Xamarin.Forms Stepper
Verwenden Sie einen Stepper, um einen numerischen Wert aus einem Wertebereich auszuwählen.
Das Xamarin.FormsStepper besteht aus zwei Schaltflächen, die mit Minus- und Pluszeichen beschriftet sind. Diese Schaltflächen können vom Benutzer betätigt werden, um schrittweise einen double Wert aus einer Reihe von Werten auszuwählen.
Die Stepper definiert vier Eigenschaften des Typs double:
Incrementist der Betrag, um den der ausgewählte Wert geändert werden soll, mit einem Standardwert von 1.Minimumist das Minimum des Bereichs, mit einem Standardwert von 0.Maximumist das Maximum des Bereichs mit einem Standardwert von 100.Valueist der Wert des Steppers, der zwischenMinimumundMaximumliegen kann und einen Standardwert von 0 hat.
Alle diese Eigenschaften werden durch BindableProperty-Objekte unterstützt. Die Value Eigenschaft verfügt über einen Standardbindungsmodus , BindingMode.TwoWaywas bedeutet, dass sie als Bindungsquelle in einer Anwendung geeignet ist, die die Model-View-ViewModel (MVVM) -Architektur verwendet.
Warnung
Intern stellt der Stepper sicher, dass Minimum kleiner als Maximum ist. Wenn Minimum oder Maximum jemals so gesetzt werden, dass Minimum nicht kleiner als Maximum ist, wird eine Ausnahme ausgelöst. Weitere Informationen zum Festlegen der Eigenschaften und Maximum zum Festlegen der Minimum Eigenschaften finden Sie im Abschnitt "Vorsichtsmaßnahmen".
Der Stepper erzwingt die Value-Eigenschaft, sodass sie zwischen Minimum und Maximum einschließlich liegt. Wenn die Minimum-Eigenschaft auf einen größeren Wert als die Value-Eigenschaft gesetzt wird, setzt der Stepper die Value-Eigenschaft auf Minimum. Wenn Maximum auf einen kleineren Wert als Value gesetzt wird, setzt der Stepper die Value-Eigenschaft auf Maximum.
Stepper definiert ein ValueChanged Ereignis, das ausgelöst wird, wenn die Value Änderungen entweder durch die Benutzermanipulation der Stepper Eigenschaft oder durch die direkte Festlegung der Eigenschaft durch die Value Anwendung ausgelöst werden. Ein ValueChanged Ereignis wird auch ausgelöst, wenn die Value Eigenschaft wie im vorherigen Absatz beschrieben umgewandelt wird.
Das ValueChangedEventArgs Objekt, das das ValueChanged Ereignis begleitet, verfügt über zwei Eigenschaften vom Typ double: OldValue und NewValue. Beim Auslösen des Ereignisses entspricht der Wert NewValue der Value Eigenschaft des Stepper Objekts.
Einfacher Steppercode und Markup
Das Beispiel enthält drei Seiten, die funktional identisch sind, aber auf unterschiedliche Weise implementiert werden. Die erste Seite verwendet nur C#-Code, der zweite verwendet XAML mit einem Ereignishandler im Code, und drittens ist in der Lage, den Ereignishandler mithilfe der Datenbindung in der XAML-Datei zu vermeiden.
Erstellen eines Steppers im Code
Auf der Seite "Einfacher Schritt-Code " im Beispiel wird gezeigt, wie sie ein Stepper und zwei Label Objekte im Code erstellen:
public class BasicStepperCodePage : ContentPage
{
public BasicStepperCodePage()
{
Label rotationLabel = new Label
{
Text = "ROTATING TEXT",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Label displayLabel = new Label
{
Text = "(uninitialized)",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
Stepper stepper = new Stepper
{
Maximum = 360,
Increment = 30,
HorizontalOptions = LayoutOptions.Center
};
stepper.ValueChanged += (sender, e) =>
{
rotationLabel.Rotation = stepper.Value;
displayLabel.Text = string.Format("The Stepper value is {0}", e.NewValue);
};
Title = "Basic Stepper Code";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { rotationLabel, stepper, displayLabel }
};
}
}
Die Stepper Initialisierung erfolgt über eine Maximum Eigenschaft von 360 und eine Increment Eigenschaft von 30. Die Manipulation von Stepper ändert den ausgewählten Wert schrittweise zwischen Minimum und Maximum, basierend auf dem Wert der Eigenschaft Increment. Der ValueChanged Handler der Stepper Objekt verwendet die Value Eigenschaft des stepper Objekts, um die Rotation Eigenschaft des ersten Label festzulegen, und verwendet die string.Format Methode mit der NewValue Eigenschaft der Ereignisargumente, um die Text Eigenschaft der zweiten Labelfestzulegen. Diese beiden Ansätze zum Abrufen des aktuellen Werts der Stepper sind austauschbar.
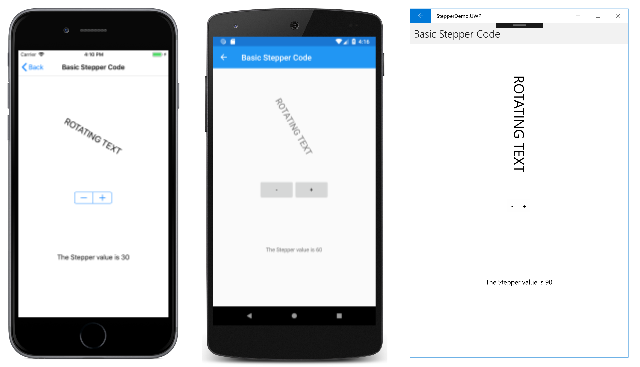
Die folgenden Screenshots zeigen die Seite "Basic Stepper Code ":
Im zweiten Label Wird der Text "(nicht initialisiert)" angezeigt, bis die Stepper Bearbeitung erfolgt, wodurch das erste ValueChanged Ereignis ausgelöst wird.
Erstellen eines Steppers in XAML
Die Xaml-Seite "Basic Stepper" ist funktionell identisch mit dem Standardschrittcode , wird jedoch hauptsächlich in XAML implementiert:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperXAMLPage"
Title="Basic Stepper XAML">
<StackLayout Margin="20">
<Label x:Name="_rotatingLabel"
Text="ROTATING TEXT"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper Maximum="360"
Increment="30"
HorizontalOptions="Center"
ValueChanged="OnStepperValueChanged" />
<Label x:Name="_displayLabel"
Text="(uninitialized)"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Die CodeBehind-Datei enthält den Handler für das ValueChanged- Ereignis:
public partial class BasicStepperXAMLPage : ContentPage
{
public BasicStepperXAMLPage()
{
InitializeComponent();
}
void OnStepperValueChanged(object sender, ValueChangedEventArgs e)
{
double value = e.NewValue;
_rotatingLabel.Rotation = value;
_displayLabel.Text = string.Format("The Stepper value is {0}", value);
}
}
Es ist auch möglich, dass der Ereignishandler den Stepper, der das Ereignis auslöst, über das sender-Argument erhält. Die Value-Eigenschaft enthält den aktuellen Wert:
double value = ((Stepper)sender).Value;
Wenn dem Stepper-Objekt in der XAML-Datei ein Name mit einem x:Name-Attribut gegeben würde (z. B. „stepper“), könnte der Event-Handler direkt auf dieses Objekt verweisen:
double value = stepper.Value;
Datenbindung der Stepper
Auf der Seite "Basic Stepper Bindings" wird gezeigt, wie Sie eine nahezu gleichwertige Anwendung schreiben, die den Value Ereignishandler mithilfe der Datenbindung beseitigt:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StepperDemo.BasicStepperBindingsPage"
Title="Basic Stepper Bindings">
<StackLayout Margin="20">
<Label Text="ROTATING TEXT"
Rotation="{Binding Source={x:Reference _stepper}, Path=Value}"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
<Stepper x:Name="_stepper"
Maximum="360"
Increment="30"
HorizontalOptions="Center" />
<Label Text="{Binding Source={x:Reference _stepper}, Path=Value, StringFormat='The Stepper value is {0:F0}'}"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Die Rotation Eigenschaft des ersten Label ist an die Value Eigenschaft der Stepper, wie die Text Eigenschaft des zweiten Label mit einer StringFormat Spezifikation gebunden. Die Seite "Basic Stepper Bindings " funktioniert etwas anders als die beiden vorherigen Seiten: Wenn die Seite zuerst angezeigt wird, zeigt die zweite Label die Textzeichenfolge mit dem Wert an. Dies ist ein Vorteil der Verwendung der Datenbindung. Um Text ohne Datenbindung anzuzeigen, müssen Sie die Text-Eigenschaft des Label spezifisch initialisieren oder das Auslösen des ValueChanged-Ereignisses simulieren, indem Sie den Ereignishandler im Klassenkonstruktor aufrufen.
Vorsichtsmaßnahmen
Der Wert der Eigenschaft Minimum muss immer kleiner sein als der Wert der Eigenschaft Maximum. Der folgende Codeausschnitt löst eine Stepper Ausnahme aus:
// Throws an exception!
Stepper stepper = new Stepper
{
Minimum = 180,
Maximum = 360
};
Der C#-Compiler generiert Code, der diese beiden Eigenschaften nacheinander einstellt, und wenn die Eigenschaft Minimum auf 180 eingestellt ist, ist sie größer als der Standardwert Maximum von 100. Sie können die Ausnahme in diesem Fall vermeiden, indem Sie zuerst die Eigenschaft Maximum setzen:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Die Einstellung Maximum auf 360 ist kein Problem, da sie größer als der Standardwert Minimum 0 ist. Wenn Minimum eingestellt ist, ist der Wert kleiner als der Maximum-Wert von 360.
Dasselbe Problem besteht in XAML. Legen Sie die Eigenschaften in einer Reihenfolge fest, die sicherstellt, dass Maximum immer größer ist als Minimum:
<Stepper Maximum="360"
Minimum="180" ... />
Sie können die Werte von Minimum und Maximum auf negative Zahlen setzen, aber nur in einer Reihenfolge, in der Minimum immer kleiner als Maximum ist:
<Stepper Minimum="-360"
Maximum="-180" ... />
Die Eigenschaft Value ist immer größer als oder gleich dem Wert Minimum und kleiner als oder gleich Maximum. Wenn Value auf einen Wert außerhalb dieses Bereichs gesetzt wird, wird der Wert in den Bereich gezwungen, aber es wird keine Ausnahme ausgelöst. Dieser Code löst beispielsweise keine Ausnahme aus:
Stepper stepper = new Stepper
{
Value = 180
};
Stattdessen wird die Eigenschaft Value auf den Wert Maximum von 100 gezwungen.
Nachfolgend sehen Sie einen Codeausschnitt, der oben gezeigt wird:
Stepper stepper = new Stepper
{
Maximum = 360,
Minimum = 180
};
Wenn Minimum sie auf 180 festgelegt ist, wird sie Value auch auf 180 festgelegt.
Wenn ein ValueChanged Ereignishandler zu dem Zeitpunkt angefügt wurde, zu dem die Value Eigenschaft an einen anderen Wert als den Standardwert 0 umgewandelt wird, wird ein ValueChanged Ereignis ausgelöst. Hier sehen Sie einen Xaml-Codeausschnitt:
<Stepper ValueChanged="OnStepperValueChanged"
Maximum="360"
Minimum="180" />
Wenn Minimum sie auf 180 festgelegt ist, Value wird sie auch auf 180 festgelegt, und das ValueChanged Ereignis wird ausgelöst. Dies kann geschehen, bevor der Rest der Seite erstellt wurde, und der Handler könnte versuchen, auf andere Elemente der Seite zu verweisen, die noch nicht erstellt wurden. Sie können dem ValueChanged-Handler Code hinzufügen, der die null-Werte anderer Elemente auf der Seite überprüft. Oder Sie können den ValueChanged-Ereignishandler setzen, nachdem die Stepper-Werte initialisiert wurden.