Xamarin.Forms ScrollView
ScrollView ist ein Layout, das in der Lage ist, den Inhalt zu scrollen. Die ScrollView Klasse wird von der Layout Klasse abgeleitet und führt standardmäßig einen vertikalen Bildlauf durch. Ein ScrollView kann nur ein einziges untergeordnetes Element haben, auch wenn es sich dabei um andere Layouts handeln kann.
Warnung
ScrollView-Objekte sollten nicht geschachtelt werden. Darüber hinaus sollten ScrollView-Objekte nicht mit anderen Steuerelementen verschachtelt werden, die einen Bildlauf ermöglichen, wie CollectionView, ListView und WebView.
ScrollView definiert die folgenden Eigenschaften:
Content, vom TypView, stellt den Inhalt dar, derScrollViewangezeigt wird.ContentSize, vom TypSize, stellt die Größe des Inhalts dar. Dies ist eine schreibgeschützte Eigenschaft.HorizontalScrollBarVisibility, vom TypScrollBarVisibility, stellt dar, wenn die horizontale Bildlaufleiste sichtbar ist.Orientation, vom TypScrollOrientation, stellt die Bildlaufrichtung vonScrollViewdar. Der Standardwert dieser Eigenschaft istVertical.ScrollX, vom Typdouble, gibt die aktuelle x-Bildlaufposition an. Der Standardwert für diese schreibgeschützte Eigenschaft ist 0.ScrollY, vom Typdouble, gibt die aktuelle y-Bildlaufposition an. Der Standardwert für diese schreibgeschützte Eigenschaft ist 0.VerticalScrollBarVisibility, vom TypScrollBarVisibility, stellt dar, wenn die vertikale Bildlaufleiste sichtbar ist.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, mit Ausnahme der Content-Eigenschaft, was bedeutet, dass sie Ziele von Datenbindungen und gestylt sein können.
Die Content-Eigenschaft ist die ContentProperty der ScrollView-Klasse und muss daher nicht explizit in XAML gesetzt werden.
Tipp
Um die bestmögliche Layoutleistung zu erzielen, befolgen Sie die Richtlinien bei der Optimierung der Layoutleistung.
ScrollView als Stammlayout
Ein ScrollView kann nur ein einziges untergeordnetes Element haben, das andere Layouts sein können. Daher ist es üblich, dass ein ScrollView das Stammlayout auf einer Seite ist. Um seinen untergeordneten Inhalt zu verschieben, berechnet ScrollView die Differenz zwischen der Höhe seines Inhalts und seiner eigenen Höhe. Diese Differenz ist der Betrag, um den der ScrollView seinen Inhalt verschieben kann.
Ein StackLayout ist häufig das untergeordnete Element eines ScrollView. In diesem Szenario bewirkt die ScrollView, dass die StackLayout so hoch ist wie die Summe der Höhen ihrer untergeordneten Elemente. Dann kann ScrollView bestimmen, wie weit der Inhalt gescrollt werden kann. Weitere Informationen zur StackLayout-Klasse finden Sie unter Xamarin.Forms StackLayout.
Achtung
In einer vertikalen ScrollView sollte die Eigenschaft VerticalOptions nicht auf Start, Center oder End gesetzt werden. Auf diese Weise wird ScrollView nur so groß wie nötig, was auch Null sein kann. Schutz Xamarin.Forms vor dieser Eventualität ist es jedoch am besten, Code zu vermeiden, der etwas vorschlägt, das nicht passieren soll.
Das folgende XAML-Beispiel hat ein ScrollView als Stammlayout auf einer Seite:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ScrollViewDemos"
x:Class="ScrollViewDemos.Views.ColorListPage"
Title="ScrollView demo">
<ScrollView>
<StackLayout BindableLayout.ItemsSource="{x:Static local:NamedColor.All}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<StackLayout Orientation="Horizontal">
<BoxView Color="{Binding Color}"
HeightRequest="32"
WidthRequest="32"
VerticalOptions="Center" />
<Label Text="{Binding FriendlyName}"
FontSize="24"
VerticalOptions="Center" />
</StackLayout>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
</ScrollView>
</ContentPage>
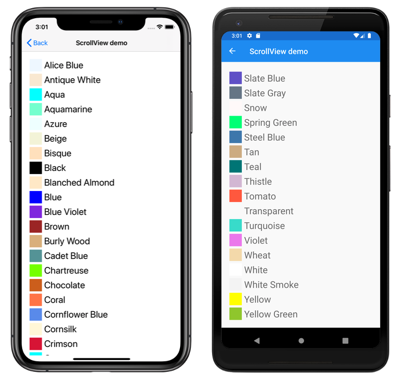
In diesem Beispiel ist der ScrollView Inhalt auf ein StackLayout Inhaltssatz festgelegt, der ein bindungsfähiges Layout verwendet, um die Color durch Xamarin.Formsdiese Definierten Felder anzuzeigen. Standardmäßig wird ein ScrollView vertikal verschoben, wodurch mehr Inhalt sichtbar wird:
Der entsprechende C#-Code lautet:
public class ColorListPageCode : ContentPage
{
public ColorListPageCode()
{
DataTemplate dataTemplate = new DataTemplate(() =>
{
BoxView boxView = new BoxView
{
HeightRequest = 32,
WidthRequest = 32,
VerticalOptions = LayoutOptions.Center
};
boxView.SetBinding(BoxView.ColorProperty, "Color");
Label label = new Label
{
FontSize = 24,
VerticalOptions = LayoutOptions.Center
};
label.SetBinding(Label.TextProperty, "FriendlyName");
StackLayout horizontalStackLayout = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Children = { boxView, label }
};
return horizontalStackLayout;
});
StackLayout stackLayout = new StackLayout();
BindableLayout.SetItemsSource(stackLayout, NamedColor.All);
BindableLayout.SetItemTemplate(stackLayout, dataTemplate);
ScrollView scrollView = new ScrollView { Content = stackLayout };
Title = "ScrollView demo";
Content = scrollView;
}
}
Weitere Informationen zu bindbaren Layouts finden Sie unter "Bindable Layouts" in Xamarin.Forms.
ScrollView als untergeordnetes Layout
ScrollView kann ein untergeordnetes Layout zu einem anderen übergeordneten Layout sein.
Ein ScrollView ist häufig das untergeordnete Element eines StackLayout. Ein ScrollView benötigt eine bestimmte Höhe, um die Differenz zwischen der Höhe seines Inhalts und seiner eigenen Höhe zu berechnen, wobei die Differenz der Betrag ist, um den das ScrollView seinen Inhalt verschieben kann. Wenn ein ScrollView das ungeordnete Element eines StackLayout ist, erhält es keine bestimmte Höhe. Das StackLayout will, dass das ScrollView so kurz wie möglich ist, was entweder die Höhe des ScrollView-Inhalts oder Null ist. Um dieses Szenario zu behandeln, sollte die VerticalOptions Eigenschaft der ScrollView Eigenschaft auf .FillAndExpand Dies führt dazu, dass StackLayout dem ScrollView den ganzen zusätzlichen Platz gibt, der von den anderen untergeordneten Elementen nicht benötigt wird, und ScrollView hat dann eine bestimmte Höhe.
