Xamarin.Forms CollectionView Selection
CollectionView definiert die folgenden Eigenschaften, die die Elementauswahl steuern:
SelectionMode, vom TypSelectionMode: ist der Auswahlmodus.SelectedItem, vom Typobject: Das in der Liste ausgewählte Element. Diese Eigenschaft verfügt über den StandardbindungsmodusTwoWayund weist den Wertnullauf, wenn kein Element ausgewählt ist.SelectedItems, vom TypIList<object>: Die in der Liste ausgewählten Elemente. Diese Eigenschaft verfügt über den StandardbindungsmodusOneWayund weist den Wertnullauf, wenn keine Elemente ausgewählt sind.SelectionChangedCommand, vom TypICommand: Wird ausgeführt, wenn sich das ausgewählte Element ändert.SelectionChangedCommandParameter, vom Typobject: Parameter, der an denSelectionChangedCommandübergeben wird.
Alle diese Eigenschaften werden durch BindableProperty-Objekte gestützt, was bedeutet, dass die Eigenschaften Ziele von Datenverbindungen sein können.
Standardmäßig ist die CollectionView-Auswahl deaktiviert. Dieses Verhalten kann jedoch geändert werden, indem Sie den SelectionMode-Eigenschaftswert auf ein SelectionMode-Enumerationsmember festlegen:
Nonegibt an, dass Elemente nicht ausgewählt werden können. Dies ist der Standardwert.Singlegibt an, dass ein einzelnes Element ausgewählt werden kann, wobei das ausgewählte Element hervorgehoben ist.Multiplegibt an, dass mehrere Elemente ausgewählt werden können, wobei die ausgewählten Elemente hervorgehoben sind.
CollectionView definiert ein SelectionChanged-Ereignis, das ausgelöst wird, wenn sich die SelectedItem-Eigenschaft ändert, entweder weil Benutzer ein Element aus der Liste auswählen, oder wenn eine Anwendung die Eigenschaft festlegt. Darüber hinaus wird dieses Ereignis auch ausgelöst, wenn sich die SelectedItems-Eigenschaft ändert. Das SelectionChangedEventArgs-Objekt, das das SelectionChanged-Ereignis begleitet, hat zwei Eigenschaften vom Typ IReadOnlyList<object>:
PreviousSelection: Die Liste der Elemente, die ausgewählt wurden, bevor die Auswahl geändert wurde.CurrentSelection: Die Liste der Elemente, die ausgewählt sind, nachdem die Auswahl geändert wurde.
Zusätzlich verfügt CollectionView über eine UpdateSelectedItems-Methode, die die SelectedItems-Eigenschaft mit einer Liste der ausgewählten Elemente aktualisiert und dabei nur eine Änderungsbenachrichtigung auslöst.
Einzelauswahl
Wenn die SelectionMode-Eigenschaft auf Single festgelegt ist, kann ein einzelnes Element in der CollectionView ausgewählt werden. Wenn ein Element ausgewählt wird, wird die Eigenschaft SelectedItem auf den Wert des ausgewählten Elements gesetzt. Wenn sich diese Eigenschaft ändert, wird der SelectionChangedCommand ausgeführt (der SelectionChangedCommandParameter-Wert wird dabei an den ICommand weitergegeben), und das SelectionChanged-Ereignis wird ausgelöst.
Das folgende XAML-Beispiel zeigt eine CollectionView, die auf die Auswahl eines einzelnen Elements reagieren kann:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
In diesem Codebeispiel wird der OnCollectionViewSelectionChanged-Ereignishandler ausgeführt, wenn das SelectionChanged-Ereignis ausgelöst wird. Der Ereignishandler ruft dabei das zuvor ausgewählte Element und das aktuell ausgewählte Element ab:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
string previous = (e.PreviousSelection.FirstOrDefault() as Monkey)?.Name;
string current = (e.CurrentSelection.FirstOrDefault() as Monkey)?.Name;
...
}
Wichtig
Das SelectionChanged-Ereignis kann durch Änderungen aufgrund einer Änderung der SelectionMode-Eigenschaft ausgelöst werden.
