Xamarin.Forms WebView
WebView ist eine Ansicht zum Anzeigen von Web- und HTML-Inhalten in Ihrer App:

Inhalt
WebView unterstützt die folgenden Inhaltstypen:
- HTML - CSS-Websites – WebView verfügt über vollständige Unterstützung für Websites, die mit HTML und CSS geschrieben wurden, einschließlich JavaScript-Unterstützung.
- Dokumente – Da WebView mit systemeigenen Komponenten auf jeder Plattform implementiert wird, kann WebView Dokumente in den Formaten anzeigen, die von der zugrunde liegenden Plattform unterstützt werden.
- HTML-Zeichenfolgen – WebView kann HTML-Zeichenfolgen aus dem Arbeitsspeicher anzeigen.
- Lokale Dateien – WebView kann alle oben in die App eingebetteten Inhaltstypen darstellen.
Hinweis
WebView unter Windows unterstützt Silverlight- oder Flash- oder ActiveX-Steuerelemente nicht, auch wenn sie von Internet Explorer auf dieser Plattform unterstützt werden.
Websites
Um eine Website aus dem Internet anzuzeigen, legen Sie die WebViewEigenschaft 's Source auf eine Zeichenfolgen-URL fest:
var browser = new WebView
{
Source = "https://dotnet.microsoft.com/apps/xamarin"
};
Hinweis
URLs müssen vollständig mit dem angegebenen Protokoll gebildet werden (d. h. sie muss "http://" oder "https://" vorangestellt haben).
iOS und ATS
Seit Version 9 ermöglicht iOS ihrer Anwendung nur die Kommunikation mit Servern, die standardmäßig die Sicherheit bewährter Methoden implementieren. Werte müssen festgelegt Info.plist werden, um die Kommunikation mit unsicheren Servern zu ermöglichen.
Hinweis
Wenn Ihre Anwendung eine Verbindung mit einer unsicheren Website erfordert, sollten Sie die Domäne immer als Ausnahme NSExceptionDomains eingeben, anstatt ATS vollständig zu verwenden NSAllowsArbitraryLoads. NSAllowsArbitraryLoads sollte nur in extremen Notfallsituationen verwendet werden.
Im Folgenden wird veranschaulicht, wie Sie eine bestimmte Domäne (in diesem Fall xamarin.com) aktivieren, um ATS-Anforderungen zu umgehen:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>xamarin.com</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
<key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
<true/>
<key>NSTemporaryExceptionMinimumTLSVersion</key>
<string>TLSv1.1</string>
</dict>
</dict>
</dict>
...
</key>
Es empfiehlt sich, nur einige Domänen zur Umgehung von ATS zu aktivieren, sodass Sie vertrauenswürdige Websites verwenden können, während Sie von der zusätzlichen Sicherheit für nicht vertrauenswürdige Domänen profitieren. Im Folgenden wird die weniger sichere Methode zum Deaktivieren von ATS für die App veranschaulicht:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads </key>
<true/>
</dict>
...
</key>
Weitere Informationen zu diesem neuen Feature in iOS 9 finden Sie unter App Transport Security .
HTML-Zeichenfolgen
Wenn Sie eine html-Zeichenfolge präsentieren möchten, die dynamisch im Code definiert ist, müssen Sie eine Instanz von HtmlWebViewSource:
var browser = new WebView();
var htmlSource = new HtmlWebViewSource();
htmlSource.Html = @"<html><body>
<h1>Xamarin.Forms</h1>
<p>Welcome to WebView.</p>
</body></html>";
browser.Source = htmlSource;

Im obigen Code wird verwendet, um den HTML-Code als verbatim Zeichenfolgenliteral zu markieren, was bedeutet, @ dass die meisten Escapezeichen ignoriert werden.
Hinweis
Es kann erforderlich sein, die WidthRequest Eigenschaften und HeightRequest Eigenschaften des WebView HTML-Inhalts festzulegen, abhängig vom Layout, von dem dies WebView ein untergeordnetes Element ist. Dies ist z. B. in einem StackLayout.
Lokaler HTML-Inhalt
WebView kann Inhalte aus HTML, CSS und JavaScript anzeigen, die in der App eingebettet sind. Zum Beispiel:
<html>
<head>
<title>Xamarin Forms</title>
</head>
<body>
<h1>Xamarin.Forms</h1>
<p>This is an iOS web page.</p>
<img src="XamarinLogo.png" />
</body>
</html>
CSS:
html,body {
margin:0;
padding:10;
}
body,p,h1 {
font-family: Chalkduster;
}
Beachten Sie, dass die im obigen CSS angegebenen Schriftarten für jede Plattform angepasst werden müssen, da nicht jede Plattform über die gleichen Schriftarten verfügt.
Zum Anzeigen lokaler Inhalte mit einem WebView, müssen Sie die HTML-Datei wie jede andere öffnen und dann den Inhalt als Zeichenfolge in die Html Eigenschaft einer .HtmlWebViewSource Weitere Informationen zum Öffnen von Dateien finden Sie unter "Arbeiten mit Dateien".
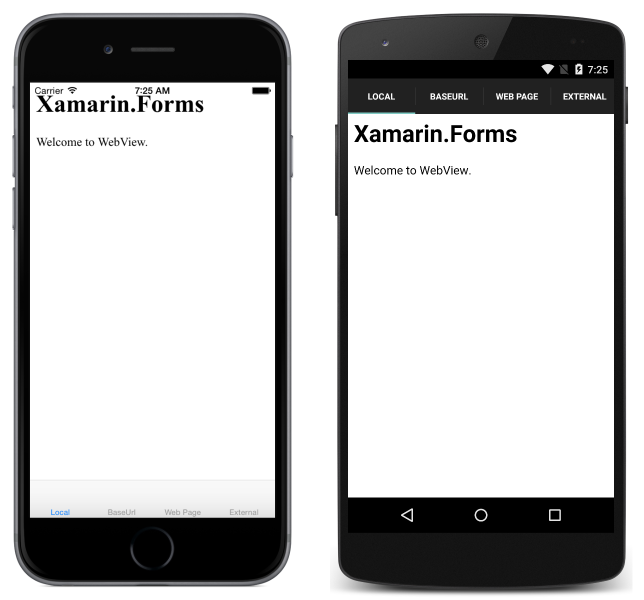
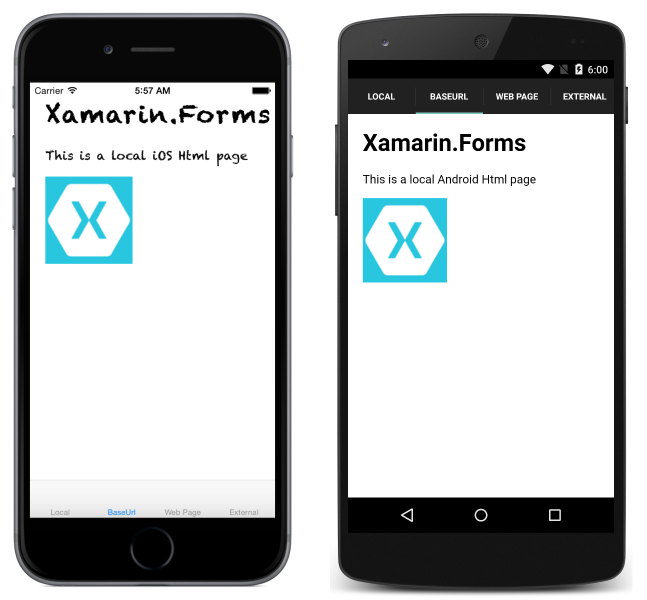
Die folgenden Screenshots zeigen das Ergebnis der Anzeige lokaler Inhalte auf jeder Plattform:

Obwohl die erste Seite geladen wurde, gibt es WebView keine Kenntnisse darüber, wo der HTML-Code stammt. Das ist ein Problem beim Umgang mit Seiten, die auf lokale Ressourcen verweisen. Beispiele dafür, wann dies passieren kann, wenn lokale Seiten miteinander verknüpft sind, verwendet eine Seite eine separate JavaScript-Datei oder eine Seitenlinks zu einem CSS-Stylesheet.
Um dies zu lösen, müssen Sie den WebView Speicherort für Dateien im Dateisystem ermitteln. Legen Sie dazu die BaseUrl Eigenschaft für die HtmlWebViewSource von der WebView.
Da das Dateisystem auf den einzelnen Betriebssystemen unterschiedlich ist, müssen Sie diese URL auf jeder Plattform ermitteln. Xamarin.Forms macht die auflösung von DependencyService Abhängigkeiten zur Laufzeit auf jeder Plattform verfügbar.
DependencyServiceDefinieren Sie zunächst eine Schnittstelle, die auf jeder Plattform implementiert werden kann:
public interface IBaseUrl { string Get(); }
Beachten Sie, dass die App nicht ausgeführt wird, bis die Schnittstelle auf jeder Plattform implementiert ist. Stellen Sie im allgemeinen Projekt sicher, dass Sie sich daran erinnern, folgendes BaseUrl DependencyServicefestzulegen:
var source = new HtmlWebViewSource();
source.BaseUrl = DependencyService.Get<IBaseUrl>().Get();
Implementierungen der Schnittstelle für jede Plattform müssen dann bereitgestellt werden.
