Xamarin.Forms Rahmen
Die Xamarin.FormsFrame Klasse ist ein Layout, das zum Umbrechen einer Ansicht mit einem Rahmen verwendet wird, der mit Farbe, Schatten und anderen Optionen konfiguriert werden kann. Frames werden häufig verwendet, um Rahmen um Steuerelemente zu erstellen, können jedoch verwendet werden, um komplexere UI-Elemente zu erstellen. Weitere Informationen finden Sie unter Advanced Frame usage.
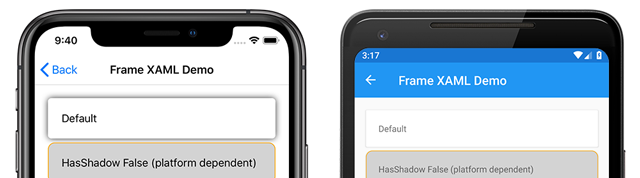
Der folgende Screenshot zeigt Frame Steuerelemente unter iOS und Android:
Die Frame-Klasse definiert die folgenden Eigenschaften:
BorderColorist einColorWert, der die Farbe desFrameRahmens bestimmt.CornerRadiusist einfloatWert, der den abgerundeten Radius der Ecke bestimmt.HasShadowist einboolWert, der bestimmt, ob der Rahmen einen Schlagschatten aufweist.
Diese Eigenschaften werden durch BindableProperty Objekte gesichert, was bedeutet, dass dies Frame das Ziel von Datenbindungen sein kann.
Hinweis
Das HasShadow Eigenschaftenverhalten ist plattformabhängig. Der Standardwert befindet sich true auf allen Plattformen. Bei UWP-Schlagschatten werden jedoch keine Schatten gerendert. Schlagschatten werden sowohl unter Android als auch unter iOS gerendert, aber Schlagschatten auf iOS sind dunkler und belegen mehr Platz.
Erstellen eines Rahmens
Ein Frame kann in XAML instanziiert werden. Das Standardobjekt Frame verfügt über einen weißen Hintergrund, einen Schlagschatten und keinen Rahmen. Ein Frame Objekt umschließt in der Regel ein anderes Steuerelement. Das folgende Beispiel zeigt einen Standardumbruch Frame eines Label Objekts:
<Frame>
<Label Text="Example" />
</Frame>
Ein Frame kann auch im Code erstellt werden:
Frame defaultFrame = new Frame
{
Content = new Label { Text = "Example" }
};
Frame Objekte können mit abgerundeten Ecken, farbigen Rahmen und Schlagschatten angepasst werden, indem Eigenschaften im XAML-Code festgelegt werden. Das folgende Beispiel zeigt ein angepasstes Frame Objekt:
<Frame BorderColor="Orange"
CornerRadius="10"
HasShadow="True">
<Label Text="Example" />
</Frame>
Diese Instanzeigenschaften können auch im Code festgelegt werden:
Frame frame = new Frame
{
BorderColor = Color.Orange,
CornerRadius = 10,
HasShadow = true,
Content = new Label { Text = "Example" }
};
Erweiterte Frameverwendung
Die Frame Klasse erbt von ContentView, was bedeutet, dass sie einen beliebigen Objekttyp View einschließlich Layout Objekten enthalten kann. Diese Möglichkeit ermöglicht es, Frame komplexe UI-Objekte wie Karten zu erstellen.
Eine Karte mit einem Rahmen erstellen
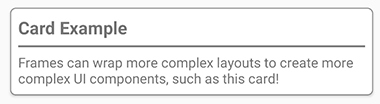
Das Kombinieren eines Frame Objekts mit einem Layout Objekt, z. B. einem StackLayout Objekt, ermöglicht die Erstellung komplexerer UI. Der folgende Screenshot zeigt eine Beispielkarte, die mit einem Frame Objekt erstellt wurde:
Der folgende XAML-Code zeigt, wie Eine Karte mit der Frame Klasse erstellt wird:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="Medium"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
Eine Karte kann auch im Code erstellt werden:
Frame cardFrame = new Frame
{
BorderColor = Color.Gray,
CornerRadius = 5,
Padding = 8,
Content = new StackLayout
{
Children =
{
new Label
{
Text = "Card Example",
FontSize = Device.GetNamedSize(NamedSize.Medium, typeof(Label)),
FontAttributes = FontAttributes.Bold
},
new BoxView
{
Color = Color.Gray,
HeightRequest = 2,
HorizontalOptions = LayoutOptions.Fill
},
new Label
{
Text = "Frames can wrap more complex layouts to create more complex UI components, such as this card!"
}
}
}
};
Abgerundete Elemente
Die CornerRadius Eigenschaft des Frame Steuerelements kann zum Erstellen eines Kreisbilds verwendet werden. Der folgende Screenshot zeigt ein Beispiel für ein rundes Bild, das mit einem Frame Objekt erstellt wurde:
Der folgende XAML-Code zeigt, wie Sie ein Kreisbild in XAML erstellen:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
Ein Kreisbild kann auch im Code erstellt werden:
Frame circleImageFrame = new Frame
{
Margin = 10,
BorderColor = Color.Black,
CornerRadius = 50,
HeightRequest = 60,
WidthRequest = 60,
IsClippedToBounds = true,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center,
Content = new Image
{
Source = ImageSource.FromFile("outdoors.jpg"),
Aspect = Aspect.AspectFill,
Margin = -20,
HeightRequest = 100,
WidthRequest = 100
}
};
Das outdoors.jpg Image muss jedem Plattformprojekt hinzugefügt werden, und wie dies erreicht wird, variiert je nach Plattform. Weitere Informationen finden Sie unter "Bilder in Xamarin.Forms" .
Hinweis
Abgerundete Ecken verhalten sich auf plattformenübergreifend etwas anders. Die Image Objekte sollten die Hälfte des Unterschieds Margin zwischen der Bildbreite und der übergeordneten Framebreite aufweisen und das Bild gleichmäßig innerhalb des Frame Objekts zentrieren. Die angeforderte Breite und Höhe sind jedoch nicht garantiert, daher müssen die MarginHeightRequest Eigenschaften möglicherweise WidthRequest basierend auf der Bildgröße und anderen Layoutoptionen geändert werden.