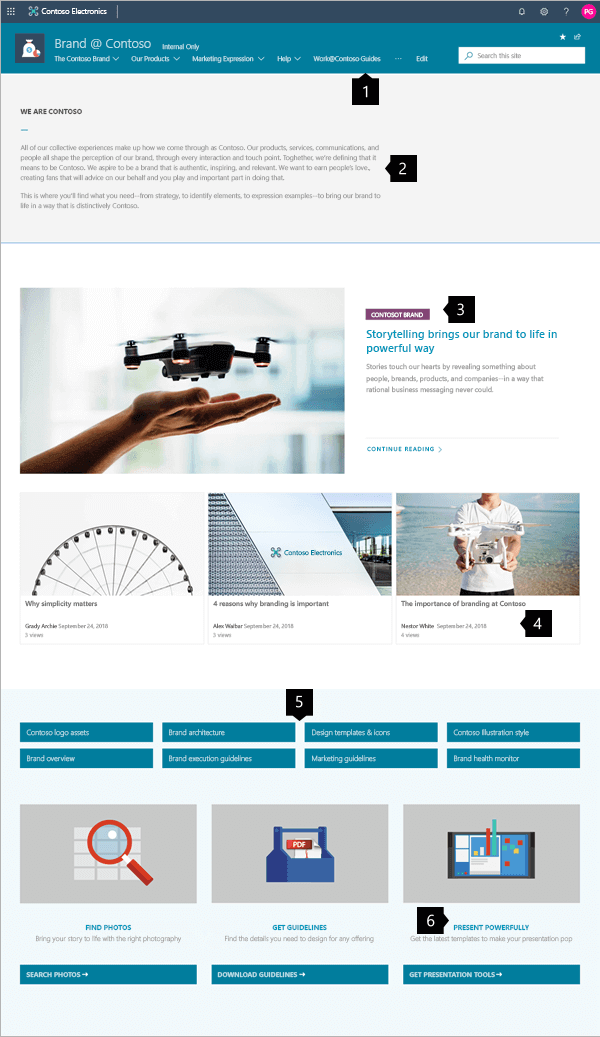
Beispiel für eine Kommunikationssite
| Abbildung der Startseite | Anweisungen zur Anpassung |
|---|---|

|
1. Erleichtern Sie das Auffinden von Inhalten Schnelles Leiten der Besucher mithilfe der Navigation.
Anleitung 2. Legen Sie die Mission fest Ein Textwebpart betont die Mission. Anleitung 3. Inhalte hervorheben Hervorheben von Ideen mit dem Hero-Webpart. Anleitung 4. Zeigen Sie aktuelle Nachrichten an Die aktuellen Neuigkeiten anzeigen. Anleitung 5. Bieten Sie wichtige Links an Verwandte Ressourcen mit Quicklinks anzeigen. Anleitung 6. Aufruf zum Handeln Webparts kombinieren, um die Wirkung zu steigern. Anleitung |
Erstellen Sie Ihre Website
Um eine Website wie die hier gezeigte zu erstellen, erstellen Sie eine Kommunikationswebsite. Sie können website erstellen auf der SharePoint-Startseite auswählen (oder wenn Sie diese Website einer Hubwebsite zuordnen möchten, navigieren Sie zur Hubwebsite, und wählen Sie dort Website erstellen aus, damit die Kommunikationswebsite automatisch dieser Hubwebsite zugeordnet wird).

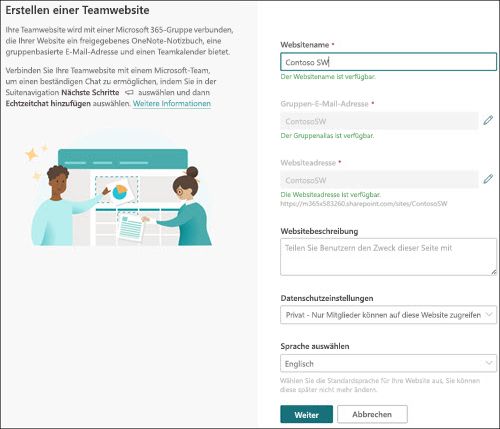
Wählen Sie als Nächstes Kommunikationswebsite und dann das Layout Thema aus. Geben Sie den Namen Ihrer Website, die Beschreibung und andere Informationen ein, und wählen Sie Fertigstellen aus.

Weitere Informationen finden Sie unter Erstellen einer Kommunikationswebsite in SharePoint Online.
Erstellen einer übersichtlichen und nützlichen Navigation
Die Change Management-Phasen:
Gestalten Sie die Navigation auf Ihrer Website einfach, damit Benutzer das Gesuchte finden können, oder um Benutzern zu helfen, mehr Inhalte zu entdecken.

