Xamarin.Forms in Xamarin Native Projects
In der Regel enthält eine Xamarin.Forms Anwendung eine oder mehrere Seiten, die von ContentPagediesen abgeleitet werden, und diese Seiten werden von allen Plattformen in einem .NET Standardbibliotheksprojekt oder freigegebenen Projekt gemeinsam genutzt. Native Forms ermöglicht ContentPagejedoch das direkte Hinzufügen von abgeleiteten Seiten zu nativen Xamarin.iOS-, Xamarin.Android- und UWP-Anwendungen. Im Vergleich dazu, dass das systemeigene Projekt abgeleitete Seiten aus einem .NET Standardbibliotheksprojekt oder freigegebenem Projekt nutzt ContentPage, besteht der Vorteil, dass seiten direkt zu nativen Projekten hinzugefügt werden können, dass die Seiten mit nativen Ansichten erweitert werden können. Native Ansichten können dann in XAML mit x:Name und aus dem CodeBehind benannt werden. Weitere Informationen zu nativen Ansichten finden Sie unter native Ansichten.
Der Prozess für die Verwendung einer Xamarin.FormsContentPageabgeleiteten Seite in einem systemeigenen Projekt lautet wie folgt:
- Fügen Sie das Xamarin.Forms NuGet-Paket zum systemeigenen Projekt hinzu.
- Fügen Sie die
ContentPageabgeleitete Seite und alle Abhängigkeiten zum systemeigenen Projekt hinzu. - Rufen Sie die
Forms.Init-Methode auf. - Erstellen Sie eine Instanz der
ContentPageabgeleiteten Seite, und konvertieren Sie sie mithilfe einer der folgenden Erweiterungsmethoden in den entsprechenden nativen Typ:CreateViewControllerfür iOS,CreateSupportFragmentfür Android oderCreateFrameworkElementfür UWP. - Navigieren Sie mithilfe der systemeigenen Navigations-API zur darstellung der von -
ContentPageabgeleiteten Seite.
Xamarin.Forms muss durch Aufrufen der Forms.Init Methode initialisiert werden, bevor ein systemeigenes Projekt eine ContentPageabgeleitete Seite erstellen kann. Die Auswahl, wann dies in erster Linie der Fall ist, hängt davon ab, wann sie in Ihrem Anwendungsablauf am bequemsten ist – sie kann beim Starten der Anwendung oder direkt vor dem Erstellen der ContentPageabgeleiteten Seite ausgeführt werden. In diesem Artikel und den zugehörigen Beispielanwendungen wird die Methode beim Starten der Forms.Init Anwendung aufgerufen.
Hinweis
Die NativeForms-Beispielanwendungslösung enthält Xamarin.Forms keine Projekte. Stattdessen besteht es aus einem Xamarin.iOS-Projekt, einem Xamarin.Android-Projekt und einem UWP-Projekt. Jedes Projekt ist ein systemeigenes Projekt, das native Formulare verwendet, um abgeleitete Seiten zu nutzen ContentPage. Es gibt jedoch keinen Grund, warum die nativen Projekte keine von einem .NET Standardbibliotheksprojekt oder freigegebenen Projekt abgeleiteten Seiten verwenden ContentPagekonnten.
Bei Verwendung nativer Formulare, Xamarin.Forms Features wie DependencyService, MessagingCenterund des Datenbindungsmoduls funktionieren alle weiterhin. Die Seitennavigation muss jedoch über die native Navigations-API erfolgen.
iOS
Unter iOS ist die FinishedLaunching Außerkraftsetzung in der Klasse in der AppDelegate Regel der Ort, an dem Anwendungsstartbezogene Aufgaben ausgeführt werden. Sie wird aufgerufen, nachdem die Anwendung gestartet wurde, und wird in der Regel überschrieben, um das Hauptfenster und den Ansichtscontroller zu konfigurieren. Das folgende Codebeispiel zeigt die AppDelegate Klasse in der Beispielanwendung:
[Register("AppDelegate")]
public class AppDelegate : UIApplicationDelegate
{
public static AppDelegate Instance;
UIWindow _window;
AppNavigationController _navigation;
public static string FolderPath { get; private set; }
public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions)
{
Forms.Init();
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
Instance = this;
_window = new UIWindow(UIScreen.MainScreen.Bounds);
UINavigationBar.Appearance.SetTitleTextAttributes(new UITextAttributes
{
TextColor = UIColor.Black
});
FolderPath = Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData));
NotesPage notesPage = new NotesPage()
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
UIViewController notesPageController = notesPage.CreateViewController();
notesPageController.Title = "Notes";
_navigation = new AppNavigationController(notesPageController);
_window.RootViewController = _navigation;
_window.MakeKeyAndVisible();
notesPage.Parent = null;
return true;
}
// ...
}
Die Methode FinishedLaunching führt die folgenden Aufgaben aus:
- Xamarin.Forms wird durch Aufrufen der
Forms.InitMethode initialisiert. - Es wird ein neues
Xamarin.Forms.ApplicationObjekt erstellt, und das Ressourcenverzeichnis auf Anwendungsebene wird auf einResourceDictionaryin XAML definiertes Ressourcenverzeichnis auf Anwendungsebene festgelegt. - Ein Verweis auf die
AppDelegateKlasse wird imstaticInstanceFeld gespeichert. Dies ist das Bereitstellen eines Mechanismus für andere Klassen zum Aufrufen von Methoden, die in derAppDelegateKlasse definiert sind. - Der
UIWindowHauptcontainer für Ansichten in systemeigenen iOS-Anwendungen wird erstellt. - Die
FolderPathEigenschaft wird auf einem Pfad auf dem Gerät initialisiert, auf dem Notizendaten gespeichert werden. - Ein
NotesPageObjekt wird erstellt, bei dem es sich um eine Xamarin.FormsContentPagein XAML definierte abgeleitete Seite handelt, und das übergeordnete Objekt wird auf das zuvor erstellteXamarin.Forms.ApplicationObjekt festgelegt. - Das
NotesPageObjekt wird in eineUIViewControllermithilfe derCreateViewControllerErweiterungsmethode konvertiert. - Die
TitleEigenschaft desUIViewControllerSatzes, die auf derUINavigationBar. - Eine
AppNavigationControllerwird zum Verwalten der hierarchischen Navigation erstellt. Dies ist eine benutzerdefinierte Navigationscontrollerklasse, die vonUINavigationController. DasAppNavigationControllerObjekt verwaltet einen Stapel von Ansichtscontrollern, und derUIViewControlleran den Konstruktor übergebene Wird anfänglich angezeigt, wenn derAppNavigationControllerKonstruktor geladen wird. - Das
AppNavigationControllerObjekt wird als oberste EbeneUIViewControllerfür dasUIWindowObjekt festgelegt undUIWindowals Schlüsselfenster für die Anwendung festgelegt und sichtbar gemacht. - Die
ParentEigenschaft desNotesPageObjekts ist aufnull" festgelegt, um einen Speicherverlust zu verhindern.
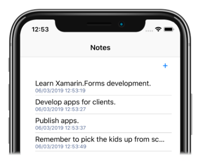
Nachdem die FinishedLaunching Methode ausgeführt wurde, wird die in der Xamarin.FormsNotesPage Klasse definierte Benutzeroberfläche angezeigt, wie im folgenden Screenshot dargestellt:
Wichtig
Alle ContentPageabgeleiteten Seiten können Ressourcen verbrauchen, die auf Anwendungsebene ResourceDictionarydefiniert sind, vorausgesetzt, die Parent Eigenschaft der Seite wird auf das Application Objekt festgelegt.
Die Interaktion mit der Benutzeroberfläche, z. B. durch Tippen auf die + ButtonBenutzeroberfläche, führt zum folgenden Ereignishandler in der NotesPage CodeBehind-Ausführung:
void OnNoteAddedClicked(object sender, EventArgs e)
{
AppDelegate.Instance.NavigateToNoteEntryPage(new Note());
}
Das static AppDelegate.Instance Feld ermöglicht das Aufrufen der AppDelegate.NavigateToNoteEntryPage Methode, die im folgenden Codebeispiel dargestellt wird:
public void NavigateToNoteEntryPage(Note note)
{
NoteEntryPage noteEntryPage = new NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
var noteEntryViewController = noteEntryPage.CreateViewController();
noteEntryViewController.Title = "Note Entry";
_navigation.PushViewController(noteEntryViewController, true);
noteEntryPage.Parent = null;
}
Die NavigateToNoteEntryPage Methode konvertiert die Xamarin.FormsContentPagevon -abgeleitete Seite in eine UIViewController mit der CreateViewController Erweiterungsmethode und legt die Title Eigenschaft der UIViewController. Dies UIViewController wird dann von der PushViewController Methode angeschobenAppNavigationController. Daher wird die in der Xamarin.FormsNoteEntryPage Klasse definierte Benutzeroberfläche angezeigt, wie im folgenden Screenshot dargestellt:
Wenn die NoteEntryPage Anzeige erfolgt, wird die UIViewController Rückwärtsnavigation für die NoteEntryPage Klasse von der AppNavigationControllerKlasse eingeblendet und gibt den Benutzer an die NotesPage UIViewController Klasse zurück. Durch das Aufspringen eines UIViewController systemeigenen iOS-Navigationsstapels wird das UIViewController objekt jedoch nicht automatisch gelöscht und angefügt Page . Daher setzt die AppNavigationController Klasse die PopViewController Methode außer Kraft, um Ansichtscontroller für die Rückwärtsnavigation zu löschen:
public class AppNavigationController : UINavigationController
{
//...
public override UIViewController PopViewController(bool animated)
{
UIViewController topView = TopViewController;
if (topView != null)
{
// Dispose of ViewController on back navigation.
topView.Dispose();
}
return base.PopViewController(animated);
}
}
Die PopViewController Außerkraftsetzung ruft die Dispose Methode für das UIViewController Objekt auf, das aus dem systemeigenen iOS-Navigationsstapel eingeblendet wurde. Wenn dies nicht der Fall ist, wird das UIViewController verwaiste und angefügte Page Objekt verwaist.
Wichtig
Verwaiste Objekte können nicht gesammelt werden, was zu einem Speicherverlust führt.
Android
Unter Android ist die OnCreate Außerkraftsetzung in der Klasse in der MainActivity Regel der Ort zum Ausführen von Anwendungsstartaufgaben. Das folgende Codebeispiel zeigt die MainActivity Klasse in der Beispielanwendung:
public class MainActivity : AppCompatActivity
{
public static string FolderPath { get; private set; }
public static MainActivity Instance;
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
Forms.Init(this, bundle);
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
Instance = this;
SetContentView(Resource.Layout.Main);
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetSupportActionBar(toolbar);
SupportActionBar.Title = "Notes";
FolderPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.LocalApplicationData));
NotesPage notesPage = new NotesPage()
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
AndroidX.Fragment.App.Fragment notesPageFragment = notesPage.CreateSupportFragment(this);
SupportFragmentManager
.BeginTransaction()
.Replace(Resource.Id.fragment_frame_layout, mainPage)
.Commit();
//...
notesPage.Parent = null;
}
...
}
Die Methode OnCreate führt die folgenden Aufgaben aus:
- Xamarin.Forms wird durch Aufrufen der
Forms.InitMethode initialisiert. - Es wird ein neues
Xamarin.Forms.ApplicationObjekt erstellt, und das Ressourcenverzeichnis auf Anwendungsebene wird auf einResourceDictionaryin XAML definiertes Ressourcenverzeichnis auf Anwendungsebene festgelegt. - Ein Verweis auf die
MainActivityKlasse wird imstaticInstanceFeld gespeichert. Dies ist das Bereitstellen eines Mechanismus für andere Klassen zum Aufrufen von Methoden, die in derMainActivityKlasse definiert sind. - Der
ActivityInhalt wird aus einer Layoutressource festgelegt. In der Beispielanwendung besteht das Layout aus einemLinearLayoutElement, das einenToolbar, und einenFrameLayout, der als Fragmentcontainer fungiert. - Die
ToolbarWird abgerufen und als Aktionsleiste für dieActivityAktionsleiste festgelegt, und der Titel der Aktionsleiste wird festgelegt. - Die
FolderPathEigenschaft wird auf einem Pfad auf dem Gerät initialisiert, auf dem Notizendaten gespeichert werden. - Ein
NotesPageObjekt wird erstellt, bei dem es sich um eine Xamarin.FormsContentPagein XAML definierte abgeleitete Seite handelt, und das übergeordnete Objekt wird auf das zuvor erstellteXamarin.Forms.ApplicationObjekt festgelegt. - Das
NotesPageObjekt wird in eineFragmentmithilfe derCreateSupportFragmentErweiterungsmethode konvertiert. - Die
SupportFragmentManagerKlasse erstellt und führt einen Commit für eine Transaktion durch, die dieFrameLayoutInstanz durch dieNotesPageFragmentKlasse ersetzt. - Die
ParentEigenschaft desNotesPageObjekts ist aufnull" festgelegt, um einen Speicherverlust zu verhindern.
