Xamarin.Forms TimePicker
Eine Xamarin.Forms Ansicht, mit der der Benutzer eine Uhrzeit auswählen kann.
Das Xamarin.FormsTimePicker Aufrufen des Zeitauswahl-Steuerelements der Plattform ermöglicht es dem Benutzer, eine Uhrzeit auszuwählen. TimePicker definiert die folgenden Eigenschaften:
Time, vom TypTimeSpan, entspricht der ausgewählten Zeit, für dieTimeSpanstandardmäßig auf 0 eingestellt ist. DerTimeSpan-Typ steht für einen Zeitraum seit Mitternacht.Format, vom Typstring, ist eine standardmäßige oder benutzerdefinierte .NET-Formatierungszeichenfolge, die standardmäßig auf „t“ (das kurze Zeitmuster) eingestellt ist.TextColorvom TypColor, die Farbe, die verwendet wird, um die ausgewählte Uhrzeit anzuzeigen, die standardmäßig aufColor.Default.FontAttributesvom TypFontAttributes, standardmäßig aufFontAtributes.Nonegesetzt.FontFamilyvom Typstring, standardmäßig aufnullgesetzt.FontSizevom Typdouble, standardmäßig auf -1,0 gesetzt.CharacterSpacingvom Typdouble: Abstand zwischen den Zeichen desTimePicker-Texts.
Alle diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass sie gestylt werden können und dass die Eigenschaften Ziele von Datenbindungen sein können. Die Time Eigenschaft verfügt über einen Standardbindungsmodus , BindingMode.TwoWaywas bedeutet, dass sie ein Ziel einer Datenbindung in einer Anwendung sein kann, die die Model-View-ViewModel (MVVM) -Architektur verwendet.
Der TimePicker enthält kein Ereignis, das einen neu ausgewählten Time-Wert anzeigt. Wenn Sie darüber benachrichtigt werden müssen, können Sie einen Handler für das PropertyChanged Ereignis hinzufügen.
Initialisieren der Time-Eigenschaft
Im Code können Sie die Eigenschaft Time mit einem Wert vom Typ TimeSpan initialisieren:
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
Wenn die Time-Eigenschaft in XAML angegeben wird, wird der Wert in ein TimeSpan konvertiert und überprüft, um sicherzustellen, dass die Anzahl der Millisekunden größer oder gleich 0 ist und dass die Anzahl der Stunden kleiner als 24 ist. Die Zeitkomponenten sollten durch Doppelpunkte getrennt werden:
<TimePicker Time="4:15:26" />
Wenn die BindingContext Eigenschaft TimePicker auf eine Instanz eines ViewModel festgelegt ist, das eine Eigenschaft vom Typ TimeSpan "Named SelectedTime " (z. B.) enthält, können Sie die TimePicker folgende Instanziierung ausführen:
<TimePicker Time="{Binding SelectedTime}" />
In diesem Beispiel wird die Time Eigenschaft in der SelectedTime Eigenschaft im ViewModel initialisiert. Da die Time Eigenschaft über einen Bindungsmodus verfügt TwoWay, wird jedes neue Mal, das der Benutzer auswählt, automatisch an das ViewModel weitergegeben.
Wenn die TimePicker Eigenschaft keine Bindung Time enthält, sollte eine Anwendung einen Handler an das PropertyChanged Ereignis anfügen, um informiert zu werden, wenn der Benutzer eine neue Uhrzeit auswählt.
Weitere Informationen zum Festlegen von Schriftarteigenschaften finden Sie unter Schriftarten.
TimePicker und Layout
Es ist möglich, mit dem TimePicker eine uneingeschränkte horizontale Layoutoption wie Center, Start oder End zu verwenden:
<TimePicker ···
HorizontalOptions="Center"
··· />
Dies wird jedoch nicht empfohlen. Je nach Einstellung der Format-Eigenschaft können ausgewählte Zeiten unterschiedliche Anzeigebreiten erfordern. Die Formatzeichenfolge „T“ bewirkt beispielsweise, dass die Ansicht TimePicker die Zeiten in einem langen Format anzeigt, und „4:15:26 AM“ erfordert eine größere Anzeigebreite als das kurze Zeitformat („t“) von „4:15 AM“. Je nach Plattform kann dieser Unterschied dazu führen, dass die TimePicker-Ansicht die Breite im Layout ändert oder die Anzeige abgeschnitten wird.
Tipp
Es wird empfohlen, die Standart-HorizontalOptions-Einstellung Fill mit dem TimePicker zu verwenden und keine Auto-Breite zu verwenden, wenn Sie den TimePicker in eine Grid-Zelle einfügen.