Das folgende XAML-Beispiel hat ein ScrollView als untergeordnetes Layout zu einem StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ScrollViewDemos.Views.BlackCatPage"
Title="ScrollView as a child layout demo">
<StackLayout Margin="20">
<Label Text="THE BLACK CAT by Edgar Allan Poe"
FontSize="Medium"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ScrollView VerticalOptions="FillAndExpand">
<StackLayout>
<Label Text="FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects." />
<!-- More Label objects go here -->
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage>
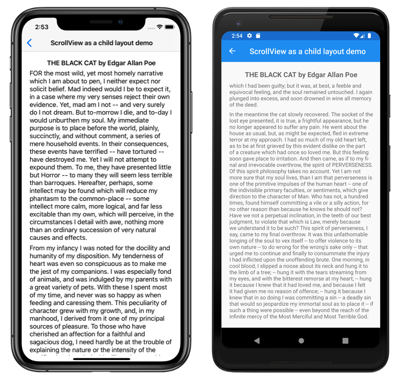
In diesem Beispiel gibt es zwei StackLayout Objekte. Die erste StackLayout ist das Stammlayoutobjekt, das über ein Label Objekt und ein ScrollView als untergeordnetes Objekt verfügt. Das ScrollView hat ein StackLayout als Inhalt, wobei das StackLayout mehrere Label-Objekte enthält. Diese Anordnung gewährleistet, dass das erste Label immer auf dem Bildschirm angezeigt wird, während der von den anderen Label-Objekten angezeigte Text gescrollt werden kann:
Der entsprechende C#-Code lautet:
public class BlackCatPageCS : ContentPage
{
public BlackCatPageCS()
{
Label titleLabel = new Label
{
Text = "THE BLACK CAT by Edgar Allan Poe",
// More properties set here to define the Label appearance
};
ScrollView scrollView = new ScrollView
{
VerticalOptions = LayoutOptions.FillAndExpand,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "FOR the most wild, yet most homely narrative which I am about to pen, I neither expect nor solicit belief. Mad indeed would I be to expect it, in a case where my very senses reject their own evidence. Yet, mad am I not -- and very surely do I not dream. But to-morrow I die, and to-day I would unburthen my soul. My immediate purpose is to place before the world, plainly, succinctly, and without comment, a series of mere household events. In their consequences, these events have terrified -- have tortured -- have destroyed me. Yet I will not attempt to expound them. To me, they have presented little but Horror -- to many they will seem less terrible than barroques. Hereafter, perhaps, some intellect may be found which will reduce my phantasm to the common-place -- some intellect more calm, more logical, and far less excitable than my own, which will perceive, in the circumstances I detail with awe, nothing more than an ordinary succession of very natural causes and effects.",
},
// More Label objects go here
}
}
};
Title = "ScrollView as a child layout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children = { titleLabel, scrollView }
};
}
}
Ausrichtung
ScrollView hat eine Orientation-Eigenschaft, die die Bildlaufrichtung des ScrollView darstellt. Diese Eigenschaft ist vom Typ ScrollOrientation, der die folgenden Elemente definiert:
Verticalgibt an, dass derScrollView-Bildlauf vertikal erfolgt. Dies ist der Standardwert derOrientation-Eigenschaft.Horizontalgibt an, dass derScrollView-Bildlauf horizontal erfolgt.Bothgibt an, dass derScrollView-Bildlauf horizontal und vertikal erfolgt.Neithergibt an, dass derScrollView-Bildlauf nicht ausgeführt wird.
Tipp
Das Blättern kann durch die Einstellung der Eigenschaft Orientation auf Neither deaktiviert werden.
Scrollen erkennen
ScrollView definiert ein Scrolled Ereignis, das ausgelöst wird, um anzugeben, dass ein Bildlauf aufgetreten ist. Das ScrolledEventArgs-Objekt, das das Scrolled-Ereignis begleitet, hat die Eigenschaften ScrollX und ScrollY, beide vom Typ double.
Wichtig
Die Eigenschaften ScrolledEventArgs.ScrollX und ScrolledEventArgs.ScrollY können negative Werte haben, da beim Zurückblättern zum Anfang eines ScrollView ein Bounce-Effekt auftritt.
Das folgende XAML-Beispiel zeigt ein ScrollView, das einen Ereignishandler für das Ereignis Scrolled festlegt:
<ScrollView Scrolled="OnScrollViewScrolled">
...
</ScrollView>
Der entsprechende C#-Code lautet:
ScrollView scrollView = new ScrollView();
scrollView.Scrolled += OnScrollViewScrolled;
In diesem Beispiel wird der OnScrollViewScrolled-Ereignishandler ausgeführt, wenn das Scrolled-Ereignis ausgelöst wird:
void OnScrollViewScrolled(object sender, ScrolledEventArgs e)
{
Console.WriteLine($"ScrollX: {e.ScrollX}, ScrollY: {e.ScrollY}");
}
In diesem Beispiel gibt der OnScrollViewScrolled-Ereignishandler die Werte des ScrolledEventArgs-Objekts aus, das das Ereignis begleitet.