Weitere Informationen zu Fragmenten finden Sie unter Fragmente.
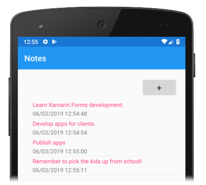
Nachdem die OnCreate Methode ausgeführt wurde, wird die in der Xamarin.FormsNotesPage Klasse definierte Benutzeroberfläche angezeigt, wie im folgenden Screenshot dargestellt:
Wichtig
Alle ContentPageabgeleiteten Seiten können Ressourcen verbrauchen, die auf Anwendungsebene ResourceDictionarydefiniert sind, vorausgesetzt, die Parent Eigenschaft der Seite wird auf das Application Objekt festgelegt.
Die Interaktion mit der Benutzeroberfläche, z. B. durch Tippen auf die + ButtonBenutzeroberfläche, führt zum folgenden Ereignishandler in der NotesPage CodeBehind-Ausführung:
void OnNoteAddedClicked(object sender, EventArgs e)
{
MainActivity.Instance.NavigateToNoteEntryPage(new Note());
}
Das static MainActivity.Instance Feld ermöglicht das Aufrufen der MainActivity.NavigateToNoteEntryPage Methode, die im folgenden Codebeispiel dargestellt wird:
public void NavigateToNoteEntryPage(Note note)
{
NoteEntryPage noteEntryPage = new NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
AndroidX.Fragment.App.Fragment noteEntryFragment = noteEntryPage.CreateSupportFragment(this);
SupportFragmentManager
.BeginTransaction()
.AddToBackStack(null)
.Replace(Resource.Id.fragment_frame_layout, noteEntryFragment)
.Commit();
noteEntryPage.Parent = null;
}
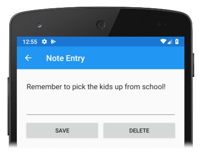
Die NavigateToNoteEntryPage Methode konvertiert die Xamarin.FormsContentPagevon -abgeleitete Seite in eine Fragment mit der CreateSupportFragment Erweiterungsmethode und fügt den Fragment Fragmentbackstapel hinzu. Daher wird die in der Xamarin.FormsNoteEntryPage Benutzeroberfläche definierte Benutzeroberfläche angezeigt, wie im folgenden Screenshot dargestellt:
Wenn die NoteEntryPage Anzeige angezeigt wird, wird durch Tippen auf den Pfeil "Zurück" der Fragment Hintergrundstapel für das NoteEntryPage Fragment eingeblendet und der Benutzer an die Fragment NotesPage Klasse zurückgegeben.
Aktivieren der Unterstützung für die Rückwärtsnavigation
Die SupportFragmentManager Klasse verfügt über ein BackStackChanged Ereignis, das ausgelöst wird, wenn sich der Inhalt des Fragmentbackstapels ändert. Die OnCreate Methode in der MainActivity Klasse enthält einen anonymen Ereignishandler für dieses Ereignis:
SupportFragmentManager.BackStackChanged += (sender, e) =>
{
bool hasBack = SupportFragmentManager.BackStackEntryCount > 0;
SupportActionBar.SetHomeButtonEnabled(hasBack);
SupportActionBar.SetDisplayHomeAsUpEnabled(hasBack);
SupportActionBar.Title = hasBack ? "Note Entry" : "Notes";
};
Dieser Ereignishandler zeigt eine Zurück-Schaltfläche auf der Aktionsleiste an, sofern mindestens eine Fragment Instanz im Fragmentrückstapel vorhanden ist. Die Antwort auf das Tippen auf die Zurück-Schaltfläche wird von der OnOptionsItemSelected Außerkraftsetzung behandelt:
public override bool OnOptionsItemSelected(Android.Views.IMenuItem item)
{
if (item.ItemId == global::Android.Resource.Id.Home && SupportFragmentManager.BackStackEntryCount > 0)
{
SupportFragmentManager.PopBackStack();
return true;
}
return base.OnOptionsItemSelected(item);
}
Die OnOptionsItemSelected Außerkraftsetzung wird immer aufgerufen, wenn ein Element im Optionsmenü ausgewählt ist. Diese Implementierung füllt das aktuelle Fragment aus dem Fragmentbackstapel, vorausgesetzt, die Zurück-Schaltfläche wurde ausgewählt, und es gibt eine oder Fragment mehrere Instanzen im Fragmentbackstapel.
Mehrere Aktivitäten
Wenn eine Anwendung aus mehreren Aktivitäten besteht, ContentPagekönnen abgeleitete Seiten in jede der Aktivitäten eingebettet werden. In diesem Szenario muss die Forms.Init Methode nur in der OnCreate Außerkraftsetzung der ersten Activity aufgerufen werden, die einbettet Xamarin.FormsContentPage. Dies hat jedoch folgende Auswirkungen:
- Der Wert
Xamarin.Forms.Color.Accentwird aus derActivityaufgerufenenForms.InitMethode entnommen. - Der Wert der
Xamarin.Forms.Application.CurrentMethode wird derActivityaufgerufenenForms.InitMethode zugeordnet.
Datei auswählen
Beim Einbetten einer ContentPagevon -abgeleiteten Seite, die eine WebView HTML-Schaltfläche "Datei auswählen" unterstützt, muss die Activity OnActivityResult Methode außer Kraft gesetzt werden:
protected override void OnActivityResult(int requestCode, Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
ActivityResultCallbackRegistry.InvokeCallback(requestCode, resultCode, data);
}
UWP
Auf UWP ist die systemeigene App Klasse in der Regel der Ort, an dem Anwendungsstartaufgaben ausgeführt werden. Xamarin.Formswird in UWP-Anwendungen in der Regel in der Überschreibung in der systemeigenen App Klasse initialisiertXamarin.Forms, um das LaunchActivatedEventArgs Argument an die Forms.Init Methode zu übergeben.OnLaunched Aus diesem Grund können systemeigene UWP-Anwendungen, die eine Xamarin.FormsContentPageabgeleitete Seite verwenden, die Forms.Init Methode am einfachsten aus der App.OnLaunched Methode aufrufen:
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// ...
Xamarin.Forms.Forms.Init(e);
// Create app-level resource dictionary.
Xamarin.Forms.Application.Current = new Xamarin.Forms.Application();
Xamarin.Forms.Application.Current.Resources = new MyDictionary();
// ...
}
Darüber hinaus kann die OnLaunched Methode auch ein beliebiges Ressourcenwörterbuch auf Anwendungsebene erstellen, das von der Anwendung benötigt wird.
Standardmäßig startet die systemeigene App Klasse die MainPage Klasse als erste Seite der Anwendung. Das folgende Codebeispiel zeigt die MainPage Klasse in der Beispielanwendung:
public sealed partial class MainPage : Page
{
NotesPage notesPage;
NoteEntryPage noteEntryPage;
public static MainPage Instance;
public static string FolderPath { get; private set; }
public MainPage()
{
this.NavigationCacheMode = NavigationCacheMode.Enabled;
Instance = this;
FolderPath = Path.Combine(System.Environment.GetFolderPath(System.Environment.SpecialFolder.LocalApplicationData));
notesPage = new Notes.UWP.Views.NotesPage
{
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
this.Content = notesPage.CreateFrameworkElement();
// ...
notesPage.Parent = null;
}
// ...
}
Der MainPage Konstruktor führt die folgenden Aufgaben aus:
- Die Zwischenspeicherung ist für die Seite aktiviert, sodass ein neuer
MainPageVorgang nicht erstellt wird, wenn ein Benutzer zurück zur Seite navigiert. - Ein Verweis auf die
MainPageKlasse wird imstaticInstanceFeld gespeichert. Dies ist das Bereitstellen eines Mechanismus für andere Klassen zum Aufrufen von Methoden, die in derMainPageKlasse definiert sind. - Die
FolderPathEigenschaft wird auf einem Pfad auf dem Gerät initialisiert, auf dem Notizendaten gespeichert werden. - Ein
NotesPageObjekt wird erstellt, bei dem es sich um eine Xamarin.FormsContentPagein XAML definierte abgeleitete Seite handelt, und das übergeordnete Objekt wird auf das zuvor erstellteXamarin.Forms.ApplicationObjekt festgelegt. - Das
NotesPageObjekt wird in eineFrameworkElementmithilfe derCreateFrameworkElementErweiterungsmethode konvertiert und dann als Inhalt derMainPageKlasse festgelegt. - Die
ParentEigenschaft desNotesPageObjekts ist aufnull" festgelegt, um einen Speicherverlust zu verhindern.
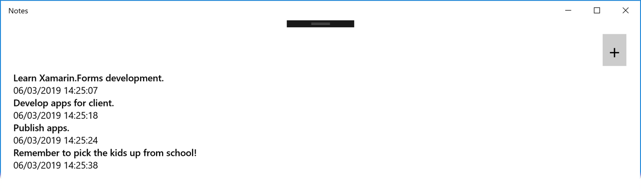
Nachdem der MainPage Konstruktor ausgeführt wurde, wird die in der Xamarin.FormsNotesPage Klasse definierte Benutzeroberfläche angezeigt, wie im folgenden Screenshot gezeigt:
Wichtig
Alle ContentPageabgeleiteten Seiten können Ressourcen verbrauchen, die auf Anwendungsebene ResourceDictionarydefiniert sind, vorausgesetzt, die Parent Eigenschaft der Seite wird auf das Application Objekt festgelegt.
Die Interaktion mit der Benutzeroberfläche, z. B. durch Tippen auf die + ButtonBenutzeroberfläche, führt zum folgenden Ereignishandler in der NotesPage CodeBehind-Ausführung:
void OnNoteAddedClicked(object sender, EventArgs e)
{
MainPage.Instance.NavigateToNoteEntryPage(new Note());
}
Das static MainPage.Instance Feld ermöglicht das Aufrufen der MainPage.NavigateToNoteEntryPage Methode, die im folgenden Codebeispiel dargestellt wird:
public void NavigateToNoteEntryPage(Note note)
{
noteEntryPage = new Notes.UWP.Views.NoteEntryPage
{
BindingContext = note,
// Set the parent so that the app-level resource dictionary can be located.
Parent = Xamarin.Forms.Application.Current
};
this.Frame.Navigate(noteEntryPage);
noteEntryPage.Parent = null;
}
Die Navigation in UWP wird in der Regel mit der Frame.Navigate Methode ausgeführt, die ein Page Argument verwendet. Xamarin.Forms definiert eine Frame.Navigate Erweiterungsmethode, die eine ContentPagevon -abgeleitete Seiteninstanz verwendet. Wenn die NavigateToNoteEntryPage Methode ausgeführt wird, wird daher die in der Xamarin.FormsNoteEntryPage Benutzeroberfläche definierte Benutzeroberfläche angezeigt, wie im folgenden Screenshot gezeigt:
Wenn die NoteEntryPage Anzeige erfolgt, wird durch Tippen auf den Pfeil "Zurück" der FrameworkElement Hintergrundpfeil für den NoteEntryPage In-App-Zurück-Stapel eingeblendet, und der Benutzer wird zur FrameworkElement NotesPage Klasse zurückgegeben.
