Globale Formatvorlagen in Xamarin.Forms
Formatvorlagen können global verfügbar gemacht werden, indem sie dem Ressourcenverzeichnis der Anwendung hinzugefügt werden. Auf diese Weise wird eine Duplizierung von Formatvorlagen über Seiten oder Steuerelemente hinweg vermieden.
Erstellen einer globalen Formatvorlage in XAML
Standardmäßig verwenden alle Xamarin.Forms aus einer Vorlage erstellten Anwendungen die App-Klasse , um die Application Unterklasse zu implementieren. Um eine Style Anwendung auf Anwendungsebene zu deklarieren, muss die Standard-App-Klasse in der Anwendung ResourceDictionary mit XAML durch eine XAML-App-Klasse und den zugehörigen CodeBehind ersetzt werden. Weitere Informationen finden Sie unter Arbeiten mit der App-Klasse.
Das folgende Codebeispiel zeigt eine Style deklarierte Anwendungsebene:
<Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.App">
<Application.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
<Setter Property="HorizontalOptions" Value="Center" />
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
<Setter Property="BorderColor" Value="Lime" />
<Setter Property="BorderRadius" Value="5" />
<Setter Property="BorderWidth" Value="5" />
<Setter Property="WidthRequest" Value="200" />
<Setter Property="TextColor" Value="Teal" />
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
Dadurch ResourceDictionary wird eine einzelne explizite Formatvorlage definiert, buttonStyledie zum Festlegen der Darstellung von Button Instanzen verwendet wird. Globale Formatvorlagen können jedoch explizit oder implizit sein.
Das folgende Codebeispiel zeigt eine XAML-Seite, die die buttonStyle Instanzen der Seite Button anwendet:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
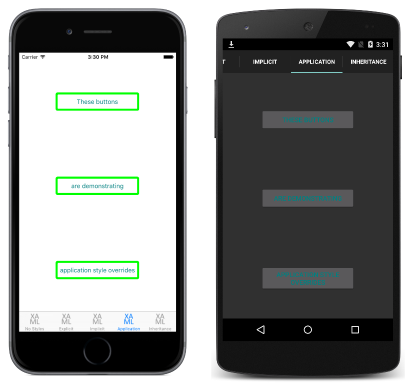
Dies ergibt die in den folgenden Screenshots gezeigte Darstellung:
Informationen zum Erstellen von Formatvorlagen in den Seiten ResourceDictionaryfinden Sie unter Explizite Formatvorlagen und implizite Formatvorlagen.
Überschreiben von Formatvorlagen
In der Ansichtshierarchie haben die untergeordneten Stile Vorrang vor den übergeordneten Stilen. Das Festlegen eines Style Werts, der auf Anwendungsebene festgelegt Button.TextColor Red wird, wird z. B. durch ein Seitenebenenformat überschrieben, das auf Button.TextColor Green. Ebenso wird eine Formatvorlage auf Seitenebene durch eine Steuerelementebenenformatvorlage überschrieben. Wenn Button.TextColor sie direkt für eine Steuerelementeigenschaft festgelegt wird, hat dies Vorrang vor allen Formatvorlagen. Diese Rangfolge wird im folgenden Codebeispiel veranschaulicht:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.ApplicationStylesPage" Title="Application" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Red" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<StackLayout.Resources>
<ResourceDictionary>
<Style x:Key="buttonStyle" TargetType="Button">
...
<Setter Property="TextColor" Value="Blue" />
</Style>
</ResourceDictionary>
</StackLayout.Resources>
<Button Text="These buttons" Style="{StaticResource buttonStyle}" />
<Button Text="are demonstrating" Style="{StaticResource buttonStyle}" />
<Button Text="application style overrides" Style="{StaticResource buttonStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
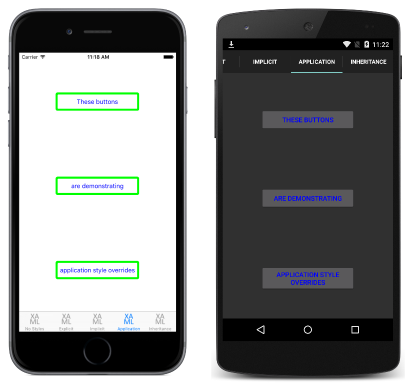
Das Original buttonStyle, das auf Anwendungsebene definiert ist, wird von der instanz außer Kraft gesetzt, die buttonStyle auf Seitenebene definiert ist. Darüber hinaus wird die Formatvorlage auf Seitenebene von der Steuerelementebene buttonStyleüberschrieben. Daher werden die Button Instanzen mit blauem Text angezeigt, wie in den folgenden Screenshots gezeigt:
Erstellen einer globalen Formatvorlage in C#
Style Instanzen können der Anwendungsauflistung Resources in C# hinzugefügt werden, indem sie eine neue ResourceDictionaryInstanz erstellen und dann die Style Instanzen hinzufügen ResourceDictionary, wie im folgenden Codebeispiel gezeigt:
public class App : Application
{
public App ()
{
var buttonStyle = new Style (typeof(Button)) {
Setters = {
...
new Setter { Property = Button.TextColorProperty, Value = Color.Teal }
}
};
Resources = new ResourceDictionary ();
Resources.Add ("buttonStyle", buttonStyle);
...
}
...
}
Der Konstruktor definiert eine einzelne explizite Formatvorlage zum Anwenden auf Button Instanzen in der gesamten Anwendung. Explizite Style Instanzen werden der ResourceDictionary Verwendung der Add Methode hinzugefügt, wobei eine key Zeichenfolge angegeben wird, die auf die Style Instanz verweist. Die Style Instanz kann dann auf alle Steuerelemente des richtigen Typs in der Anwendung angewendet werden. Globale Formatvorlagen können jedoch explizit oder implizit sein.
Das folgende Codebeispiel zeigt eine C#-Seite, die die buttonStyle Instanzen der Seite Button anwendet:
public class ApplicationStylesPageCS : ContentPage
{
public ApplicationStylesPageCS ()
{
...
Content = new StackLayout {
Children = {
new Button { Text = "These buttons", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "are demonstrating", Style = (Style)Application.Current.Resources ["buttonStyle"] },
new Button { Text = "application styles", Style = (Style)Application.Current.Resources ["buttonStyle"]
}
}
};
}
}
Dies buttonStyle wird auf die Button Instanzen angewendet, indem sie ihre Style Eigenschaften festlegen und die Darstellung der Button Instanzen steuert.