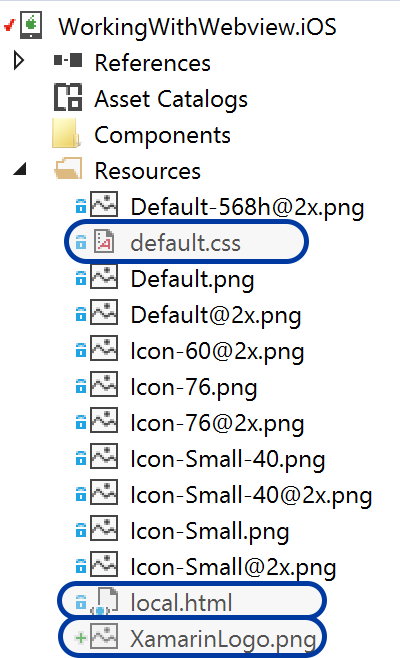
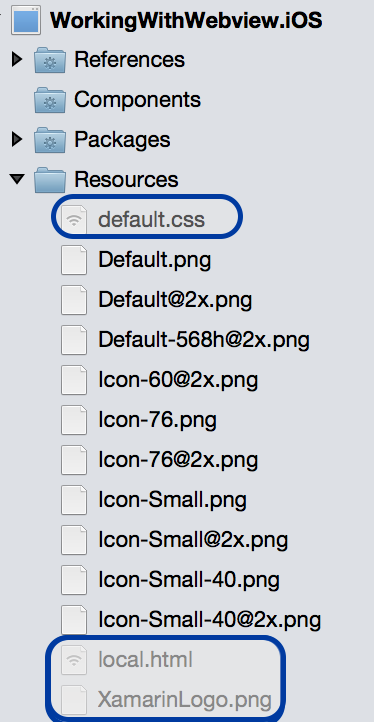
iOS
Unter iOS sollte sich der Webinhalt im Stammverzeichnis des Projekts oder im Ressourcenverzeichnis mit Buildaktion BundleResource befinden, wie unten gezeigt:
Dies BaseUrl sollte auf den Pfad des Hauptpakets festgelegt werden:
[assembly: Dependency (typeof (BaseUrl_iOS))]
namespace WorkingWithWebview.iOS
{
public class BaseUrl_iOS : IBaseUrl
{
public string Get()
{
return NSBundle.MainBundle.BundlePath;
}
}
}
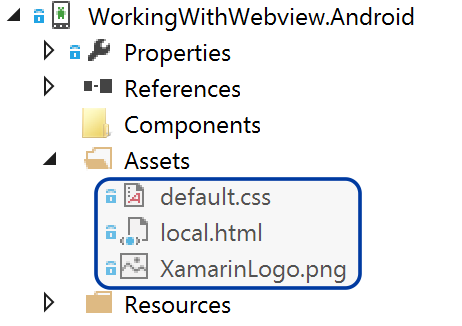
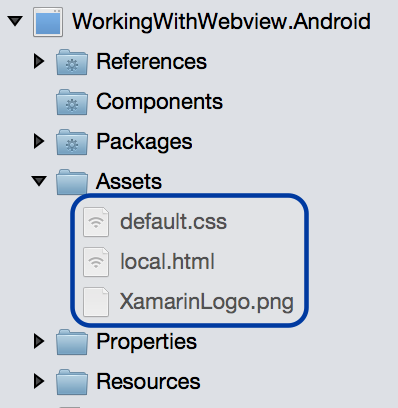
Android
Platzieren Sie unter Android HTML, CSS und Bilder im Ordner "Assets" mit Buildaktion "AndroidAsset ", wie unten gezeigt:
Unter Android sollte die BaseUrl Einstellung auf "file:///android_asset/":
[assembly: Dependency (typeof(BaseUrl_Android))]
namespace WorkingWithWebview.Android
{
public class BaseUrl_Android : IBaseUrl
{
public string Get()
{
return "file:///android_asset/";
}
}
}
Auf Android können Dateien im Ordner "Assets " auch über den aktuellen Android-Kontext zugegriffen werden, der von der MainActivity.Instance Eigenschaft verfügbar gemacht wird:
var assetManager = MainActivity.Instance.Assets;
using (var streamReader = new StreamReader (assetManager.Open ("local.html")))
{
var html = streamReader.ReadToEnd ();
}
Universelle Windows-Plattform
Platzieren Sie in Universelle Windows-Plattform -Projekten (UWP) HTML, CSS und Bilder im Projektstamm, wobei die Buildaktion auf "Inhalt" festgelegt ist.
