Layout für Tablet- und Desktop-Apps
Xamarin.Forms unterstützt alle Gerätetypen, die auf den unterstützten Plattformen verfügbar sind, sodass Apps zusätzlich zu Smartphones auch auf folgenden Geräten ausgeführt werden können:
- iPads,
- Android-Tablets,
- Windows-Tablets und -Desktopcomputer (unter Windows 10).
Auf dieser Seite wird kurz erläutert:
- die unterstützten Gerätetypen und
- Wie Sie Layouts für Tablets und Smartphones optimieren .
Gerätetypen
Größere Bildschirmgeräte sind für alle plattformen verfügbar, die von Xamarin.Forms.
iPads (iOS)
Die Xamarin.Forms Vorlage enthält automatisch die iPad-Unterstützung, indem die Einstellung "Info.plist-Geräte>" auf "Universal" konfiguriert wird (d. h. iPhone und iPad werden unterstützt).
Um ein angenehmes Starterlebnis zu bieten und sicherzustellen, dass die Vollbildauflösung auf allen Geräten verwendet wird, sollten Sie sicherstellen, dass ein iPad-spezifischer Startbildschirm (mithilfe eines Storyboards) bereitgestellt wird. Dadurch wird sichergestellt, dass die App auf iPad Mini-, iPad- und iPad Pro-Geräten korrekt gerendert wird.
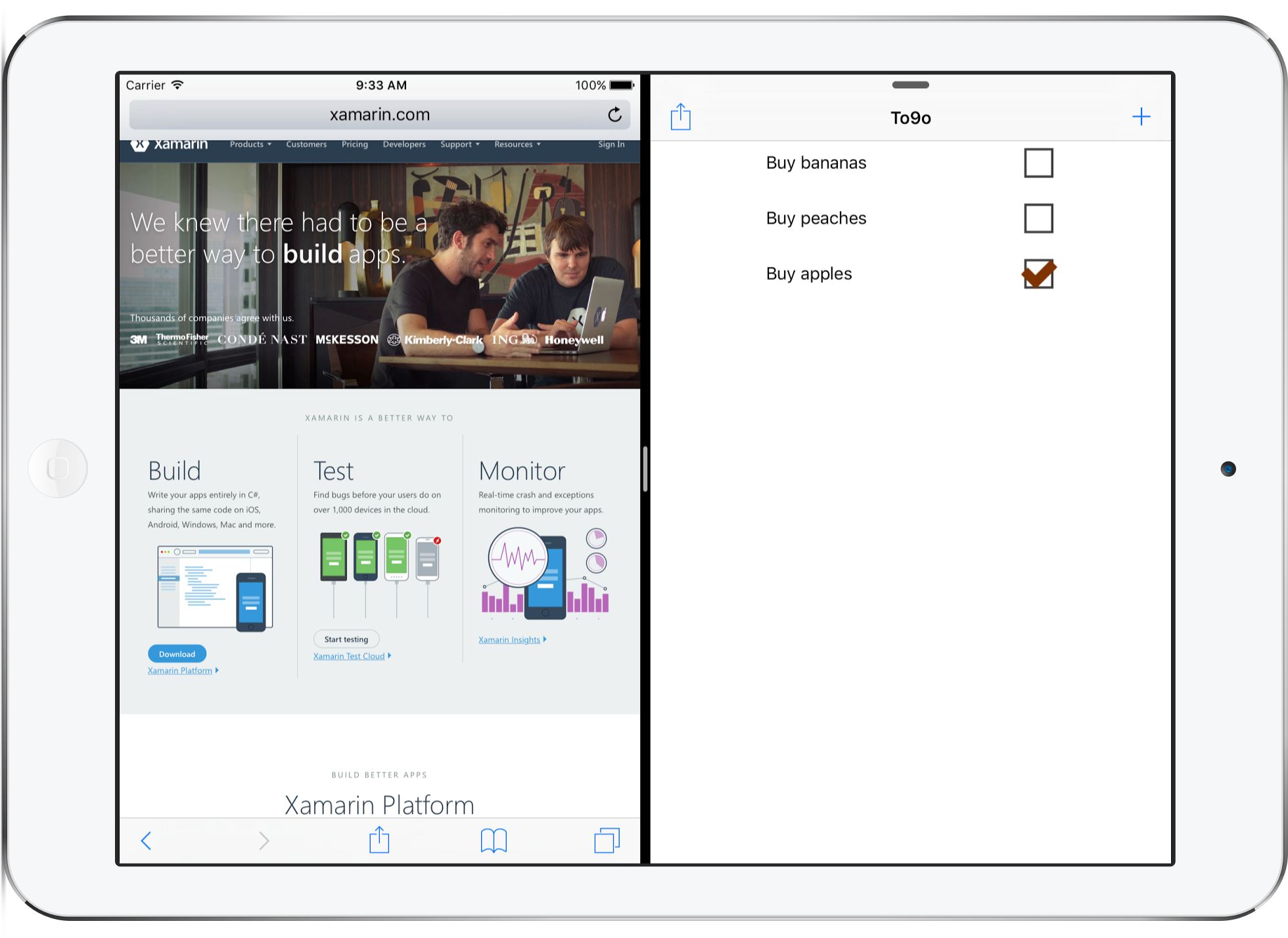
Vor iOS 9 haben alle Apps den Vollbildmodus auf dem Gerät übernommen, aber einige iPads können jetzt multitasking mit geteilten Bildschirmen ausführen. Dies bedeutet, dass Ihre App nur eine schlanke Spalte auf der Seite des Bildschirms, 50 % der Bildschirmbreite oder des gesamten Bildschirms belegen kann.
Die Funktion für den geteilten Bildschirm bedeutet, dass Ihre App so gut wie 320 Pixel breit oder 1366 Pixel breit ist.
Android-Tablets
Das Android-Ökosystem verfügt über eine Vielzahl unterstützter Bildschirmgrößen, von kleinen Smartphones bis hin zu großen Tablets. Xamarin.Forms kann alle Bildschirmgrößen unterstützen, aber wie bei den anderen Plattformen möchten Sie ihre Benutzeroberfläche für größere Geräte anpassen.
Wenn Sie viele verschiedene Bildschirmauflösungen unterstützen, können Sie Ihre systemeigenen Bildressourcen in unterschiedlichen Größen bereitstellen, um die Benutzererfahrung zu optimieren. In der Dokumentation zu Android-Ressourcen (und insbesondere beim Erstellen von Ressourcen für unterschiedliche Bildschirmgrößen) finden Sie weitere Informationen zum Strukturieren der Ordner und Dateinamen in Ihrem Android-App-Projekt, um optimierte Bildressourcen in Ihre App einzuschließen.
Windows-Tablets und -Desktops
Um Tablets und Desktopcomputer unter Windows zu unterstützen, müssen Sie die Windows-UWP-Unterstützung verwenden, die universelle Apps erstellt, die unter Windows 10 ausgeführt werden.
Apps, die auf Windows-Tablets und -Desktops ausgeführt werden, können zusätzlich zum Ausführen des Vollbildmodus in beliebige Dimensionen geändert werden.
Optimieren für Tablet und Desktop
Sie können Ihre Xamarin.Forms Benutzeroberfläche anpassen, je nachdem, ob ein Smartphone oder ein Tablet/Desktopgerät verwendet wird. Dies bedeutet, dass Sie die Benutzererfahrung für Großbildgeräte wie Tablets und Desktopcomputer optimieren können.
Device.Idiom
Sie können die Device Klasse verwenden, um das Verhalten Ihrer App oder Benutzeroberfläche zu ändern. Verwenden der Aufzählung, die Device.Idiom Sie verwenden können
if (Device.Idiom == TargetIdiom.Phone)
{
HeroImage.Source = ImageSource.FromFile("hero.jpg");
} else {
HeroImage.Source = ImageSource.FromFile("herotablet.jpg");
}
Dieser Ansatz kann erweitert werden, um erhebliche Änderungen an einzelnen Seitenlayouts vorzunehmen oder sogar ganz unterschiedliche Seiten auf größeren Bildschirmen zu rendern.
FlyoutPage nutzen
Dies FlyoutPage ist ideal für größere Bildschirme, insbesondere auf dem iPad, in dem es verwendet UISplitViewController wird, um eine systemeigene iOS-Erfahrung bereitzustellen.
Lesen Sie diesen Xamarin-Blogbeitrag , um zu sehen, wie Sie Ihre Benutzeroberfläche anpassen können, damit Smartphones ein Layout und größere Bildschirme verwenden können eine andere (mit der FlyoutPage).