Explizite Formatvorlagen in Xamarin.Forms
Eine explizite Formatvorlage ist eine, die selektiv auf Steuerelemente angewendet wird, indem sie ihre Style-Eigenschaften festlegen.
Erstellen einer expliziten Formatvorlage in XAML
Um eine Style auf Seitenebene zu deklarieren, muss der Seite eine ResourceDictionary hinzugefügt werden, und dann kann eine oder Style mehrere Deklarationen in die ResourceDictionarySeite eingeschlossen werden. Ein Style wird explizit gemacht, indem seiner Deklaration ein x:Key-Attribut zugewiesen wird, das ihm einen beschreibenden Schlüssel im ResourceDictionary gibt. Die expliziten Stile müssen dann auf bestimmte visuelle Elemente angewendet werden, indem ihre StyleEigenschaften gesetzt werden.
Das folgende Codebeispiel zeigt explizite Formatvorlagen, die in XAML in den Instanzen einer Seite ResourceDictionary deklariert und auf die Instanzen der Seite Label angewendet werden:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ExplicitStylesPage" Title="Explicit" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="labelRedStyle" TargetType="Label">
<Setter Property="HorizontalOptions"
Value="Center" />
<Setter Property="VerticalOptions"
Value="CenterAndExpand" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Red" />
</Style>
<Style x:Key="labelGreenStyle" TargetType="Label">
...
<Setter Property="TextColor" Value="Green" />
</Style>
<Style x:Key="labelBlueStyle" TargetType="Label">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="These labels"
Style="{StaticResource labelRedStyle}" />
<Label Text="are demonstrating"
Style="{StaticResource labelGreenStyle}" />
<Label Text="explicit styles,"
Style="{StaticResource labelBlueStyle}" />
<Label Text="and an explicit style override"
Style="{StaticResource labelBlueStyle}"
TextColor="Teal" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
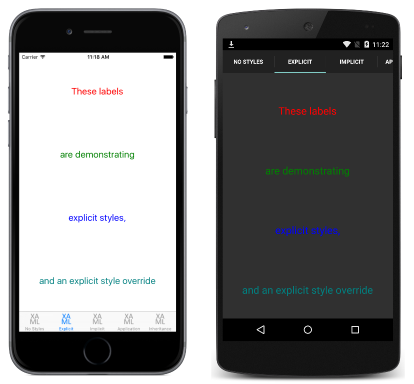
Das ResourceDictionary Definiert drei explizite Formatvorlagen, die auf die Instanzen der Seite Label angewendet werden. Jeder Style wird verwendet, um Text in einer anderen Farbe anzuzeigen, während auch die Schriftgrad- und horizontalen und vertikalen Layoutoptionen festgelegt werden. Jeder Style wird auf ein anderes Label angewendet, indem seine Style-Eigenschaften mithilfe der StaticResource-Markuperweiterung definiert werden. Dies ergibt die in den folgenden Screenshots gezeigte Darstellung:
Darüber hinaus hat der Letzte Label eine Style Anwendung darauf, aber auch die TextColor Eigenschaft auf einen anderen Color Wert außer Kraft gesetzt.
Erstellen einer expliziten Formatvorlage auf Steuerelementebene
Zusätzlich zum Erstellen expliziter Formatvorlagen auf Seitenebene können sie auch auf Steuerelementebene erstellt werden, wie im folgenden Codebeispiel gezeigt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ExplicitStylesPage" Title="Explicit" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="labelRedStyle" TargetType="Label">
...
</Style>
...
</ResourceDictionary>
</StackLayout.Resources>
<Label Text="These labels" Style="{StaticResource labelRedStyle}" />
...
</StackLayout>
</ContentPage.Content>
</ContentPage>
In diesem Beispiel werden die expliziten Style Instanzen der Resources Auflistung des StackLayout Steuerelements zugewiesen. Die Formatvorlagen können dann auf das Steuerelement und die untergeordneten Elemente angewendet werden.
Informationen zum Erstellen von Formatvorlagen in den Formatvorlagen einer Anwendung ResourceDictionaryfinden Sie unter "Globale Formatvorlagen".
Erstellen einer expliziten Formatvorlage in C#
Style Instanzen können der Sammlung einer Seite Resources in C# hinzugefügt werden, indem sie eine neue ResourceDictionaryInstanz erstellen und dann die Style Instanzen hinzufügen ResourceDictionary, wie im folgenden Codebeispiel gezeigt:
public class ExplicitStylesPageCS : ContentPage
{
public ExplicitStylesPageCS ()
{
var labelRedStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Red }
}
};
var labelGreenStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Green }
}
};
var labelBlueStyle = new Style (typeof(Label)) {
Setters = {
...
new Setter { Property = Label.TextColorProperty, Value = Color.Blue }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("labelRedStyle", labelRedStyle);
Resources.Add ("labelGreenStyle", labelGreenStyle);
Resources.Add ("labelBlueStyle", labelBlueStyle);
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels",
Style = (Style)Resources ["labelRedStyle"] },
new Label { Text = "are demonstrating",
Style = (Style)Resources ["labelGreenStyle"] },
new Label { Text = "explicit styles,",
Style = (Style)Resources ["labelBlueStyle"] },
new Label { Text = "and an explicit style override",
Style = (Style)Resources ["labelBlueStyle"], TextColor = Color.Teal }
}
};
}
}
Der Konstruktor definiert drei explizite Formatvorlagen, die auf die Instanzen der Seite Label angewendet werden. Jede explizite Style Methode wird der ResourceDictionary Methode Add hinzugefügt, wobei eine key Zeichenfolge angegeben wird, die auf die Style Instanz verweist. Jede Style wird auf eine andere Label angewendet, indem sie ihre Style Eigenschaften festlegen.
Es gibt jedoch keinen Vorteil, einen ResourceDictionary hier zu verwenden. Style Stattdessen können Instanzen direkt den Style Eigenschaften der erforderlichen visuellen Elemente zugewiesen werden, und die ResourceDictionary können entfernt werden, wie im folgenden Codebeispiel gezeigt:
public class ExplicitStylesPageCS : ContentPage
{
public ExplicitStylesPageCS ()
{
var labelRedStyle = new Style (typeof(Label)) {
...
};
var labelGreenStyle = new Style (typeof(Label)) {
...
};
var labelBlueStyle = new Style (typeof(Label)) {
...
};
...
Content = new StackLayout {
Children = {
new Label { Text = "These labels", Style = labelRedStyle },
new Label { Text = "are demonstrating", Style = labelGreenStyle },
new Label { Text = "explicit styles,", Style = labelBlueStyle },
new Label { Text = "and an explicit style override", Style = labelBlueStyle,
TextColor = Color.Teal }
}
};
}
}
Der Konstruktor definiert drei explizite Formatvorlagen, die auf die Instanzen der Seite Label angewendet werden. Jeder Style wird verwendet, um Text in einer anderen Farbe anzuzeigen, während auch die Schriftgrad- und horizontalen und vertikalen Layoutoptionen festgelegt werden. Jeder Style wird auf eine andere Label angewendet, indem seine Style Eigenschaften festgelegt werden. Darüber hinaus hat der Letzte Label eine Style Anwendung darauf, aber auch die TextColor Eigenschaft auf einen anderen Color Wert außer Kraft gesetzt.