Die BaseUrl Einstellung sollte auf "ms-appx-web:///":
[assembly: Dependency(typeof(BaseUrl))]
namespace WorkingWithWebview.UWP
{
public class BaseUrl : IBaseUrl
{
public string Get()
{
return "ms-appx-web:///";
}
}
}
Navigation
WebView unterstützt die Navigation über verschiedene Methoden und Eigenschaften, die sie zur Verfügung stellt:
- GoForward() – wenn
CanGoForwardwahr, navigiert der AufrufGoForwardzur nächsten besuchten Seite. - GoBack() – wenn
CanGoBackwahr, navigiert der AufrufGoBackzur letzten besuchten Seite. - CanGoBack –
truewenn seiten vorhanden sind, zu denen navigiert werden soll,falsewenn sich der Browser an der Start-URL befindet. - CanGoForward –
truewenn der Benutzer rückwärts navigiert hat und zu einer Seite weitergeleitet werden kann, die bereits besucht wurde.
Innerhalb von Seiten WebView werden Keine Multitouchgesten unterstützt. Es ist wichtig, sicherzustellen, dass Inhalte mobil optimiert sind und angezeigt werden, ohne dass zoomen müssen.
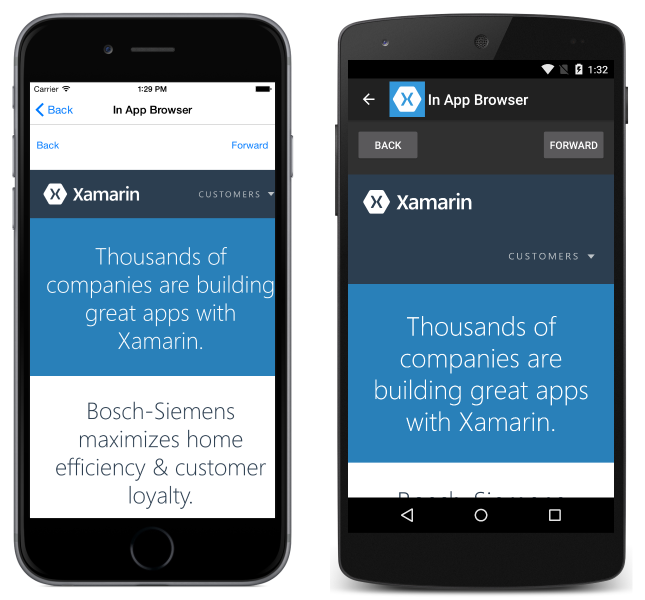
Es ist üblich, dass Anwendungen einen Link in einem WebViewBrowser anstelle des Gerätebrowsers anzeigen. In diesen Situationen ist es nützlich, die normale Navigation zuzulassen, aber wenn der Benutzer während des Startlinks zurückschlägt, sollte die App zur normalen App-Ansicht zurückkehren.
Verwenden Sie die integrierten Navigationsmethoden und -eigenschaften, um dieses Szenario zu aktivieren.
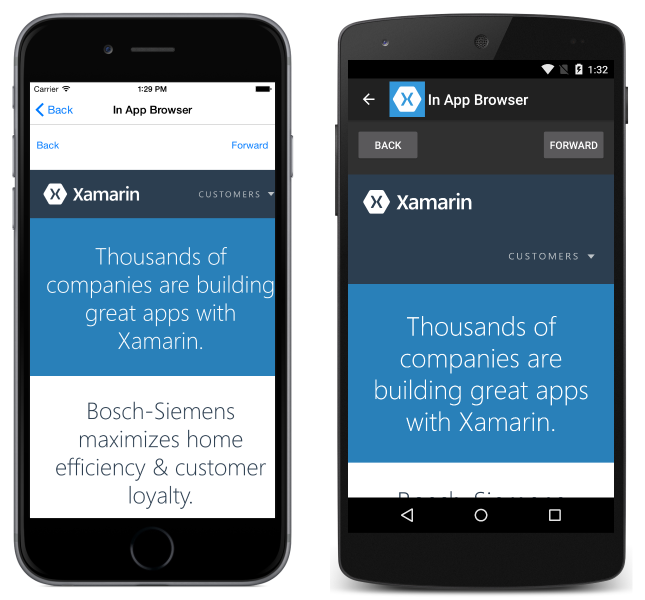
Erstellen Sie zunächst die Seite für die Browseransicht:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewSample.InAppBrowserXaml"
Title="Browser">
<StackLayout Margin="20">
<StackLayout Orientation="Horizontal">
<Button Text="Back" HorizontalOptions="StartAndExpand" Clicked="OnBackButtonClicked" />
<Button Text="Forward" HorizontalOptions="EndAndExpand" Clicked="OnForwardButtonClicked" />
</StackLayout>
<!-- WebView needs to be given height and width request within layouts to render. -->
<WebView x:Name="webView" WidthRequest="1000" HeightRequest="1000" />
</StackLayout>
</ContentPage>
Im CodeBehind:
public partial class InAppBrowserXaml : ContentPage
{
public InAppBrowserXaml(string URL)
{
InitializeComponent();
webView.Source = URL;
}
async void OnBackButtonClicked(object sender, EventArgs e)
{
if (webView.CanGoBack)
{
webView.GoBack();
}
else
{
await Navigation.PopAsync();
}
}
void OnForwardButtonClicked(object sender, EventArgs e)
{
if (webView.CanGoForward)
{
webView.GoForward();
}
}
}
Das ist alles!