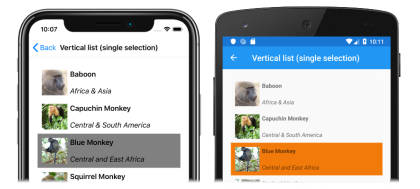
Die folgenden Screenshots zeigen die Auswahl einzelner Elemente in einer CollectionView:
Mehrfachauswahl
Wenn die SelectionMode-Eigenschaft auf Multiple festgelegt ist, können mehrere Elemente in der CollectionView ausgewählt werden. Wenn Elemente ausgewählt sind, wird die SelectedItems Eigenschaft auf die ausgewählten Elemente festgelegt. Wenn sich diese Eigenschaft ändert, wird der SelectionChangedCommand ausgeführt (der SelectionChangedCommandParameter-Wert wird dabei an den ICommand weitergegeben), und das SelectionChanged-Ereignis wird ausgelöst.
Das folgende XAML-Beispiel zeigt eine CollectionView, die auf die Auswahl mehrerer Elemente reagieren kann:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectionChanged="OnCollectionViewSelectionChanged">
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SelectionChanged += OnCollectionViewSelectionChanged;
In diesem Codebeispiel wird der OnCollectionViewSelectionChanged-Ereignishandler ausgeführt, wenn das SelectionChanged-Ereignis ausgelöst wird. Der Ereignishandler ruft dabei die zuvor ausgewählten Elemente und die aktuell ausgewählten Elemente ab:
void OnCollectionViewSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var previous = e.PreviousSelection;
var current = e.CurrentSelection;
...
}
Wichtig
Das SelectionChanged-Ereignis kann durch Änderungen aufgrund einer Änderung der SelectionMode-Eigenschaft ausgelöst werden.
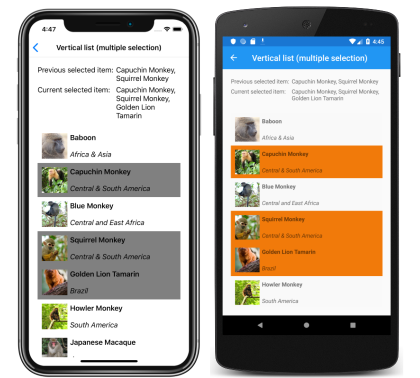
Die folgenden Screenshots zeigen mehrere Elementauswahl in einer CollectionView:
Einzelne Vorauswahl
Wenn die SelectionMode Eigenschaft auf <CollectionView Datei vorab ausgewählt werden, indem die SelectedItem Eigenschaft auf das Element festgelegt wird. Das folgende XAML-Beispiel zeigt, dass ein CollectionView einzelnes Element vorab ausgewählt wird:
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single"
SelectedItem="{Binding SelectedMonkey}">
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Single
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemProperty, "SelectedMonkey");
Hinweis
Die SelectedItem-Eigenschaft verfügt über den Standardbindungsmodus TwoWay.
Die SelectedItem-Eigenschaftsdaten werden an die SelectedMonkey-Eigenschaft des verbundenen Ansichtsmodells vom Typ Monkey gebunden. Standardmäßig wird eine TwoWay Bindung verwendet, sodass der Wert der SelectedMonkey Eigenschaft auf das ausgewählte Monkey Objekt festgelegt wird, wenn der Benutzer das ausgewählte Element ändert. Die SelectedMonkey-Eigenschaft wird in der MonkeysViewModel-Klasse definiert und auf das vierte Element der Monkeys-Sammlung festgelegt:
public class MonkeysViewModel : INotifyPropertyChanged
{
...
public ObservableCollection<Monkey> Monkeys { get; private set; }
Monkey selectedMonkey;
public Monkey SelectedMonkey
{
get
{
return selectedMonkey;
}
set
{
if (selectedMonkey != value)
{
selectedMonkey = value;
}
}
}
public MonkeysViewModel()
{
...
selectedMonkey = Monkeys.Skip(3).FirstOrDefault();
}
...
}
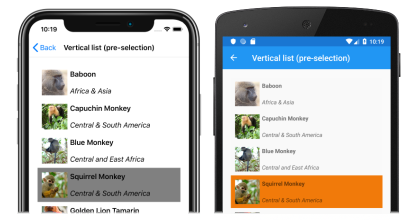
Wenn das CollectionView Element angezeigt wird, wird daher das vierte Element in der Liste vorab ausgewählt:
Mehrfachauswahl
Wenn die SelectionMode Eigenschaft auf Multiple festgelegt ist, können mehrere Elemente im CollectionView Voraus ausgewählt werden. Im folgenden XAML-Beispiel wird gezeigt CollectionView , dass die Vorauswahl mehrerer Elemente aktiviert wird:
<CollectionView x:Name="collectionView"
ItemsSource="{Binding Monkeys}"
SelectionMode="Multiple"
SelectedItems="{Binding SelectedMonkeys}">
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
SelectionMode = SelectionMode.Multiple
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
collectionView.SetBinding(SelectableItemsView.SelectedItemsProperty, "SelectedMonkeys");
Hinweis
Die SelectedItems-Eigenschaft verfügt über den Standardbindungsmodus OneWay.