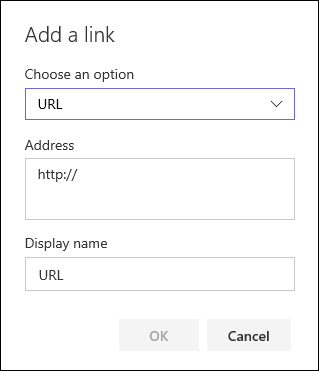
Klicken Sie rechts neben dem oberen Menü auf Bearbeiten , zeigen Sie auf die Position im Menü, an der Sie einen Link hinzufügen möchten, und wählen Sie +. Fügen Sie dann im Dialogfeld Link hinzufügen den Linktyp, Ihren Link und einen in der Navigationsleiste anzuzeigenden Namen hinzu. Möchten Sie Ihre Navigationslinks neu anordnen? Ziehen Sie diese einfach an die gewünschte Position. Erfahren Sie mehr darüber, wie Sie die Navigation auf Ihrer SharePoint-Website anpassen.

Megamenü
Wenn eine Kommunikationswebsite einer Hub-Website zugeordnet ist, können Websitebesitzer die Organisation und Navigation einer SharePoint-Website schnell und einfach anpassen. Erfahren Sie, was Sie über Megamenüs wissen müssen, in Erstellen eines Megamenüs in Hubwebsites.

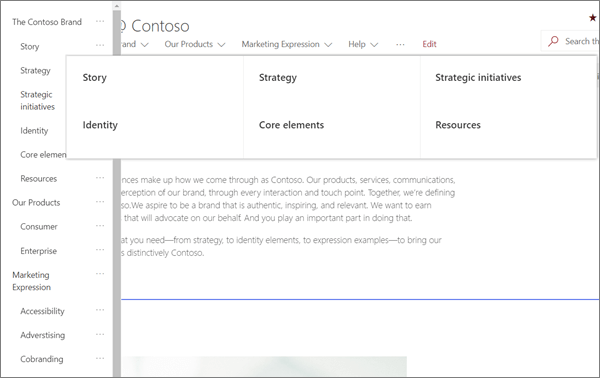
Wenn Sie im oberen Menü Bearbeiten auswählen, wird eine dreistufige Gliederungsliste geöffnet. Die Beispielsite verwendet nur zwei der drei möglichen in ihrem im Megamenü: das Hauptmenü und ein Untermenü.
- Wählen Sie das Steuerelement ... rechts neben dem Elementnamen aus, um die Verknüpfungs- und Gliederungsebene des Elements festzulegen.
Verwalten von Abschnitten und Webparts
Beginnen Sie, indem Sie oben rechts auf der Seite auf Bearbeiten klicken.

Wenn Sie bearbeiten, können Ihre Entwürfe auf der linken Seite unterhalb der Kopfzeile gespeichert oder verworfen werden.

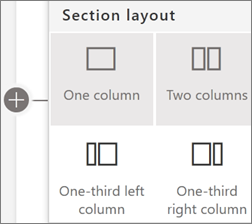
Das +-Symbol vor oder nach einem Abschnitt fügt einen Abschnitt mit einem von mehreren Layouts hinzu.

Abschnitte bilden Ihre Seite und sind Ihr Platz für ein oder mehrere Webparts. Während der Bearbeitung der Seite werden in jedem Abschnitt Steuerelemente zum Bearbeiten des Layouts, Verschieben oder Löschen der Abschnitte angezeigt. Weitere Informationen zum Arbeiten mit Abschnitten finden Sie unter Abschnitte und Spalten auf einer Seite hinzufügen oder entfernen.

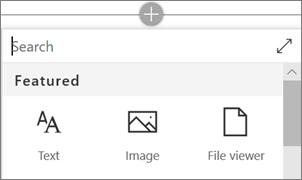
Wählen Sie das Plussymbol  in einem Abschnitt aus, das vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann, um die vielen verfügbaren Webparts anzuzeigen. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten.
in einem Abschnitt aus, das vor oder nach einem Webpart in einem Abschnitt angezeigt werden kann, um die vielen verfügbaren Webparts anzuzeigen. Weitere Informationen zu allen Webparts finden Sie unter Verwenden von Webparts auf SharePoint-Seiten.

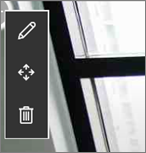
Webparts können innerhalb von Abschnitten bearbeitet, verschoben oder gelöscht werden. Das Symbol Webpart bearbeiten öffnet detaillierte Steuerelemente, die für jeden Webpart-Typ einzigartig sind.

