Xamarin.Forms Zeichenfolgenformatierung
Manchmal bietet es sich an, Objekte oder Werte mithilfe von Datenbindungen als Zeichenfolgen darzustellen. Sie können den aktuellen Wert eines Slider z. B. mithilfe eines Label anzeigen lassen. In dieser Datenbindung ist Slider die Quelle, und die Text-Eigenschaft von Label ist das Ziel.
Wenn es darum geht, Zeichenfolgen im Code anzuzeigen, ist die statische String.Format-Methode das leistungsstärkste Tool. Die Formatierungszeichenfolge enthält Formatierungscodes, die nur von bestimmten Objekttypen verwendet werden, und Sie können abgesehen von den Werten, die formatiert werden, weiteren Text hineinschreiben. Weitere Informationen zum Formatieren von Zeichenfolgen finden Sie unter Formatieren von Typen in .NET.
Die StringFormat-Eigenschaft
Die Funktion wird in Datenbindungen übernommen: Sie legen die StringFormat-Eigenschaft von Binding (oder die StringFormat-Eigenschaft der Binding-Markuperweiterung) auf eine .NET-Standard-Formatierungszeichenfolge mit einem Platzhalter fest:
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />
Beachten Sie, dass die Formatierungszeichenfolge in einfache Anführungszeichen (Apostroph) eingeschlossen ist. So wird vermieden, dass der XAML-Parser die geschweiften Klammern als eine weitere XAML-Markuperweiterung behandelt. Die Zeichenfolge ohne die einfachen Anführungszeichen ist dieselbe, mit der Sie einen Gleitkommawert in einem Aufruf von String.Format anzeigen lassen. Eine Formatierungsangabe von F2 bewirkt, dass der Wert mit zwei Nachkommastellen dargestellt wird.
Die StringFormat-Eigenschaft ist nur sinnvoll, wenn die Zieleigenschaft vom Typ string ist und der Bindungsmodus OneWay oder TwoWay lautet. Für bidirektionale Bindungen ist StringFormat nur bei Werten anwendbar, die von der Quelle an das Ziel übergeben werden.
Wie Sie im nächsten Artikel zum Bindungspfad erfahren werden, können Datenbindungen sehr komplex sein. Beim Debuggen dieser Datenbindungen können Sie in der XAML-Datei mit einem StringFormat ein Label hinzufügen, damit einige Zwischenergebnisse angezeigt werden. Selbst wenn Sie damit nur einen Objekttyp anzeigen lassen, kann es hilfreich sein.
Auf der Seite String Formatting (Zeichenfolgenformatierung) werden verschiedene Verwendungen der StringFormat-Eigenschaft veranschaulicht:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="DataBindingDemos.StringFormattingPage"
Title="String Formatting">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
<Style TargetType="BoxView">
<Setter Property="Color" Value="Blue" />
<Setter Property="HeightRequest" Value="2" />
<Setter Property="Margin" Value="0, 5" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="10">
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />
<BoxView />
<TimePicker x:Name="timePicker" />
<Label Text="{Binding Source={x:Reference timePicker},
Path=Time,
StringFormat='The TimeSpan is {0:c}'}" />
<BoxView />
<Entry x:Name="entry" />
<Label Text="{Binding Source={x:Reference entry},
Path=Text,
StringFormat='The Entry text is "{0}"'}" />
<BoxView />
<StackLayout BindingContext="{x:Static sys:DateTime.Now}">
<Label Text="{Binding}" />
<Label Text="{Binding Path=Ticks,
StringFormat='{0:N0} ticks since 1/1/1'}" />
<Label Text="{Binding StringFormat='The {{0:MMMM}} specifier produces {0:MMMM}'}" />
<Label Text="{Binding StringFormat='The long date is {0:D}'}" />
</StackLayout>
<BoxView />
<StackLayout BindingContext="{x:Static sys:Math.PI}">
<Label Text="{Binding}" />
<Label Text="{Binding StringFormat='PI to 4 decimal points = {0:F4}'}" />
<Label Text="{Binding StringFormat='PI in scientific notation = {0:E7}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
Die Bindungen für Slider und TimePicker zeigen, wie die für double- und TimeSpan-Datentypen spezifischen Formatangaben verwendet werden. Das StringFormat, das den Text aus der Entry-Ansicht anzeigt, veranschaulicht, wie doppelte Anführungszeichen in der Formatierungszeichenfolge mithilfe der HTML-Entität " angegeben werden.
