Layoutoptionen in Xamarin.Forms
Jede Xamarin.Forms Ansicht verfügt über die Eigenschaften "HorizontalOptions" und "VerticalOptions" vom Typ "LayoutOptions". In diesem Artikel wird der Effekt erläutert, den jeder LayoutOptions-Wert auf die Ausrichtung und Erweiterung einer Ansicht hat.
Übersicht
Die LayoutOptions Struktur kapselt zwei Layouteinstellungen:
- Ausrichtung – die bevorzugte Ausrichtung der Ansicht, die die Position und Größe innerhalb des übergeordneten Layouts bestimmt.
- Erweiterung – wird nur von einem
StackLayout, und gibt an, ob die Ansicht zusätzlichen Platz verwenden soll, wenn sie verfügbar ist.
Diese Layouteinstellungen können auf ein View, relativ zum übergeordneten Element angewendet werden, indem die HorizontalOptions Eigenschaft VerticalOptions oder Eigenschaft der View auf eines der öffentlichen Felder aus der LayoutOptions Struktur festgelegt wird. Die öffentlichen Felder sind wie folgt:
Die Felder Start, Center, End und Fill werden verwendet, um die Ausrichtung der Ansicht innerhalb des übergeordneten Layouts zu definieren:
- Für die horizontale Ausrichtung positioniert
StartdasViewauf der linken Seite des übergeordneten Layouts, und für die vertikale Ausrichtung positioniert es dasViewam oberen Rand des übergeordneten Layouts. - Für die horizontale und vertikale Ausrichtung zentriert
CenterdieViewhorizontal oder vertikal. - Für die horizontale Ausrichtung positioniert
EnddasViewauf der rechten Seite des übergeordneten Layouts, und für die vertikale Ausrichtung positioniert es dasViewam unteren Rand des übergeordneten Layouts. - Bei der horizontalen Ausrichtung sorgt
Filldafür, dassViewdie Breite des übergeordneten Layouts ausfüllt, und bei der vertikalen Ausrichtung sorgt es dafür, dassViewdie Höhe des übergeordneten Layouts ausfüllt.
Mit den StartAndExpandWerten , CenterAndExpand, , EndAndExpandund FillAndExpand Werten wird die Ausrichtungseinstellung definiert, und ob die Ansicht mehr Platz belegt, wenn sie im übergeordneten Element StackLayoutverfügbar ist.
Hinweis
Der Standardwert der Eigenschaften HorizontalOptions und VerticalOptions einer Ansicht lautet LayoutOptions.Fill.
Ausrichtung
Die Ausrichtung steuert, wie eine Ansicht innerhalb des übergeordneten Layouts positioniert wird, wenn das übergeordnete Layout nicht verwendeten Platz enthält (d. a. das übergeordnete Layout ist größer als die kombinierte Größe aller untergeordneten Elemente).
Ein StackLayout respektiert nur die Felder Start, Center, End und Fill LayoutOptions auf untergeordneten Ansichten, die sich in der entgegengesetzten Richtung zur Ausrichtung StackLayout liegen. Daher können untergeordnete Ansichten innerhalb einer vertikal ausgerichteten StackLayout ihre HorizontalOptions-Eigenschaften auf eines der Felder Start, Center, End oder Fill festlegen. Ebenso können untergeordnete Ansichten innerhalb einer horizontal ausgerichteten StackLayout ihre VerticalOptions-Eigenschaften auf eines der Felder Start, Center, End oder Fill setzen.
Ein StackLayout respektiert nicht die Felder Start, Center, End und Fill LayoutOptions auf untergeordneten Ansichten, die sich in der gleichen Richtung wie die Ausrichtung StackLayout befinden. Daher ignoriert eine vertikal ausgerichtete StackLayout die Felder Start, Center, End oder Fill, wenn sie in den VerticalOptions-Eigenschaften von untergeordneten Ansichten festgelegt sind.untergeordneter Ansichten festgelegt sind. In ähnlicher Weise ignoriert eine horizontal ausgerichtete StackLayout die Felder Start, Center, End oder Fill, wenn sie in den HorizontalOptions-Eigenschaften von untergeordneten Ansichten festgelegt sind.
Hinweis
LayoutOptions.Fill hat im Allgemeinen Vorrang vor Größenanforderungen, die mit den Eigenschaften HeightRequest und WidthRequest angegeben werden.
