Xamarin.Forms Formatvorlagenklassen
Xamarin.Forms Formatvorlagenklassen ermöglichen das Anwenden mehrerer Formatvorlagen auf ein Steuerelement, ohne auf die Formatvererbung zurückgreifen zu müssen.
Erstellen von Formatvorlagenklassen
Eine Stilklasse kann erstellt werden, indem die Class-Eigenschaft eines Style auf eine string gesetzt wird, die den Klassennamen darstellt. Der Vorteil gegenüber der Definition eines expliziten Stils mit dem Attribut x:Key besteht darin, dass mehrere Stilklassen auf einem VisualElement angewendet werden können.
Wichtig
Mehrere Stile können denselben Klassennamen haben, solange sie auf unterschiedliche Typen abzielen. Auf diese Weise können mehrere gleichnamige Stilklassen für unterschiedliche Typen verwendet werden.
Das folgende Beispiel zeigt drei BoxView-Stilklassen und eine VisualElement-Stilklasse:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="BoxView"
Class="Separator">
<Setter Property="BackgroundColor"
Value="#CCCCCC" />
<Setter Property="HeightRequest"
Value="1" />
</Style>
<Style TargetType="BoxView"
Class="Rounded">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="10" />
</Style>
<Style TargetType="BoxView"
Class="Circle">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="WidthRequest"
Value="100" />
<Setter Property="HeightRequest"
Value="100" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="50" />
</Style>
<Style TargetType="VisualElement"
Class="Rotated"
ApplyToDerivedTypes="true">
<Setter Property="Rotation"
Value="45" />
</Style>
</ContentPage.Resources>
</ContentPage>
Die SeparatorKlassen und RoundedCircle Stilklassen legen BoxView jeweils Eigenschaften auf bestimmte Werte fest.
Die Rotated-Stilklasse hat einen TargetType vom VisualElement, was bedeutet, dass sie nur auf VisualElement-Instanzen angewendet werden kann. Seine ApplyToDerivedTypes-Eigenschaft ist jedoch auf true gesetzt, wodurch sichergestellt wird, dass sie auf alle vom VisualElement abgeleiteten Steuerelemente wie BoxView angewendet werden kann. Weitere Informationen zur Anwendung eines Stils auf einen abgeleiteten Typ finden Sie unter Anwenden eines Stils auf abgeleitete Typen.
Der entsprechende C#-Code lautet:
var separatorBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Separator",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#CCCCCC")
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 1
}
}
};
var roundedBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Rounded",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 10
}
}
};
var circleBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Circle",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = VisualElement.WidthRequestProperty,
Value = 100
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 100
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 50
}
}
};
var rotatedVisualElementStyle = new Style(typeof(VisualElement))
{
Class = "Rotated",
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.RotationProperty,
Value = 45
}
}
};
Resources = new ResourceDictionary
{
separatorBoxViewStyle,
roundedBoxViewStyle,
circleBoxViewStyle,
rotatedVisualElementStyle
};
Verwenden von Stilklassen
Stilklassen können verwendet werden, indem die StyleClass-Eigenschaft des Steuerelements, die vom Typ IList<string> ist, auf eine Liste von Stilklassennamen gesetzt wird. Die Stilklassen werden angewendet, wenn der Typ des Steuerelements mit dem TargetType der Stilklassen übereinstimmt.
Das folgende Beispiel zeigt drei BoxView-Instanzen, die jeweils auf unterschiedliche Stilklassen gesetzt sind:
<ContentPage ...>
<ContentPage.Resources>
...
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView StyleClass="Separator" />
<BoxView WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Center"
StyleClass="Rounded, Rotated" />
<BoxView HorizontalOptions="Center"
StyleClass="Circle" />
</StackLayout>
</ContentPage>
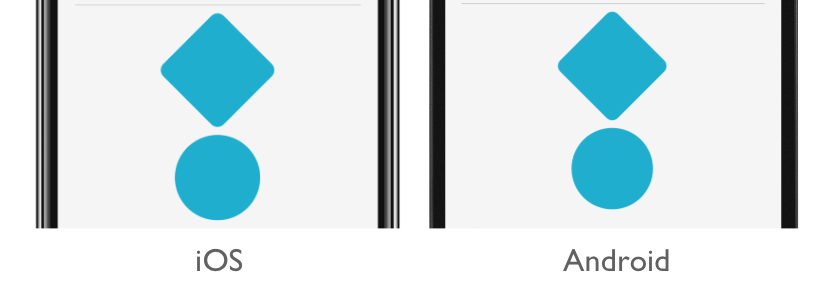
In diesem Beispiel ist der erste BoxView als Zeilentrennzeichen gestaltet, während der dritte BoxView kreisförmig ist. Auf den zweiten BoxView werden zwei Stilklassen angewendet, die ihm abgerundete Ecken und eine Drehung um 45 Grad verleihen:

Wichtig
Auf ein Steuerelement können mehrere Stilklassen angewendet werden, da die Eigenschaft StyleClass vom Typ IList<string> ist. In diesem Fall werden die Stilklassen in aufsteigender Reihenfolge der Liste angewendet. Wenn also mehrere Stilklassen identische Eigenschaften definieren, hat die Eigenschaft der Stilklasse Vorrang, die in der Liste an erster Stelle steht.
Der entsprechende C#-Code lautet:
...
Content = new StackLayout
{
Children =
{
new BoxView { StyleClass = new [] { "Separator" } },
new BoxView { WidthRequest = 100, HeightRequest = 100, HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Rounded", "Rotated" } },
new BoxView { HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Circle" } }
}
};