Wenn Ihre Seitenaktualisierungen bereit sind, wählen Sie Veröffentlichen aus, um sie für alle Personen in Ihrem organization sichtbar zu machen, die über Berechtigungen zum Anzeigen des Inhalts verfügen.

Tipp
Um alle Ihre Seiten auf der Website zu verwalten, klicken Sie im Hauptmenü auf Seiten.
Weitere Informationen zur Verwendung von Seiten finden Sie unter Erstellen und Verwenden moderner Seiten auf einer SharePoint-Website.
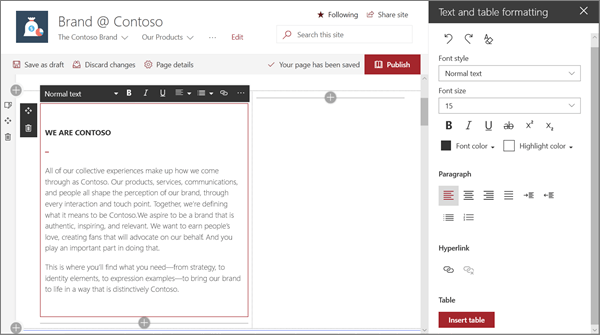
Hinzufügen von fett formatiertem Text mit dem Text-Webpart
Weitere Informationen zur Verwendung des Text-Webparts finden Sie unter Hinzufügen von Text und Tabellen zu Ihrer Seite mit dem Text-Webpart.
Verbessern der Nachricht
Die Beispielsite erstellt ein Gleichgewicht aus Text und Bildern mithilfe mehrerer unterschiedlicher Webparts. Im Kern ist die Site darauf ausgelegt, Besucher zu inspirieren, Brandingrichtlinien zu übernehmen, und die Tools bereitzustellen, die für die Durchführung erforderlich sind.
Layout ist wichtig
Im ersten Abschnitt der Seite werden die Abschnittlayouttools mit einem Text-Webpart verwendet, um Wirkung zu erzielen, indem rechts neben dem Leitbild Leerraum erzwungen wird.
Verfeinerte Typografie
Das Text-Webpart basiert auf dem Stil der integrierten Sitevorlage. Das Text-Webpart verwendet den Textstil Normaler. Wenn Sie auf das Steuerelement ... am rechten Ende der Formatierungssymbolleiste klicken, stehen Ihnen rechts neben dem Webpart weitere Optionen zur Verfügung.
In diesem Beispiel ist das Webpart in einem zweispaltigen Abschnitt.

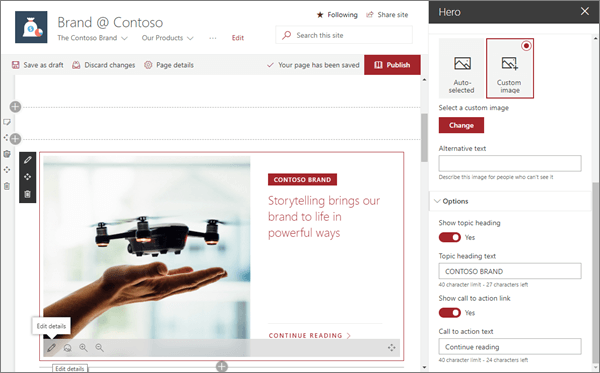
Fokussieren Sie auf Prioritäten mit dem Hero-Webpart
Lassen Sie Ihr Team wissen, was am wichtigsten ist – mit aussagekräftigen Hero-Bildern, Unternehmensbranding und wichtigen Neuigkeiten. Der erste Eindruck der Startseite wird durch große und auffällige Bilder des Hero-Webparts erzeugt. Die Seite verwendet das Hero-Webpart in der Option Ebenen.
Hero-Layout
Beim Bearbeiten des Webparts werden Layout-Optionen angezeigt. Die Option Ebenen, wie die oben gezeigte, legt jedes Bild als eine Ebene mit dem Bild neben dem Titel fest. Es sind bis zu fünf Ebenen möglich, sodass Sie das Webpart verwenden können, um die ganze Seite auszufüllen.
In diesem Beispiel verwendet das Hero-Webpart eine Ebene und befindet sich in einem Abschnitt mit voller Breite.

Anpassen jeder Ebene
Optionen zum Hinzufügen einer Überschrift und eines verknüpften Aktionsaufrufs ermöglichen es, jede Ebene als Ausgangspunkt für eine tiefergehende Nachricht zu verwenden.
Es ist möglich, eine gesamte visuelle Startseite mit nur dem Hero-Webpart mithilfe von Ebenen zu erstellen.
Weitere Informationen zur Verwendung des Hero-Webparts finden Sie unter Verwenden des Hero-Webparts.
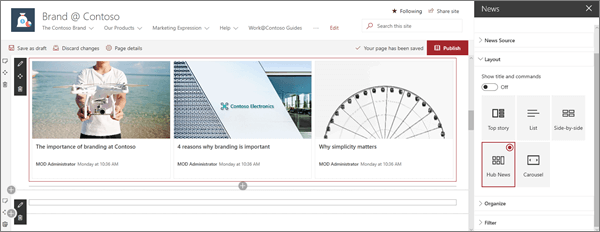
Hinzufügen wichtiger Neuigkeiten mit dem Neuigkeiten-Webpart
Automatisches Sammeln von Neuigkeiten und zeitnahen Inhalten
Das Webpart „Neuigkeiten“ bietet Steuerelemente zur Auswahl der Nachrichtenquelle und des Layouts sowie zum Organisieren und Filtern der Inhalte, um diese themenbezogen zu halten.
Weitere Informationen zur Verwendung des News-Webparts finden Sie unter Verwenden des News-Webparts auf einer SharePoint-Seite.
Verfeinern der Wirkung mit Neuigkeitenlayouts
Das Ändern der Layoutänderungen wirkt sich auf einen Newsfeed aus. Unter Layout gibt es fünf Optionen, um anzupassen, wie Neuigkeiten-Elemente präsentiert werden. In diesem Beispiel verwenden die Neuigkeiten-Meldungen das Layout Hubneuigkeiten. Die Meldungen werden nebeneinander mit drei gleich großen Bildern dargestellt, da nur drei Neuigkeiten-Meldungen auf der Site veröffentlicht werden.
In diesem Beispiel ist das Webpart in einem einspaltigen Abschnitt.

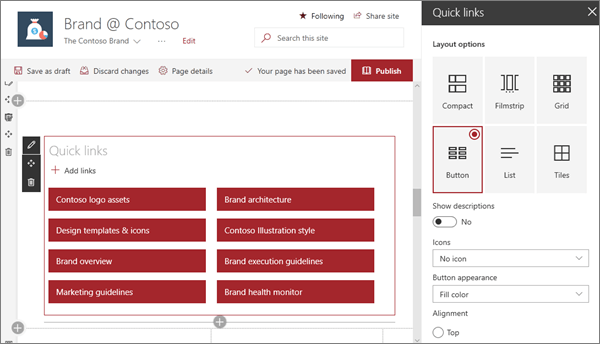
Verwenden von Farben und Symbolen mit dem Quicklinks-Webpart
Das Quicklinks-Webpart bietet Dutzende von professionellen Stilen für Links, die aus einigen einfach zu verwendenden Optionen erstellt wurden.
Beginnen Sie mit den sechs Basislayouts, und passen Sie sie dann Farbe und Ausrichtung an. Optional können Sie Symbole oder Textbeschreibungen hinzufügen, um die Wirkung des Menüs zu steigern. In diesem Sitebeispiel verwendet dieses Webpart das Layout „Schaltfläche“.
Weitere Informationen zur Verwendung des Quicklinks-Webparts finden Sie unter Verwenden des Quicklinks-Webparts.

Erstellen von Elementen der Aufforderung zum Handeln
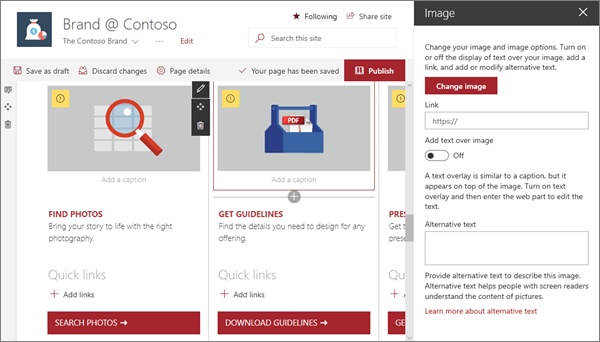
Die Beispielsite verwendet Bilder, um das Erscheinungsbild der Seite zu verbessern. Sie kombiniert das Bild-Webpart mit den Webparts „Text“ und „Quicklinks“, um ein Menü mit dem Aufruf zum Handeln mit hoher Sichtbarkeit zu erstellen, das Besucher zu wichtigen Brandingaktionen führt.
Im folgenden Beispiel befinden sich die Webparts in der zweiten Spalte eines dreispaltigen Abschnitts. Weitere Informationen zur Verwendung des Bild-Webparts finden Sie unter Verwenden des Bild-Webparts.

Möchten Sie mehr erfahren?
Lassen Sie sich von weiteren Beispielen im SharePoint Look Book inspirieren.