Xamarin.Forms Pages
Xamarin.Forms Seiten stellen plattformübergreifende Bildschirme mobiler Anwendungen dar.
Alle unten beschriebenen Seitentypen werden von der Xamarin.FormsPage Klasse abgeleitet. Diese visuellen Elemente belegen den gesamten oder den größten Teil des Bildschirms. Ein Page Objekt stellt ein ViewController in iOS und ein Page in der Universelle Windows-Plattform dar. Auf Android nimmt jede Seite den Bildschirm wie ein Activity, seiten sind jedoch Xamarin.Forms keine Activity Objekte.
Seiten
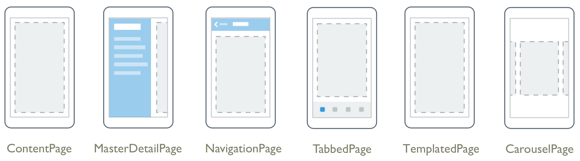
Xamarin.Forms unterstützt die folgenden Seitentypen:
| Typ | Beschreibung | Erscheinungsbild |
|---|---|---|
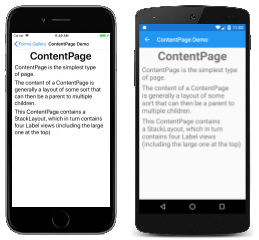
ContentPage |
ContentPage ist der einfachste und am häufigsten verwendete Seitentyp. Legen Sie die Content Eigenschaft auf ein einzelnes View Objekt fest, das am häufigsten zStackLayout. Layout B. , , Gridoder ScrollView.API-Dokumentation |
 C#-Code für diese XAML-Seite / |
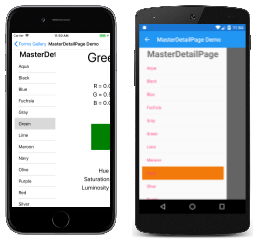
FlyoutPage |
Ein FlyoutPage Verwaltet zwei Informationsbereiche. Legen Sie die Eigenschaft auf eine Seite fest, die in der Flyout Regel eine Liste oder ein Menü anzeigt. Legen Sie die Detail Eigenschaft auf eine Seite fest, die ein ausgewähltes Element auf der Flyoutseite anzeigt. Die IsPresented Eigenschaft bestimmt, ob das Flyout oder die Detailseite sichtbar ist.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / mit CodeBehind |
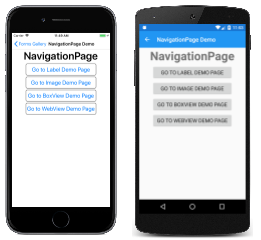
NavigationPage |
Die NavigationPage Navigation unter anderen Seiten wird mithilfe einer stapelbasierten Architektur verwaltet. Wenn Sie die Seitennavigation in Ihrer Anwendung verwenden, sollte eine Instanz der Startseite an den Konstruktor eines NavigationPage Objekts übergeben werden.API-Dokumentationshandbuch / |
 C#-Code für diese Seite XAML-Seite / mit Code=Behind |
TabbedPage |
TabbedPage abgeleitet von der abstrakten MultiPage Klasse und ermöglicht die Navigation zwischen untergeordneten Seiten mithilfe von Registerkarten. Legen Sie die Children Eigenschaft auf eine Auflistung von Seiten fest, oder legen Sie die ItemsSource Eigenschaft auf eine Auflistung von Datenobjekten und die ItemTemplate Eigenschaft auf eine DataTemplate Beschreibung fest, wie jedes Objekt visuell dargestellt werden soll.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
CarouselPage |
CarouselPage wird von der abstrakten Klasse abgeleitet und ermöglicht die Navigation zwischen untergeordneten MultiPage Seiten durch Wischen mit dem Finger. Legen Sie die Children Eigenschaft auf eine Auflistung von ContentPage Objekten fest, oder legen Sie die ItemsSource Eigenschaft auf eine Auflistung von Datenobjekten und die ItemTemplate Eigenschaft auf eine DataTemplate Beschreibung fest, wie jedes Objekt visuell dargestellt werden soll.API-Dokumentationshandbuch / |
 C#-Code für diese XAML-Seite / |
TemplatedPage |
TemplatedPage Zeigt Vollbildinhalte mit einer Steuerelementvorlage an und ist die Basisklasse für ContentPage.API-Dokumentationshandbuch / |
 |