Ereignisse
WebView löst die folgenden Ereignisse aus, damit Sie auf Zustandsänderungen reagieren können:
Navigating– Ereignis ausgelöst, wenn das WebView mit dem Laden einer neuen Seite beginnt.Navigated– Ereignis ausgelöst, wenn die Seite geladen wird und die Navigation beendet wurde.ReloadRequested– Ereignis ausgelöst, wenn eine Anforderung zum Erneutladen des aktuellen Inhalts ausgeführt wird.
Das WebNavigatingEventArgs Objekt, das das Navigating Ereignis begleitet, verfügt über vier Eigenschaften:
Cancel– gibt an, ob die Navigation abgebrochen werden soll.NavigationEvent– das navigationsereignis, das ausgelöst wurde.Source– das Element, das die Navigation ausgeführt hat.Url– das Navigationsziel.
Das WebNavigatedEventArgs Objekt, das das Navigated Ereignis begleitet, verfügt über vier Eigenschaften:
NavigationEvent– das navigationsereignis, das ausgelöst wurde.Result– beschreibt das Ergebnis der Navigation mithilfe einesWebNavigationResultEnumerationselements. Gültige Werte sindCancel,Failure,SuccessundTimeout.Source– das Element, das die Navigation ausgeführt hat.Url– das Navigationsziel.
Wenn Sie mit der Verwendung von Webseiten rechnen, die lange zeitlang geladen werden müssen, sollten Sie die Verwendung der Navigating Ereignisse Navigated in Betracht ziehen, um eine Statusanzeige zu implementieren. Zum Beispiel:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="WebViewSample.LoadingLabelXaml"
Title="Loading Demo">
<StackLayout>
<!--Loading label should not render by default.-->
<Label x:Name="labelLoading" Text="Loading..." IsVisible="false" />
<WebView HeightRequest="1000" WidthRequest="1000" Source="https://dotnet.microsoft.com/apps/xamarin" Navigated="webviewNavigated" Navigating="webviewNavigating" />
</StackLayout>
</ContentPage>
Die beiden Ereignishandler:
void webviewNavigating(object sender, WebNavigatingEventArgs e)
{
labelLoading.IsVisible = true;
}
void webviewNavigated(object sender, WebNavigatedEventArgs e)
{
labelLoading.IsVisible = false;
}
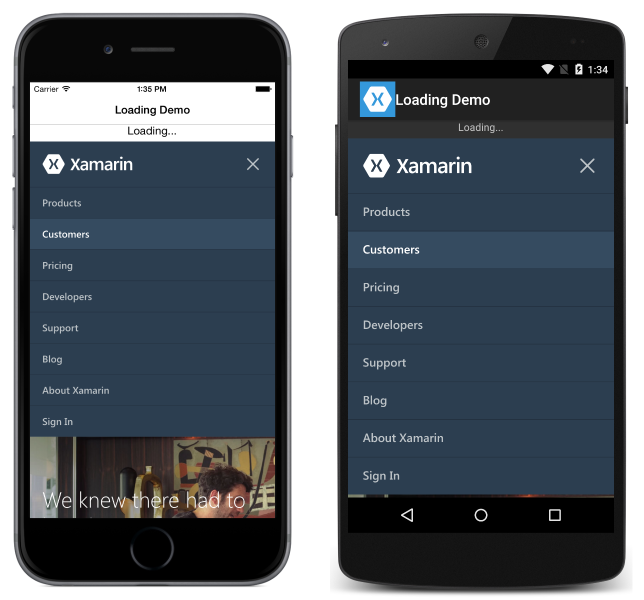
Dies führt zu der folgenden Ausgabe (Laden):

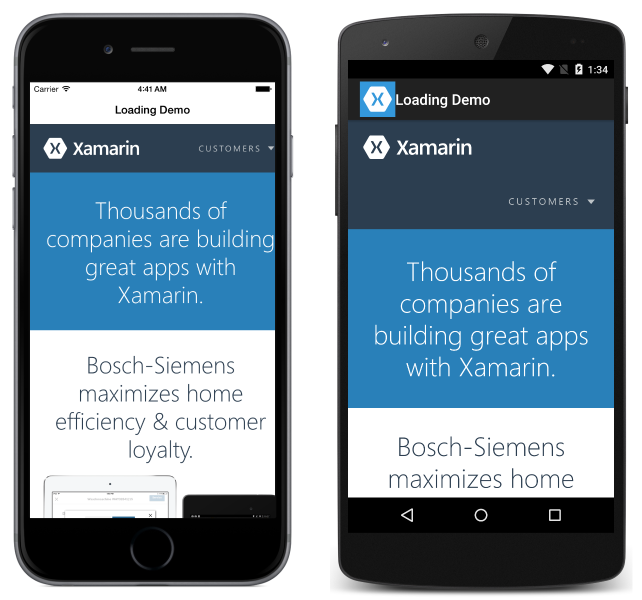
Ladevorgang abgeschlossen:

Erneutes Laden von Inhalten
WebView verfügt über eine Reload Methode, mit der der aktuelle Inhalt neu geladen werden kann:
var webView = new WebView();
...
