Xamarin.Forms CollectionView Scrolling
CollectionView definiert zwei ScrollTo-Methoden, die Elemente in die Ansicht scrollen. Eine der Überladungen scrollt das Element am angegebenen Index in die Ansicht, während die andere das angegebene Element in die Ansicht scrollt. Beide Überladungen haben zusätzliche Argumente, die angegeben werden können, um die Gruppe anzugeben, zu der das Element gehört, die genaue Position des Elements, nachdem der Bildlauf abgeschlossen ist, und ob der Bildlauf animiert werden soll.
CollectionView definiert ein ScrollToRequested-Ereignis, das ausgelöst wird, wenn eine der ScrollTo-Methoden aufgerufen wird. Das ScrollToRequestedEventArgs-Objekt, das das ScrollToRequested-Ereignis begleitet, verfügt über zahlreiche Eigenschaften, darunter IsAnimated, Index, Item und ScrollToPosition. Diese Eigenschaften werden durch die in den ScrollTo- Methodenaufrufen angegebenen Argumente gesetzt.
Darüber hinaus definiert CollectionView ein Scrolled-Ereignis, das ausgelöst wird, um anzuzeigen, dass ein Bildlauf stattgefunden hat. Das ItemsViewScrolledEventArgs-Objekt, das das Scrolled-Ereignis begleitet, verfügt über viele Eigenschaften. Weitere Informationen finden Sie unter Erkennen eines Bildlaufs.
CollectionView definiert auch eine ItemsUpdatingScrollMode-Eigenschaft, die das Bildlaufverhalten des CollectionView darstellt, wenn neue Elemente hinzugefügt werden. Weitere Informationen zu dieser Eigenschaft finden Sie unter Steuerung der Bildlaufposition, wenn neue Elemente hinzugefügt werden.
Wenn Sie zum Initiieren eines Bildlaufs wischen, kann die Endposition des Bildlaufs gesteuert werden, sodass Elemente vollständig angezeigt werden. Diese Funktion wird als Andocken bezeichnet, da die Elemente an ihrer Position andocken, wenn der Bildlauf stoppt. Weitere Informationen finden Sie unter Andockpunkte.
CollectionView kann die Daten auch inkrementell laden, wenn der*die Benutzer*in die Seite scrollt. Weitere Informationen finden Sie unter Inkrementelles Laden von Daten.
Erkennen des Bildlaufs
CollectionView definiert ein Scrolled-Ereignis, das ausgelöst wird, um anzuzeigen, dass ein Bildlauf stattgefunden hat. Die Klasse ItemsViewScrolledEventArgs, die das Objekt darstellt, das das Ereignis Scrolled begleitet, definiert die folgenden Eigenschaften:
HorizontalDeltavom Typdoublesteht für die Änderung des Umfangs des horizontalen Bildlaufs. Dies ist ein negativer Wert, wenn der Bildlauf nach links erfolgt, und ein positiver Wert, wenn der Bildlauf nach rechts erfolgt.VerticalDeltavom Typdoublesteht für die Änderung des Umfangs des vertikalen Bildlaufs. Dies ist ein negativer Wert, wenn nach oben geblättert wird, und ein positiver Wert, wenn nach unten geblättert wird.HorizontalOffsetvom Typdoublelegt fest, um welchen Betrag die Liste horizontal von ihrem Ursprung versetzt ist.VerticalOffsetvom Typdoublelegt den Betrag fest, um den die Liste vertikal von ihrem Ursprung versetzt ist.FirstVisibleItemIndexvom Typintist der Index des ersten in der Liste sichtbaren Elements.CenterItemIndex, vom Typint, ist der Index des mittleren Elements, das in der Liste sichtbar ist.LastVisibleItemIndexvom Typintist der Index des letzten in der Liste sichtbaren Elements.
Das folgende XAML-Beispiel zeigt ein CollectionView, das einen Ereignishandler für das Ereignis Scrolled festlegt:
<CollectionView Scrolled="OnCollectionViewScrolled">
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView();
collectionView.Scrolled += OnCollectionViewScrolled;
In diesem Codebeispiel wird der OnCollectionViewScrolled Ereignishandler ausgeführt, wenn das Scrolled-Ereignis ausgelöst wird:
void OnCollectionViewScrolled(object sender, ItemsViewScrolledEventArgs e)
{
// Custom logic
}
Wichtig
Das Ereignis Scrolled wird sowohl bei benutzerinitiierten als auch bei programmgesteuerten Bildläufen ausgelöst.
Scrollen eines Elements in einem Index in die Ansicht
Die erste ScrollTo Methodenüberladung führt einen Bildlauf des Elements im angegebenen Index in die Ansicht durch. Anhand eines CollectionView-Objekts mit dem Namen collectionView zeigt das folgende Beispiel, wie das Element mit dem Index 12 angezeigt werden kann:
collectionView.ScrollTo(12);
Alternativ kann ein Element in gruppierten Daten durch Angabe des Element- und Gruppenindexes in die Ansicht geblättert werden. Das folgende Beispiel zeigt, wie Sie das dritte Element in der zweiten Gruppe in die Ansicht blättern können:
// Items and groups are indexed from zero.
collectionView.ScrollTo(2, 1);
Hinweis
Das ScrollToRequested-Ereignis wird ausgelöst, wenn die ScrollTo-Methode aufgerufen wird.
Scrollen eines Elements in die Ansicht
Die zweite ScrollTo Methodenüberladung führt einen Bildlauf durch das angegebene Element in die Ansicht durch. Anhand eines CollectionView-Objekts mit dem Namen collectionView zeigt das folgende Beispiel, wie das Objekt „Proboscis Monkey“ in die Ansicht gescrollt werden kann:
MonkeysViewModel viewModel = BindingContext as MonkeysViewModel;
Monkey monkey = viewModel.Monkeys.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey);
Alternativ dazu kann ein Element in gruppierten Daten durch Angabe des Elements und der Gruppe in die Ansicht geblättert werden. Das folgende Beispiel zeigt, wie das Element „Proboscis Monkey“ in der Gruppe Affen angezeigt werden kann:
GroupedAnimalsViewModel viewModel = BindingContext as GroupedAnimalsViewModel;
AnimalGroup group = viewModel.Animals.FirstOrDefault(a => a.Name == "Monkeys");
Animal monkey = group.FirstOrDefault(m => m.Name == "Proboscis Monkey");
collectionView.ScrollTo(monkey, group);
Hinweis
Das ScrollToRequested-Ereignis wird ausgelöst, wenn die ScrollTo-Methode aufgerufen wird.
Deaktivieren der Bildlaufanimation
Eine Bildlaufanimation wird angezeigt, wenn ein Element in die Ansicht gescrollt wird. Diese Animation kann jedoch deaktiviert werden, indem das Argument animate der Methode ScrollTo auf false gesetzt wird:
collectionView.ScrollTo(monkey, animate: false);
Steuern der Bildlaufposition
Beim Scrollen eines Elements in die Ansicht kann die genaue Position des Elements nach Abschluss des Bildlaufs mit dem position-Argument der ScrollTo-Methoden angegeben werden. Dieses Argument akzeptiert ein ScrollToPosition-Enumerationsmember.
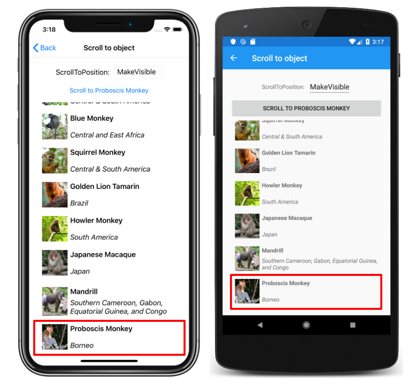
MakeVisible
Der ScrollToPosition.MakeVisible-Member gibt an, dass für das Element ein Bildlauf durchgeführt werden soll, bis es in der Ansicht angezeigt wird:
collectionView.ScrollTo(monkey, position: ScrollToPosition.MakeVisible);
Dieser Beispielcode führt zu einem minimalen Bildlauf, der erforderlich ist, um das Element in die Ansicht zu blättern:
Hinweis
Der ScrollToPosition.MakeVisible-Member wird standardmäßig verwendet, wenn das position-Argument beim Aufrufen der ScrollTo-Methode nicht angegeben wird.
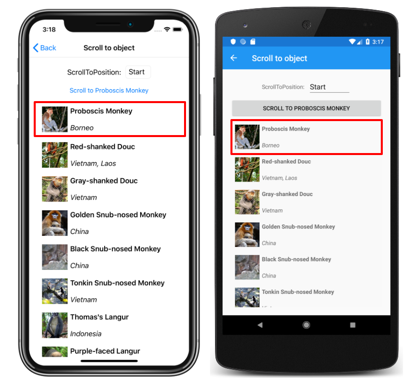
Start
Der ScrollToPosition.Start-Member gibt an, dass der Bildlauf für das Element bis zum Anfang der Ansicht durchgeführt werden soll:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Start);
Dieser Beispielcode führt dazu, dass das Element an den Anfang der Ansicht gescrollt wird:
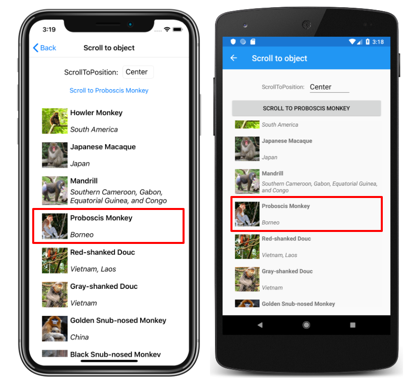
Center
Der ScrollToPosition.Center-Member gibt an, dass der Bildlauf für das Element bis zur Mitte der Ansicht durchgeführt werden soll:
collectionView.ScrollTo(monkey, position: ScrollToPosition.Center);
Dieser Beispielcode führt dazu, dass das Element in die Mitte der Ansicht gescrollt wird:
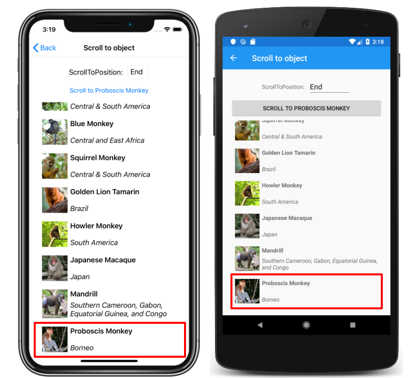
ENDE
Der ScrollToPosition.End-Member gibt an, dass der Bildlauf für das Element bis zum Ende der Ansicht durchgeführt werden soll:
collectionView.ScrollTo(monkey, position: ScrollToPosition.End);
Dieser Beispielcode führt dazu, dass das Element an das Ende der Ansicht gescrollt wird:
Steuern der Bildlaufposition, wenn neue Elemente hinzugefügt werden
CollectionView definiert eine ItemsUpdatingScrollMode-Eigenschaft, die durch eine bindungsfähige Eigenschaft unterstützt wird. Diese Eigenschaft ruft einen ItemsUpdatingScrollMode-Enumerationswert ab oder legt ihn fest. Dieser Wert stellt das Bildlaufverhalten der CollectionView dar, wenn neue Elemente hinzugefügt werden. Die ItemsUpdatingScrollMode-Enumeration definiert die folgenden Members:
KeepItemsInViewbehält das erste Element in der Liste bei, das angezeigt wird, wenn neue Elemente hinzugefügt werden.KeepScrollOffsetstellt sicher, dass die aktuelle Bildlaufposition beim Hinzufügen neuer Elemente beibehalten wird.KeepLastItemInViewpasst den Bildlauf-Offset an, um das letzte Element in der Liste beizubehalten, das angezeigt wird, wenn neue Elemente hinzugefügt werden.
Der Standardwert der ItemsUpdatingScrollMode-Eigenschaft ist KeepItemsInView. Wenn einer CollectionView neue Elemente hinzugefügt werden, wird daher das erste Element in der Liste weiterhin angezeigt. Legen Sie die ItemsUpdatingScrollMode-Eigenschaft auf KeepLastItemInView, um sicherzustellen, dass das letzte Element in der Liste angezeigt wird, wenn neue Elemente hinzugefügt werden:
<CollectionView ItemsUpdatingScrollMode="KeepLastItemInView">
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
ItemsUpdatingScrollMode = ItemsUpdatingScrollMode.KeepLastItemInView
};
Sichtbarkeit der Bildlaufleiste
CollectionView definiert HorizontalScrollBarVisibility- und VerticalScrollBarVisibility-Eigenschaften, die durch bindbare Eigenschaften unterstützt werden. Diese Eigenschaften rufen einen ScrollBarVisibility-Enumerationswert ab oder legen diesen fest. Dieser Wert gibt an, wann die horizontale oder vertikale Bildlaufleiste sichtbar ist. Die ScrollBarVisibility-Enumeration definiert die folgenden Members:
Defaultgibt das Standardverhalten der Bildlaufleiste für die Plattform an und ist der Standardwert für die EigenschaftenVerticalScrollBarVisibilityundHorizontalScrollBarVisibility.Alwaysbedeutet, dass Bildlaufleisten sichtbar sind, auch wenn der Inhalt in die Ansicht passt.Neverbedeutet, dass die Bildlaufleisten nicht sichtbar sind, auch wenn der Inhalt nicht in die Ansicht passt.
Andockpunkte
Wenn Sie zum Initiieren eines Bildlaufs wischen, kann die Endposition des Bildlaufs gesteuert werden, sodass Elemente vollständig angezeigt werden. Diese Funktion wird als Andocken bezeichnet, da sich Elemente an der Position ausrichten, wenn der Bildlauf anhält, und von den folgenden Eigenschaften der ItemsLayout-Klasse gesteuert werden:
SnapPointsType, vom TypSnapPointsType, gibt das Verhalten von Andockpunkten beim Scrollen an.SnapPointsAlignment, vom TypSnapPointsAlignment, gibt an, wie Andockpunkte an Elementen ausgerichtet werden.
Diese Eigenschaften werden durch BindableProperty-Objekte unterstützt, was bedeutet, dass die Eigenschaften Ziele von Datenbindungen sein können.
Hinweis
Beim Andocken erfolgt dies in die Richtung, in der die geringste Bewegung erzeugt wird.
Andockpunktetyp
Die SnapPointsType-Enumeration definiert die folgenden Members:
Nonegibt an, dass der Bildlauf nicht an Elementen ausgerichtet ist.Mandatorygibt an, dass der Inhalt immer am nächstgelegenen Andockpunkt andockt, an dem der Bildlauf natürlich angehalten würde, entlang der Richtung der Trägheit.MandatorySinglegibt das gleiche Verhalten wieMandatoryan, führt jedoch nur für jeweils ein Element einen Bildlauf durch.
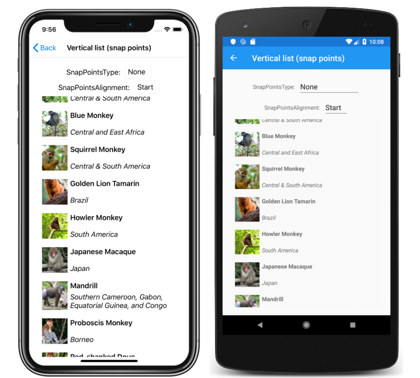
Standardmäßig ist die SnapPointsType Eigenschaft auf SnapPointsType.None", die sicherstellt, dass beim Scrollen keine Elemente angedockt werden, wie in den folgenden Screenshots dargestellt:
Ausrichtung der Andockpunkte
Die SnapPointsAlignment-Enumeration definiert die Member Start, Center und End.
Wichtig
Der Wert der SnapPointsAlignment-Eigenschaft wird nur berücksichtigt, wenn die SnapPointsType-Eigenschaft auf Mandatory oder MandatorySingle festgelegt ist.
Start
Der SnapPointsAlignment.Start-Member gibt an, dass Andockpunkte am führenden Rand von Elementen ausgerichtet sind.
In der Standardeinstellung ist die SnapPointsAlignment-Eigenschaft auf SnapPointsAlignment.Start festgelegt. Aus Gründen der Vollständigkeit zeigt das folgende XAML-Beispiel jedoch, wie dieses Enumerationsmember festgelegt wird:
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Start" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Start
},
// ...
};
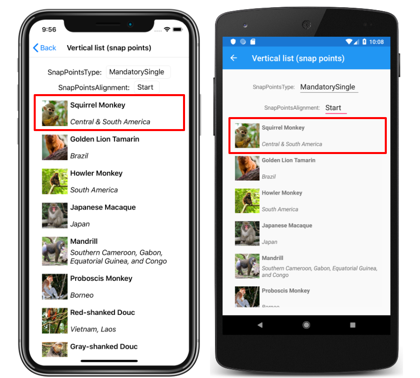
Wenn ein/e Benutzer*in wischt, um einen Bildlauf zu initiieren, wird das oberste Element am oberen Rand der Ansicht ausgerichtet:
Center
Der SnapPointsAlignment.Center-Member gibt an, dass Andockpunkte an der Mitte der Elemente ausgerichtet sind. Das folgende XAML-Beispiel zeigt, wie dieser Enumerationsmember festgelegt wird.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="Center" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.Center
},
// ...
};
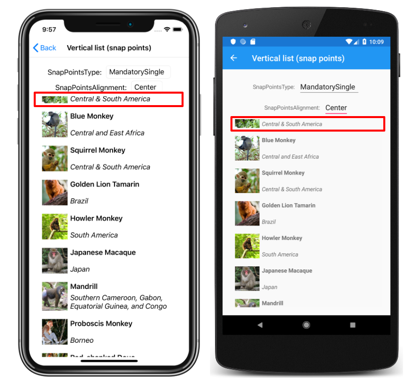
Wenn ein/e Benutzer*in wischt, um einen Bildlauf zu initiieren, wird das oberste Element am oberen Rand der Ansicht zentriert:
ENDE
Der SnapPointsAlignment.End-Member gibt an, dass Andockpunkte am nachstehenden Rand der Elemente ausgerichtet sind. Das folgende XAML-Beispiel zeigt, wie dieser Enumerationsmember festgelegt wird.
<CollectionView ItemsSource="{Binding Monkeys}">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
SnapPointsType="MandatorySingle"
SnapPointsAlignment="End" />
</CollectionView.ItemsLayout>
...
</CollectionView>
Der entsprechende C#-Code lautet:
CollectionView collectionView = new CollectionView
{
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
SnapPointsType = SnapPointsType.MandatorySingle,
SnapPointsAlignment = SnapPointsAlignment.End
},
// ...
};
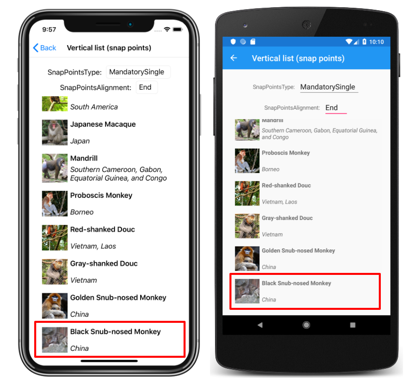
Wenn ein/e Benutzer*in wischt, um einen Bildlauf zu initiieren, wird das unterste Element am unteren Rand der Ansicht ausgerichtet: