Xamarin.Forms DatePicker
Eine Xamarin.Forms Ansicht, mit der der Benutzer ein Datum auswählen kann.
Das Xamarin.FormsDatePicker Aufrufen des Datumsauswahl-Steuerelements der Plattform ermöglicht es dem Benutzer, ein Datum auszuwählen. DatePicker definiert acht Eigenschaften:
MinimumDatevom TypDateTime, standardmäßig auf den ersten Tag des Jahres 1900 gesetzt.MaximumDatevom TypDateTime, standardmäßig auf den letzten Tag des Jahres 2100 gesetzt.Datevom TypDateTime, das ausgewählte Datum, standardmäßig aufDateTime.Todaygesetzt.Formatvom Typstring, eine Standard- oder benutzerdefinierte .NET-Formatierungszeichenfolge, die standardmäßig auf „D“, das lange Datumsmuster, gesetzt ist.TextColorvom TypColor, die Farbe, die zum Anzeigen des ausgewählten Datums verwendet wird, der Standardwert istColor.Default.FontAttributesvom TypFontAttributes, standardmäßig aufFontAtributes.Nonegesetzt.FontFamilyvom Typstring, standardmäßig aufnullgesetzt.FontSizevom Typdouble, standardmäßig auf -1,0 gesetzt.CharacterSpacingvom Typdouble: Abstand zwischen den Zeichen desDatePicker-Texts.
Der DatePicker löst ein DateSelected-Ereignis aus, wenn der*die Benutzer*in ein Datum auswählt.
Warnung
Stellen Sie beim Festlegen von MinimumDate und MaximumDate sicher, dass MinimumDate immer kleiner als oder gleich MaximumDate ist. Andernfalls löst DatePicker eine Ausnahme aus.
Intern wird sichergestellt, DatePicker dass dies Date zwischen MinimumDate und MaximumDateinklusive ist. Wenn MinimumDate oder MaximumDate so festgelegt ist, dass das Date nicht dazwischen liegt, passt der DatePicker den Wert des Date an.
All diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass sie formatiert werden können und Ziele von Datenbindungen sein können. Die Date Eigenschaft verfügt über einen Standardbindungsmodus , BindingMode.TwoWaywas bedeutet, dass sie ein Ziel einer Datenbindung in einer Anwendung sein kann, die die Model-View-ViewModel (MVVM) -Architektur verwendet.
Initialisieren der DateTime-Eigenschaften
Im Code können die MinimumDate-, MaximumDate- und Date-Eigenschaften auf Werte vom Typ DateTime initialisiert werden:
DatePicker datePicker = new DatePicker
{
MinimumDate = new DateTime(2018, 1, 1),
MaximumDate = new DateTime(2018, 12, 31),
Date = new DateTime(2018, 6, 21)
};
Wenn ein DateTime-Wert in XAML angegeben wird, verwendet der XAML-Parser die DateTime.Parse-Methode mit einem CultureInfo.InvariantCulture-Argument, um die Zeichenfolge in einen DateTime-Wert umzuwandeln. Die Daten müssen in einem exakten Format angegeben werden: Monate zweistellig, Tage zweistellig und Jahre vierstellig, getrennt durch Schrägstriche:
<DatePicker MinimumDate="01/01/2018"
MaximumDate="12/31/2018"
Date="06/21/2018" />
Wenn die BindingContext-Eigenschaft des DatePicker auf eine Instanz eines ViewModels gesetzt ist, das Eigenschaften vom Typ DateTime mit (zum Beispiel) den Namen MinDate, MaxDate und SelectedDate enthält, können Sie den DatePicker wie folgt instanziieren:
<DatePicker MinimumDate="{Binding MinDate}"
MaximumDate="{Binding MaxDate}"
Date="{Binding SelectedDate}" />
In diesem Beispiel werden alle drei Eigenschaften auf die entsprechenden Eigenschaften im ViewModel initialisiert. Da die Date-Eigenschaft einen TwoWay-Bindungsmodus hat, wird jedes neue Datum, das der*die Benutzer*in auswählt, automatisch im ViewModel angezeigt.
Wenn die DatePicker Eigenschaft keine Bindung Date enthält, sollte eine Anwendung einen Handler an das DateSelected Ereignis anfügen, um informiert zu werden, wenn der Benutzer ein neues Datum auswählt.
Weitere Informationen zum Festlegen von Schriftarteigenschaften finden Sie unter Schriftarten.
DatePicker und Layout
Es ist möglich, mit dem DatePicker eine uneingeschränkte horizontale Layoutoption wie Center, Start oder End zu verwenden:
<DatePicker ···
HorizontalOptions="Center"
··· />
Dies wird jedoch nicht empfohlen. Je nach Einstellung der Format-Eigenschaft können ausgewählte Daten unterschiedliche Anzeigebreiten erfordern. Beispielsweise bewirkt die Formatzeichenkette „D“, dass DateTime Daten in einem langen Format anzeigt, und „Mittwoch, 12. September 2018“ erfordert eine größere Anzeigebreite als „Freitag, 4. Mai 2018“. Je nach Plattform kann dieser Unterschied dazu führen, dass die DateTime-Ansicht die Breite im Layout ändert oder die Anzeige abgeschnitten wird.
Tipp
Es wird empfohlen, die Standart-HorizontalOptions-Einstellung Fill mit dem DatePicker zu verwenden und keine Auto-Breite zu verwenden, wenn Sie den DatePicker in eine Grid-Zelle einfügen.
DatePicker in einer Anwendung
Das Beispiel enthält zwei DatePicker Ansichten auf seiner Seite. Diese können verwendet werden, um zwei Datumsangaben auszuwählen, und das Programm berechnet die Anzahl der Tage zwischen diesen Datumsangaben. Das Programm ändert nicht die Einstellungen und MinimumDate MaximumDate Eigenschaften, sodass die beiden Datumswerte zwischen 1900 und 2100 liegen müssen.
Dies ist die XAML-Datei:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DaysBetweenDates"
x:Class="DaysBetweenDates.MainPage">
<ContentPage.Padding>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0, 20, 0, 0" />
</OnPlatform>
</ContentPage.Padding>
<StackLayout Margin="10">
<Label Text="Days Between Dates"
Style="{DynamicResource TitleStyle}"
Margin="0, 20"
HorizontalTextAlignment="Center" />
<Label Text="Start Date:" />
<DatePicker x:Name="startDatePicker"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<Label Text="End Date:" />
<DatePicker x:Name="endDatePicker"
MinimumDate="{Binding Source={x:Reference startDatePicker},
Path=Date}"
Format="D"
Margin="30, 0, 0, 30"
DateSelected="OnDateSelected" />
<StackLayout Orientation="Horizontal"
Margin="0, 0, 0, 30">
<Label Text="Include both days in total: "
VerticalOptions="Center" />
<Switch x:Name="includeSwitch"
Toggled="OnSwitchToggled" />
</StackLayout>
<Label x:Name="resultLabel"
FontAttributes="Bold"
HorizontalTextAlignment="Center" />
</StackLayout>
</ContentPage>
Jedem DatePicker wird eine Format Eigenschaft von "D" für ein langes Datumsformat zugewiesen. Beachten Sie auch, dass das endDatePicker Objekt über eine Bindung verfügt, die auf seine MinimumDate Eigenschaft ausgerichtet ist. Die Bindungsquelle ist die ausgewählte Date Eigenschaft des startDatePicker Objekts. Dadurch wird sichergestellt, dass das Enddatum immer später als oder gleich dem Anfangstermin ist. Zusätzlich zu den beiden DatePicker Objekten wird eine Switch Bezeichnung "Beide Tage insgesamt einschließen" bezeichnet.
Die beiden DatePicker Ansichten haben Handler an das DateSelected Ereignis angefügt, und der Switch Handler ist an das Toggled Ereignis angefügt. Diese Ereignishandler befinden sich in der CodeBehind-Datei und lösen eine neue Berechnung der Tage zwischen den beiden Datumsangaben aus:
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
void OnDateSelected(object sender, DateChangedEventArgs args)
{
Recalculate();
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
Recalculate();
}
void Recalculate()
{
TimeSpan timeSpan = endDatePicker.Date - startDatePicker.Date +
(includeSwitch.IsToggled ? TimeSpan.FromDays(1) : TimeSpan.Zero);
resultLabel.Text = String.Format("{0} day{1} between dates",
timeSpan.Days, timeSpan.Days == 1 ? "" : "s");
}
}
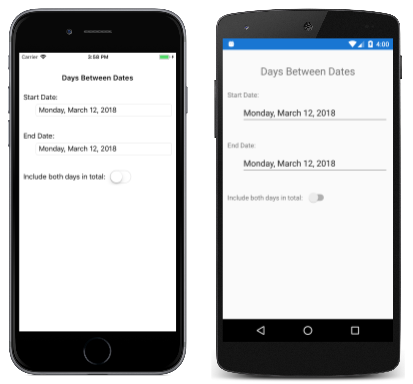
Wenn das Beispiel zum ersten Mal ausgeführt wird, werden beide DatePicker Ansichten auf das heutige Datum initialisiert. Der folgende Screenshot zeigt das Programm, das unter iOS und Android ausgeführt wird:
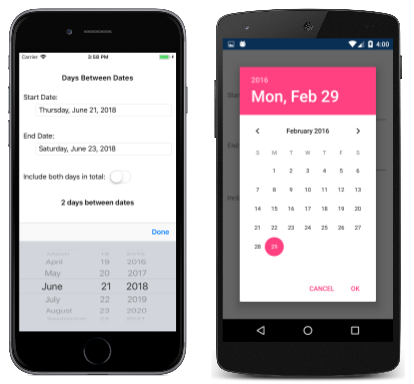
Durch Tippen auf eine der DatePicker Anzeigen wird die Plattformdatumsauswahl aufgerufen. Die Plattformen implementieren diese Datumsauswahl auf sehr unterschiedliche Weise, aber jeder Ansatz ist den Benutzern dieser Plattform vertraut:
Tipp
Unter Android kann das DatePicker Dialogfeld angepasst werden, indem die CreateDatePickerDialog Methode in einem benutzerdefinierten Renderer überschrieben wird. Auf diese Weise können dem Dialogfeld beispielsweise zusätzliche Schaltflächen hinzugefügt werden.
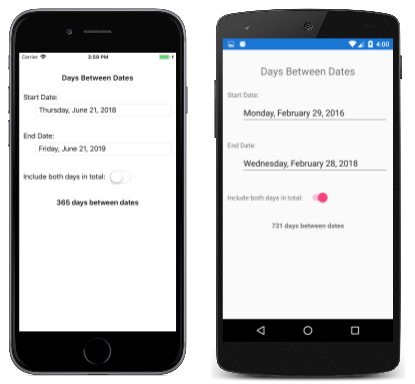
Nachdem zwei Datumsangaben ausgewählt wurden, zeigt die Anwendung die Anzahl der Tage zwischen diesen Datumsangaben an: