Schaltflächenabstand und Schatten unter Android
Diese plattformspezifische Android-Steuerelemente steuern, ob Xamarin.Forms Schaltflächen die standardmäßigen Abstands- und Schattenwerte von Android-Schaltflächen verwenden. Sie wird in XAML genutzt, indem Sie die Button.UseDefaultPadding und Button.UseDefaultShadow die angefügten Eigenschaften auf boolean Werte festlegen:
<ContentPage ...
xmlns:android="clr-namespace:Xamarin.Forms.PlatformConfiguration.AndroidSpecific;assembly=Xamarin.Forms.Core">
<StackLayout>
...
<Button ...
android:Button.UseDefaultPadding="true"
android:Button.UseDefaultShadow="true" />
</StackLayout>
</ContentPage>
Alternativ kann sie mit der Fluent-API von C# genutzt werden:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.AndroidSpecific;
...
button.On<Android>().SetUseDefaultPadding(true).SetUseDefaultShadow(true);
Die Button.On<Android> Methode gibt an, dass diese plattformspezifisch nur auf Android läuft. Die Button.SetUseDefaultPadding Methoden und Button.SetUseDefaultShadow Methoden im Xamarin.Forms.PlatformConfiguration.AndroidSpecific Namespace werden verwendet, um zu steuern, ob Xamarin.Forms Schaltflächen die standardmäßigen Abstands- und Schattenwerte von Android-Schaltflächen verwenden. Darüber hinaus können die Button.UseDefaultPadding Methoden und Button.UseDefaultShadow Methoden verwendet werden, um zurückzugeben, ob eine Schaltfläche den Standardabstandswert bzw. den Standardschattenwert verwendet.
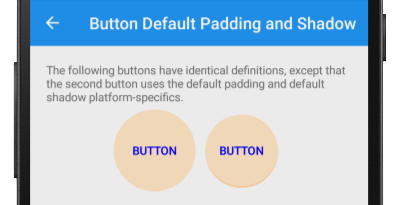
Das Ergebnis ist, dass Xamarin.Forms Schaltflächen die standardmäßigen Abstands- und Schattenwerte von Android-Schaltflächen verwenden können:

Beachten Sie, dass im obigen Screenshot identische Button Definitionen vorhanden sind, mit der Ausnahme, dass die rechte Hand Button die Standardabstands- und Schattenwerte von Android-Schaltflächen verwendet.