Formatvererbung in Xamarin.Forms
Formatvorlagen können von anderen Formatvorlagen erben, um duplizieren und die Wiederverwendung zu aktivieren.
Formatvererbung in XAML
Die Formatvererbung erfolgt durch Festlegen der Style.BasedOn Eigenschaft auf eine vorhandene Style. In XAML wird dies erreicht, indem die BasedOn Eigenschaft auf eine StaticResource Markuperweiterung festgelegt wird, die auf eine zuvor erstellte Erweiterung Styleverweist. In C# wird dies erreicht, indem die BasedOn Eigenschaft auf eine Style Instanz festgelegt wird.
Formatvorlagen, die von einer Basisformatvorlage erben, können Instanzen für neue Eigenschaften enthalten Setter oder zum Überschreiben von Formatvorlagen aus der Basisformatvorlage verwenden. Darüber hinaus müssen Stile, die von einem Basisstil erben, auf denselben Typ oder einen Typ abzielen, der von dem Typ abgeleitet ist, auf den der Basisstil abzielt. Wenn z. B. eine Basisformatvorlage auf Instanzen ausgerichtet View ist, können Formatvorlagen, die auf der Basisformatvorlage basieren, auf Instanzen oder Typen abzielen View , die von der View Klasse abgeleitet werden, z Label . B. und Button Instanzen.
Der folgende Code veranschaulicht die explizite Formatvererbung auf einer XAML-Seite:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.StyleInheritancePage" Title="Inheritance" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="baseStyle" TargetType="View">
<Setter Property="HorizontalOptions"
Value="Center" />
<Setter Property="VerticalOptions"
Value="CenterAndExpand" />
</Style>
<Style x:Key="labelStyle" TargetType="Label"
BasedOn="{StaticResource baseStyle}">
...
<Setter Property="TextColor" Value="Teal" />
</Style>
<Style x:Key="buttonStyle" TargetType="Button"
BasedOn="{StaticResource baseStyle}">
<Setter Property="BorderColor" Value="Lime" />
...
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="These labels"
Style="{StaticResource labelStyle}" />
...
<Button Text="So is the button"
Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
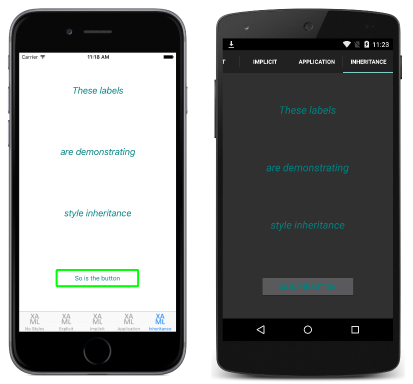
Die baseStyle Zielinstanzen View und legen die HorizontalOptions Eigenschaften fest VerticalOptions . Der baseStyle wird nicht direkt auf ein Steuerelement gesetzt. Stattdessen erben labelStyle und buttonStyle von ihm und setzen zusätzliche bindbare Eigenschaftswerte. Die labelStyle Und buttonStyle werden dann auf die Label Instanzen und Button Instanzen angewendet, indem sie ihre Style Eigenschaften festlegen. Dies ergibt die in den folgenden Screenshots gezeigte Darstellung:
Hinweis
Ein impliziter Stil kann von einem expliziten Stil abgeleitet werden, aber ein expliziter Stil kann nicht von einem impliziten Stil abgeleitet werden.
Achtung der Vererbungskette
Ein Stil kann nur von Stilen auf der gleichen oder einer höheren Ebene der Ansichtshierarchie erben. Dies bedeutet Folgendes:
- Eine Ressource auf Anwendungsebene kann nur von anderen Ressourcen auf Anwendungsebene erben.
- Eine Ressourcen auf Seitenebene kann von Ressourcen auf Anwendungsebene und anderen Ressourcen auf Seitenebene erben.
- Eine Ressourcen auf Steuerelementebene kann von Ressourcen auf Anwendungsebene, Ressourcen auf Seitenebene und anderen Ressourcen auf Steuerelementebene erben.
Diese Vererbungskette wird im folgenden Codebeispiel veranschaulicht:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.StyleInheritancePage" Title="Inheritance" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="baseStyle" TargetType="View">
...
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="labelStyle" TargetType="Label" BasedOn="{StaticResource baseStyle}">
...
</Style>
<Style x:Key="buttonStyle" TargetType="Button" BasedOn="{StaticResource baseStyle}">
...
</Style>
</ResourceDictionary>
</StackLayout.Resources>
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
In diesem Beispiel labelStyle und buttonStyle sind Ressourcen auf Steuerelementebene, während baseStyle es sich um eine Ressourcen auf Seitenebene handelt. Obwohl labelStyle und buttonStyle erben von baseStyle, ist es jedoch nicht möglichbaseStyle, aufgrund ihrer jeweiligen Speicherorte in der Ansichtshierarchie von oder buttonStyle, von labelStyle diesen zu erben.
Formatvererbung in C#
Die entsprechende C#-Seite, auf Style der Instanzen direkt den Style Eigenschaften der erforderlichen Steuerelemente zugewiesen werden, wird im folgenden Codebeispiel gezeigt:
public class StyleInheritancePageCS : ContentPage
{
public StyleInheritancePageCS ()
{
var baseStyle = new Style (typeof(View)) {
Setters = {
new Setter {
Property = View.HorizontalOptionsProperty, Value = LayoutOptions.Center },
...
}
};
var labelStyle = new Style (typeof(Label)) {
BasedOn = baseStyle,
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Teal }
}
};
var buttonStyle = new Style (typeof(Button)) {
BasedOn = baseStyle,
Setters = {
new Setter { Property = Button.BorderColorProperty, Value = Color.Lime },
...
}
};
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels", Style = labelStyle },
...
new Button { Text = "So is the button", Style = buttonStyle }
}
};
}
}
Die baseStyle Zielinstanzen View und legen die HorizontalOptions Eigenschaften fest VerticalOptions . Der baseStyle wird nicht direkt auf ein Steuerelement gesetzt. Stattdessen erben labelStyle und buttonStyle von ihm und setzen zusätzliche bindbare Eigenschaftswerte. Die labelStyle Und buttonStyle werden dann auf die Label Instanzen und Button Instanzen angewendet, indem sie ihre Style Eigenschaften festlegen.