Unterstützung für Seitenänderungen aktivieren
Wenn die Größe des UWP-Anwendungsfensters geändert wird, sollte die Größe des Xamarin.Forms Inhalts ebenfalls geändert werden. Dazu wird ein Ereignishandler für das Loaded Ereignis im MainPage Konstruktor registriert:
public MainPage()
{
// ...
this.Loaded += OnMainPageLoaded;
// ...
}
Das Loaded Ereignis wird ausgelöst, wenn die Seite für die Interaktion ausgelegt, gerendert und bereit für die Interaktion ist, und führt die OnMainPageLoaded Methode als Antwort aus:
void OnMainPageLoaded(object sender, RoutedEventArgs e)
{
this.Frame.SizeChanged += (o, args) =>
{
if (noteEntryPage != null)
noteEntryPage.Layout(new Xamarin.Forms.Rectangle(0, 0, args.NewSize.Width, args.NewSize.Height));
else
notesPage.Layout(new Xamarin.Forms.Rectangle(0, 0, args.NewSize.Width, args.NewSize.Height));
};
}
Die OnMainPageLoaded Methode registriert einen anonymen Ereignishandler für das Frame.SizeChanged Ereignis, das ausgelöst wird, wenn sich die ActualHeight Eigenschaften für das ActualWidth FrameEreignis ändern. Als Reaktion wird die Größe des Xamarin.Forms Inhalts für die aktive Seite durch Aufrufen der Layout Methode geändert.
Aktivieren der Unterstützung für die Rückwärtsnavigation
Auf UWP müssen Anwendungen die Rückwärtsnavigation für alle Hardware- und Softwarerückschaltflächen über verschiedene Geräteformfaktoren hinweg aktivieren. Dazu kann ein Ereignishandler für das BackRequested Ereignis registriert werden, der im MainPage Konstruktor ausgeführt werden kann:
public MainPage()
{
// ...
SystemNavigationManager.GetForCurrentView().BackRequested += OnBackRequested;
}
Wenn die Anwendung gestartet wird, ruft die GetForCurrentView Methode das objekt ab, das SystemNavigationManager der aktuellen Ansicht zugeordnet ist, und registriert dann einen Ereignishandler für das BackRequested Ereignis. Die Anwendung empfängt dieses Ereignis nur, wenn es sich um die Vordergrundanwendung handelt und als Reaktion den OnBackRequested Ereignishandler aufruft:
void OnBackRequested(object sender, BackRequestedEventArgs e)
{
Frame rootFrame = Window.Current.Content as Frame;
if (rootFrame.CanGoBack)
{
e.Handled = true;
rootFrame.GoBack();
noteEntryPage = null;
}
}
Der OnBackRequested Ereignishandler ruft die GoBack Methode für den Stammframe der Anwendung auf und legt die BackRequestedEventArgs.Handled Eigenschaft so fest, dass true das Ereignis als behandelt markiert wird. Fehler beim Markieren des Ereignisses als behandelt, was dazu führen kann, dass das Ereignis ignoriert wird.
Die Anwendung wählt aus, ob auf der Titelleiste eine Zurück-Schaltfläche angezeigt werden soll. Dies wird erreicht, indem die AppViewBackButtonVisibility Eigenschaft auf einen der AppViewBackButtonVisibility Enumerationswerte in der App Klasse festgelegt wird:
void OnNavigated(object sender, NavigationEventArgs e)
{
SystemNavigationManager.GetForCurrentView().AppViewBackButtonVisibility =
((Frame)sender).CanGoBack ? AppViewBackButtonVisibility.Visible : AppViewBackButtonVisibility.Collapsed;
}
Der OnNavigated Ereignishandler, der als Reaktion auf das Auslösen des Navigated Ereignisses ausgeführt wird, aktualisiert die Sichtbarkeit der Zurück-Schaltfläche der Titelleiste, wenn die Seitennavigation auftritt. Dadurch wird sichergestellt, dass die Zurück-Schaltfläche der Titelleiste sichtbar ist, wenn der In-App-Zurück-Stapel nicht leer ist oder aus der Titelleiste entfernt wird, wenn der In-App-Hintergrundstapel leer ist.
Weitere Informationen zur Unterstützung der Rückwärtsnavigation auf UWP finden Sie unter Navigationsverlauf und Rückwärtsnavigation für UWP-Apps.