Geräteformatvorlagen in Xamarin.Forms
Xamarin.Forms enthält sechs dynamische Stile, die als Geräteformatvorlagen bezeichnet werden, in der Klasse "Device.Styles".
Die Gerätestile sind:
Alle sechs Formatvorlagen können nur auf Label Instanzen angewendet werden. Beispielsweise kann ein Label Textkörper eines Absatzes seine Style Eigenschaft auf BodyStylefestlegen.
Das folgende Codebeispiel veranschaulicht die Verwendung der Geräteformatvorlagen auf einer XAML-Seite:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DeviceStylesPage" Title="Device" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="myBodyStyle" TargetType="Label"
BaseResourceKey="BodyStyle">
<Setter Property="TextColor" Value="Accent" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="Title style"
Style="{DynamicResource TitleStyle}" />
<Label Text="Subtitle text style"
Style="{DynamicResource SubtitleStyle}" />
<Label Text="Body style"
Style="{DynamicResource BodyStyle}" />
<Label Text="Caption style"
Style="{DynamicResource CaptionStyle}" />
<Label Text="List item detail text style"
Style="{DynamicResource ListItemDetailTextStyle}" />
<Label Text="List item text style"
Style="{DynamicResource ListItemTextStyle}" />
<Label Text="No style" />
<Label Text="My body style"
Style="{StaticResource myBodyStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
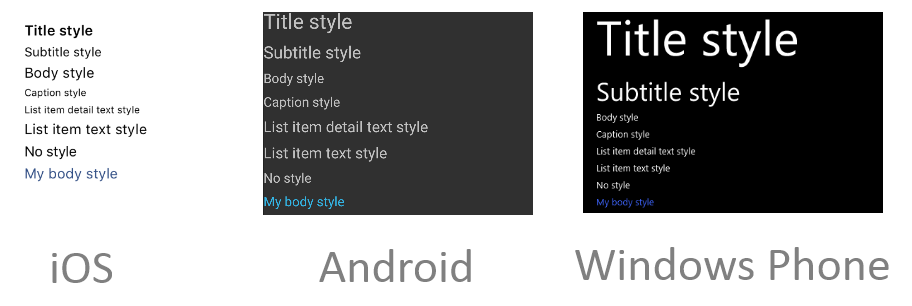
Die Geräteformatvorlagen sind an die Verwendung der DynamicResource Markuperweiterung gebunden. Die dynamische Art der Formatvorlagen kann in iOS durch Ändern der Barrierefreiheitseinstellungen für die Textgröße angezeigt werden. Die Darstellung der Gerätestile unterscheidet sich auf jeder Plattform, wie in den folgenden Screenshots gezeigt:

Geräteformatvorlagen können auch durch Festlegen der BaseResourceKey Eigenschaft auf den Schlüsselnamen für die Geräteformatvorlage abgeleitet werden. Im obigen myBodyStyle Codebeispiel erbt und BodyStyle legt eine Akzentfarbe fest. Weitere Informationen zur Vererbung dynamischer Formatvorlagen finden Sie unter "Dynamische Formatvorlagenvererbung".
Im folgenden Codebeispiel wird die entsprechende Seite in C# veranschaulicht:
public class DeviceStylesPageCS : ContentPage
{
public DeviceStylesPageCS ()
{
var myBodyStyle = new Style (typeof(Label)) {
BaseResourceKey = Device.Styles.BodyStyleKey,
Setters = {
new Setter {
Property = Label.TextColorProperty,
Value = Color.Accent
}
}
};
Title = "Device";
IconImageSource = "csharp.png";
Padding = new Thickness (0, 20, 0, 0);
Content = new StackLayout {
Children = {
new Label { Text = "Title style", Style = Device.Styles.TitleStyle },
new Label { Text = "Subtitle style", Style = Device.Styles.SubtitleStyle },
new Label { Text = "Body style", Style = Device.Styles.BodyStyle },
new Label { Text = "Caption style", Style = Device.Styles.CaptionStyle },
new Label { Text = "List item detail text style",
Style = Device.Styles.ListItemDetailTextStyle },
new Label { Text = "List item text style", Style = Device.Styles.ListItemTextStyle },
new Label { Text = "No style" },
new Label { Text = "My body style", Style = myBodyStyle }
}
};
}
}
Die Style Eigenschaft jeder Label Instanz wird auf die entsprechende Eigenschaft aus der Device.Styles Klasse festgelegt.
Zugriff
Die Geräteformatvorlagen berücksichtigen Barrierefreiheitseinstellungen, sodass sich die Schriftgrade ändern, wenn die Barrierefreiheitseinstellungen auf jeder Plattform geändert werden. Um barrierefreien Text zu unterstützen, stellen Sie daher sicher, dass die Geräteformatvorlagen als Grundlage für alle Textformatvorlagen in Ihrer Anwendung verwendet werden.
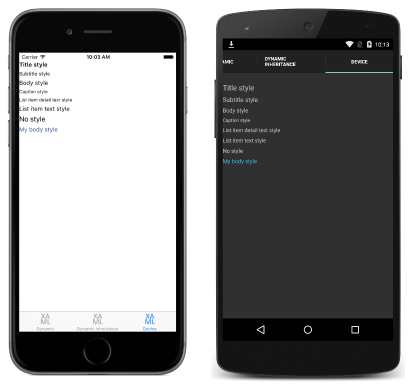
Die folgenden Screenshots veranschaulichen die Geräteformatvorlagen auf jeder Plattform mit dem kleinsten schriftgrad:
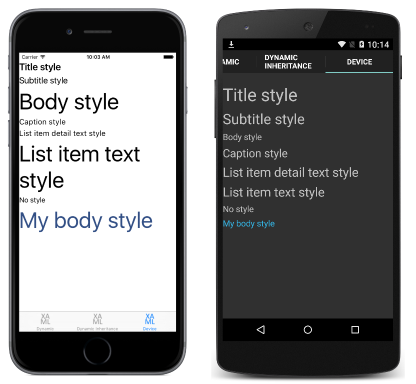
Die folgenden Screenshots veranschaulichen die Geräteformatvorlagen auf jeder Plattform mit dem größten barrierefreien Schriftgrad: