Erstellen einer Xamarin.Forms-Shellanwendung
So erstellen Sie eine Xamarin.Forms-Shell-Anwendung:
- Erstellen Sie eine neue Xamarin.Forms-Anwendung, oder laden Sie eine vorhandene Anwendung, die Sie in eine Shell-Anwendung konvertieren möchten.
- Fügen Sie eine XAML-Datei zum Projekt mit freigegebenem Code hinzu, das Unterklassen für die
Shell-Klasse erstellt. Erstellen von Unterklassen für die Shell-Klasse. - Legen Sie die
MainPage-Eigenschaft derApp-Klasse der Anwendung auf dasShell-Objekt mit Unterklassen fest. Weitere Informationen finden Sie unter Bootstrapping für die Shell-Anwendung. - Beschreiben Sie die visuelle Hierarchie der Anwendung in der
Shell-Klasse mit Unterklassen. Weitere Informationen finden Sie unter Beschreiben der visuellen Hierarchie der Anwendung.
Eine ausführliche Anleitung für die Erstellung einer Shellanwendung finden Sie unter Schnellstartanleitung zum Erstellen einer Xamarin.Forms-Anwendung.
Erstellen von Unterklassen für die Shell-Klasse
Der erste Schritt bei der Erstellung einer Xamarin.Forms-Shellanwendung besteht darin, eine XAML-Datei zum Projekt mit freigegebenem Code hinzuzufügen, die Unterklassen der Shell-Klasse erstellt. Diese Datei kann beliebig benannt werden, aber AppShell wird empfohlen. Das folgende Code-Beispiel zeigt eine neu erstellte AppShell.xaml-Datei:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyApp.AppShell">
</Shell>
Das folgende Beispiel zeigt die CodeBehind-Datei (AppShell.xaml.cs):
using Xamarin.Forms;
namespace MyApp
{
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
}
}
Bootstrapping für die Shell-Anwendung
Nach dem Erstellen der XAML-Datei, die Unterklassen für das Shell-Objekt erstellt, sollte die MainPage-Eigenschaft der App-Klasse auf das Shell-Objekt mit Unterklassen festgelegt werden:
namespace MyApp
{
public partial class App : Application
{
public App()
{
InitializeComponent();
MainPage = new AppShell();
}
...
}
}
In diesem Beispiel ist die AppShell-Klasse die aus der Shell-Klasse abgeleitete XAML-Datei.
Warnung
Es wird zwar eine leere Shellanwendung erstellt, der Versuch, diese auszuführen, löst jedoch eine InvalidOperationException aus.
Beschreiben der visuellen Hierarchie der Anwendung
Der letzte Schritt bei der Erstellung einer Xamarin.Forms-Shellanwendung ist die Beschreibung der visuellen Hierarchie der Anwendung in der Shell-Klasse mit Unterklassen. Eine in Unterklassen untergliederte Shell-Klasse besteht aus drei hierarchischen Hauptobjekten:
FlyoutItemoderTabBarEinFlyoutItem-Objekt stellt ein oder mehrere Elemente im Flyout dar und sollte verwendet werden, wenn das Navigationsmuster für die Anwendung ein Flyout erfordert. EinTabBar-Objekt stellt die untere Registerkartenleiste dar und sollte verwendet werden, wenn das Navigationsmuster für die Anwendung mit unteren Registerkarten beginnt und kein Flyout erfordert. JedesFlyoutItem- oderTabBar-Objekt ist ein untergeordnetes Objekt desShell-Objekts.- Das
Tab-Objekt stellt gruppierte Inhalte dar, durch die über untere Registerkarten navigiert werden kann. JedesTab-Objekt ist ein untergeordnetes Element einesFlyoutItem- oderTabBar-Objekts. ShellContent, das dieContentPage-Objekte für jede Registerkarte darstellt. JedesShellContent-Objekt ist ein untergeordnetes Element einesTab-Objekts. Wenn mehr als einShellContent-Objekt in einemTab-Objekt vorhanden ist, sind die Objekte über obere Registerkarten navigierbar.
Diese Objekte repräsentieren keine Benutzeroberfläche, sondern die Anordnung der visuellen Hierarchie einer Anwendung. Die Shell wird diese Objekte übernehmen und die Benutzeroberfläche für die Navigation der Inhalte erstellen.
Der folgende XAML-Code zeigt ein Beispiel für eine Shell-Klasse mit Unterklassen:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
...
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<!--
Shell has implicit conversion operators that enable the Shell visual hierarchy to be simplified.
This is possible because a subclassed Shell object can only ever contain a FlyoutItem object or a TabBar object,
which can only ever contain Tab objects, which can only ever contain ShellContent objects.
The implicit conversion automatically wraps the ShellContent objects below in Tab objects.
-->
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
<ShellContent Title="Elephants"
Icon="elephant.png"
ContentTemplate="{DataTemplate views:ElephantsPage}" />
<ShellContent Title="Bears"
Icon="bear.png"
ContentTemplate="{DataTemplate views:BearsPage}" />
</FlyoutItem>
...
</Shell>
Wenn er ausgeführt wird, zeigt dieser XAML-Code das Element CatsPage an, da es das erste Inhaltselement ist, das in der Shell-Klasse mit Unterklassen deklariert ist:
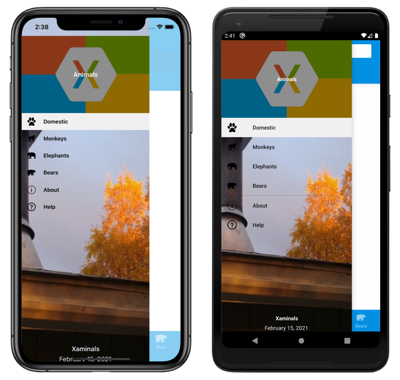
Wird auf das Hamburger-Symbol gedrückt oder von links gewischt, wird das Flyout angezeigt:
Im Flyout werden mehrere Elemente angezeigt, da die FlyoutDisplayOptions-Eigenschaft auf AsMultipleItems festgelegt ist. Weitere Informationen finden Sie unter Anzeigeoptionen für Flyouts.
Wichtig
In einer Shellanwendung werden Seiten bei Bedarf als Reaktion auf die Navigation erstellt. Dies wird mithilfe der DataTemplate-Markuperweiterung erreicht, um die ContentTemplate-Eigenschaft der einzelnen ShellContent-Objekte auf ein ContentPage-Objekt festzulegen.