Reagieren auf Änderungen des Systemdesigns in Xamarin.Forms Anwendungen
Geräte enthalten in der Regel helle und dunkle Designs, die jeweils auf eine breite Palette von Darstellungseinstellungen verweisen, die auf Betriebssystemebene festgelegt werden können. Anwendungen sollten diese Systemdesigns respektieren und sofort reagieren, wenn sich das Systemdesign ändert.
Das Systemdesign kann sich je nach Gerätekonfiguration aus verschiedenen Gründen ändern. Dies schließt das Systemdesign ein, das explizit vom Benutzer geändert wird, es ändert sich aufgrund der Tageszeit und aufgrund von Umgebungsfaktoren wie geringem Licht.
Xamarin.Forms Anwendungen können auf Systemdesignänderungen reagieren, indem Ressourcen mit der AppThemeBinding Markuperweiterung und den SetAppThemeColor Methoden und SetOnAppTheme<T> Erweiterungsmethoden verwendet werden.
Die folgenden Anforderungen müssen erfüllt Xamarin.Forms sein, um auf eine Systemdesignänderung zu reagieren:
- Xamarin.Forms 4.6.0.967 oder höher.
- iOS 13 oder höher.
- Android 10 (API 29) oder höher.
- UWP-Build 14393 oder höher.
- macOS 10.14 oder höher.
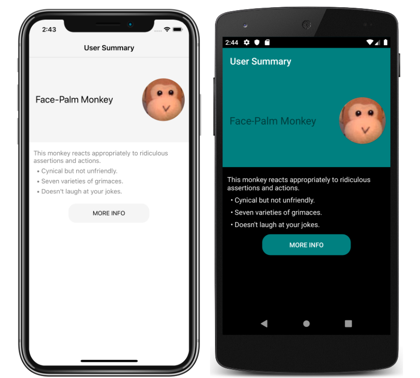
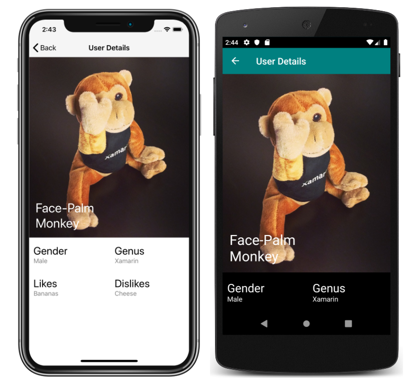
Die folgenden Screenshots zeigen Designseiten für helle und dunkle Systemdesigns unter iOS und Android:
Definieren und verwenden Sie Designressourcen
Ressourcen für helle und dunkle Designs können mit der Markuperweiterung AppThemeBinding und den Erweiterungsmethoden SetAppThemeColor und SetOnAppTheme<T> verwendet werden. Bei diesen Ansätzen werden die Ressourcen automatisch auf der Grundlage des Wertes des aktuellen Systemdesigns eingesetzt. Darüber hinaus werden Objekte, die diese Ressourcen verbrauchen, automatisch aktualisiert, wenn sich das Systemdesign ändert, während eine App läuft.
Markuperweiterung AppThemeBinding
Mit der AppThemeBinding Markuperweiterung können Sie eine Ressource, z. B. ein Bild oder eine Farbe, basierend auf dem aktuellen Systemdesign nutzen:
<ContentPage ...>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
</ContentPage>
In diesem Beispiel ist die Textfarbe des ersten Label grün, wenn das Gerät das helle Design verwendet, und rot, wenn das Gerät das dunkle Design verwendet. Entsprechend zeigt das Image basierend auf dem aktuellen Systemdesign eine andere Bilddatei an.
Darüber hinaus können Ressourcen, die in einem ResourceDictionary definiert sind, mit der StaticResource-Markuperweiterung verwendet werden:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
In diesem Beispiel ändern sich die Hintergrundfarbe des Grid und der Button-Stil basierend darauf, ob das Gerät das helle oder dunkle Design verwendet.
Weitere Informationen zur AppThemeBinding Markuperweiterung finden Sie unter "AppThemeBinding"-Markuperweiterung.
Erweiterungsmethoden
Xamarin.Forms enthält SetAppThemeColor und SetOnAppTheme<T> Erweiterungsmethoden, mit denen VisualElement Objekte auf Änderungen des Systemdesigns reagieren können.
Mit der SetAppThemeColor-Methode können Color-Objekte angegeben werden, die auf der Grundlage des aktuellen Systemdesigns auf eine Zieleigenschaft gesetzt werden:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Color.Green, Color.Red);
In diesem Beispiel wird die Textfarbe von Label auf grün gesetzt, wenn das Gerät das helle Design verwendet, und auf rot, wenn das Gerät das dunkle Design verwendet.
Die SetOnAppTheme<T>-Methode ermöglicht die Angabe von Objekten des Typs T, die auf der Grundlage des aktuellen Systemdesigns auf eine Zieleigenschaft gesetzt werden:
Image image = new Image();
image.SetOnAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
In diesem Beispiel zeigt Image lightlogo.png an, wenn das Gerät das helle Design verwendet, und darklogo.png, wenn das Gerät das dunkle Design verwendet.
Erkennen des aktuellen Systemdesigns
Das aktuelle Systemdesign kann durch Abrufen des Werts der Eigenschaft Application.RequestedTheme ermittelt werden:
OSAppTheme currentTheme = Application.Current.RequestedTheme;
Die RequestedTheme-Eigenschaft gibt ein OSAppTheme-Enumerationselement zurück. Die OSAppTheme-Enumeration definiert die folgenden Members:
Unspecified, was bedeutet, dass das Gerät ein nicht spezifiziertes Design verwendet.Light, was anzeigt, dass das Gerät sein helles Design verwendet.Dark, was anzeigt, dass das Gerät sein dunkles Design verwendet.
Festlegen des aktuellen Benutzerdesigns
Das von der Anwendung verwendete Design kann mit der Application.UserAppTheme Eigenschaft festgelegt werden, die vom Typ ist OSAppTheme, unabhängig davon, welches Systemdesign derzeit betriebsbereit ist:
Application.Current.UserAppTheme = OSAppTheme.Dark;
In diesem Beispiel wird die Anwendung so eingestellt, dass das für den dunklen Systemmodus definierte Design verwendet wird, unabhängig davon, welches Systemdesign derzeit betriebsbereit ist.
Hinweis
Setzen Sie die Eigenschaft UserAppTheme auf OSAppTheme.Unspecified, um das betriebliche Systemdesign zu verwenden.
Reagieren auf Dateiänderungen
Das Systemdesign auf einem Gerät kann sich aus verschiedenen Gründen ändern, je nachdem, wie das Gerät konfiguriert ist. Xamarin.Forms Apps können benachrichtigt werden, wenn sich das Systemdesign ändert, indem das Application.RequestedThemeChanged Ereignis behandelt wird:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
Das AppThemeChangedEventArgs-Objekt, das das RequestedThemeChanged-Ereignis begleitet, hat eine einzige Eigenschaft namens RequestedTheme vom Typ OSAppTheme. Diese Eigenschaft kann untersucht werden, um das gewünschte Systemdesign zu erkennen.
Wichtig
Um auf Designänderungen unter Android zu reagieren, müssen Sie das ConfigChanges.UiMode Flag in das Activity Attribut Ihrer MainActivity Klasse einschließen.