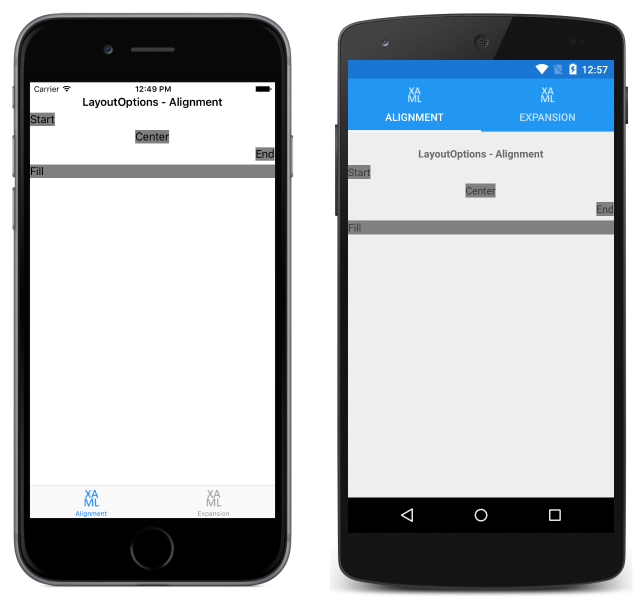
Im folgenden XAML-Codebeispiel wird ein vertikal ausgerichteter Code StackLayout veranschaulicht, in dem jedes untergeordnete Element Label seine HorizontalOptions Eigenschaft auf eines der vier Ausrichtungsfelder aus der LayoutOptions Struktur festlegt:
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
Der entsprechende C#-Code ist unten dargestellt:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
Der Code führt zu dem Layout, das in den folgenden Screenshots gezeigt wird:
Erweiterung
Erweiterung steuert, ob eine Ansicht mehr Platz belegt, falls verfügbar, innerhalb eines StackLayout. Wenn der StackLayout nicht verwendete Speicherplatz (d. h. größer StackLayout als die kombinierte Größe aller untergeordneten Elemente) ist, wird der nicht verwendete Speicherplatz gleichmäßig von allen untergeordneten Ansichten geteilt, die erweiterung anfordern, indem sie deren HorizontalOptions Eigenschaften auf VerticalOptions ein LayoutOptions Feld festlegen, das das AndExpand Suffix verwendet. Beachten Sie, dass die Erweiterungsoptionen nicht wirksam sind, wenn der gesamte Raum in der StackLayout Anwendung verwendet wird.
Eine StackLayout-Klasse kann Ansichten untergeordneter Elemente nur in die Orientierungsrichtung erweitern. Daher kann eine vertikal ausgerichtete StackLayout Ansicht untergeordnete Ansichten erweitern, die ihre VerticalOptions Eigenschaften auf eines der StartAndExpandFelder , CenterAndExpand, EndAndExpandoder FillAndExpand Felder festlegen, wenn der StackLayout nicht verwendete Platz enthält. Ebenso kann eine horizontal ausgerichtete StackLayout Ansicht untergeordnete Ansichten erweitern, die ihre HorizontalOptions Eigenschaften auf eines der StartAndExpandFelder , CenterAndExpand, EndAndExpandoder FillAndExpand Felder festlegen, wenn der StackLayout nicht verwendete Platz enthält.
Untergeordnete StackLayout Ansichten können nicht in der entgegengesetzten Richtung der Ausrichtung erweitert werden. Daher hat das Festlegen der HorizontalOptions Eigenschaft in einer untergeordneten Ansicht StartAndExpand in vertikaler Ausrichtung StackLayoutdenselben Effekt wie das Festlegen der Eigenschaft auf Start.
Hinweis
Beachten Sie, dass das Aktivieren der Erweiterung die Größe einer Ansicht nur ändert, wenn sie verwendet wird LayoutOptions.FillAndExpand.
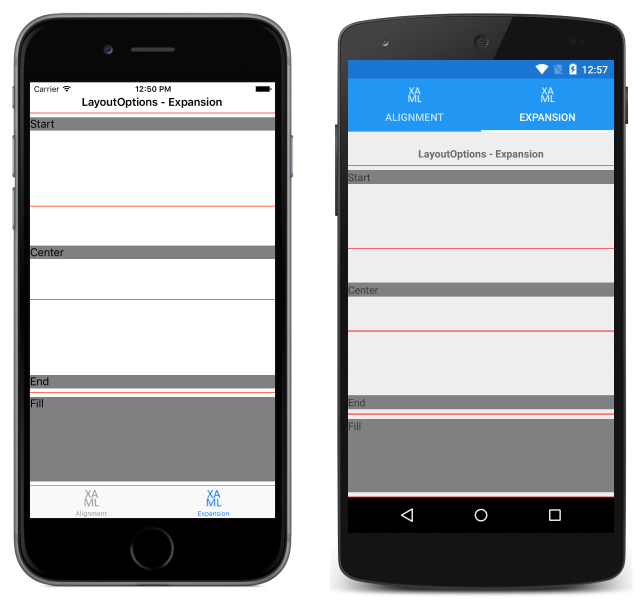
Im folgenden XAML-Codebeispiel wird ein vertikal ausgerichteter Code StackLayout veranschaulicht, in dem jedes untergeordnete Element Label seine VerticalOptions Eigenschaft auf eines der vier Erweiterungsfelder aus der LayoutOptions Struktur festlegt:
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
Der entsprechende C#-Code ist unten dargestellt:
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
Der Code führt zu dem Layout, das in den folgenden Screenshots gezeigt wird:
Jeder Label belegt den gleichen Platz innerhalb der StackLayout. Allerdings hat nur die letzte Label-Klasse, die ihre VerticalOptions-Eigenschaft auf FillAndExpand festlegt, eine andere Größe. Darüber hinaus wird jeder Label durch ein kleines Rotes BoxViewgetrennt, wodurch der Raum, den die Label Belegten leicht anzeigen können, leicht zu sehen ist.
Zusammenfassung
In diesem Artikel wurde der Effekt erläutert, den jeder LayoutOptions Strukturwert auf die Ausrichtung und Erweiterung einer Ansicht relativ zum übergeordneten Element hat. Die StartFelder , Center, Endund Fill Felder werden verwendet, um die Ausrichtung der Ansicht innerhalb des übergeordneten Layouts zu definieren, und StartAndExpanddie Felder CenterAndExpand, , EndAndExpandund FillAndExpand Felder werden verwendet, um die Ausrichtungseinstellung zu definieren, und um zu bestimmen, ob die Ansicht mehr Platz belegt, falls verfügbar, innerhalb einer StackLayout.