Im nächsten Abschnitt der XAML-Datei wird ein StackLayout mit einem BindingContext auf eine x:Static-Markuperweiterung festgelegt, die auf die statische DateTime.Now-Eigenschaft verweist. Die erste Bindung verfügt über keine Eigenschaften:
<Label Text="{Binding}" />
Es wird einfach der DateTime-Wert von BindingContext mit der Standardformatierung angezeigt. Die zweite Bindung zeigt die Ticks-Eigenschaft von DateTime an, während die anderen beiden Bindungen DateTime selbst in einem bestimmten Format anzeigen. Sehen Sie sich dieses StringFormat an:
<Label Text="{Binding StringFormat='The {{0:MMMM}} specifier produces {0:MMMM}'}" />
Wenn in Ihrer Formatierungszeichenfolge linke oder rechte geschweifte Klammern angezeigt werden sollen, verwenden Sie sie einfach zweimal.
Im letzten Abschnitt wird BindingContext auf den Wert von Math.PI festgelegt. Dieser wird dann in der Standardformatierung und zwei verschiedenen numerischen Formatierungstypen angezeigt.
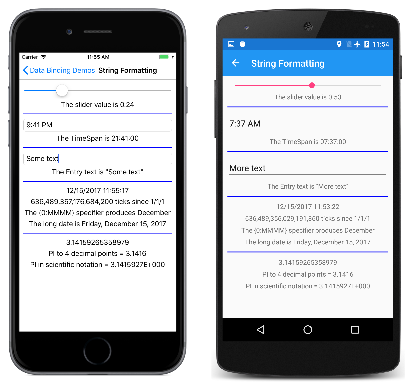
Dies ist das Programm, das ausgeführt wird:
ViewModels und die Zeichenfolgenformatierung
Wenn Sie die Werte einer Ansicht, die auch das Ziel eines ViewModels ist, mithilfe von Label und StringFormat anzeigen, können Sie entweder die Bindung zwischen Ansicht und Label oder zwischen ViewModel und Label definieren. Im Allgemeinen empfiehlt sich der zweite Ansatz, da hierbei überprüft wird, ob die Bindungen zwischen View und ViewModel funktionieren.
Dieser Ansatz wird im Beispiel Better Color Selector (Bessere Farbauswahl) vorgestellt. Darin wird dasselbe ViewModel wie im Programm Simple Color Selector (Einfache Farbauswahl) verwendet, das im Artikel Bindungsmodus in Xamarin.Forms erläutert wird:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.BetterColorSelectorPage"
Title="Better Color Selector">
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Slider">
<Setter Property="VerticalOptions" Value="CenterAndExpand" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout>
<StackLayout.BindingContext>
<local:HslColorViewModel Color="Sienna" />
</StackLayout.BindingContext>
<BoxView Color="{Binding Color}"
VerticalOptions="FillAndExpand" />
<StackLayout Margin="10, 0">
<Label Text="{Binding Name}" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
Es gibt nun drei Paare von Slider- und Label-Elementen, die an dieselbe Quelleigenschaft im HslColorViewModel-Objekt gebunden sind. Der einzige Unterschied besteht darin, dass Label über eine StringFormat-Eigenschaft verfügt, mit der jeder Slider-Wert angezeigt werden kann.
Sie fragen sich vielleicht, wie Sie RGB-Werte (Rot, Grün, Blau) im herkömmlichen zweistelligen Hexadezimalformat darstellen können. Diese Integerwerte sind in der Color-Struktur nicht direkt verfügbar. Eine Lösung wäre eine Berechnung der Integerwerte der Farbkomponenten im ViewModel. Diese lassen sich anschließend als Eigenschaften verfügbar machen. Anschließend können Sie sie mithilfe der Formatierungsangabe X2 formatieren.
Es gibt einen weiteren, allgemeineren Ansatz: Sie können Wertkonverter für Bindungen schreiben. Diese lernen Sie später im Artikel Wertkonverter für Bindungen in Xamarin.Forms kennen.
Im nächste Artikel erfahren Sie jedoch zunächst mehr über den Bindungspfad und darüber, wie Sie damit auf untergeordnete Eigenschaften und Elemente in Sammlungen verweisen.