Xamarin.Forms RefreshView
Dies RefreshView ist ein Containersteuerelement, das Pull-Funktionen zum Aktualisieren von Bildlaufinhalten bereitstellt. Daher muss das Kind eines RefreshView ein blätterbares Steuerelement sein, wie ScrollView, CollectionView oder ListView.
RefreshView definiert die folgenden Eigenschaften:
Command, vom TypICommand, die ausgeführt wird, wenn eine Aktualisierung ausgelöst wird.CommandParameter, vom Typobject: Parameter, der an denCommandübergeben wird.IsRefreshing, vom Typbool, der den aktuellen Zustand desRefreshViewanzeigt.RefreshColor, vom TypColor, die Farbe des Fortschrittskreises, der während der Aktualisierung erscheint.
Diese Eigenschaften werden von BindableProperty-Objekten unterstützt, was bedeutet, dass sie Ziele von Datenbindungen sein können und formatiert werden können.
Hinweis
Auf der Universal Windows PlatformZiehrichtung einer RefreshView kann mit einer plattformspezifischen Festgelegt werden. Weitere Informationen finden Sie unter RefreshView Pull Direction.
Erstellen der Datei RefreshView
Das folgende Beispiel zeigt, wie man ein RefreshView in XAML instanziiert:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<ScrollView>
<FlexLayout Direction="Row"
Wrap="Wrap"
AlignItems="Center"
AlignContent="Center"
BindableLayout.ItemsSource="{Binding Items}"
BindableLayout.ItemTemplate="{StaticResource ColorItemTemplate}" />
</ScrollView>
</RefreshView>
Ein RefreshView kann auch im Code erstellt werden:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
ScrollView scrollView = new ScrollView();
FlexLayout flexLayout = new FlexLayout { ... };
scrollView.Content = flexLayout;
refreshView.Content = scrollView;
In diesem Beispiel bietet das RefreshView eine Pull-to-Refresh-Funktionalität für ein ScrollView, dessen untergeordnetes Element ein FlexLayout ist. Das FlexLayout verwendet ein bindbares Layout, um seinen Inhalt durch Bindung an eine Sammlung von Elementen zu generieren, und legt das Aussehen jedes Elements mit einem DataTemplate fest. Weitere Informationen zu bindbaren Layouts finden Sie unter "Bindable Layouts" in Xamarin.Forms.
Der Wert der Eigenschaft RefreshView.IsRefreshing zeigt den aktuellen Zustand des RefreshView an. Wenn eine Aktualisierung durch den/die Benutzer*in ausgelöst wird, wechselt diese Eigenschaft automatisch zu true. Sobald die Aktualisierung abgeschlossen ist, sollten Sie die Eigenschaft auf false zurücksetzen.
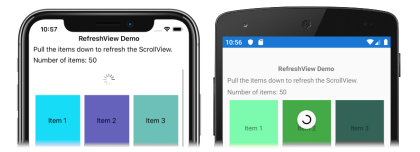
Wenn der/die Benutzer*in eine Aktualisierung veranlasst, wird der durch die Command-Eigenschaft definierte ICommand ausgeführt, der die angezeigten Elemente aktualisieren sollte. Während des Aktualisierungsvorgangs wird eine Visualisierung angezeigt, die aus einem animierten Fortschrittskreis besteht:
Hinweis
Das manuelle Setzen der Eigenschaft IsRefreshing auf true löst die Aktualisierungsvisualisierung aus und führt das durch die Eigenschaft Command definierte ICommand aus.
Darstellung der RefreshView
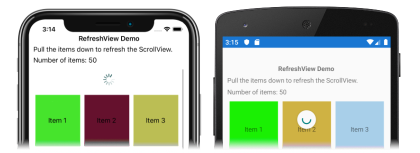
Zusätzlich zu den Eigenschaften, die RefreshView von der Klasse VisualElement erbt, definiert RefreshView auch die Eigenschaft RefreshColor. Diese Eigenschaft kann eingestellt werden, um die Farbe des Fortschrittskreises zu definieren, der während der Aktualisierung erscheint:
<RefreshView RefreshColor="Teal"
... />
Der folgende Screenshot zeigt einen RefreshView mit dem RefreshColor Eigenschaftensatz:
Darüber hinaus kann die Eigenschaft BackgroundColor auf eine Color gesetzt werden, die die Hintergrundfarbe des Fortschrittskreises darstellt.
Hinweis
Unter iOS legt die Eigenschaft BackgroundColor die Hintergrundfarbe des UIView fest, der den Fortschrittskreis enthält.
Deaktivieren eines RefreshView
Eine Anwendung kann einen Zustand eingeben, in dem pull to refresh kein gültiger Vorgang ist. In solchen Fällen kann die RefreshView deaktiviert werden, indem die zugehörige IsEnabled-Eigenschaft auf false festgelegt wird. Dadurch wird verhindert, dass die Benutzer die Aktualisierung durch Ziehen auslösen können.
Alternativ kann bei der Definition der Command-Eigenschaft der CanExecute-Delegat des ICommand angegeben werden, um den Befehl zu aktivieren oder zu deaktivieren.