Xamarin.Forms Suchleiste
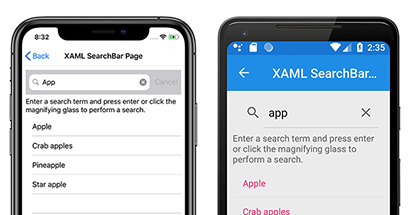
Dies Xamarin.FormsSearchBar ist ein Benutzereingabesteuerelement, das zum Initiieren einer Suche verwendet wird. Das SearchBar-Steuerelement unterstützt Platzhaltertext, Abfrageeingabe, Suchausführung und Abbruch. Der folgende Screenshot zeigt eine SearchBar Abfrage mit Ergebnissen, die in einer ListView:
Die SearchBar-Klasse definiert die folgenden Eigenschaften:
CancelButtonColorist einColor, das die Farbe der Abbruch-Schaltfläche definiert.CharacterSpacingvom Typdouble: Abstand zwischen den Zeichen desSearchBar-Texts.FontAttributesist einFontAttributes-Enumerationswert, der bestimmt, ob dieSearchBar-Schriftart fett, kursiv oder keines von beiden ist.FontFamilyist einstring, das die vonSearchBarverwendete Schriftfamilie bestimmt.FontSizekann einNamedSizeEnumerationswert oder eindoubleWert sein, der bestimmte Schriftgrade auf verschiedenen Plattformen darstellt.HorizontalTextAlignmentist einTextAlignment-Enumerationswert, der die horizontale Ausrichtung des Abfragetextes definiert.VerticalTextAlignmentist einTextAlignment-Enumerationswert, der die vertikale Ausrichtung des Abfragetextes definiert.Placeholderist einestring, die den Platzhaltertext definiert, z. B. „Suchen...“.PlaceholderColorist eineColor, die die Farbe des Platzhaltertexts definiert.SearchCommandist einICommand, die das Binden von Benutzeraktionen, z. B. Fingertippen oder Klicks, zu Befehlen ermöglicht, die in einem Ansichtsmodell definiert sind.SearchCommandParameterist einobject, das den Parameter angibt, der an denSearchCommandübergeben werden soll.Textist einestring, die den Abfragetext in derSearchBarenthält.TextColorist eineColor, die die Textfarbe der Abfrage definiert.TextTransformist einTextTransformWert, der die Groß-/Kleinschreibung desSearchBarTexts bestimmt.
Diese Eigenschaften werden durch BindableProperty Objekte gesichert, was bedeutet, dass dies das SearchBar Ziel von Datenbindungen sein kann. Das Angeben von Schriftarteigenschaften auf der Seite ist mit dem SearchBar Anpassen von Text in anderen Xamarin.Forms Textsteuerelementen konsistent. Weitere Informationen finden Sie unter Schriftarten in Xamarin.Forms.
Erstellen einer Suchleiste
Ein SearchBar kann in XAML instanziiert werden. Die optionale Placeholder Eigenschaft kann festgelegt werden, um den Hinweistext im Abfrageeingabefeld zu definieren. Der Standardwert für die Placeholder Zeichenfolge ist eine leere Zeichenfolge, sodass kein Platzhalter angezeigt wird, wenn er nicht festgelegt ist. Das folgende Beispiel zeigt, wie man ein SearchBar in XAML mit der optionalen Placeholder-Eigenschaft instanziiert:
<SearchBar Placeholder="Search items..." />
Ein SearchBar kann auch im Code erstellt werden:
SearchBar searchBar = new SearchBar{ Placeholder = "Search items..." };
Eigenschaften der Suchleistendarstellung
Das SearchBar Steuerelement definiert viele Eigenschaften, die die Darstellung des Steuerelements anpassen. Das folgende Beispiel zeigt, wie Sie ein SearchBar XAML-Element mit mehreren angegebenen Eigenschaften instanziieren:
<SearchBar Placeholder="Search items..."
CancelButtonColor="Orange"
PlaceholderColor="Orange"
TextColor="Orange"
TextTransform="Lowercase"
HorizontalTextAlignment="Center"
FontSize="Medium"
FontAttributes="Italic" />
Diese Eigenschaften können auch beim Erstellen eines SearchBar Objekts im Code angegeben werden:
SearchBar searchBar = new SearchBar
{
Placeholder = "Search items...",
PlaceholderColor = Color.Orange,
TextColor = Color.Orange,
TextTransform = TextTransform.Lowercase,
HorizontalTextAlignment = TextAlignment.Center,
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(SearchBar)),
FontAttributes = FontAttributes.Italic
};
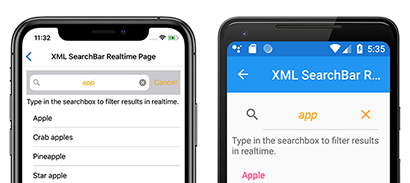
Der folgende Screenshot zeigt das resultierende SearchBar Steuerelement:
Hinweis
Unter iOS enthält die SearchBarRenderer Klasse eine überschreibbare UpdateCancelButton Methode. Diese Methode steuert, wann die Schaltfläche "Abbrechen" angezeigt wird und in einem benutzerdefinierten Renderer überschrieben werden kann. Weitere Informationen zu benutzerdefinierten Renderern finden Sie unter Xamarin.Forms "Benutzerdefinierte Renderer".
Durchführen einer Suche mit Ereignishandlern
Eine Suche kann mit dem SearchBar-Steuerelement ausgeführt werden, indem ein Ereignishandler an eines der folgenden Ereignisse angehängt wird:
SearchButtonPressedwird aufgerufen, wenn der Benutzer entweder auf die Suchschaltfläche klickt oder die EINGABETASTE drückt.TextChangedwird immer dann aufgerufen, wenn der Text im Abfragefeld geändert wird.
Das folgende Beispiel zeigt einen Ereignishandler, der an das TextChanged Ereignis in XAML angefügt ist, und verwendet einen ListView , um Suchergebnisse anzuzeigen:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
Ein Ereignishandler kann auch an einen SearchBar erstellten Code angefügt werden:
SearchBar searchBar = new SearchBar {/*...*/};
searchBar.TextChanged += OnTextChanged;
Der TextChanged Ereignishandler in der CodeBehind-Datei ist identisch, unabhängig davon, ob der SearchBar Ereignishandler über XAML oder Code erstellt wird:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
Im vorherigen Beispiel wird das Vorhandensein einer DataService Klasse mit einer GetSearchResults Methode impliziert, mit der Elemente zurückgegeben werden können, die einer Abfrage entsprechen. Der Text-Eigenschaftswert des SearchBar-Steuerelements wird an die GetSearchResults-Methode übergeben und das Ergebnis wird zur Aktualisierung der ItemsSource-Eigenschaft des ListView-Steuerelements verwendet. Der Gesamteffekt besteht darin, dass Suchergebnisse im ListView Steuerelement angezeigt werden.
Die Beispielanwendung stellt eine DataService Klassenimplementierung bereit, die zum Testen der Suchfunktionalität verwendet werden kann.
Durchführen einer Suche mithilfe eines Viewmodels
Eine Suche kann ohne Ereignishandler ausgeführt werden, indem die Implementierungen und SearchCommand SearchCommandParameter Eigenschaften ICommand gebunden werden. Das Beispielprojekt veranschaulicht diese Implementierungen mithilfe des Model-View-ViewModel (MVVM)-Musters. Weitere Informationen zu Datenbindungen mit MVVM finden Sie unter "Datenbindungen mit MVVM".
Das Ansichtsmodell in der Beispielanwendung enthält den folgenden Code:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Hinweis
Das Viewmodel setzt das Vorhandensein einer DataService-Klasse voraus, die in der Lage ist, Suchen durchzuführen. Die DataService Klasse, einschließlich Beispieldaten, ist in der Beispielanwendung verfügbar.
Der folgende XAML-Code zeigt, wie ein SearchBar Beispielansichtsmodell gebunden wird, mit einem ListView Steuerelement, das die Suchergebnisse anzeigt:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout ...>
<SearchBar x:Name="searchBar"
...
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
...
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
In diesem Beispiel wird festgelegt, dass es BindingContext sich um eine Instanz der SearchViewModel Klasse handelt. Sie bindet die SearchCommand Eigenschaft an das PerformSearch ICommand Ansichtsmodell und bindet die SearchBar Text Eigenschaft an die SearchCommandParameter Eigenschaft. Die ListView.ItemsSource Eigenschaft ist an die SearchResults Eigenschaft des Ansichtsmodells gebunden.
Weitere Informationen über die ICommand Schnittstelle und Bindungen finden Sie unterXamarin.Forms Datenbindung und der ICommand-Schnittstelle.