Xamarin.Forms ImageButton
ImageButton zeigt ein Bild an und reagiert auf ein Tippen oder Klicken, das eine Anwendung angibt, um eine bestimmte Aufgabe auszuführen.
Die ImageButton Ansicht kombiniert die Button Ansicht und Image Ansicht, um eine Schaltfläche zu erstellen, deren Inhalt ein Bild ist. Der Benutzer drückt mit ImageButton einem Finger oder klickt mit einer Maus darauf, um die Anwendung zu leiten, um eine bestimmte Aufgabe auszuführen. Im Gegensatz zur Button Ansicht hat die ImageButton Ansicht jedoch kein Konzept der Text- und Textdarstellung.
Hinweis
Während die Button Ansicht eine Image Eigenschaft definiert, mit der Sie ein Bild auf der ButtonLeiste anzeigen können, soll diese Eigenschaft verwendet werden, wenn ein kleines Symbol neben dem Button Text angezeigt wird.
Festlegen der Bildquelle
ImageButton definiert eine Source Eigenschaft, die auf das Bild festgelegt werden soll, das in der Schaltfläche angezeigt werden soll, wobei die Bildquelle entweder eine Datei, ein URI, eine Ressource oder ein Datenstrom ist. Weitere Informationen zum Laden von Bildern aus verschiedenen Quellen finden Sie unter "Bilder in Xamarin.Forms" .
Das folgende Beispiel zeigt, wie man ein ImageButton in XAML instanziiert:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FormsGallery.XamlExamples.ImageButtonDemoPage"
Title="ImageButton Demo">
<StackLayout>
<Label Text="ImageButton"
FontSize="50"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ImageButton Source="XamarinLogo.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
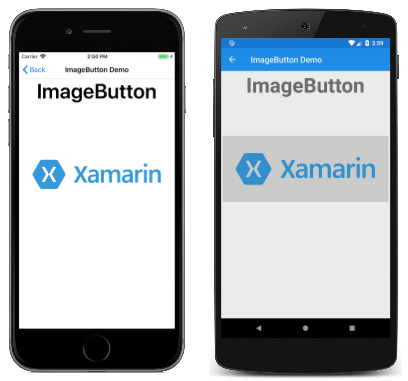
Die Source-Eigenschaft gibt das Bild an, das auf dem ImageButton angezeigt wird. In diesem Beispiel wird sie auf eine lokale Datei festgelegt, die aus jedem Plattformprojekt geladen wird, was zu den folgenden Screenshots führt:
Standardmäßig ist dies ImageButton rechteckig, sie können aber mit der CornerRadius Eigenschaft abgerundet werden. Weitere Informationen zur ImageButton Darstellung finden Sie unter ImageButton-Darstellung.
Hinweis
Während ein ImageButton animiertes GIF geladen werden kann, wird nur der erste Frame des GIF angezeigt.
Das folgende Beispiel zeigt, wie Sie eine Seite erstellen, die funktionell dem vorherigen XAML-Beispiel entspricht, aber vollständig in C#:
public class ImageButtonDemoPage : ContentPage
{
public ImageButtonDemoPage()
{
Label header = new Label
{
Text = "ImageButton",
FontSize = 50,
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
ImageButton imageButton = new ImageButton
{
Source = "XamarinLogo.png",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
// Build the page.
Title = "ImageButton Demo";
Content = new StackLayout
{
Children = { header, imageButton }
};
}
}
Behandeln von ImageButton-Klicks
ImageButton definiert ein Clicked Ereignis, das ausgelöst wird, wenn der Benutzer mit einem Finger oder Mauszeiger auf den ImageButton Finger tippt. Das Ereignis wird ausgelöst, wenn der Finger oder die Maustaste von der Oberfläche der ImageButton. Die ImageButton Eigenschaft muss so festgelegt sein IsEnabled , dass sie auf true Tippen reagiert.
Das folgende Beispiel zeigt, wie Sie ein ImageButton In-XAML instanziieren und sein Clicked Ereignis behandeln:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FormsGallery.XamlExamples.ImageButtonDemoPage"
Title="ImageButton Demo">
<StackLayout>
<Label Text="ImageButton"
FontSize="50"
FontAttributes="Bold"
HorizontalOptions="Center" />
<ImageButton Source="XamarinLogo.png"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand"
Clicked="OnImageButtonClicked" />
<Label x:Name="label"
Text="0 ImageButton clicks"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</ContentPage>
Das Clicked Ereignis wird auf einen Ereignishandler mit dem Namen OnImageButtonClicked festgelegt, der sich in der CodeBehind-Datei befindet:
public partial class ImageButtonDemoPage : ContentPage
{
int clickTotal;
public ImageButtonDemoPage()
{
InitializeComponent();
}
void OnImageButtonClicked(object sender, EventArgs e)
{
clickTotal += 1;
label.Text = $"{clickTotal} ImageButton click{(clickTotal == 1 ? "" : "s")}";
}
}
Wenn die ImageButton angetippt wird, wird die OnImageButtonClicked-Methode ausgeführt. Das sender-Argument ist der ImageButton, der für dieses Ereignis verantwortlich ist. Sie können dies verwenden, um auf das ImageButton-Objekt zuzugreifen oder zwischen mehreren ImageButton-Objekten mit dem gleichen Clicked-Ereignis zu unterscheiden.
Dieser spezielle Clicked Handler erhöht einen Zähler und zeigt den Zählerwert in einem Label:
Das folgende Beispiel zeigt, wie Sie eine Seite erstellen, die funktionell dem vorherigen XAML-Beispiel entspricht, aber vollständig in C#:
public class ImageButtonDemoPage : ContentPage
{
Label label;
int clickTotal = 0;
public ImageButtonDemoPage()
{
Label header = new Label
{
Text = "ImageButton",
FontSize = 50,
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
ImageButton imageButton = new ImageButton
{
Source = "XamarinLogo.png",
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
imageButton.Clicked += OnImageButtonClicked;
label = new Label
{
Text = "0 ImageButton clicks",
FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)),
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.CenterAndExpand
};
// Build the page.
Title = "ImageButton Demo";
Content = new StackLayout
{
Children =
{
header,
imageButton,
label
}
};
}
void OnImageButtonClicked(object sender, EventArgs e)
{
clickTotal += 1;
label.Text = $"{clickTotal} ImageButton click{(clickTotal == 1 ? "" : "s")}";
}
}
Deaktivieren des ImageButton-Steuerelements
Manchmal befindet sich eine Anwendung in einem bestimmten Zustand, in dem ein bestimmter ImageButton Klick kein gültiger Vorgang ist. In solchen Fällen sollte ImageButton deaktiviert werden, indem die zugehörige IsEnabled-Eigenschaft auf false festgelegt wird.
Verwenden der Befehlsschnittstelle
Es ist möglich, dass eine Anwendung auf ImageButton Tippen reagiert, ohne das Clicked Ereignis zu behandeln. Der ImageButton implementiert einen alternativen Benachrichtigungsmechanismus, der als Befehls- oder Kommandoschnittstelle bezeichnet wird. Dies besteht aus zwei Eigenschaften:
Commandvom TypICommand, eine im NamespaceSystem.Windows.Inputdefinierte Schnittstelle.CommandParameter-Eigenschaft vom TypObject.
Dieser Ansatz eignet sich in Verbindung mit der Datenbindung und insbesondere bei der Implementierung der Model-View-ViewModel (MVVM)-Architektur.
Weitere Informationen zur Verwendung der Befehlsschnittstelle finden Sie unter Verwenden der Befehlsschnittstelle in der Schaltflächenanleitung .
Drücken und Freigeben von ImageButton
Neben dem Clicked-Ereignis definiert das ImageButton-Element auch die Ereignisse Pressed und Released. Das Pressed Ereignis tritt auf, wenn ein Finger auf eine ImageButtonoder eine Maustaste gedrückt wird, wobei der Mauszeiger über dem ImageButtonZeiger positioniert ist. Das Released Ereignis tritt auf, wenn der Finger oder die Maustaste losgelassen wird. Im Allgemeinen wird das Clicked Ereignis auch gleichzeitig mit dem Released Ereignis ausgelöst, aber wenn der Finger oder der Mauszeiger von der Oberfläche ImageButton der vor dem Loslassen entfernt wird, tritt das Clicked Ereignis möglicherweise nicht auf.
Weitere Informationen zu diesen Ereignissen finden Sie unter Drücken und Loslassen der Schaltfläche im Schaltflächenhandbuch.
ImageButton-Darstellung
Zusätzlich zu den Eigenschaften, die ImageButton von der View Klasse erben, werden auch mehrere Eigenschaften definiert, ImageButton die sich auf ihre Darstellung auswirken:
Aspectzeigt, wie das Bild so skaliert wird, dass es an den Anzeigebereich angepasst wird.BorderColorist die Farbe eines Bereichs, der dieImageButton.BorderWidthist die Breite des Rahmens.CornerRadiusist der Eckenradius derImageButton.
Die Aspect-Eigenschaft kann auf eines der Member der Aspect- Enumeration gesetzt werden:
Fill– streckt das Bild so, dass es denImageButtonvollständig und exakt ausfüllt. Dies kann zu einer Verzerrung des Bildes führen.AspectFill– beschneidet das Bild so, dass es denImageButtonausfüllt und das Seitenverhältnis dabei beibehalten wird.AspectFitwendet (falls erforderlich) das Letterboxformat auf das Bild an, damit das Bild in denImageButtonpasst, wobei abhängig davon, ob das Bild breit oder hoch ist, Leerraum am oberen bzw. unteren Rand oder seitlich hinzugefügt wird. Dies ist der Standardwert derAspect-Enumeration.
Hinweis
Die ImageButton Klasse verfügt Margin außerdem über Eigenschaften und Padding Eigenschaften, die das Layoutverhalten der ImageButton. Weitere Informationen finden Sie unter Ränder und Abstände.
Visuelle Zustände von ImageButton
ImageButton verfügt über ein Pressed VisualState Element, das verwendet werden kann, um eine visuelle Änderung beim ImageButton Drücken durch den Benutzer zu initiieren, sofern dies aktiviert ist.
Das folgende XAML-Beispiel zeigt, wie ein visueller Zustand für den Zustand Pressed definiert wird:
<ImageButton Source="XamarinLogo.png"
...>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="Scale"
Value="1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Pressed">
<VisualState.Setters>
<Setter Property="Scale"
Value="0.8" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</ImageButton>
Der Pressed VisualState Wert gibt an, Scale dass die Eigenschaft beim ImageButton Drücken von 1 auf 0,8 geändert wird. Der Normal VisualState gibt an, dass die Eigenschaft Scale der ImageButton auf 1 festgelegt wird, wenn sie sich in einem normalen Zustand befindet. Daher ist der Gesamteffekt, dass beim Drücken von ImageButton die Skalierung etwas kleiner ist. Wenn ImageButton losgelassen wird, wird wieder auf die Standardgröße skaliert.
Weitere Informationen zu visuellen Zuständen finden Sie im Xamarin.Forms Visual State-Manager.