webView.Reload();
Wenn die Reload-Methode aufgerufen wird, wird das ReloadRequested-Ereignis ausgelöst, das angibt, dass eine Anforderung zum erneuten Laden des aktuellen Inhalts vorgenommen wurde.
Leistung
Beliebte Webbrowser übernehmen Technologien wie hardwarebeschleunigtes Rendering und JavaScript-Kompilierung. Xamarin.Forms Vor 4.4 wurde das Xamarin.FormsWebView von der UIWebView Klasse auf iOS implementiert. Viele dieser Technologien waren in dieser Implementierung jedoch nicht verfügbar. Daher wird die Xamarin.FormsWebView Klasse seit Xamarin.Forms 4.4 auf iOS WkWebView implementiert, die schnelleres Browsen unterstützt.
Hinweis
Unter iOS weist die WkWebViewRenderer Konstruktorüberladung eine Überladung auf, die ein WkWebViewConfiguration Argument akzeptiert. Dadurch kann der Renderer beim Erstellen konfiguriert werden.
Eine Anwendung kann aus Kompatibilitätsgründen zur Verwendung Xamarin.FormsWebViewder iOS-Klasse UIWebView zurückkehren. Dies kann durch Hinzufügen des folgenden Codes zur AssemblyInfo.cs Datei im iOS-Plattformprojekt für die Anwendung erreicht werden:
// Opt-in to using UIWebView instead of WkWebView.
[assembly: ExportRenderer(typeof(Xamarin.Forms.WebView), typeof(Xamarin.Forms.Platform.iOS.WebViewRenderer))]
Hinweis
In Xamarin.Forms 5.0 wurde die WebViewRenderer Klasse entfernt. Xamarin.Forms Daher enthält 5.0 keinen Verweis auf das UIWebView Steuerelement.
WebView auf Android ist standardmäßig so schnell wie der integrierte Browser.
Das UWP-WebView verwendet das Microsoft Edge-Renderingmodul. Desktop- und Tabletgeräte sollten die gleiche Leistung wie die Verwendung des Edge-Browsers selbst sehen.
Berechtigungen
Damit WebView sie funktionieren können, müssen Sie sicherstellen, dass berechtigungen für jede Plattform festgelegt sind. Beachten Sie, WebView dass auf einigen Plattformen der Debugmodus funktioniert, aber nicht, wenn sie für die Veröffentlichung erstellt wurde. Der Grund dafür ist, dass einige Berechtigungen, z. B. für den Internetzugriff unter Android, standardmäßig durch Visual Studio für Mac im Debugmodus festgelegt werden.
- UWP – erfordert die Internetfunktion (Client & Server) beim Anzeigen von Netzwerkinhalten.
- Android – erfordert
INTERNETnur beim Anzeigen von Inhalten aus dem Netzwerk. Für lokale Inhalte sind keine speziellen Berechtigungen erforderlich. - iOS – erfordert keine speziellen Berechtigungen.
Layout
Im Gegensatz zu den meisten anderen Xamarin.Forms Ansichten ist dies HeightRequest erforderlich und WidthRequest werden angegeben, WebView wenn sie in StackLayout oder RelativeLayout enthalten sind. Wenn Sie diese Eigenschaften nicht angeben, wird sie WebView nicht gerendert.
Die folgenden Beispiele veranschaulichen Layouts, die zu Arbeits- und Renderingergebnissen WebViewführen:
StackLayout mit WidthRequest & HeightRequest:
<StackLayout>
<Label Text="test" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
HeightRequest="1000"
WidthRequest="1000" />
</StackLayout>
RelativeLayout mit WidthRequest & HeightRequest:
<RelativeLayout>
<Label Text="test"
RelativeLayout.XConstraint= "{ConstraintExpression
Type=Constant, Constant=10}"
RelativeLayout.YConstraint= "{ConstraintExpression
Type=Constant, Constant=20}" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
RelativeLayout.XConstraint="{ConstraintExpression Type=Constant,
Constant=10}"
RelativeLayout.YConstraint="{ConstraintExpression Type=Constant,
Constant=50}"
WidthRequest="1000" HeightRequest="1000" />
</RelativeLayout>
AbsoluteLayout ohne WidthRequest & HeightRequest:
<AbsoluteLayout>
<Label Text="test" AbsoluteLayout.LayoutBounds="0,0,100,100" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin"
AbsoluteLayout.LayoutBounds="0,150,500,500" />
</AbsoluteLayout>
Raster ohne WidthRequest & HeightRequest. Das Raster ist eines der wenigen Layouts, für die keine angeforderten Höhen und Breiten angegeben werden müssen.:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Label Text="test" Grid.Row="0" />
<WebView Source="https://dotnet.microsoft.com/apps/xamarin" Grid.Row="1" />
</Grid>
Aufrufen von JavaScript
WebView enthält die Möglichkeit, eine JavaScript-Funktion aus C# aufzurufen und jedes Ergebnis an den aufrufenden C#-Code zurückzugeben. Dies wird mit der WebView.EvaluateJavaScriptAsync-Methode erreicht:
var numberEntry = new Entry { Text = "5" };
var resultLabel = new Label();
var webView = new WebView();
...
int number = int.Parse(numberEntry.Text);
string result = await webView.EvaluateJavaScriptAsync($"factorial({number})");
resultLabel.Text = $"Factorial of {number} is {result}.";
Die Methode WebView.EvaluateJavaScriptAsync wertet das als Argument angegebene JavaScript aus und gibt das Ergebnis als string zurück. In diesem Beispiel wird die JavaScript-Funktion factorial aufgerufen, die als Ergebnis die Fakultät von number liefert. Diese JavaScript-Funktion wird in der lokalen HTML-Datei definiert, die von WebView geladen wird, und ist im folgenden Beispiel dargestellt:
<html>
<body>
<script type="text/javascript">
function factorial(num) {
if (num === 0 || num === 1)
return 1;
for (var i = num - 1; i >= 1; i--) {
num *= i;
}
return num;
}
</script>
</body>
</html>
Cookies
Cookies können auf einer WebView, die dann mit der Webanforderung an die angegebene URL gesendet werden. Dies geschieht durch Hinzufügen Cookie von Objekten zu einem CookieContainer, der dann als Wert der WebView.Cookies bindungsfähigen Eigenschaft festgelegt wird. Im folgenden Code wird ein Beispiel hierfür dargestellt:
using System.Net;
using Xamarin.Forms;
// ...
CookieContainer cookieContainer = new CookieContainer();
Uri uri = new Uri("https://dotnet.microsoft.com/apps/xamarin", UriKind.RelativeOrAbsolute);
Cookie cookie = new Cookie
{
Name = "XamarinCookie",
Expires = DateTime.Now.AddDays(1),
Value = "My cookie",
Domain = uri.Host,
Path = "/"
};
cookieContainer.Add(uri, cookie);
webView.Cookies = cookieContainer;
webView.Source = new UrlWebViewSource { Url = uri.ToString() };
In diesem Beispiel wird dem Objekt CookieContainer ein einzelnes Cookie hinzugefügt, das dann als Wert der Eigenschaft WebView.Cookies festgelegt wird. Wenn der WebView eine Webanfrage an die angegebene URL sendet, wird das Cookie mit der Anfrage gesendet.
UIWebView-Deprecation und App Store-Ablehnung (ITMS-90809)
Ab April 2020 lehnt Apple Apps ab, die weiterhin die veraltete UIWebView API verwenden. Obwohl Xamarin.Forms sie als Standard gewechselt WKWebView ist, gibt es weiterhin einen Verweis auf das ältere SDK in den Xamarin.Forms Binärdateien. Das aktuelle Verhalten des iOS-Linkers wird dadurch nicht entfernt. Daher wird weiterhin auf die veraltete UIWebView API von Ihrer App verwiesen, wenn Sie an den App Store übermitteln.
Wichtig
In Xamarin.Forms 5.0 wurde die WebViewRenderer Klasse entfernt. Xamarin.Forms Daher enthält 5.0 keinen Verweis auf das UIWebView Steuerelement.
Eine Vorschauversion des Linkers ist verfügbar, um dieses Problem zu beheben. Um die Vorschau zu aktivieren, müssen Sie dem Linker ein zusätzliches Argument --optimize=experimental-xforms-product-type bereitstellen.
Die Voraussetzungen für diese Arbeit sind:
- Xamarin.Forms 4.5 oder höher. Xamarin.Forms 4.6 oder höher ist erforderlich, wenn Ihre App Material Visual verwendet.
- Xamarin.iOS 13.10.0.17 oder höher. Überprüfen Sie Ihre Xamarin.iOS-Version in Visual Studio. Diese Version von Xamarin.iOS ist in Visual Studio für Mac 8.4.1 und Visual Studio 16.4.3 enthalten.
- Entfernen von Verweisen auf
UIWebView. Ihr Code sollte keine Verweise aufUIWebViewoder Klassen aufweisen, dieUIWebViewverwendet werden.
Weitere Informationen zum Erkennen und Entfernen UIWebView von Verweisen finden Sie unter "UIWebView-Deprecation".
Konfigurieren des Linkers
Führen Sie die folgenden Schritte aus, um Verweise vom Linker zu entfernen UIWebView :
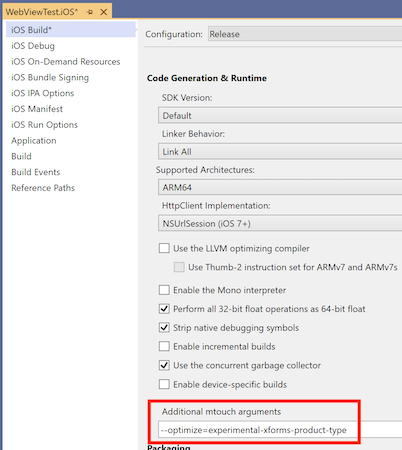
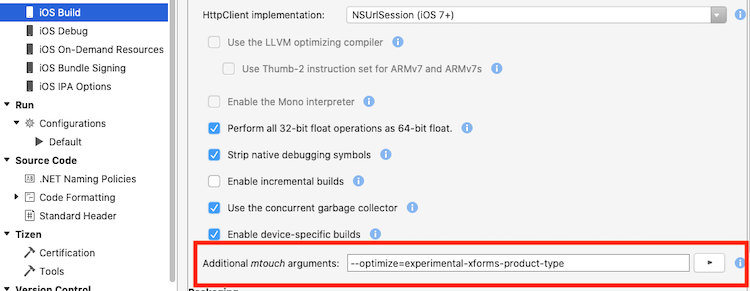
- Öffnen Sie iOS-Projekteigenschaften – Klicken Sie mit der rechten Maustaste auf Ihr iOS-Projekt, und wählen Sie "Eigenschaften" aus.
- Navigieren Sie zum Abschnitt "iOS Build" – Wählen Sie den Abschnitt "iOS Build " aus.
- Aktualisieren Sie die Zusätzlichen Mtouch-Argumente – Fügen Sie in den zusätzlichen Mtouch-Argumenten dieses Kennzeichen
--optimize=experimental-xforms-product-typehinzu (zusätzlich zu jedem Wert, der sich möglicherweise bereits dort befindet). Hinweis: Dieses Flag funktioniert zusammen mit dem Linker-Verhalten, das auf "Nur SDK" oder "Alle verknüpfen" festgelegt ist. Wenn aus irgendeinem Grund Fehler beim Festlegen des Linkerverhaltens auf "Alle" angezeigt werden, ist dies höchstwahrscheinlich ein Problem innerhalb des App-Codes oder einer Drittanbieterbibliothek, die nicht sicher ist. Weitere Informationen zum Linker finden Sie unter Verknüpfen von Xamarin.iOS-Apps. - Aktualisieren Aller Buildkonfigurationen – Verwenden Sie die Listen "Konfiguration " und "Plattform " am oberen Rand des Fensters, um alle Buildkonfigurationen zu aktualisieren. Die wichtigste Zu aktualisierende Konfiguration ist die Release-/iPhone-Konfiguration, da dies in der Regel zum Erstellen von Builds für die App Store-Übermittlung verwendet wird.
Sie können das Fenster mit der neuen Kennzeichnung in diesem Screenshot sehen:
Wenn Sie nun einen neuen Build (Release) erstellen und an den App Store übermitteln, sollten keine Warnungen über die veraltete API angezeigt werden.