Hinweis
Das Ereignis Scrolled wird sowohl bei benutzerinitiierten als auch bei programmgesteuerten Bildläufen ausgelöst.
Programmatischer Bildlauf
ScrollView definiert zwei ScrollToAsync-Methoden, die die ScrollView asynchron durchlaufen. Eine der Überladungen blättert zu einer bestimmten Position im ScrollView, während die andere ein bestimmtes Element in die Ansicht blättert. Beide Überladungen haben ein zusätzliches Argument, das verwendet werden kann, um anzugeben, ob der Bildlauf animiert werden soll.
Wichtig
Die ScrollToAsync-Methoden führen nicht zu einem Bildlauf, wenn die ScrollView.Orientation-Eigenschaft auf Neither gesetzt ist.
Scrollen einer Position in die Ansicht
Zu einer Position innerhalb einer ScrollView kann mit der Methode ScrollToAsync gescrollt werden, welche die Argumente double x und y akzeptiert. Anhand eines vertikalen ScrollView-Objekts mit dem Namen scrollView zeigt das folgende Beispiel, wie ein Bildlauf zu 150 geräteunabhängigen Einheiten vom oberen Rand des ScrollView durchgeführt werden kann:
await scrollView.ScrollToAsync(0, 150, true);
Das dritte Argument des ScrollToAsync ist das animated-Argument, das bestimmt, ob eine Bildlaufanimation angezeigt wird, wenn ein ScrollView programmatisch gescrollt wird.
Scrollen eines Elements in die Ansicht
Ein Element innerhalb eines ScrollView kann mit der ScrollToAsync-Methode, die Element- und ScrollToPosition-Argumente akzeptiert, in die Ansicht gescrollt werden. Anhand eines vertikalen ScrollView mit dem Namen scrollView und eines Label mit dem Namen label zeigt das folgende Beispiel, wie man ein Element in die Ansicht blättern kann:
await scrollView.ScrollToAsync(label, ScrollToPosition.End, true);
Das dritte Argument des ScrollToAsync ist das animated-Argument, das bestimmt, ob eine Bildlaufanimation angezeigt wird, wenn ein ScrollView programmatisch gescrollt wird.
Wenn ein Element in die Ansicht gescrollt wird, kann die genaue Position des Elements nach Abschluss des Scrollens mit dem zweiten Argument position der Methode ScrollToAsync festgelegt werden. Dieses Argument akzeptiert ein Enumerationselement ScrollToPosition:
MakeVisiblegibt an, dass das Element scrollen soll, bis es in derScrollViewsichtbar ist.Startgibt an, dass das Element bis zum Anfang desScrollView-Elements gescrollt werden soll.Centergibt an, dass das Element in die Mitte desScrollView-Elements gescrollt werden soll.Endgibt an, dass das Element bis zum Ende desScrollView-Elements gescrollt werden soll.
Sichtbarkeit der Bildlaufleiste
ScrollView definiert HorizontalScrollBarVisibility- und VerticalScrollBarVisibility-Eigenschaften, die durch bindbare Eigenschaften unterstützt werden. Mit diesen Eigenschaften wird ein ScrollBarVisibility-Enumerationswert abgerufen oder festgelegt, der angibt, ob die horizontale oder vertikale Bildlaufleiste sichtbar ist. Die ScrollBarVisibility-Enumeration definiert die folgenden Members:
Defaultgibt das Standardverhalten der Bildlaufleiste für die Plattform an und ist der Standardwert der EigenschaftenHorizontalScrollBarVisibilityundVerticalScrollBarVisibility.Alwaysbedeutet, dass Bildlaufleisten sichtbar sind, auch wenn der Inhalt in die Ansicht passt.Neverbedeutet, dass die Bildlaufleisten nicht sichtbar sind, auch wenn der Inhalt nicht in die Ansicht passt.