ListView-Gruppenkopfformatvorlage unter iOS
Diese plattformspezifische iOS-Steuerung steuert, ob ListView Kopfzeilenzellen während des Bildlaufs schweben. Sie wird in XAML verwendet, indem die bindbare ListView.GroupHeaderStyle-Eigenschaft auf einen Wert der GroupHeaderStyle-Enumeration festgelegt wird:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<ListView ... ios:ListView.GroupHeaderStyle="Grouped">
...
</ListView>
</StackLayout>
</ContentPage>
Alternativ kann sie mit der Fluent-API von C# genutzt werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
listView.On<iOS>().SetGroupHeaderStyle(GroupHeaderStyle.Grouped);
Die ListView.On<iOS> Methode gibt an, dass diese plattformspezifische Nur unter iOS ausgeführt wird. Die ListView.SetGroupHeaderStyle-Methode im Xamarin.Forms.PlatformConfiguration.iOSSpecific-Namespace wird verwendet, um zu steuern, ob ListView-Kopfzeilenzellen während des Bildlaufs schweben. Die GroupHeaderStyle-Enumeration bietet zwei mögliche Werte:
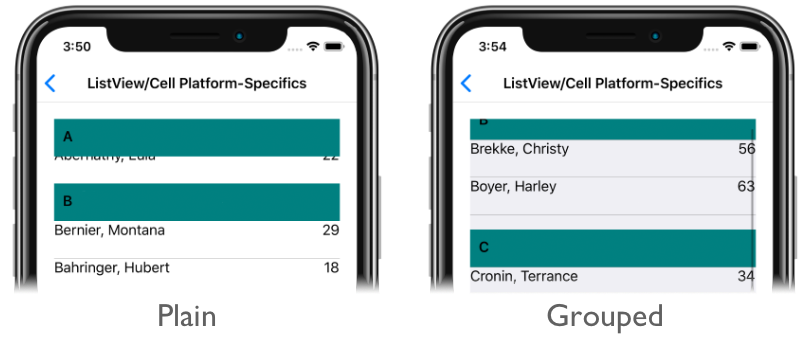
Plain– gibt an, dass Kopfzeilenzellen beimListView-Bildlauf schweben (Standardeinstellung).Grouped– gibt an, dass Kopfzeilenzellen beimListView-Bildlauf nicht schweben.
Darüber hinaus kann die ListView.GetGroupHeaderStyle-Methode verwendet werden, um den auf die ListView angewendeten GroupHeaderStyle zurückzugeben.
Das Ergebnis ist, dass ein angegebener GroupHeaderStyle-Wert auf die ListView angewendet wird, der steuert, ob Kopfzeilenzellen während des Bildlaufs schweben: