Xamarin.Forms Zuordnen von Polygonen und Polylinien
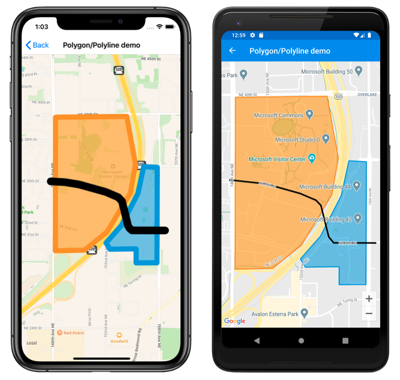
Mit den Elementen Polygon, Polyline und Circle können Sie bestimmte Bereiche auf einer Karte hervorheben. Ein Polygon ist eine vollständig geschlossene Form, die eine Kontur und eine Füllfarbe haben kann. Eine Polyline ist eine Linie, die einen Bereich nicht vollständig umschließt. Ein Circle hebt einen kreisförmigen Bereich der Karte hervor:
Die Klassen Polygon, Polyline und Circle leiten sich von der Klasse MapElement ab, die die folgenden bindbaren Eigenschaften aufweist:
StrokeColorist einColor-Objekt, das die Linienfarbe bestimmt.StrokeWidthist einfloat-Objekt, das die Linienbreite bestimmt.
Die Polygon-Klasse definiert eine zusätzliche bindungsfähige Eigenschaft:
FillColorist einColor-Objekt, das die Hintergrundfarbe des Polygons bestimmt.
Außerdem definieren die Klassen Polygon und Polyline beide eine GeoPath-Eigenschaft, die eine Liste von Position-Objekten ist, die die Punkte der Form angeben.
Die Circle-Klasse definiert die folgenden Eigenschaften:
Centerist einPosition-Objekt, das die Mitte des Kreises in Breiten- und Längengrad definiert.Radiusist einDistance-Objekt, das den Radius des Kreises in Metern, Kilometern oder Meilen definiert.FillColorist eineColor-Eigenschaft, die die Farbe innerhalb des Kreisumfangs bestimmt.
Hinweis
Wenn die Eigenschaft nicht angegeben ist, wird der StrokeColor Strich standardmäßig schwarz sein. Wenn die Eigenschaft nicht angegeben ist, wird die FillColor Füllung standardmäßig transparent sein. Wenn keine eigenschaft angegeben wird, hat die Form daher eine schwarze Kontur ohne Füllung.
Erstellen eines Polygons
Ein Polygon Objekt kann einer Karte hinzugefügt werden, indem es instanziiert und der Auflistung der Karte MapElements hinzugefügt wird. Dies kann in XAML folgendermaßen erfüllt werden:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Polygon StrokeColor="#FF9900"
StrokeWidth="8"
FillColor="#88FF9900">
<maps:Polygon.Geopath>
<maps:Position>
<x:Arguments>
<x:Double>47.6368678</x:Double>
<x:Double>-122.137305</x:Double>
</x:Arguments>
</maps:Position>
...
</maps:Polygon.Geopath>
</maps:Polygon>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
Der entsprechende C#-Code lautet:
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
// instantiate a polygon
Polygon polygon = new Polygon
{
StrokeWidth = 8,
StrokeColor = Color.FromHex("#1BA1E2"),
FillColor = Color.FromHex("#881BA1E2"),
Geopath =
{
new Position(47.6368678, -122.137305),
new Position(47.6368894, -122.134655),
new Position(47.6359424, -122.134655),
new Position(47.6359496, -122.1325521),
new Position(47.6424124, -122.1325199),
new Position(47.642463, -122.1338932),
new Position(47.6406414, -122.1344833),
new Position(47.6384943, -122.1361248),
new Position(47.6372943, -122.1376912)
}
};
// add the polygon to the map's MapElements collection
map.MapElements.Add(polygon);
Die StrokeColor Eigenschaften und StrokeWidth Eigenschaften werden angegeben, um die Gliederung des Polygons anzupassen. Der FillColor Eigenschaftswert stimmt mit dem StrokeColor Eigenschaftswert überein, hat aber einen Alphawert angegeben, um ihn transparent zu machen, sodass die zugrunde liegende Zuordnung über die Form sichtbar ist. Die GeoPath-Eigenschaft enthält eine Liste von Position-Objekten, die die geografischen Koordinaten der Polygonpunkte definieren. Ein Polygon-Objekt wird auf der Karte gerendert, sobald es der MapElements-Sammlung des Map hinzugefügt worden ist.
Hinweis
Ein Polygon ist eine vollständig geschlossene Form. Die ersten und letzten Punkte werden automatisch verbunden, wenn sie nicht übereinstimmen.
Erstellen einer Polylinie
Ein Polyline Objekt kann einer Karte hinzugefügt werden, indem es instanziiert und der Auflistung der Karte MapElements hinzugefügt wird. Dies kann in XAML folgendermaßen erfüllt werden:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Polyline StrokeColor="Blue"
StrokeWidth="12">
<maps:Polyline.Geopath>
<maps:Position>
<x:Arguments>
<x:Double>47.6381401</x:Double>
<x:Double>-122.1317367</x:Double>
</x:Arguments>
</maps:Position>
...
</maps:Polyline.Geopath>
</maps:Polyline>
</maps:Map.MapElements>
</maps:Map>
</ContentPage>
using Xamarin.Forms.Maps;
// ...
Map map = new Map
{
// ...
};
// instantiate a polyline
Polyline polyline = new Polyline
{
StrokeColor = Color.Blue,
StrokeWidth = 12,
Geopath =
{
new Position(47.6381401, -122.1317367),
new Position(47.6381473, -122.1350841),
new Position(47.6382847, -122.1353094),
new Position(47.6384582, -122.1354703),
new Position(47.6401136, -122.1360819),
new Position(47.6403883, -122.1364681),
new Position(47.6407426, -122.1377019),
new Position(47.6412558, -122.1404056),
new Position(47.6414148, -122.1418647),
new Position(47.6414654, -122.1432702)
}
};
// add the polyline to the map's MapElements collection
map.MapElements.Add(polyline);
Die StrokeColor Eigenschaften und StrokeWidth Eigenschaften werden angegeben, um die Linie anzupassen. Die GeoPath-Eigenschaft enthält eine Liste von Position-Objekten, die die geografischen Koordinaten der Polylinienpunkte definieren. Ein Polyline-Objekt wird auf der Karte gerendert, sobald es der MapElements-Sammlung des Map hinzugefügt worden ist.
Einen Kreis erstellen
Ein Circle Objekt kann einer Karte hinzugefügt werden, indem es instanziiert und der Auflistung der Karte MapElements hinzugefügt wird. Dies kann in XAML folgendermaßen erfüllt werden:
<ContentPage ...
xmlns:maps="clr-namespace:Xamarin.Forms.Maps;assembly=Xamarin.Forms.Maps">
<maps:Map>
<maps:Map.MapElements>
<maps:Circle StrokeColor="#88FF0000"
StrokeWidth="8"
FillColor="#88FFC0CB">
<maps:Circle.Center>
<maps:Position>
<x:Arguments>
<x:Double>37.79752</x:Double>
<x:Double>-122.40183</x:Double>
</x:Arguments>
</maps:Position>
</maps:Circle.Center>
<maps:Circle.Radius>
<maps:Distance>
<x:Arguments>
<x:Double>250</x:Double>
</x:Arguments>
</maps:Distance>
</maps:Circle.Radius>
</maps:Circle>
</maps:Map.MapElements>
...
</maps:Map>
</ContentPage>
Der entsprechende C#-Code lautet:
using Xamarin.Forms.Maps;
// ...
Map map = new Map();
// Instantiate a Circle
Circle circle = new Circle
{
Center = new Position(37.79752, -122.40183),
Radius = new Distance(250),
StrokeColor = Color.FromHex("#88FF0000"),
StrokeWidth = 8,
FillColor = Color.FromHex("#88FFC0CB")
};
// Add the Circle to the map's MapElements collection
map.MapElements.Add(circle);
Die Position des Circle auf der Karte wird durch den Wert der Eigenschaften Center und Radius bestimmt. Die Eigenschaft Center definiert den Mittelpunkt des Kreises in Breiten- und Längengraden, während die Eigenschaft Radius den Radius des Kreises in Metern angibt. Die StrokeColor Eigenschaften und StrokeWidth Eigenschaften werden angegeben, um die Kontur des Kreises anzupassen. Der Eigenschaftswert FillColor gibt die Farbe innerhalb des Kreisumfangs an. Beide Farbwerte geben einen Alphakanal an, sodass die zugrunde liegende Karte über den Kreis sichtbar ist. Das Circle-Objekt wird auf der Karte gerendert, sobald es der MapElements-Sammlung des Map hinzugefügt worden ist.
Hinweis
Die Klasse GeographyUtils verfügt über eine ToCircumferencePositions-Erweiterungsmethode, die ein Circle-Objekt (das Center- und Radius-Eigenschaftswerte definiert) in eine Liste von Position-Objekten umwandelt, die die Breiten- und Längengradkoordinaten des Kreisumfangs bilden.