Xamarin.Forms ContentView
Die Xamarin.FormsContentView Klasse ist ein Typ, der Layout ein einzelnes untergeordnetes Element enthält und in der Regel verwendet wird, um benutzerdefinierte, wiederverwendbare Steuerelemente zu erstellen. Die Klasse ContentView erbt von TemplatedView. In diesem Artikel und dem zugehörigen Beispiel wird erläutert, wie ein benutzerdefiniertes CardView Steuerelement basierend auf der ContentView Klasse erstellt wird.
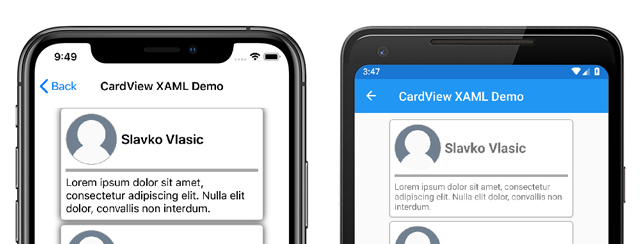
Der folgende Screenshot zeigt ein CardView Steuerelement, das von der ContentView Klasse abgeleitet wird:
Die ContentView Klasse definiert eine einzelne Eigenschaft:
Contentist einView-Objekt. Diese Eigenschaft wird von einemBindablePropertyObjekt gesichert, sodass sie das Ziel von Datenbindungen sein kann.
Außerdem ContentView erbt eine Eigenschaft von der TemplatedView Klasse:
ControlTemplateist einControlTemplateSteuerelement, das die Darstellung des Steuerelements definieren oder außer Kraft setzen kann.
Weitere Informationen zur ControlTemplate-Eigenschaft finden Sie unter Anpassen der Darstellung mit einer ControlTemplate.
Erstellen eines benutzerdefinierten Steuerelements
Die ContentView-Klasse selbst bietet wenig Funktionalität, kann aber zum Erstellen eines benutzerdefinierten Steuerelements verwendet werden. Das Beispielprojekt definiert ein CardView Steuerelement – ein UI-Element, das ein Bild, einen Titel und eine Beschreibung in einem kartenähnlichen Layout anzeigt.
Der Prozess zum Erstellen eines benutzerdefinierten Steuerelements ist wie folgt:
- Erstellen Sie eine neue Klasse mit der
ContentViewVorlage in Visual Studio 2019. - Definieren Sie alle eindeutigen Eigenschaften oder Ereignisse in der CodeBehind-Datei für das neue benutzerdefinierte Steuerelement.
- Erstellen Sie die Benutzeroberfläche für das benutzerdefinierte Steuerelement.
Hinweis
Es ist möglich, ein benutzerdefiniertes Steuerelement zu erstellen, dessen Layout im Code anstelle von XAML definiert ist. Der Einfachheit halber definiert die Beispielanwendung nur eine einzelne CardView Klasse mit einem XAML-Layout. Die Beispielanwendung enthält jedoch eine CardViewCodePage-Klasse , die den Prozess der Verwendung des benutzerdefinierten Steuerelements im Code zeigt.
Erstellen von CodeBehind-Eigenschaften
Das benutzerdefinierte Steuerelement CardView definiert die folgenden Eigenschaften:
CardTitle: einstringObjekt, das den auf der Karte angezeigten Titel darstellt.CardDescription: einstringObjekt, das die auf der Karte angezeigte Beschreibung darstellt.IconImageSource: einImageSourceObjekt, das das bild darstellt, das auf der Karte angezeigt wird.IconBackgroundColor: einColorObjekt, das die Hintergrundfarbe für das bild darstellt, das auf der Karte angezeigt wird.BorderColor: einColorObjekt, das die Farbe des Kartenrahmens, des Bildrahmens und der Trennlinie darstellt.CardColor: einColorObjekt, das die Hintergrundfarbe der Karte darstellt.
Hinweis
Die BorderColor Eigenschaft wirkt sich auf mehrere Elemente für die Demonstrationszwecke aus. Diese Eigenschaft könnte bei Bedarf in drei Eigenschaften unterteilt werden.
Jede Eigenschaft wird von einer BindableProperty-Instanz gestützt. Durch die Sicherung BindableProperty kann jede Eigenschaft mithilfe des MVVM-Musters formatiert und gebunden werden.
Das folgende Beispiel zeigt, wie Sie eine Sicherung BindablePropertyerstellen:
public static readonly BindableProperty CardTitleProperty = BindableProperty.Create(
"CardTitle", // the name of the bindable property
typeof(string), // the bindable property type
typeof(CardView), // the parent object type
string.Empty); // the default value for the property
Die benutzerdefinierte Eigenschaft verwendet die GetValue Und SetValue Methoden zum Abrufen und Festlegen der BindableProperty Objektwerte:
public string CardTitle
{
get => (string)GetValue(CardView.CardTitleProperty);
set => SetValue(CardView.CardTitleProperty, value);
}
Weitere Informationen zu BindableProperty Objekten finden Sie unter Bindable Properties.