Die SelectedItems-Eigenschaftsdaten werden an die SelectedMonkeys-Eigenschaft des verbundenen Ansichtsmodells vom Typ ObservableCollection<object> gebunden. Die SelectedMonkeys-Eigenschaft wird in der MonkeysViewModel-Klasse definiert und auf die zweiten, vierten und fünften Elemente in der Monkeys-Sammlung festgelegt:
namespace CollectionViewDemos.ViewModels
{
public class MonkeysViewModel : INotifyPropertyChanged
{
...
ObservableCollection<object> selectedMonkeys;
public ObservableCollection<object> SelectedMonkeys
{
get
{
return selectedMonkeys;
}
set
{
if (selectedMonkeys != value)
{
selectedMonkeys = value;
}
}
}
public MonkeysViewModel()
{
...
SelectedMonkeys = new ObservableCollection<object>()
{
Monkeys[1], Monkeys[3], Monkeys[4]
};
}
...
}
}
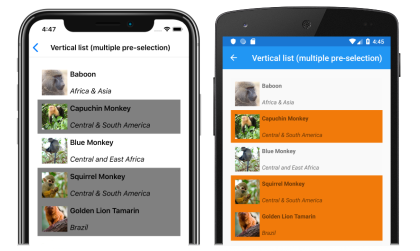
Wenn das CollectionView Element angezeigt wird, werden daher die zweiten, vierten und fünften Elemente in der Liste vorab ausgewählt:
Auswahl aufheben
Die Eigenschaften SelectedItem und SelectedItems können gelöscht werden, indem Sie diese oder die Objekte, an die sie gebunden sind, auf null festlegen.
Ändern der Farbe ausgewählter Elemente
CollectionView verfügt über einen Selected VisualState, der verwendet werden kann, um eine visuelle Änderung an dem ausgewählten Element in der CollectionView zu initiieren. Ein gängiger Anwendungsfall für diesen VisualState besteht darin, die Hintergrundfarbe des ausgewählten Elements zu ändern, wie im folgenden XAML-Beispiel zu sehen ist:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="Grid">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="BackgroundColor"
Value="LightSkyBlue" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<StackLayout Margin="20">
<CollectionView ItemsSource="{Binding Monkeys}"
SelectionMode="Single">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage>
Wichtig
Der Style, welcher den Selected VisualState enthält, muss einen Eigenschaftswert TargetType aufweisen, der dem Typ des Stammelements von DataTemplate entspricht, das als Eigenschaftswert ItemTemplate festgelegt ist.
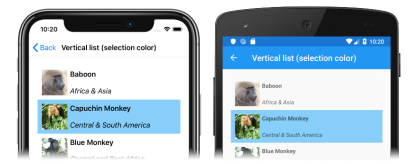
In diesem Beispiel wird der Wert der Eigenschaft Style.TargetType auf Grid gesetzt, da das ItemTemplate-Stammelement ein Grid ist. Gibt Selected VisualState an, dass beim Auswählen eines Elements CollectionView das BackgroundColor Element auf Folgendes LightSkyBluefestgelegt wird:
Weitere Informationen zu visuellen Zuständen finden Sie unter Xamarin.Forms: Visual State-Manager.
Deaktivieren der Auswahl
Die CollectionView-Auswahl ist standardmäßig deaktiviert. Wenn die Auswahl für eine CollectionView jedoch aktiviert ist, kann sie deaktiviert werden, indem Sie die SelectionMode-Eigenschaft auf None festlegen:
<CollectionView ...
SelectionMode="None" />
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
...
SelectionMode = SelectionMode.None
};
Wenn die SelectionMode-Eigenschaft auf None gesetzt ist, können Elemente im CollectionView nicht ausgewählt werden, die SelectedItem-Eigenschaft bleibt null, und das SelectionChanged-Ereignis wird nicht ausgelöst.
Hinweis
Wenn ein Element ausgewählt wurde und die SelectionMode-Eigenschaft von Single in None geändert wird, wird die SelectedItem-Eigenschaft auf null festgelegt, und das SelectionChanged-Ereignis wird mit einer leeren CurrentSelection-Eigenschaft ausgelöst.