TimePicker in einer Anwendung
Das Beispiel enthält TimePicker, Entryund Switch Ansichten auf seiner Seite. Die TimePicker Kann verwendet werden, um eine Uhrzeit auszuwählen, und wenn diese Zeit auftritt, wird ein Warnungsdialogfeld angezeigt, das den Benutzer an den Text im Entry, vorausgesetzt, die Switch Umschaltung erfolgt. Dies ist die XAML-Datei:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
Sie Entry können Erinnerungstext eingeben, der angezeigt wird, wenn die ausgewählte Uhrzeit eintritt. Der TimePicker Eigenschaft "T" wird für ein langes Zeitformat zugewiesen Format . Es verfügt über einen Ereignishandler, der an das PropertyChanged Ereignis angefügt ist, und der Switch Handler ist an das Toggled Ereignis angefügt. Diese Ereignishandler befinden sich in der CodeBehind-Datei und rufen die SetTriggerTime Methode auf:
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
Die SetTriggerTime Methode berechnet eine Zeitgeberzeit basierend auf dem DateTime.Today Eigenschaftswert und dem TimeSpan von der TimePickerMethode zurückgegebenen Wert. Dies ist erforderlich, da die DateTime.Today Eigenschaft ein DateTime Angibt, das aktuelle Datum, aber mit einer Uhrzeit von Mitternacht zurückgibt. Wenn die Zeitgeberzeit bereits heute vergangen ist, wird davon ausgegangen, dass sie morgen ist.
Der Timer tickt jede Sekunde und führt die OnTimerTick Methode aus, die überprüft, ob die Switch aktuelle Uhrzeit größer oder gleich der Zeitgeberzeit ist. Wenn die Zeitgeberzeit auftritt, zeigt die DisplayAlert Methode dem Benutzer als Erinnerung ein Warnungsdialogfeld an.
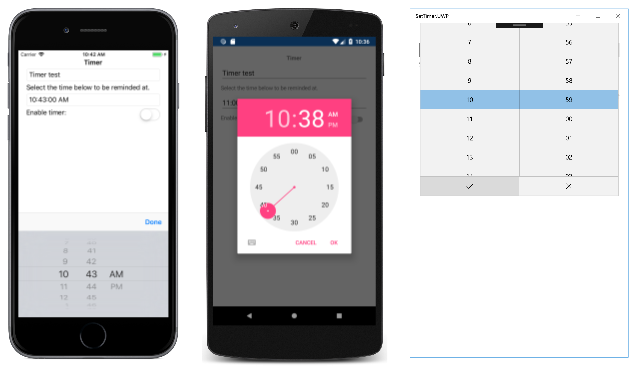
Wenn das Beispiel zum ersten Mal ausgeführt wird, wird die TimePicker Ansicht auf 11Am initialisiert. Durch Tippen auf die TimePicker Aufgerufene wird die Plattformzeitauswahl aufgerufen. Die Plattformen implementieren die Zeitauswahl auf sehr unterschiedliche Weise, aber jeder Ansatz ist den Benutzern dieser Plattform vertraut:
Tipp
Unter Android kann das TimePicker Dialogfeld angepasst werden, indem die CreateTimePickerDialog Methode in einem benutzerdefinierten Renderer überschrieben wird. Auf diese Weise können dem Dialogfeld beispielsweise zusätzliche Schaltflächen hinzugefügt werden.
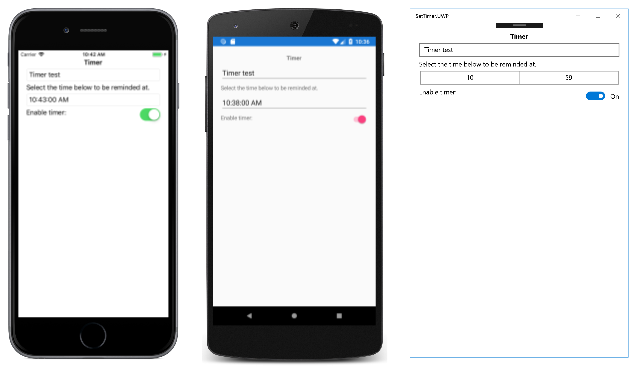
Nach dem Auswählen einer Uhrzeit wird die ausgewählte Uhrzeit in der :TimePicker
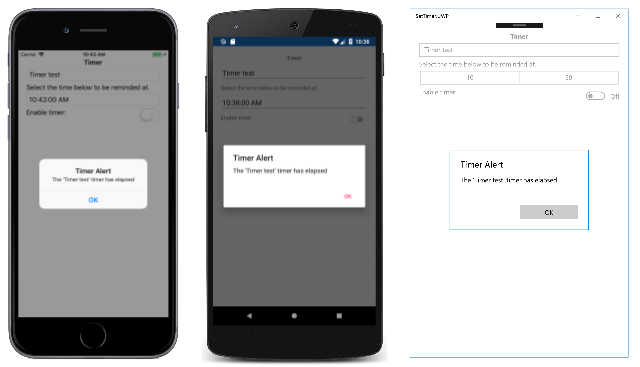
Wenn die Switch Option auf die Position umgeschaltet wird, zeigt die Anwendung ein Warnungsdialogfeld an, in dem der Benutzer an den Text Entry erinnert wird, wenn die ausgewählte Uhrzeit eintritt:
Sobald das Warnungsdialogfeld angezeigt wird, wird die Switch Option auf die Position "Aus" umgeschaltet.