Definieren der Benutzeroberfläche
Die Benutzeroberfläche des benutzerdefinierten Steuerelements verwendet ein ContentView Stammelement für das CardView Steuerelement. Das folgende Beispiel zeigt den CardView XAML-Code:
<ContentView ...
x:Name="this"
x:Class="CardViewDemo.Controls.CardView">
<Frame BindingContext="{x:Reference this}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
...>
<Grid>
...
<Frame BorderColor="{Binding BorderColor, FallbackValue='Black'}"
BackgroundColor="{Binding IconBackgroundColor, FallbackValue='Grey'}"
...>
<Image Source="{Binding IconImageSource}"
.. />
</Frame>
<Label Text="{Binding CardTitle, FallbackValue='Card Title'}"
... />
<BoxView BackgroundColor="{Binding BorderColor, FallbackValue='Black'}"
... />
<Label Text="{Binding CardDescription, FallbackValue='Card description text.'}"
... />
</Grid>
</Frame>
</ContentView>
Das ContentView Element legt die x:Name Eigenschaft auf diese Eigenschaft fest, die verwendet werden kann, um auf das objekt zuzugreifen, das an die CardView Instanz gebunden ist. Elemente im Layoutsatz legen Bindungen für ihre Eigenschaften für Werte fest, die für das gebundene Objekt definiert sind.
Weitere Informationen zur Datenbindung finden Sie unter Xamarin.Forms-Datenbindung.
Hinweis
Die FallbackValue Eigenschaft stellt einen Standardwert bereit, falls die Bindung lautet null. Dadurch kann auch die XAML-Vorschau in Visual Studio das CardView Steuerelement rendern.
Instanziieren eines benutzerdefinierten Steuerelements
Ein Verweis auf den Namespace des benutzerdefinierten Steuerelements muss einer Seite hinzugefügt werden, die das benutzerdefinierte Steuerelement instanziiert. Das folgende Beispiel zeigt einen Namespaceverweis namens Steuerelementen , der einer ContentPage Instanz in XAML hinzugefügt wird:
<ContentPage ...
xmlns:controls="clr-namespace:CardViewDemo.Controls" >
Nachdem der Verweis hinzugefügt wurde, kann der CardView Code in XAML instanziiert und seine Eigenschaften definiert werden:
<controls:CardView BorderColor="DarkGray"
CardTitle="Slavko Vlasic"
CardDescription="Lorem ipsum dolor sit..."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"/>
A CardView kann auch im Code instanziiert werden:
CardView card = new CardView
{
BorderColor = Color.DarkGray,
CardTitle = "Slavko Vlasic",
CardDescription = "Lorem ipsum dolor sit...",
IconBackgroundColor = Color.SlateGray,
IconImageSource = ImageSource.FromFile("user.png")
};
Anpassen der Darstellung mit einer ControlTemplate
Ein benutzerdefiniertes Steuerelement, das von der ContentView Klasse abgeleitet wird, kann die Darstellung mithilfe von XAML, Code oder möglicherweise gar nicht definieren. Unabhängig davon, wie die Darstellung definiert ist, kann ein ControlTemplate Objekt die Darstellung mit einem benutzerdefinierten Layout überschreiben.
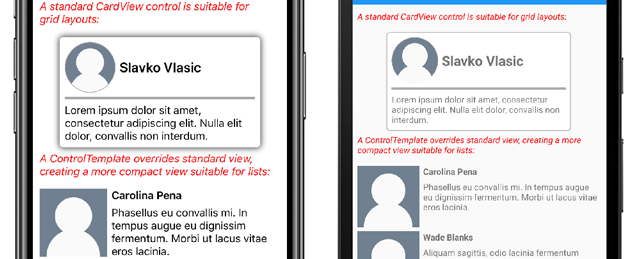
Das CardView Layout belegt möglicherweise zu viel Platz für einige Anwendungsfälle. Ein ControlTemplate Kann das CardView Layout überschreiben, um eine kompaktere Ansicht bereitzustellen, die für eine komprimierte Liste geeignet ist:
<ContentPage.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="CardViewCompressed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100*" />
</Grid.ColumnDefinitions>
<Image Grid.Row="0"
Grid.Column="0"
Source="{TemplateBinding IconImageSource}"
BackgroundColor="{TemplateBinding IconBackgroundColor}"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<StackLayout Grid.Row="0"
Grid.Column="1">
<Label Text="{TemplateBinding CardTitle}"
FontAttributes="Bold" />
<Label Text="{TemplateBinding CardDescription}" />
</StackLayout>
</Grid>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
Die Datenbindung in einer ControlTemplate verwendet die TemplateBinding-Markuperweiterung, um Bindungen anzugeben. Die ControlTemplate Eigenschaft kann dann mithilfe des x:Key Werts auf das definierte ControlTemplate-Objekt festgelegt werden. Das folgende Beispiel zeigt die ControlTemplate-Eigenschaft, die für eine CardView-Instanz festgelegt wurde:
<controls:CardView ControlTemplate="{StaticResource CardViewCompressed}"/>
Die folgenden Screenshots zeigen eine Standardinstanz CardView und CardView deren ControlTemplate außer Kraft gesetzt wurde:
Weitere Informationen zu Steuerelementvorlagen finden Sie unter Xamarin.Forms-Steuerelementvorlagen.