ListView-Interaktivität
Die Xamarin.FormsListView Klasse unterstützt die Benutzerinteraktion mit den angezeigten Daten.
Auswahl und Tippen
Der ListView Auswahlmodus wird gesteuert, indem die ListView.SelectionMode Eigenschaft auf einen Wert der ListViewSelectionMode Enumeration festgelegt wird:
Singlegibt an, dass ein einzelnes Element ausgewählt werden kann, wobei das ausgewählte Element hervorgehoben wird. Dies ist der Standardwert.Nonegibt an, dass Elemente nicht ausgewählt werden können.
Wenn ein Benutzer auf ein Element tippt, werden zwei Ereignisse ausgelöst:
ItemSelectedwird ausgelöst, wenn ein neues Element ausgewählt ist.ItemTappedwird ausgelöst, wenn auf ein Element getippt wird.
Wenn Sie zweimal auf dasselbe Element tippen, werden zwei ItemTapped Ereignisse ausgelöst, aber nur ein einzelnes ItemSelected Ereignis ausgelöst.
Hinweis
Die ItemTappedEventArgs Klasse, die die Ereignisargumente für das ItemTapped Ereignis enthält, weist Group und Item eigenschaften sowie eine ItemIndex Eigenschaft auf, deren Wert den Index im ListView angetippten Element darstellt. Ebenso verfügt die SelectedItemChangedEventArgs Klasse, die die Ereignisargumente für das ItemSelected Ereignis enthält, über eine SelectedItem Eigenschaft und eine SelectedItemIndex Eigenschaft, deren Wert den Index im ListView ausgewählten Element darstellt.
Wenn die SelectionMode Eigenschaft auf Single", Elemente in der ListView Kann ausgewählt werden können, werden die ItemSelected Ereignisse ItemTapped ausgelöst, und die SelectedItem Eigenschaft wird auf den Wert des ausgewählten Elements festgelegt.
Wenn die SelectionMode Eigenschaft auf " None, Elemente in der ListView Nicht-Auswahl" festgelegt ist, wird das ItemSelected Ereignis nicht ausgelöst, und die SelectedItem Eigenschaft bleibt erhalten null. ItemTapped Ereignisse werden jedoch weiterhin ausgelöst, und das angetippte Element wird während des Tippens kurz hervorgehoben.
Wenn ein Element ausgewählt wurde und die SelectionMode Eigenschaft von "Von Single " in None"Geändert" geändert wird, wird die SelectedItem Eigenschaft festgelegt null , und das ItemSelected Ereignis wird mit einem null Element ausgelöst.
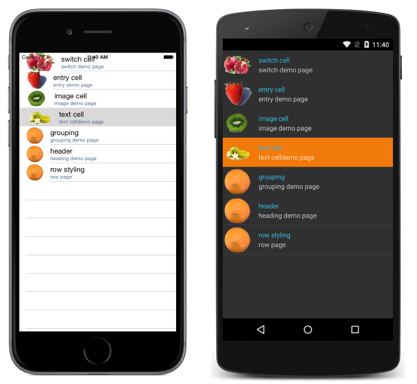
Die folgenden Screenshots zeigen einen ListView mit dem Standardauswahlmodus:

Deaktivieren der Auswahl
So deaktivieren ListView Sie die Auswahl, um die SelectionMode Eigenschaft auf :None
<ListView ... SelectionMode="None" />
var listView = new ListView { ... SelectionMode = ListViewSelectionMode.None };
Kontextaktionen
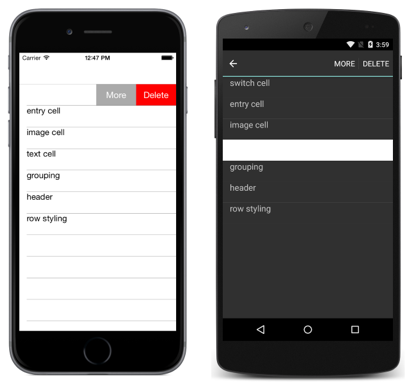
Häufig möchten Benutzer aktionen für ein Element in einem .ListView Betrachten Sie beispielsweise eine Liste der E-Mails in der Mail-App. Unter iOS können Sie wischen, um eine Nachricht zu löschen:

Kontextaktionen können in C# und XAML implementiert werden. Unten finden Sie spezifische Leitfäden für beides, aber zunächst werfen wir einen Blick auf einige wichtige Implementierungsdetails für beide.
Kontextaktionen werden mithilfe von MenuItem Elementen erstellt. Tippereignisse für MenuItems Objekte werden von sich MenuItem selbst ausgelöst, nicht durch die ListView. Dies unterscheidet sich von der Behandlung von Tippereignissen für Zellen, bei denen das ListView Ereignis anstelle der Zelle ausgelöst wird. Da das ListView Ereignis ausgelöst wird, erhält sein Ereignishandler wichtige Informationen, z. B. welches Element ausgewählt oder getippt wurde.
Standardmäßig gibt es MenuItem keine Möglichkeit zu wissen, zu welcher Zelle sie gehört. Die CommandParameter Eigenschaft steht zum Speichern von Objekten zur Verfügung MenuItem , z. B. das Objekt hinter den MenuItemn ViewCell. Die CommandParameter Eigenschaft kann sowohl in XAML als auch in C# festgelegt werden.
XAML
MenuItem Elemente können in einer XAML-Auflistung erstellt werden. Der folgende XAML-Code veranschaulicht eine benutzerdefinierte Zelle mit zwei implementierten Kontextaktionen:
<ListView x:Name="ContextDemoList">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.ContextActions>
<MenuItem Clicked="OnMore"
CommandParameter="{Binding .}"
Text="More" />
<MenuItem Clicked="OnDelete"
CommandParameter="{Binding .}"
Text="Delete" IsDestructive="True" />
</ViewCell.ContextActions>
<StackLayout Padding="15,0">
<Label Text="{Binding title}" />
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
Stellen Sie in der CodeBehind-Datei sicher, dass die Clicked Methoden implementiert sind:
public void OnMore (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("More Context Action", mi.CommandParameter + " more context action", "OK");
}
public void OnDelete (object sender, EventArgs e)
{
var mi = ((MenuItem)sender);
DisplayAlert("Delete Context Action", mi.CommandParameter + " delete context action", "OK");
}
Hinweis
Für NavigationPageRenderer Android gibt es eine überschreibbare UpdateMenuItemIcon Methode, die zum Laden von Symbolen aus einer benutzerdefinierten DrawableMethode verwendet werden kann. Diese Außerkraftsetzung ermöglicht die Verwendung von SVG-Bildern als Symbole für MenuItem Instanzen unter Android.
Code
Kontextaktionen können in jeder Cell Unterklasse implementiert werden (sofern sie nicht als Gruppenkopf verwendet wird), indem Instanzen erstellt MenuItem und der ContextActions Auflistung für die Zelle hinzugefügt werden. Sie haben die folgenden Eigenschaften, die für die Kontextaktion konfiguriert werden können:
- Text – die Zeichenfolge, die im Menüelement angezeigt wird.
- Geklickt – das Ereignis, wenn auf das Element geklickt wird.
- IsDestructive – (optional), wenn das Element in iOS anders gerendert wird.
Mehrere Kontextaktionen können einer Zelle hinzugefügt werden, jedoch sollte IsDestructive nur eine auf true. Der folgende Code veranschaulicht, wie Kontextaktionen zu einem ViewCell:
var moreAction = new MenuItem { Text = "More" };
moreAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
moreAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("More Context Action clicked: " + mi.CommandParameter);
};
var deleteAction = new MenuItem { Text = "Delete", IsDestructive = true }; // red background
deleteAction.SetBinding (MenuItem.CommandParameterProperty, new Binding ("."));
deleteAction.Clicked += async (sender, e) =>
{
var mi = ((MenuItem)sender);
Debug.WriteLine("Delete Context Action clicked: " + mi.CommandParameter);
};
// add to the ViewCell's ContextActions property
ContextActions.Add (moreAction);
ContextActions.Add (deleteAction);
Aktualisierung durch Ziehen
Benutzer sind davon ausgekommen, dass das Abrufen einer Liste mit Daten diese Liste aktualisiert. Das ListView Steuerelement unterstützt dieses sofort einsatzbereite Steuerelement. Um die Pull-to-Refresh-Funktionalität zu aktivieren, legen Sie folgendes IsPullToRefreshEnabled fest:true
<ListView ...
IsPullToRefreshEnabled="true" />
Der entsprechende C#-Code lautet:
listView.IsPullToRefreshEnabled = true;
Während der Aktualisierung wird ein Drehfeld angezeigt, das standardmäßig schwarz ist. Die Spinnerfarbe kann jedoch unter iOS und Android geändert werden, indem sie die RefreshControlColor Eigenschaft auf ein Color:
<ListView ...
IsPullToRefreshEnabled="true"
RefreshControlColor="Red" />
Der entsprechende C#-Code lautet:
listView.RefreshControlColor = Color.Red;
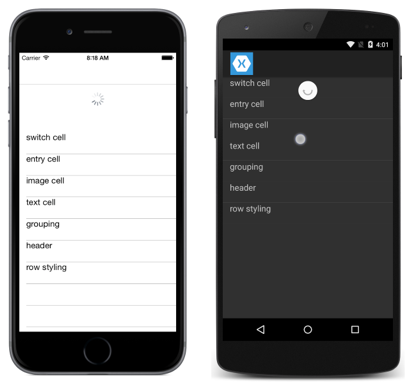
Die folgenden Screenshots zeigen pull-to-refresh, während der Benutzer pullt:

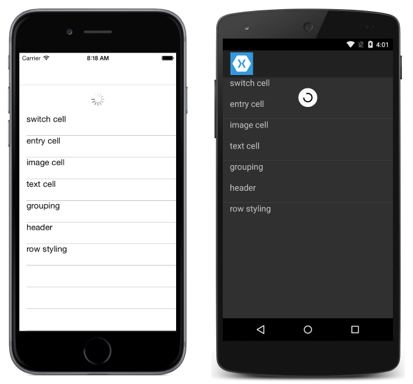
Die folgenden Screenshots zeigen pull-to-refresh, nachdem der Benutzer den Pull freigegeben hat, wobei der Drehfeld angezeigt wird, während die ListView Aktualisierung erfolgt:

ListView löst das Refreshing Ereignis aus, um die Aktualisierung zu initiieren, und die IsRefreshing Eigenschaft wird auf true. Welcher Code zum Aktualisieren des Inhalts des ListView Ereignisses erforderlich ist, sollte dann vom Ereignishandler für das Refreshing Ereignis oder von der methode ausgeführt werden, die von der RefreshCommand. Nachdem die ListView Aktualisierung aktualisiert wurde, sollte die IsRefreshing Eigenschaft auf falseoder die EndRefresh Methode aufgerufen werden, um anzugeben, dass die Aktualisierung abgeschlossen ist.
Hinweis
Beim Definieren einer RefreshCommand, kann die CanExecute Methode des Befehls angegeben werden, um den Befehl zu aktivieren oder zu deaktivieren.
Erkennen des Bildlaufs
ListView definiert ein Scrolled Ereignis, das ausgelöst wird, um anzugeben, dass ein Bildlauf aufgetreten ist. Das folgende XAML-Beispiel zeigt ein ListView, das einen Ereignishandler für das Ereignis Scrolled festlegt:
<ListView Scrolled="OnListViewScrolled">
...
</ListView>
Der entsprechende C#-Code lautet:
ListView listView = new ListView();
listView.Scrolled += OnListViewScrolled;
In diesem Codebeispiel wird der OnListViewScrolled Ereignishandler ausgeführt, wenn das Scrolled-Ereignis ausgelöst wird:
void OnListViewScrolled(object sender, ScrolledEventArgs e)
{
Debug.WriteLine("ScrollX: " + e.ScrollX);
Debug.WriteLine("ScrollY: " + e.ScrollY);
}
Der OnListViewScrolled Ereignishandler gibt die Werte des ScrolledEventArgs Objekts aus, das das Ereignis begleitet.